Vue事件绑定(非常详细哦~)
下面是对Vue中事件绑定的整理,希望可以帮助到有需要的小伙伴~
事件绑定
-
vue如何处理事件
-
v-on指令用法
-
v-on简写形式
-
-
事件函数的调用方式
-
直接绑定函数名称
<button v-on :click(事件类型)='say(方法名)'>Hellobutton> -
调用函数
<button v-on:click(事件类型)='say()(方法名())' >say hibutton>
-
示例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件绑定title>
head>
<body>
<div id="app">
<div>{{num}}div>
<div>
<button v-on:click="num++">点击button>
<button @click="num++">点击@button>
<button @click="handle">点击方法1button>
<button @click="handle()">点击方法1button>
div>
div>
<script src="js/vue.js">script>
<script>
// 3. 使用vue语法实现功能
// 事件绑定
var vm = new Vue({
// el:告诉vue把数据插入到哪个位置
el: "#app",
// data: 提供数据
data: {
num: 0
},
// vue的第二个属性 -- 写方法
methods: {
handle: function(){
// 这里的this指针指向Vue的实例对象
console.log(this === vm);
this.num++;
}
}
})
script>
body>
html>
-
事件函数参数传递
-
普通参数和事件对象
<button v-on:click=' say ( "hi",$event(固定的)) '>say hi
-
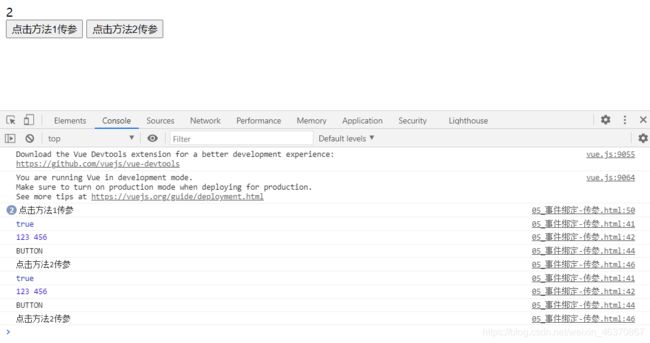
事件绑定-传参 示例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件绑定title>
head>
<body>
<div id="app">
<div>{{num}}div>
<div>
<button @click="handle1">点击方法1传参button>
<button @click="handle2(123,456,$event)">点击方法2传参button>
div>
div>
<script src="js/vue.js">script>
<script>
// 3. 使用vue语法实现功能
/*
事件绑定
1. 如果事件直接绑定函数名称,那么默认会传递事件对象作为事件函数的第一个参数event
2. 如果事件绑定函数调用,那么事件对象必须作为最后一个参数显示传递,并且事件对象的名称必须是$event
*/
var vm = new Vue({
// el:告诉vue把数据插入到哪个位置
el: "#app",
// data: 提供数据
data: {
num: 0
},
// vue的第二个属性 -- 写方法
methods: {
// 点击方法2的函数
handle2: function(p,p1){
// 这里的this指针指向Vue的实例对象
console.log(this === vm);
console.log(p,p1);
// 通过传递的最后一个参数$event,拿到触发事件的对象
console.log(event.target.tagName);
// 通过传递的最后一个参数$event,拿到触发事件的内容
console.log(event.target.innerHTML);
this.num++;
},
handle1: function(event) { // 参数event是事件对象
console.log(event.target.innerHTML);
}
}
})
script>
body>
html>
4.事件修饰符
-
stop阻止冒泡
<a v-on :click.stop="handle">跳转 -
prevent阻止默认行为
<a v-on :click-prevent="handle">跳转
更多的事件修饰符可以参考API:https://cn.vuejs.org/v2/api/#v-on
示例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件修饰符title>
head>
<body>
<div id="app">
<div>{{num}}div>
<div v-on:click="handle0">
<button @click.stop="handle1">点击方法1button>
div>
<div>
<a href="http://www.baidu.com" v-on:click.prevent="handle2">百度a>
div>
div>
<script src="js/vue.js">script>
<script>
// 3. 使用vue语法实现功能
/*
事件绑定
1. 如果事件直接绑定函数名称,那么默认会传递事件对象作为事件函数的第一个参数event
2. 如果事件绑定函数调用,那么事件对象必须作为最后一个参数显示传递,并且事件对象的名称必须是$event
*/
var vm = new Vue({
// el:告诉vue把数据插入到哪个位置
el: "#app",
// data: 提供数据
data: {
num: 0
},
// vue的第二个属性 -- 写方法
methods: {
handle0: function(){
this.num++;
},
handle1: function(event) { // 参数event是事件对象
// 阻止冒泡
event.stopPropagation();
},
handle2: function(){
// 阻止默认行为
event.preventDefault();
}
}
})
script>
body>
html>
5. 按键修饰符
-
.enter 回车键
<input v-on : keyup.delete='handle' >
更多的按键修饰符可以参考官网API
示例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>按键修饰符title>
head>
<body>
<div id="app">
<form action="">
<div>
用户名:
<input type="text" v-on:keyup.delete="clearContent" v-model="uname">
div>
<div>
密码:
<input type="text" v-on:keyup.enter="handleSubmit" v-model="pwd">
div>
<div>
<input type="button" v-on:click="handleSubmit" value="提交">
div>
form>
div>
<script src="js/vue.js">script>
<script>
// 按键修饰符
var vm = new Vue({
el: "#app",
data: {
uname: '',
pwd: ''
},
methods: {
clearContent: function(){
// 按delete键的时候,清空用户名
this.uname = '';
},
handleSubmit: function(){
console.log(this.uname,this.pwd)
}
}
})
script>
body>
html>
6. 自定义案件修饰符
全局config.keyCodes对象
每一个值是一个按键的唯一标识
vue.config.keycodes.f1 = 112
每一个按键都有一个唯一标识的数字:
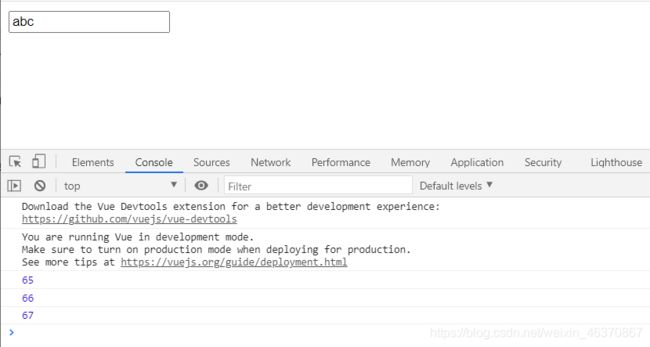
示例1:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自定义按键修饰符title>
head>
<body>
<div id="app">
<input type="text" v-on:keyup="handle" v-model="info">
div>
<script src="js/vue.js">script>
<script>
// 按键修饰符
var vm = new Vue({
el: "#app",
data: {
info: ''
},
methods: {
handle: function(event){
console.log(event.keyCode)
}
}
})
script>
body>
html>
示例2:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自定义按键修饰符title>
head>
<body>
<div id="app">
<input type="text" v-on:keyup.65="handle" v-model="info">
div>
<script src="js/vue.js">script>
<script>
// 按键修饰符
var vm = new Vue({
el: "#app",
data: {
info: ''
},
methods: {
handle: function(event){
console.log(event.keyCode)
}
}
})
script>
body>
html>
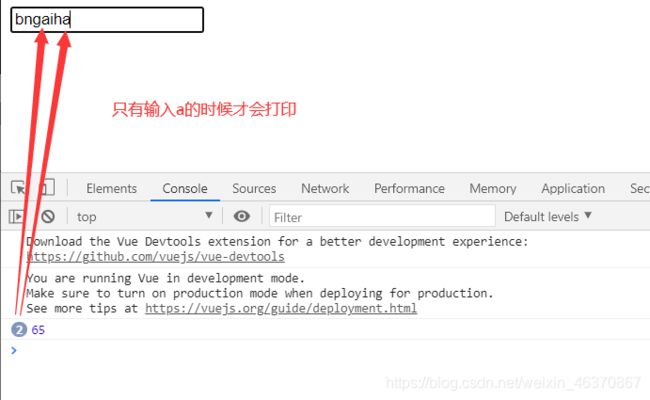
示例3:
通过事件绑定,自定义按键修饰符
规则:自定义按键修饰符名字是自定义的,但是对应的值必须是按键对应event.keyCode值
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自定义按键修饰符title>
head>
<body>
<div id="app">
<input type="text" v-on:keyup.aaa="handle" v-model="info">
div>
<script src="js/vue.js">script>
<script>
// 按键修饰符
/*
事件绑定 - 自定义案件修饰符
规则:自定义按键修饰符名字是自定义的,但是对应的值必须是按键对应event.keyCode值
*/
Vue.config.keyCodes.aaa = 65 // aaa是65对应的按键,即a键
var vm = new Vue({
el: "#app",
data: {
info: ''
},
methods: {
handle: function(event){
console.log(event.keyCode)
}
}
})
script>
body>
html>