浅谈css3的3D动画效果并制作一个简单的旋转照片墙
各位读者大家好,我是一只小菜鸟。目前正在学习web前端方面的相关知识.,这也是小菜鸟第一次写博客。写的有哪里不对的地方欢迎各位指正。
本篇文章内容就是利用简单的HTML布局再加上CSS3的3D转换和动画效果做出一个立体旋转的照片墙。效果如下图.
想要做成这样的效果其实是很简单的,在开始做之前了,我们先来了解一下它的原理吧!首先就是利用定位将图片居中显示,其次利用3D空间效果将图片位移到对应的位置上再加上一点偏转角度,然后就可以定义一个动画,规定动画的运转就可以了。下面是代码。
css代码:
/* 去除所有标签的内外边距 */
* {
margin: 0;
padding: 0;
}
/* 给body设置一个背景 */
body {
/* 引入背景图片 */
background: url(../image/7.jpg) no-repeat;
/* 让背景图充满这个屏幕 */
background-size: 100%;
}
.box {
/* 给父盒子设置相对定位 */
position: relative;
width: 400px;
height: 400px;
margin: 100px auto;
/* 开启3d效果, */
transform-style: preserve-3d;
transform: rotate(30deg);
/* 调用动画 */
animation: move 8s linear infinite;
}
.box1 {
position: relative;
width: 400px;
height: 400px;
transform-style: preserve-3d;
animation: run 8s linear infinite;
}
.box div {
/* 给子盒子设置绝对定位,方便更改其位置 */
position: absolute;
width: 400px;
height: 400px;
}
.box div img {
width: 400px;
height: 400px;
}
/* 利用3D空间转换,将图片定位到相应位置 */
.one {
transform: translateZ(400px);
}
.two {
transform: translateZ(200px) translateX(400px) rotateY(60deg);
}
.three {
transform: translateZ(200px) translateX(-400px) rotateY(-60deg);
}
.four {
transform: translateZ(-200px) translateX(400px) rotateY(-60deg);
}
.five {
transform: translateZ(-200px) translateX(-400px) rotateY(60deg);
}
.six {
transform: translateZ(-400px);
}
/* 定义动画 */
@keyframes move {
0% {
transform: rotateX(30deg);
}
50% {
transform: rotateX(-30deg);
}
100% {
transform: rotateX(30deg);
}
}
/* 定义动画 */
@keyframes run {
100% {
transform: rotateY(-360deg);
}
}
.box:hover {
animation-play-state: paused;
}
.box:hover .box1 {
animation-play-state: paused;
}HTML代码
Document






以上就是全部代码,图片之类的小伙伴们可以在网上找几张自己喜欢的。其实这种效果是比较简单的一种,只需要简单的将图片移到对应位置,在为其添加一点动画就能做到。这里运用的就是CSS3的transform和animation两个属性值。我在这里为大家简单的介绍一下这两个属性吧。
transform3d转换属性介绍:
3d转换(空间转换)就是使用transform属性实现元素在空间内的位移、旋转、缩放等效果。
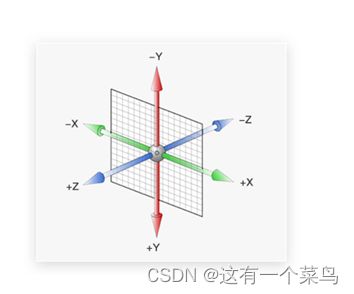
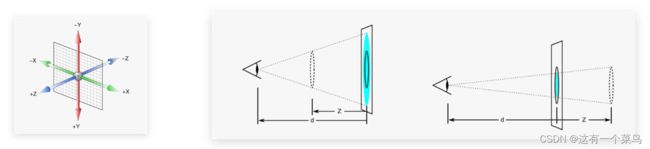
一.3D坐标系:
3D 坐标系比2D 多了一个Z轴。 这是从坐标轴角度定义的。 x 、y 和z三条坐标轴构成了一个立体空间,z轴位置与视线方向相同
一定要记住3个坐标轴取值的正反:
-
X 轴 往右越大,是正值, 否则反之
-
Y 轴 往下越大,是正值,否则反之
-
Z轴 (指向我们)越大,是正值,否则反之
二、属性:transform
(1).3D位移: transform: translate3d(x, y, z);这是完整写法,当然了我们一般不采用完整写法,更多的情况我们采用分开的写法。
transform: translateX(100px);
transform: translateY(100px);
transform: translateZ(100px);
(2)、透视。
a、作用:空间转换时,为元素添加近大远小、近实远虚的视觉效果。当我们为元素添加Z轴方向的位移时为了更好的去观察元素的变化,会为其添加透视效果
b、语法: perspective: 800px;
注意点:
i、取值范围经常在 800px ~ 1200px 之间。
ii、一定给父亲添加
iii、透视距离也称为视距,所谓的视距就是人的眼睛到屏幕的距离。
其中 d 为透视的距离
z 是 translateZ 的距离, 这个距离靠近我们,盒子越大
 透视视距图
透视视距图
(3)、3D旋转
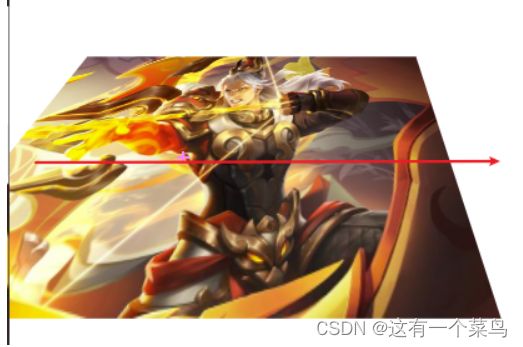
a、rotateX(类似体操单杠)
效果展示:
(b)、rotateY(类似钢管舞)
效果展示
注意点:1、默认的旋转中心在盒子的中心位置。
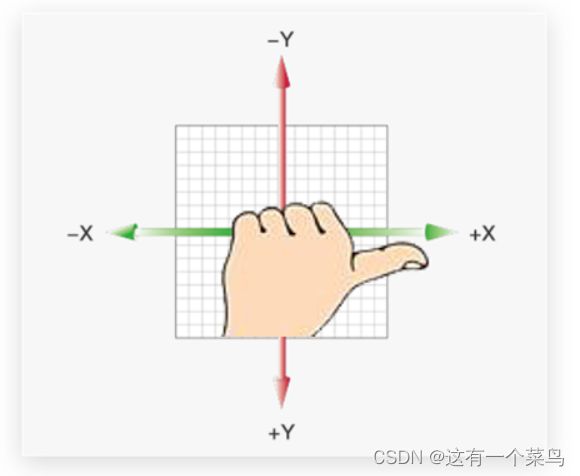
2、取值正负值都可以单位为deg 如transfrm:rotateY(90deg);取值正负不同旋转方向不同。我们一般用左手来判断其旋转方向
 左手法则
左手法则
规则:
-
大拇指指向X轴正向方(右), 则四指指向的方向是旋转的方向
-
大拇指指向Y轴正向方(下), 则四指指向的方向是旋转的方向
要想体现3D效果,我们则要给父盒子开启3D效果:transform-style: preserve-3d;
animation动画属性介绍:
一、特点:可以不用鼠标触发,自动的,反复的执行某些动画。
二、使用:
1.定义:
@keyframes dance {
from {
transform: scale(1)
}
to {
transform: scale(1.5)
}
}或者
/* 1. 定义的动画 */
/* @keyframes为关键字 dance是动画名称(可以按照自己喜好随意取名)*/
@keyframes dance {
0% {
transform: scale(1)
}
100% {
transform: scale(1.5)
}
}2、调用
img {
width: 200px;
/* 2. 使用动画 animation: 动画名称 执行时间; infinite 循环*/
animation: dance .5s infinite;
}三、属性:
1、书写顺序:
-
动画名字参照css类选择器命名
-
动画时长和延迟时间别忘了带单位 s
-
infinite 无限循环动画(重复次数)
-
alternate 为反向 就是左右来回执行动画(跑马灯)
-
forwards 动画结束停留在最后一帧状态, 不循环状态使用
-
linear 让动画匀速执行
-
steps帧动画
2.帧动画演示
代码快
Document
这个是引用的背景图片,有兴趣的小伙伴可以尝试一下。
3、动画连写
在写代码时,有时候一个元素肯定运用的不止一个动画,如果在重新调用,后调用的动画肯定会覆盖前面调用的动画,所以这个时候动画连写的作用就体现出来了,这个是书写格式。
/* 我们想要2个动画一起执行 animation: 动画1, 动画2, ... 动画n */
animation: run 1s steps(12) infinite, move 5s linear forwards;4.动画暂停
.box:hover ul {
/*动画暂停属性*/
animation-play-state: paused;
}以上就是我的分享,希望对大家有那么一点点的帮助。