<Android>使用RecyclerView控件实现窗口滚动
<第一行代码>使用RecyclerView控件实现横向窗口滚动
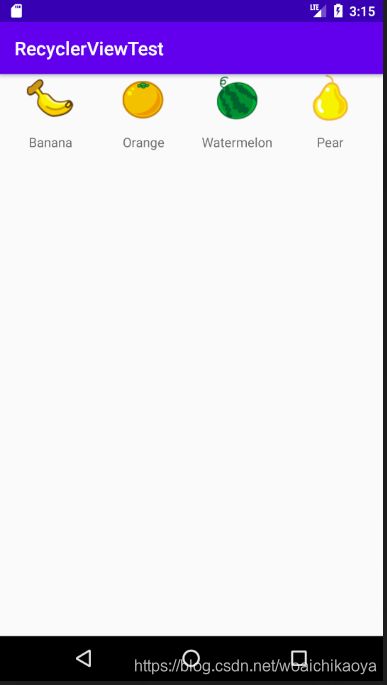
- 1. 要达到的效果
- 2. 设置 app/build.gradle 文件
- 3. 在activity_main.xml中添加布局
- 4. 为RcyclerView准备适配器
-
- 4.1 Fruit水果类
- 4.2 fruit_item.xml
- 4.3 最后是FruitAdapter 自定义的适配器类
- 5. 在MainActivity中使用RecyclerView控件
- 6. 结语
1. 要达到的效果
2. 设置 app/build.gradle 文件
在<第一行代码中>是如此设置的 他在dependencies闭包中添加了如下内容
dependencies{
compile fileTree(dir: 'libs', include:['*.jar'])
compile 'com.android.support:appcompat-v7:24.2.1'
compile 'com.android.support:recyclerview-v7:24.2.1' <---添加了这行
testCompile 'junit:junit:4.12'
}
但由于Android Studio不断的更新 已经弃用了support库和compile语句 所以要达到同样的效果 我们需要这样操作一下在Android Studio最上边点击Refactor --> Migrate to AndroidX --> 把back to project as ZIP file按钮取消 然后点击Migrate --> do factor 之后 代码会变成这样
dependencies {
implementation fileTree(dir: "libs", include: ["*.jar"])
implementation 'androidx.appcompat:appcompat:1.2.0'
implementation 'androidx.constraintlayout:constraintlayout:2.0.1'
implementation 'androidx.recyclerview:recyclerview:1.0.0' <--- 这行变成这样
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test.ext:junit:1.1.2'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.3.0'
}
然后Sync Now同步一下就大工搞成啦
3. 在activity_main.xml中添加布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
LinearLayout>
因为RecyclerView不是内置在系统SDK中的 所以需要把完整的包路径写出来. <第一行代码中> 使用的还是原先support库的引用方法 我们在之前把他修改成了AndroidX库 所以这里边的完整包路径要写成:androidx.recyclerview.widget.RecyclerView
4. 为RcyclerView准备适配器
首先准备好Fruit水果类 和 fruit_item.xml布局
4.1 Fruit水果类
package com.example.recyclerviewtest;
public class Fruit {
private String name;
private int imageId;
public Fruit(String name, int imageId){
this.name = name;
this.imageId = imageId;
}
public String getName() {
return name;
}
public int getImageId() {
return imageId;
}
}
4.2 fruit_item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="100dp"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/fruit_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"/>
<TextView
android:id="@+id/fruit_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"/>
LinearLayout>
4.3 最后是FruitAdapter 自定义的适配器类
package com.example.recyclerviewtest;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
// 新建一个FruitAdapter适配器类 继承RecyclerView.Adapter
// 并指定泛型为FruitAdapter.ViewHolder 这个泛型是个内部类 同样也需要继承RecyclerView.ViewHolder
public class FruitAdapter extends RecyclerView.Adapter<FruitAdapter.ViewHolder> {
// 定义了一个水果列表 之后所有获取水果的信息都是从这里获取的
private List<Fruit> mFruitList;
// 之前指定的那个泛型的内部类定义
static class ViewHolder extends RecyclerView.ViewHolder {
ImageView fruitImage;
TextView fruitName;
// 这里边传入的View布局 其实就是RecyclerView子项的最外层布局 其实就是fruit_item布局
// 通过这个fruit_item布局来获取水果的信息
public ViewHolder(@NonNull View itemView) {
super(itemView);
fruitImage = (ImageView) itemView.findViewById(R.id.fruit_image);
fruitName = (TextView) itemView.findViewById(R.id.fruit_name);
}
}
// FruitAdapter的构造函数用于将数据源传进来
public FruitAdapter(List<Fruit> fruitList){
mFruitList = fruitList;
}
// 继承了RecyclerView.Adapter就需要重写这三个函数
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
// 使用inflate方法加载进来fruit_item布局
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.fruit_item, parent, false);
// 将这个布局传入到ViewHolder内部类的构造函数中
ViewHolder holder = new ViewHolder(view);
// ViewHolder实例返回
return holder;
}
// 当每个子项被滚入到屏幕内的时候会执行这个函数
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
// 通过position参数获得当前项的Fruit实例
Fruit fruit = mFruitList.get(position);
// 将当前Fruit的图片设置给布局fruit_item中的ImageView项和TextView项
holder.fruitImage.setImageResource(fruit.getImageId());
holder.fruitName.setText(fruit.getName());
}
// 返回RecyclerView中一共有多少个子项
@Override
public int getItemCount() {
return mFruitList.size();
}
}
5. 在MainActivity中使用RecyclerView控件
一切都准备好了 我们修改MainActivity中的代码就可以使用RecyclerView啦
package com.example.recyclerviewtest;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<Fruit> fruitList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFruits();
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recycler_view);
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
// 通过设置layoutManager将布局从默认的 纵向 变为 横向
layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
recyclerView.setLayoutManager(layoutManager);
FruitAdapter fruitAdapter = new FruitAdapter(fruitList);
recyclerView.setAdapter(fruitAdapter);
}
private void initFruits() {
for (int i = 0; i < 2; i++) {
Fruit apple = new Fruit("Apple", R.drawable.apple_pic);
fruitList.add(apple);
Fruit banana = new Fruit("Banana", R.drawable.banana_pic);
fruitList.add(banana);
Fruit orange = new Fruit("Orange", R.drawable.orange_pic);
fruitList.add(orange);
Fruit watermelon = new Fruit("Watermelon", R.drawable.watermelon_pic);
fruitList.add(watermelon);
Fruit pear = new Fruit("Pear", R.drawable.pear_pic);
fruitList.add(pear);
Fruit grape = new Fruit("Grape", R.drawable.grape_pic);
fruitList.add(grape);
Fruit pineapple = new Fruit("Pineapple", R.drawable.pineapple_pic);
fruitList.add(pineapple);
Fruit strawberry = new Fruit("Strawberry", R.drawable.strawberry_pic);
fruitList.add(strawberry);
Fruit cherry = new Fruit("Cherry", R.drawable.cherry_pic);
fruitList.add(cherry);
Fruit mango = new Fruit("Mango", R.drawable.mango_pic);
fruitList.add(mango);
}
}
}
6. 结语
其实我是初学者哈 有很多问题还没有搞清楚就冒然写下这篇博客 如果程序\代码\注释 出现任何问题可以和我交流 一起进步(▽)
顺便一提 代码中的图片是<第一行代码>原书作者提供的如果大家需要可以去
https://github.com/guolindev/booksource 下载