transform 改变
rotate 旋转
translate 位移
scale 缩放
skew 斜切变形
记得兼容性:
-webkit-
-moz-
-ms-
-o-
transform: rotate(Xdeg,Ydeg);
deg 表示角度 X轴正半轴为0deg,顺时针旋转值越来越大。
transform-origin( X ,Y ); 设置对象旋转的中心点,如果没设置该值,默认transform-origin(50%,50%);
transform-origin(100px,200px); 设定旋转的中心点为,水平位移100px,垂直位移200px;
transform: rotate(45deg); 对象 以水平位移100px,垂直位移200px 为中心点旋转45度。
默认旋转中心为对象的正中心,即:图片长宽的50%。transform-origin:50% 50%;
rotate指定对象的2D旋转,指定对象指的是当前对象,也就是原元素,虽然子元素也会跟着动,
但是子元素并没有发生相对旋转,旋转一定要有一个旋转中心,所以需先有transform-origin属性的定义来确定旋转中心,
如果缺省,默认为transform-origin: 50% 50%。
transform:translate(X , Y); px,vh,vw,%,rem,em,cm,mm等相对单位,绝对单位都有效。
X 相对图片左上角顶点,进行水平位移。
Y 相对图片左上角顶点,进行垂直位移。
transform: translate(200px); === transform: translate(200px,0);
transform: translate(0,200px); 如果只让Y轴垂直位移,那么X轴参数不能省略。
只写一个参数那么默认X轴水平位移200px,Y轴不进行位移。
transform:translateX(x);
transform:translateY(x);
transform: scale( X , Y );
以对象的正中心为缩放中心,把对象进行缩放,这里是等比例缩放,对象不会变形,缩放对象包括图片,div等等。
transform: scaleX( .5 ); 以对象的正中心为中心,水平缩放到宽度等于原来宽度的50%;
transform: scaleY( .5 ); 以对象的正中心为中心,垂直缩放到高度等于原来高度的50%;
transform: scale( .5 , .5 ); 以对象的正中心为中心,水平垂直缩放到原来宽高的50%;
transform: scale( .5 ); === transform: scale( .5 , .5 );
=================
transform: rotate(Xdeg,Ydeg);
deg 表示角度 X轴正半轴为0deg,顺时针旋转值越来越大。
transform-origin( X ,Y ); 设置对象旋转的中心点,如果没设置该值,默认transform-origin(50%,50%);
transform-origin(100px,200px); 设定旋转的中心点为,水平位移100px,垂直位移200px;
transform: rotate(45deg); 对象 以水平位移100px,垂直位移200px 为中心点旋转45度。
默认旋转中心为对象的正中心,即:图片长宽的50%。transform-origin:50% 50%;
rotate指定对象的2D旋转,指定对象指的是当前对象,也就是原元素,虽然子元素也会跟着动,
但是子元素并没有发生相对旋转,旋转一定要有一个旋转中心,所以需先有transform-origin属性的定义来确定旋转中心,
如果缺省,默认为transform-origin: 50% 50%。
transform:translate(X , Y); px,vh,vw,%,rem,em,cm,mm等相对单位,绝对单位都有效。
X 相对图片左上角顶点,进行水平位移。
Y 相对图片左上角顶点,进行垂直位移。
transform: translate(200px); === transform: translate(200px,0);
transform: translate(0,200px); 如果只让Y轴垂直位移,那么X轴参数不能省略。
只写一个参数那么默认X轴水平位移200px,Y轴不进行位移。
兼容性问题:
-webkit-
-moz-
-ms-
-o-
----------------------------
transform:translateX(x);
transform:translateY(x);
transform: scale( X , Y );
以对象的正中心为缩放中心,把对象进行缩放,这里是等比例缩放,对象不会变形,缩放对象包括图片,div等等。
transform: scaleX( .5 ); 以对象的正中心为中心,水平缩放到宽度等于原来宽度的50%;
transform: scaleY( .5 ); 以对象的正中心为中心,垂直缩放到高度等于原来高度的50%;
transform: scale( .5 , .5 ); 以对象的正中心为中心,水平垂直缩放到原来宽高的50%;
transform: scale( .5 ); === transform: scale( .5 , .5 );
实例1:
将一个width:1000px;height:500px;的元素缩放为width:300px;height:100px;,
scale缩放的参数是以1为基准的[sx,sy]缩放矢量参数,即宽度缩放为原元素的sx倍,高度缩放为原元素的sy倍。所以缩放的应该是transform: scale(300/1000, 100/500),但是scale()中不能用分数,所以正确答案是transform: scale(.3, .2)。
实例2:
原元素的宽高属性为width:1000px;height:500px;,执行transform: scale(.5);之后的变化表述正确的是?
scale缩放的参数是以1为基准的[sx,sy]缩放矢量参数,即宽度缩放为原元素的sx倍,高度缩放为原元素的sy倍。当第二个参数省略的时候,默认宽度和高度的缩放比例都和第一个参数一样,实现等比缩放。width:1000px和height:500px;执行transform: scale(.5);之后,width=1000px*.5=500px;height=500px*.5=250px
注意:
这里的缩放是针对元素对象本身,而不是其父元素。
===============================
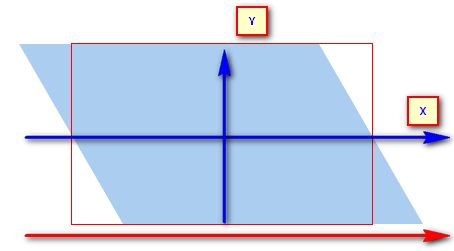
transform: skewX( Xdeg );
已经定义对象div宽高如:width:300px; height:200px;
如上图:transform: skewX( 30deg ); 可以理解为:
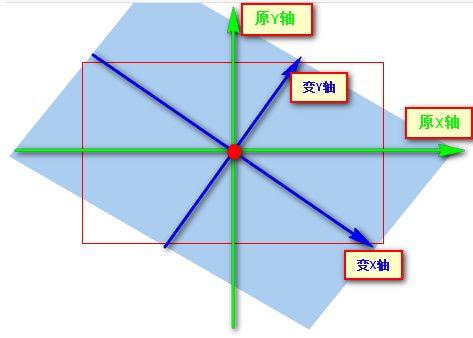
最重要的是:没变形之前,在对象的几何中心画X,Y轴,skew是相对它们进行角度旋转的。
对象以X正半轴为0deg,逆时针旋转30deg,两条宽度永远都与X轴平行,除了角度达到最大90deg/-90deg时,变成一条看不见的线。
高度永远为300px 。旋转最大角度(变成一条看不见的线)为 90deg 或 -90deg 。正度数就在X正半轴,负度数就在X负半轴。
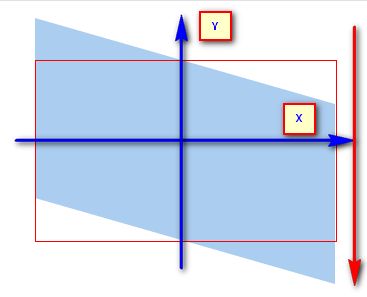
同理:
transform: skewY(20deg); 理解:
最重要的是:没变形之前,在对象的几何中心画X,Y轴,skew是相对它们进行角度旋转的。
对象以Y正半轴为0deg,顺时针旋转20deg(跟X轴相反)。且高度永远跟Y轴平行,除了角度达到最大90deg/-90deg时,变成一条看不见的线。
宽度永远为200px。旋转最大角度(变成一条看不见的线)为 90deg 或 -90deg 。正度数就在Y正半轴,负度数就在Y负半轴。
transform: skew( 20deg ); === transform: skew(20deg , 0deg);
transform: skew( 0 , 20deg ); 表示对象的Y轴旋转20度。
skew X轴,Y轴的取值范围都是: 90deg ~ -90deg ;
X轴 以X正半轴为0deg,值逆时针越来越大。
Y轴 以Y正半轴为0deg,值顺时针越来越大。
Xdeg + Ydeg = 90deg或-90deg 那么就变成看不到的一条直线。
使用元素审查,改变度数最好。
transform: skew(
==========================
在transform: rotate3d(x, y, z, angle);中,第一个参数表示X轴,第二个参数表示Y轴,第三个参数表示Z轴,其中0为该方向不旋转,大于0为正方向旋转(顺时针),小于0为负方向旋转(逆时针),第四个参数表示旋转的角度,参数不允许省略。
需要把一个宽度为1000像素和高度为250像素的元素缩放为宽度为500像素、高度为500像素
scale3d(sx,sy,sz),sx为横向缩放比例;sy为纵向缩放比例;sz为z轴缩放比例,参数不允许省略,无缩放比例为1,宽度1000px缩放为500px,宽度变成原来的一半,即1000*0.5=500px,高度250px变成500px,增加了一半,因此250*2=500px;z轴没有缩放,参数不能省略,使用1表示无缩放。因此transform: scale3d(.5, 2, 1)正确。