软件测试Selenium-API 操作(上机练习文档)分享
目录
目标
一、元素定位
目标
1. 如何进行元素定位?
2. 浏览器开发者工具
2.1 如何使用浏览器开发者工具
3. 元素定位方式
3.1 id 定位
3.2 name 定位
3.3 class_name 定位
3.4 tag_name 定位
3.5 link_text 定位
3.6 partial_link_text 定位
4. 定位一组元素
4.1 find_elements_by_xxx()
4.2 案例
4.3 示例代码
二、XPath、CSS 定位
目标
为什么要学习 XPath、CSS 定位?
1. 什么是 XPath?
2. XPath 定位策略(方式)
2.1 路径定位(绝对路径、相对路径)
2.2 利用元素属性
2.3 属性与逻辑结合
2.4 层级与属性结合
2.5 XPath-延伸
3. CSS 定位
3.1 什么是 CSS 定位?
3.2 CSS 定位常用策略 (方式)
3.3 CSS 总结
三、元素操作、浏览器操作方法
目标
1. 元素操作
1.1 为什么要学习操作元素的方法?
1.2 元素常用操作方法
1.3 案例
2. 浏览器操作
2.1 操作浏览器常用方法
2.2 示例代码
3. 获取元素信息
3.1 为什么要学习获取元素信息的方法?
3.2 获取元素信息的常用方法
3.3 案例
3.4. 总结
四、鼠标操作
目标
1. 鼠标操作
1.1 为什么要操作鼠标?
1.2 鼠标操作的方法
1.3 鼠标执行-perform()
1.4 鼠标右键-context_click()
1.5 鼠标双击-double_click()
1.6 鼠标拖动-drag_and_drop()
1.7 鼠标悬停-move_to_element()
1.8 鼠标操作总结
五、元素等待
目标
1. 元素等待
1.1 什么是元素等待?
1.2 为什么要设置元素等待?
1.3 元素等待类型
2. 隐式等待
2.1 实现方式
2.2 案例
3. 显式等待
3.1 实现方式
3.2 案例
3.3 示例代码
4. 显式与隐式区别
5. 元素等待-总结
六、frame 切换、多窗口切换
目标
1. frame 切换
1.1 为什么要学习 frame 切换
1.2 frame 切换方法
1.3 案例解决方案
1.4 frame 切换-总结
2. 多窗口切换
2.1 为什么要切换窗口?
2.3 案例解决方案分析
2.4 多窗口切换-总结
七、窗口截图
目标
1. 窗口截图
1.1 为什么要窗口截图?
1.2 窗口截图的方法
1.3 案例
1.4 示例代码
八、文档示例代码
1.注册A.html
2.注册B.html
3.注册示例.html
4.frameset.html
5.drag.html
写在前面:此文档为课程上机练习文档,经整理作为笔记分享。文档中测试涉及到的网页在:
八、文档示例代码中。
ps:
火狐浏览器配置webDriver![]() http://t.csdn.cn/pEUkd
http://t.csdn.cn/pEUkd
目标
- 1. 熟练应用八种元素定位方式
- 2. 掌握对元素和浏览器的操作方法
- 3. 掌握鼠标的操作
- 4. 掌握元素等待的操作
- 5. 掌握如何切换 frame 框架和多窗口
- 6. 掌握如何实现窗口截图
一、元素定位
目标
1. 掌握 id、name、class_name、tag_name、link_text、partial_link_text 定位方式的使用
思考:为什么要学习元素定位?
让程序操作指定元素,就必须先找到此元素。
1. 如何进行元素定位?
html 页面由标签构成,标签的基本格式如下:
<标签名 属性名 1="属性值 1" 属性名 2="属性值 2">文本
示例:
我的购物车
元素定位就是通过元素的信息或元素层级结构来定位元素的。
思考:如何快速的查看一个元素的相关信息?
2. 浏览器开发者工具
浏览器开发者工具就是给专业的 web 应用和网站开发人员使用的工具。包含了对 HTML 查看和编 辑、Javascript 控制台、网络状况监视等功能,是开发 JavaScript、CSS、HTML 和 Ajax 的得力助手。
作用:快速定位元素,查看元素信息
2.1 如何使用浏览器开发者工具
安装
浏览器已默认安装,可以直接使用
启动
快捷键:一般在windows 系统上打开浏览器开发者工具都是按 F12
或者在页面上点击右键选择‘检查’
使用
方法一:在要查看的元素上点击右键选择‘检查’
方法二:先打开浏览器开发者工具,点击选择元素的图标,移动鼠标到要查看的元素,然后点 击
3. 元素定位方式
Selenium 提供了八种定位元素方式:
- 1. id
- 2. name
- 3. class_name
- 4. tag_name
- 5. link_text
- 6. partial_link_text
- 7. XPath
- 8. CSS
3.1 id 定位
说明:id 定位就是通过元素的 id 属性来定位元素,HTML 规定 id 属性在整个 HTML 文档中必须是唯一的; 前提:元素有 id 属性
id 定位方法
element = driver.find_element_by_id(id)
案例
案例实现步骤分析
- 1. 导入 selenium 包 --> from selenium import webdriver
- 2. 导入 time 包 --> import time
- 3. 实例化浏览器驱动对象 --> driver = webdriver.Firefox()
- 4. 打开注册 A.html --> driver.get(url)
- 5. 调用 id 定位方法 --> element = driver.find_element_by_id("")
- 6. 使用 send_keys()方法输入内容 --> element.send_keys("admin")
- 7. 暂停 3 秒 --> time.sleep(3)
- 8. 关闭浏览器驱动对象 --> driver.quit()
说明:为了更好的学习体验,我们先暂时使用下 send_keys()方法来输入内容
3.2 name 定位
说明:name 定位就是根据元素 name 属性来定位。HTML 文档中name 的属性值是可以重复的。 前提:元素有 name 属性
name 定位方法
element = driver.find_element_by_name(name)
需求:打开注册 A.html 页面,完成以下操作
1).使用 name 定位用户名,输入:admin
2).使用 name 定位密码,输入:123456
3).3 秒后关闭浏览器窗口
3.3 class_name 定位
说明:class_name 定位就是根据元素 class 属性值来定位元素。HTML 通过使用 class 来定义元素的样式。
前提:元素有 class 属性
注意:如果 class 有多个属性值,只能使用其中的一个
class_name 定位方法
element = driver.find_element_by_class_name(class_name)
案例
需求:打开注册 A.html 页面,完成以下操作
1).通过 class_name 定位电话号码 A,并输入:18611111111
2).通过 class_name 定位电子邮箱 A,并输入:123@qq.com
3).3 秒后关闭浏览器窗口
3.4 tag_name 定位
tag_name 定位方法
element = driver.find_element_by_tag_name(tag_name)
如果存在多个相同标签,则返回符合条件的第一个标签
如何获取第二个元素?稍后讲解
说明:tag_name 定位就是通过标签名来定位;
HTML 本质就是由不同的 tag 组成,每一种标签一般在页面中会存在多个,所以不方便进行精确定位,一般 可以用标签名定位。
tag_name 定位方法
element = driver.find_element_by_tag_name(tag_name)
如果存在多个相同标签,则返回符合条件的第一个标签
如何获取第二个元素?稍后讲解
案例
需求:打开注册 A.html 页面,完成以下操作
1).使用 tag_name 定位用户名输入框,并输入:admin
2).3 秒后关闭浏览器窗口
3.5 link_text 定位
link_text 定位方法
element = driver.find_element_by_link_text(link_text)
link_text:为超链接的全部文本内容
案例
需求:打开注册 A.html 页面,完成以下操作
1).使用 link_text 定位(访问 新浪 网站)超链接,并点击
2).3 秒后关闭浏览器窗口
3.6 partial_link_text 定位
说明:partial_link_text 定位是对 link_text 定位的补充,link_text 使用全部文本内容匹配元素, 而 partial_link_text 可以使用局部来匹配元素,也可以使用全部文本内容匹配元素。
partial_link_text 定位方法
element = driver.find_element_by_partial_link_text(partial_link_text)
partial_link_text:可以传入 a 标签局部文本-能表达唯一性
案例
需求:打开注册 A.html 页面,完成以下操作
1).使用 partial_link_text 定位(访问 新浪 网站)超链接,并点击
2).3 秒后关闭浏览器窗口
说明:link_text 定位是专门用来定位超链接元素(<a>标签a>),并且是通过超链接的文本内容来定位元 素。
4. 定位一组元素
在我们学习使用以上方法的时候,发现有个共同的相似方法:
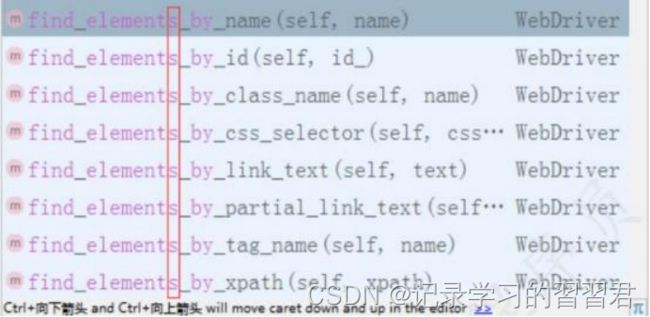
4.1 find_elements_by_xxx()
作用:
1). 查找定位所有符合条件的元素
2). 返回的定位元素格式为数组(列表)格式;
说明:
1). 列表数据格式的读取需要指定下标(下标从 0 开始)
4.2 案例
需求:打开注册 A.html 页面,完成以下操作
1).使用 tag_name 定位密码输入框(第二个 input 标签),并输入:123456
2).3 秒后关闭浏览器窗口
4.3 示例代码
driver.find_elements_by_tag_name("input") [1].send_keys("123456")
二、XPath、CSS 定位
目标
1. 掌握 XPath 定位策略
2. 掌握 CSS 定位策略
为什么要学习 XPath、CSS 定位?
1. 如果要定位的元素没有 id、name、class 属性,该如何进行定位?
2. 如果通过 name、class、tag_name 无法定位到唯一的元素,该如何进行定位? 示例:
<input type="submit" value="提交" />
1. 什么是 XPath?
1. XPath 即为 XML Path 的简称,它是一门在 XML 文档中查找元素信息的语言。
2. HTML 可以看做是 XML 的一种实现,所以 Selenium 用户可以使用这种强大的语言在 Web 应用中定位元素。 XML:一种标记语言,用于数据的存储和传递。 后缀.xml 结尾
3
3
3
等边三角形
4
4
5
等腰三角形
XPath 定位方式之所以强大,是因为它有非常灵活的定位策略
2. XPath 定位策略(方式)
- 1. 路径-定位
- 2. 利用元素属性-定位
- 3. 属性与逻辑结合-定位
- 4. 层级与属性结合-定位
- 3. 属性与逻辑结合-定位
- 2. 利用元素属性-定位
XPath 定位方法
element = driver.find_element_by_xpath(xpath)
2.1 路径定位(绝对路径、相对路径)
绝对路径:从最外层元素到指定元素之间所有经过元素层级的路径
1). 绝对路径以/html根节点开始,使用/来分隔元素层级;如:
/html/body/div/fieldset/p[1]/input
2). 绝对路径对页面结构要求比较严格,不建议使用
相对路径:匹配任意层级的元素,不限制元素的位置
1). 相对路径以//开始
2). 格式://input 或者 //*
练习
需求:打开注册 A.html 页面,完成以下操作
1).使用绝对路径定位用户名输入框,并输入:admin
2).暂停 2 秒
3).使用相对路径定位用户名输入框,并输入:123
2.2 利用元素属性
说明:通过使用元素的属性信息来定位元素
格式://input[@id='userA'] 或者 //*[@id='userA']
练习
需求:打开注册 A.html 页面,完成以下操作
1).利用元素的属性信息精确定位用户名输入框,并输入:admin
2.3 属性与逻辑结合
说明:解决元素之间个相同属性重名问题
格式://*[@name='tel' and @class='tel']
练习
需求:打开注册 A.html 页面,完成以下操作
1).使用属性与逻辑结合定位策略,在 test1对应的输入框里输入:admin
2.4 层级与属性结合
说明:如果通过元素自身的信息不方便直接定位到该元素,则可以先定位到其父级元素,然后再找到该元 素
格式://*[@id='p1']/input
需求:打开注册 A.html 页面,完成以下操作
1).使用层级与属性结合定位策略,在 test1对应的输入框里输入:admin
2.5 XPath-延伸
//*[text()="xxx"] 文本内容是 xxx 的元素
//*[contains(@attribute,'xxx')] 属性中含有 xxx 的元素
3. CSS 定位
3.1 什么是 CSS 定位?
1. CSS (Cascading Style Sheets) 是一种语言,它用来描述 HTML 元素的显示样式;
2. 在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素;
3. 在 Selenium 中也可以使用这种选择器来定位元素。
提示:
1. 在 selenium 中推荐使用 CSS 定位,因为它比 XPath 定位速度要快
2. css选择器语法非常强大,在这里我们只学习在测试中常用的几个
CSS 定位方法
element = driver.find_element_by_css_selector(css_selector)
3.2 CSS 定位常用策略 (方式)
- id 选择器
- class 选择器
- 元素选择器
- 属性选择器
- 层级选择器
id 选择器
说明:根据元素 id 属性来选择
格式:#id
例如:#userA <选择 id 属性值为 userA 的元素>
class 选择器
说明:根据元素 class属性来选择
格式:.class
例如:.telA <选择 class 属性值为 telA 的所有元素>
元素选择器
说明:根据元素的标签名选择
格式:element
例如:input <选择所有 input 元素>
属性选择器
说明:根据元素的属性名和值来选择
格式: [attribute=value] element[attribute=value]
例如: [type="password"] <选择 type 属性值为 password 的元素
需求:打开注册 A.html 页面,完成以下操作
1).使用 CSS 定位方式中 id 选择器定位用户名输入框,并输入:admin
2).使用 CSS 定位方式中属性选择器定位密码输入框,并输入:123456
3).使用 CSS 定位方式中 class 选择器定位电话号码输入框,并输入:18600000000
4).使用 CSS 定位方式中元素选择器定位注册按钮,并点击
层级选择器
说明:根据元素的父子关系来选择
格式 1:element1>element2 通过 element1 来定位 element2,并且 element2 必须为 element1 的直接子元 素
例如 1:p[id='p1']>input <定位指定 p 元素下的直接子元素 input>
格式 2:element1 element2 通过 element1 来定位 element2,并且 element2 为 element1 的后代元素 例如 2:p[id='p1'] input <定位指定 p 元素下的后代元素 input>
练习
需求:打开注册 A.html 页面,完成以下操作
1).使用 CSS 定位方式中的层级选择器定位用户名输入框,并输入:admin
3.3 CSS 总结
定位元素的另一种写法--延伸[了解]
方法:find_element(by=By.ID, value=None)
备注:需要两个参数,第一个参数为定位的类型由By 提供,第二个参数为定位的具体方式 示例:
1. driver.find_element(By.CSS_SELECTOR, '#emailA').send_keys("123@126.com")
2. driver.find_element(By.XPATH, '//*[@id="emailA"]').send_keys('234@qq.com')
3. driver.find_element(By.ID, "userA").send_keys("admin")
4. driver.find_element(By.NAME, "passwordA").send_keys("123456")
5. driver.find_element(By.CLASS_NAME, "telA").send_keys("18611111111")
6. driver.find_element(By.TAG_NAME, 'input').send_keys("123")
7. driver.find_element(By.LINK_TEXT, '访问 新浪 网站').click()
8. driver.find_element(By.PARTIAL_LINK_TEXT, '访问').click()
三、元素操作、浏览器操作方法
目标
1. 掌握常用的元素操作方法
2. 掌握常用的操作浏览器方法
3. 知道常用的获取元素信息的方法
1. 元素操作
1.1 为什么要学习操作元素的方法?
1. 需要让脚本模拟用户给指定元素输入值
2. 需要让脚本模拟人为删除元素的内容
3. 需要让脚本模拟点击操作
1.2 元素常用操作方法
1. click() 单击元素
2. send_keys(value) 模拟输入
3. clear() 清除文本
1.3 案例
需求:打开注册 A 页面,完成以下操作
1).通过脚本执行输入用户名:admin;密码:123456; 电话号码:18611111111; 电子邮件:123@qq.com
2).间隔 3 秒,修改电话号码为:18600000000
3).间隔 3 秒,点击‘注册’按钮
4).间隔 3 秒,关闭浏览器
5).元素定位方法不限
实现步骤难点分析
1. 修改电话号码,先清除再输入新的号码; 清除 --> clear()
2. 点击按钮 --> click()
2. 浏览器操作
脚本启动浏览器窗口大小默认不是全屏?
如何刷新页面?
通过调用 Selenium 的 API 来实现浏览器的操作
2.1 操作浏览器常用方法
1. maximize_window() 最大化浏览器窗口 --> 模拟浏览器最大化按钮
2. set_window_size(width, height) 设置浏览器窗口大小 --> 设置浏览器宽、高(像素点)
3. set_window_position(x, y) 设置浏览器窗口位置 --> 设置浏览器位置
4. refresh() 刷新 --> 模拟浏览器 F5 刷新
5. close() 关闭当前窗口 --> 模拟点击浏览器关闭按钮
6. quit() 关闭浏览器驱动对象 --> 关闭所有程序启动的窗口
7. title 获取页面 title
8. current_url 获取当前页面 URL
2.2 示例代码
# 最大化浏览器
driver.maximize_window()
# 刷新
driver.refresh()
# 设置浏览器大小
driver.set_window_size(300,300)
# 设置浏览器位置
driver.set_window_position(300,200)
# 关闭浏览器单个窗口
driver.close()
# 关闭浏览器所有窗口
driver.quit()
# 获取 title
title = driver.title
# 获取当前页面url
url = driver.current_url
3. 获取元素信息
3.1 为什么要学习获取元素信息的方法?
1. 如何获取元素的文本?
2. 如何获取元素属性值?
3. 如何让程序判断元素是否为可见状态?
我们想解决以上问题,就需要学习Selenium 封装的获取元素信息的方法
3.2 获取元素信息的常用方法
1. size 返回元素大小
2. text 获取元素的文本
3. get_attribute("xxx") 获取属性值,传递的参数为元素的属性名
4. is_displayed() 判断元素是否可见
5. is_enabled() 判断元素是否可用
6. is_selected() 判断元素是否选中,用来检查复选框或单选按钮是否被选中
提示:
1. size、text:为属性,调用时无括号;如:xxx.size
3.3 案例
需求:使用‘注册 A.html’页面,完成以下操作:
1).获取用户名输入框的大小
2).获取页面上第一个超链接的文本内容
3).获取页面上第一个超链接的地址
4).判断页面中的 span 标签是否可见
5).判断页面中取消按钮是否可用
6).判断页面中'旅游'对应的复选框是否为选中的状态
3.4. 总结
1. 常用的元素操作方法?
2. 常用的操作浏览器方法?
3. 常用的获取元素信息的方法?
四、鼠标操作
目标
1. 掌握鼠标操作的方法
1. 鼠标操作
常见的鼠标操作有:点击、右击、双击、悬停、拖拽等,对于这些鼠标操作Selenium 都封装了 相应的操作方法。
1.1 为什么要操作鼠标?
现在 Web 产品中存在丰富的鼠标交互方式,作为一个 Web 自动化测试框架,需要应对这些鼠标操 作的应用场景。
1.2 鼠标操作的方法
说明:在 Selenium 中将操作鼠标的方法封装在 ActionChains 类中
实例化对象:
action = ActionChains(driver)
方法:
- 1. context_click(element) 右击 --> 模拟鼠标右键点击效果
- 2. double_click(element) 双击 --> 模拟鼠标双击效果
- 3. drag_and_drop(source, target) 拖动 --> 模拟鼠标拖动效果
- 4. move_to_element(element) 悬停 --> 模拟鼠标悬停效果
- 5. perform() 执行 --> 此方法用来执行以上所有鼠标操作
为了更好的学习其他方法,我们先学习perform()执行方法,因为所有的方法都需要执行才能生效
1.3 鼠标执行-perform()
说明:在 ActionChains 类中所有提供的鼠标事件方法,在调用的时候所有的行为都存储在ActionChains 对象中,而 perform()方法就是真正去执行所有的鼠标事件。
强调:必须调用perform()方法才能执行鼠标事件
1.4 鼠标右键-context_click()
说明:对于点击鼠标右键,如果弹出的是浏览器默认的菜单,Selenium 没有提供操作菜单选项的方法; 如果是自定义的右键菜单,则可以通过元素定位来操作菜单中的选项。
需求:打开注册页面 A,在用户名文本框上点击鼠标右键
代码实现关键点分析
1. 导包:from selenium.webdriver.common.action_chains import ActionChains
2. 实例化 ActionChains 对象:action = ActionChains(driver)
3. 调用右键方法:action.context_click(element)
4. 执行:action.perform()
1.5 鼠标双击-double_click()
说明:模拟双击鼠标左键操作
需求:打开注册页面 A,输入用户名 admin,暂停 3 秒钟后,双击鼠标左键,选中 admin
1.6 鼠标拖动-drag_and_drop()
说明:模拟鼠标拖动动作,选定拖动源元素释放到目标元素
拖动关键点分析
1. 源元素 source = driver.find_element_by_id(xxx)
2. 目标元素 target = driver.find_element_by_id(xxx)
3. 调用方法 action.drag_and_drop(source, target).perform()
需求:打开‘drag.html’页面,把红色方框拖拽到蓝色方框上
1.7 鼠标悬停-move_to_element()
说明: 模拟鼠标悬停在指定的的元素上
需求:打开注册页面 A,模拟鼠标悬停在‘注册’按钮上
1.8 鼠标操作总结
- 1. 鼠标右击
- 2. 鼠标双击
- 3. 鼠标拖拽
- 4. 鼠标悬停
- 5. 鼠标执行
五、元素等待
目标
1. 掌握元素的隐式等待
2. 掌握元素的显式等待
1. 元素等待
1.1 什么是元素等待?
概念:在定位页面元素时如果未找到,会在指定时间内一直等待的过程;
1.2 为什么要设置元素等待?
1. 网络速度慢
2. 电脑配置低
3. 服务器处理请求慢
Selenium 中元素等待有几种类型呢?
1.3 元素等待类型
1. 隐式等待
2. 显式等待
2. 隐式等待
概念:定位元素时,如果能定位到元素则直接返回该元素,不触发等待; 如果不能定位到该元 素,则间隔一段时间后再去定位元素; 如果在达到最大时长时还没有找到指定元素,则抛出元 素不存在的异常 NoSuchElementException 。
2.1 实现方式
方法:driver.implicitly_wait(timeout) (timeout:为等待最大时长,单位:秒)
说明:隐式等待为全局设置 (只需要设置一次,就会作用于所有元素)
2.2 案例
需求:打开注册 A 页面,完成以下操作
1).使用隐式等待定位用户名输入框,如果元素存在,就输入admin
3. 显式等待
概念:定位指定元素时,如果能定位到元素则直接返回该元素,不触发等待; 如果不能定位到 该元素,则间隔一段时间后再去定位元素; 如果在达到最大时长时还没有找到指定元素,则抛出 超时异常 TimeoutException 。
在 Selenium 中把显式等待的相关方法封装在 WebDriverWait 类中
3.1 实现方式
1. 导包 等待类 --> from selenium.webdriver.support.wait import WebDriverWait
2. WebDriverWait(driver, timeout, poll_frequency=0.5)
- 1). driver:浏览器驱动对象
- 2). timeout:超时的时长,单位:秒
- 3). poll_frequency:检测间隔时间,默认为 0.5 秒
3. 调用方法 until(method):直到...时
- 1). method:函数名称,该函数用来实现对元素的定位
- 2). 一般使用匿名函数来实现:lambda x : x.find_element_by_id("userA")
4. element = WebDriverWait(driver, 10, 1).until(lambda x : x.find_element_by_id("userA"))
3.2 案例
需求:打开注册 A 页面,完成以下操作
1).使用显式等待定位用户名输入框,如果元素存在,就输入admin
3.3 示例代码
import time
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
driver = webdriver.Firefox()
driver.get("file:///D:/webAutoTest/page/注册 A.html")
element = WebDriverWait(driver, 10, 1).until(lambda x : x.find_element_by_id("userA")) element.send_keys("admin")
time.sleep(3)
driver.quit()
4. 显式与隐式区别
1. 作用域:隐式为全局元素,显式等待为单个元素有效
2. 使用方法:隐式等待直接通过驱动对象调用,而显式等待方法封装在 WebDriverWait 类中
3. 达到最大超时时长后抛出的异常不同:隐式为 NoSuchElementException,显式等待为 TimeoutException
5. 元素等待-总结
1. 为什么要设置元素等待
2. 元素等待的过程
3. 元素等待的类型
4. 显式等待与隐式等待区别
六、frame 切换、多窗口切换
目标
1. 掌握切换 frame 的方法
2. 掌握多窗口切换的技巧
1. frame 切换
frame:HTML 页面中的一种框架,主要作用是在当前页面中指定区域显示另一页面元素;
形式一: [了解]
<frameset cols="25%,75%">
<frame src="frame_a.htm">
<frame src="frame_b.htm">
frameset>
形式二:
<iframe name="iframe_a" src="demo_iframe.htm" width="200" height="200">iframe>
1.1 为什么要学习 frame 切换
案例:打开‘注册实例.html’页面,完成以下操作
1). 填写主页面的注册信息
2). 填写注册页面 A 中的注册信息
3). 填写注册页面 B 中的注册信息
问题
1. 当前页面内无法定位注册页面 A 和注册页面 B
1.2 frame 切换方法
说明:在 Selenium 中封装了如何切换 frame 框架的方法
方法:
1). driver.switch_to.frame(frame_reference) --> 切换到指定 frame 的方法
frame_reference:可以为 frame 框架的 name、id 或者定位到的 frame 元素
2). driver.switch_to.default_content() --> 恢复默认页面方法
在 frame 中操作其他页面,必须先回到默认页面,才能进一步操作
1.3 案例解决方案
1. 完成主页面注册信息;
2. 调用 frame 切换方法(switch_to.frame("myframe1"))切换到注册用户 A 框架中
3. 调用恢复默认页面方法(switch_to.default_content())
4. 调用 frame 切换方法(switch_to.frame("myframe2"))切换到注册用户 B 框架中
1.4 frame 切换-总结
1. HTML 中常用的 frame 框架
2. 切换框架的方法
3. 恢复到默认页面的方法
2. 多窗口切换
说明:在 HTML 页面中,当点击超链接或者按钮时,有的会在新的窗口打开页面。
2.1 为什么要切换窗口?
案例
需求:打开‘注册实例.html’页面,完成以下操作
1). 点击‘注册 A 页面’链接
2). 在打开的页面中,填写注册信息
问题
1). 无法定位注册 A 页面中的元素
2.2 如何实现多窗口切换?
说明:在 Selenium 中封装了获取当前窗口句柄、获取所有窗口句柄和切换到指定句柄窗口的方法;
句柄:英文handle,窗口的唯一识别码
方法:
1). driver.current_window_handle --> 获取当前窗口句柄
2). driver.window_handles --> 获取所有窗口句柄
3). driver.switch_to.window(handle) --> 切换指定句柄窗口
2.3 案例解决方案分析
- 1. 获取‘注册实例.html’当前窗口句柄
- 2. 点击‘注册实例.html’页面中注册 A 页面
- 3. 获取所有窗口句柄
- 4. 获取注册 A 页面对应的窗口句柄,并切换
- 5. 操作注册 A 页面元素
2.4 多窗口切换-总结
- 1. 什么是句柄?
- 2. 获取当前窗口句柄方法
- 3. 获取所有窗口句柄方法
- 4. 切换指定句柄窗口方法
七、窗口截图
目标
1. 窗口截图
说明:把当前操作的页面,截图保存到指定位置
1.1 为什么要窗口截图?
自动化脚本是由程序去执行的,因此有时候打印的错误信息并不是十分明确。如果在执行出错的时候 对当前窗口截图保存,那么通过图片就可以非常直观地看到出错的原因。
1.2 窗口截图的方法
说明:在 Selenium 中,提供了截图方法,我们只需要调用即可
方法:
driver.get_screenshot_as_file(imgpath)
imgpath:图片保存路径
1.3 案例
需求:打开‘注册 A.html’页面,完成以下操作
1). 填写注册信息
2). 截图保存
1.4 示例代码
driver.find_element_by_id("userA").send_keys("admin")
driver.get_screenshot_as_file("./img/img01.jpg")
八、文档示例代码
1.注册A.html
注册A
2.注册B.html
注册B
3.注册示例.html
表单综合实例
新浪
hao123
淘宝
百度
4.frameset.html
frameset
5.drag.html
拖拽div