【Electron-vue】构建桌面应用(3)-启动安装包调用exe文件
1.前言
上篇博客中讲到使用第三方软件将项目打包成windows安装包,问题解决之后,这次需要处理调用项目之外的exe程序。
2.需求
整个项目的需求拆分为以下几点
- 使用Electron来解决跨平台桌面应用(由于之前学过vue,没有实战过,所以打算electron和vue一起练手,所以选用了Electron-Vue)。
- 打包之后的程序,需要提供给用户一键式安装,所以需要将所有的前端代码以及后台提供的exe文件一起打包为可安装的文件。
- 用户安装之后,打开桌面应用的同时,启动后台服务,以便用户操作桌面应用时能够和后端服务通信。
- 用户关闭应用时,终止后台服务(其实应该就是杀死进程)。
在前面的博客中解决了打包成安装程序的功能,但只是打包了前端代码,并没有将后台exe文件打包,并且在安装的时候也没有去启动后台服务。接下来就研究一下怎么在启动桌面应用时去启动后台exe文件(其实就是怎么在前端electron-vue框架中怎么调用exe文件的问题)。
3.打开桌面应用执行后台exe
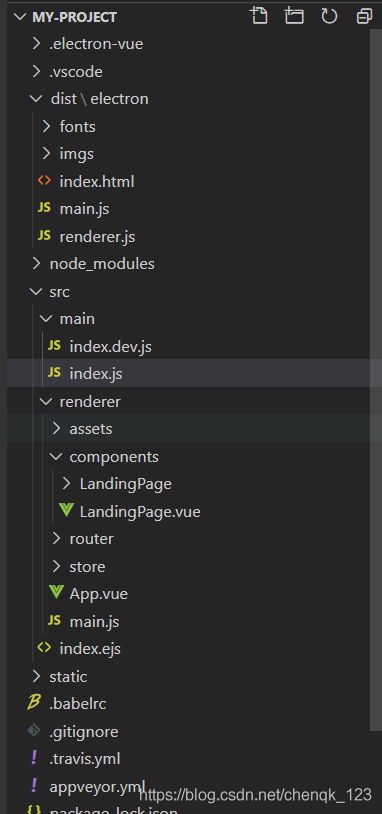
首先看一下Electron-vue的整个目录结构
3.1 index.js中配置调用exe程序
我们知道mian/index.js是关于Electron的配置,包括窗体配置,生命周期配置等,由于需要在启动的时候去调用exe,所以我们需要在其ready生命周期中去调用命令执行。
1.配置exe执行目录
于是我们需要在main/index.js中做如下配置:
// import path from 'path'
import { exec } from 'child_process'
// 开发环境
// let cmdStr = `start ${__dirname}/test.exe`
// 生产环境
let cmdStr = 'start ./test.exe'
function runExec () {
exec(cmdStr, {})
}
- 由于node中带有执行exe的API,所以直接拿来使用就行
- 如果在开发环境下测试调用exe文件,则需要使用__dirname来获取当前目录路径,我这里直接把可执行文件test.exe文件和index.js放到同一个目录下,是为了方便测试使用,如果你选择放到其他位置,可以修改对应的路径
let cmdStr = `start ${__dirname}/test.exe`
- 打包环境下,路径就不能使用__dirname来获取,需要使用相对路径,但是一定要注意,它这里的相对路径。
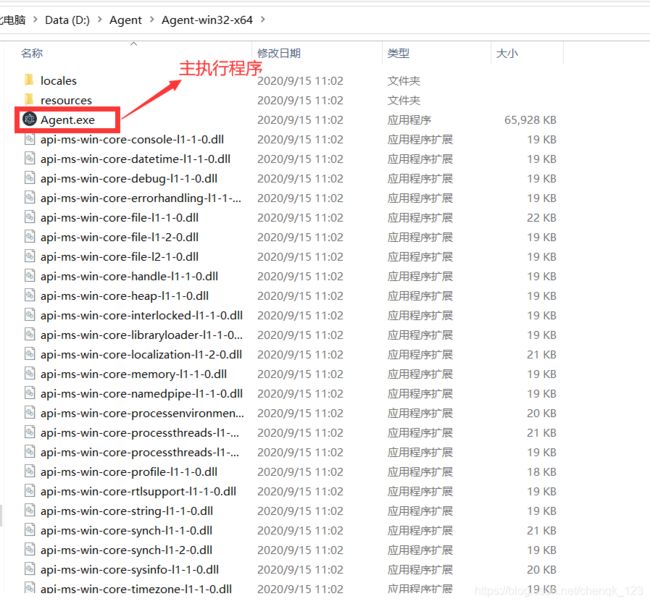
- 打包环境下相对路径:这里的相对路径就是相对于package之后的主执行程序所在的目录,如下。由于后台exe应该和前端代码是相对独立的,所以我在package之前不会将它放到前端代码的目录下,也不应该这么做。打开package之后的目录,放到根目录下即和主程序在同一目录下,所以在打包环境下,我是用的是这种路径:
let cmdStr = 'start ./test.exe'
2.调用exe
在main/index.js中ready的生命周期中调用执行exe命令
function runExec () {
exec(cmdStr, {})
}app.on('ready',()=> {
createWindow();
runExec();
})为了方便,我把整个js文件粘出来
import { app, BrowserWindow } from 'electron'
// import path from 'path'
import { exec } from 'child_process'
// 开发环境
// let cmdStr = `start ${__dirname}/test.exe`
// 生产环境
let cmdStr = 'start ./test.exe'
function runExec () {
exec(cmdStr, {})
}
/**
* Set `__static` path to static files in production
* https://simulatedgreg.gitbooks.io/electron-vue/content/en/using-static-assets.html
*/
if (process.env.NODE_ENV !== 'development') {
global.__static = require('path').join(__dirname, '/static').replace(/\\/g, '\\\\')
}
let mainWindow
const winURL = process.env.NODE_ENV === 'development'
? `http://localhost:9080`
: `file://${__dirname}/index.html`
function createWindow () {
/**
* Initial window options
*/
mainWindow = new BrowserWindow({
height: 563,
useContentSize: true,
width: 1000
})
mainWindow.loadURL(winURL)
// mainWindow.webContents.openDevTools()
mainWindow.on('closed', () => {
mainWindow = null
})
}
app.on('ready',()=> {
createWindow();
runExec();
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (mainWindow === null) {
createWindow()
}
})
/**
* Auto Updater
*
* Uncomment the following code below and install `electron-updater` to
* support auto updating. Code Signing with a valid certificate is required.
* https://simulatedgreg.gitbooks.io/electron-vue/content/en/using-electron-builder.html#auto-updating
*/
/*
import { autoUpdater } from 'electron-updater'
autoUpdater.on('update-downloaded', () => {
autoUpdater.quitAndInstall()
})
app.on('ready', () => {
if (process.env.NODE_ENV === 'production') autoUpdater.checkForUpdates()
})
*/
3.使用pack命令生成dist文件
在使用package命令打包的之前,我们需要执行下面这条命令,重新生成一下dist文件,为什么要生成dist文件呢?
可以看到下图中,在package.json中,配置的只要入口文件时dist/ecectron/main.js,所以需要通过pack命令生成对应的文件。
npm run pack4.执行package命令,打包项目
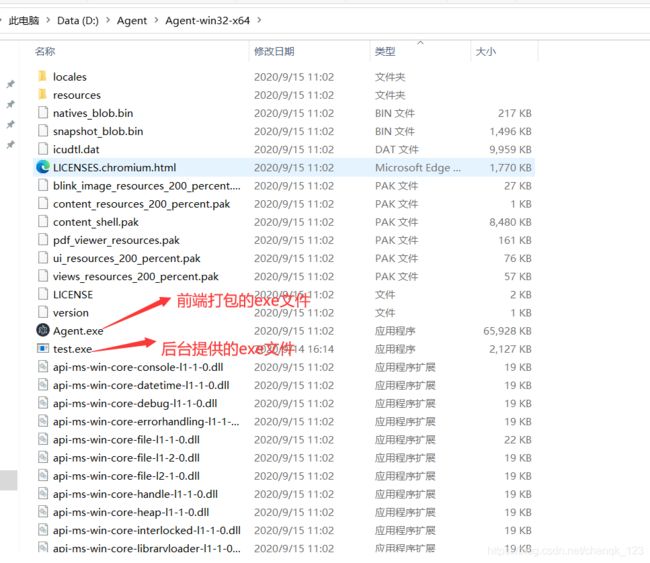
npm run package5.将后台exe文件copy到打包的项目根目录下
6.使用Inno Setup软件打包
详见上一篇博客:https://blog.csdn.net/chenqk_123/article/details/108518799
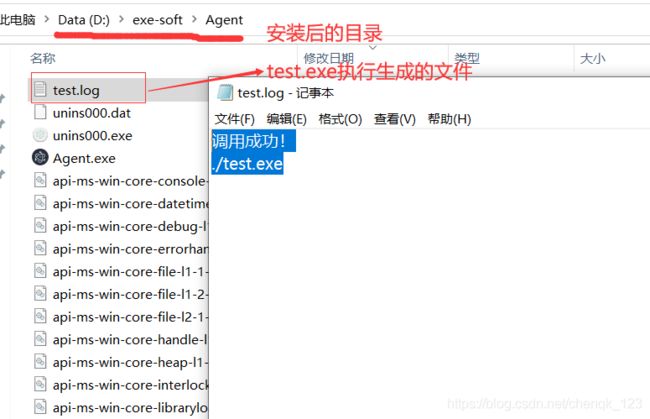
7.安装后,启动项目,查看安装后的目录文件查看exe输出结果
test.log便是通过test.exe文件执行而生成的文件。