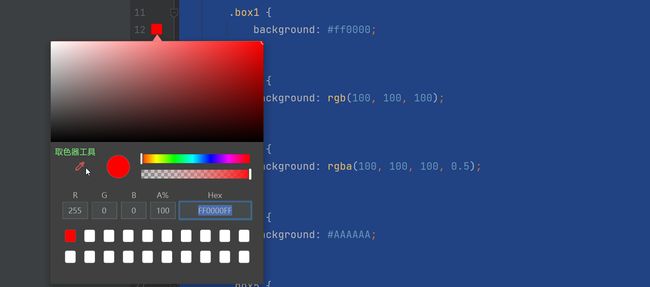
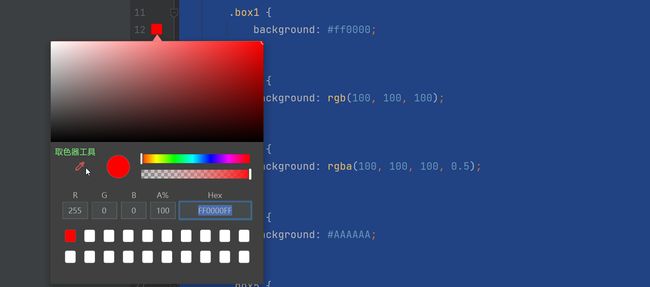
1. 背景颜色
background-color属性: 设置元素的背景颜色.
它可以接受各种颜色值, 包括命名颜色, 十六进制颜色码, RGB值, HSL值等.
快捷键: bc+tab background-color:#fff;

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>background colortitle>
<style>
div {
height: 100px;
}
.box1 {
background: red;
}
.box2 {
background: rgb(100, 100, 100);
}
.box3 {
background: rgba(100, 100, 100, d0.5);
}
.box4 {
background: #AAAAAA;
}
.box5 {
background: #666;
}
style>
head>
<body>
<div class="box1">div>
<div class="box2">div>
<div class="box3">div>
<div class="box4">div>
<div class="box5">div>
body>
html>


2. 背景图片
background-image属性: 设置元素的背景图片.
可以使用该属性指定一个图片文件的URL作为元素的背景.
注意事项: 如果图片的大小, 没有标签大, 那么会自动在水平和垂直方向平铺和填充.
快捷键: bi+tab background-image:url("");
背景图片: 仅仅是一个装饰, 不会占用位置, 有定位属性可以控制图片位置.
插入图片: 会占用位置, 没有定位属性, 控制图片位置难, 搜索引擎能收录.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>background imagetitle>
<style>
div {
height: 1000px;
width: 1000px;
background-image: url(image/img1.gif);
}
style>
head>
<body>
<div>div>
body>
html>

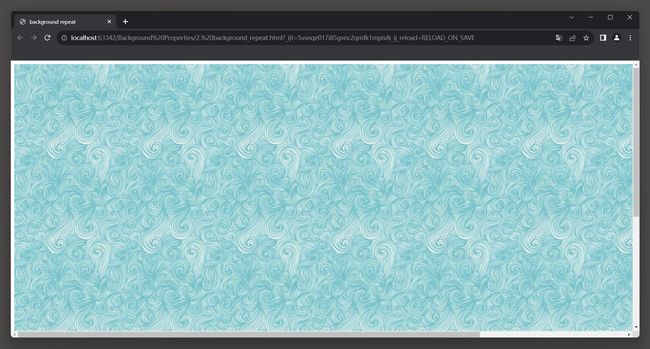
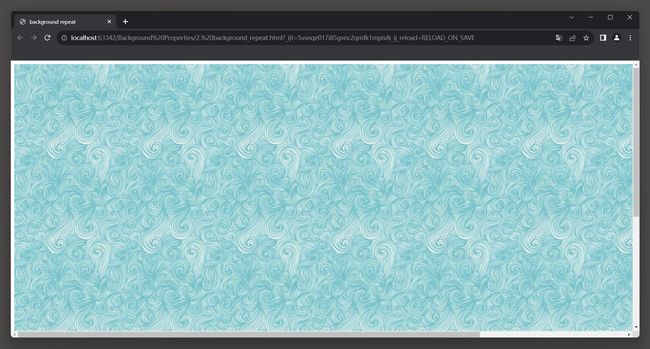
3. 背景图像重复方式
background-repeat属性: 用来控制背景图像的重复方式.
它可以设置在CSS中的背景属性(background或background-image)上.
常用属性值:
- repeat: 默认值, 背景图像在水平和垂直方向上重复.
- repeat-x: 背景图像在水平方向上重复.
- repeat-y: 背景图像在垂直方向上重复.
- no-repeat: 背景图像不重复, 只出现一次.
- round: 背景图像在水平和垂直方向上拉伸或缩小, 直到填满整个容器.
- space: 背景图像在水平和垂直方向上复制以填满容器, 但图像之间的间隔保持相等.
快捷键: bgr+tab background-repeat:;
应用场景: 为网页设置背景图片, 图片越大, 需要加载的时间越长, 通过平铺来降低图片的大小, 提示网页的访问速度(使用有规律的图片).
找一张有规律, x, y轴平铺.

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>background repeattitle>
<style>
div {
height: 1080px;
width: 1920px;
}
.box1 {
background-image: url(image/img2.png);
}
style>
head>
<body>
<div class="box1">div>
body>
html>

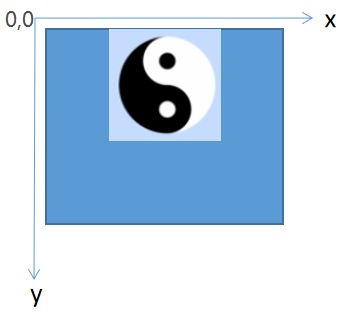
4. 背景图片定位
background-position属性: 用于设置背景图像在容器内的位置.
该属性可以采用以下方式进行设置:
* 1. 使用关键字或关键字组合:
- left: 将背景图像向容器的左侧对齐.
- center: 将背景图像在容器中水平和垂直居中.
- right: 将背景图像向容器的右侧对齐.
- top: 将背景图像向容器的顶部对齐.
- bottom: 将背景图像向容器的底部对齐.
- 关键字组合: 可以使用关键字组合(左或右, 上或下), 如'left top', 'right bottom'等, 将背景图像分别在水平和垂直方向上对齐.
* 2. 使用像素, 百分比或其他单位的值:
- px: 使用像素值来指定背景图像相对于容器边框的偏移位置.
- %: 使用百分比值来指定背景图像相对于容器宽度或高度的偏移位置.
- 其他单位: 可以使用其他有效的长度单位如: em, rem, vw, vh等.
注意事项: 同一个标签可以同时设置背景颜色和背景图片, 如果颜色和图片同时存在, 图片会覆盖背景颜色.
快捷键: bp+tab background-position:0 0;
4.1 关键字定位


DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>background position 1title>
<style>
div {
height: 300px;
width: 300px;
background: #00ff19;
}
.box1 {
background-image: url(image/柯南.jpg);
background-repeat: no-repeat;
background-position: top left;
}
.box2 {
background-image: url(image/小兰.jpg);
background-repeat: no-repeat;
background-position: bottom right;
}
style>
head>
<body>
<div class="box1">div>
<hr>
<div class="box2">div>
body>
html>

4.2 像素定位

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>background position 2title>
<style>
div {
height: 300px;
width: 300px;
background: red;
}
.box1 {
background-image: url(image/柯南.jpg);
background-repeat: no-repeat;
background-position: 100px 0;
}
.box2 {
background-image: url(image/小兰.jpg);
background-repeat: no-repeat;
background-position: -50px -50px;
}
style>
head>
<body>
<div class="box1">div>
<hr>
<div class="box2">div>
body>
html>

4.3 练习
4.3.1 图片居中

假设图片大小为 96x96 像素, div大小为300x300像素.
要使图片在div中水平和垂直居中, 可以按照以下方式计算背景图像的background-position属性值.
水平偏移量 = (div 宽度 - 图片宽度) / 2 = (300 - 96) / 2 = 102 像素
垂直偏移量 = (div 高度 - 图片高度) / 2 = (300 - 96) / 2 = 102 像素
* 默认设置图标的左上角坐标.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>background position 3title>
<style>
.box1 {
width: 300px;
height: 300px;
background-color: aqua;
background-image: url(image/柯南2.jpg);
background-repeat: no-repeat;
background-position: 102px;
}
style>
head>
<body>
<div class="box1">div>
body>
html>

4.3.2 优先展示
优先展示: 网页始终将图片中间的重要信息给展示出来.
通常设置: background-position: center top;

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>background position 4title>
<style>
div {
height: 160px;
}
.box {
background-image: url(image/1024.gif);
background-position: center top;
}
style>
head>
<body>
<div class="box">div>
body>
html>

4.3.3 图片拼接
将下面两张图片拼接在一起.


DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>background position 5title>
<style>
div {
width: 1400px;
height: 900px;
}
.box1 {
background-image: url(image/剑圣1.png);
background-repeat: no-repeat;
background-position: 61% top;
}
.box2 {
background-image: url(image/剑圣2.png);
}
style>
head>
<body>
<div class="box2">
<div class="box1">div>
div>
body>
html>
4.3.4 图片重叠
将下面两张图片重叠在一起.


DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>background position 6title>
<style>
div {
width: 1136px;
height: 632px;
}
.box1 {
background-image: url(image/鱼1.png);
background-repeat: no-repeat;
}
.box2 {
background-image: url(image/鱼2.png);
background-repeat: no-repeat;
background-position: center bottom;
}
style>
head>
<body>
<div class="box1">
<div class="box2">div>
div>
body>
html>

5. 背景图片关联
background-attachment属性: 指定背景图像的滚动行为(背景图片与滚动条之间的关联方式).
常用属性值:
- scroll: 背景图像会随着页面的滚动而滚动.
- fixed: 背景图像在页面滚动时固定不动, 保持在可视区域的固定位置.
- local: 背景图像会随着元素内容的滚动而滚动, 而不是整个页面的滚动.
快捷键: ba+tab background-attachment:;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>background attachmenttitle>
<style>
.box1 {
background-image: url(image/img2.png);
background-repeat: no-repeat;
background-attachment: fixed;
}
style>
head>
<body>
<div class="box1">
x <br> x <br> x <br> x <br>
x <br> x <br> x <br> x <br>
x <br> x <br> x <br> x <br>
x <br> x <br> x <br> x <br>
x <br> x <br> x <br> x <br>
x <br> x <br> x <br> x <br>
x <br> x <br> x <br> x <br>
x <br> x <br> x <br> x <br>
x <br> x <br> x <br> x <br>
x <br> x <br> x <br> x <br>
x <br> x <br> x <br> x <br>
x <br> x <br> x <br> x <br>
x <br> x <br> x <br> x <br>
x <br> x <br> x <br> x <br>
x <br> x <br> x <br> x <br>
div>
body>
html>

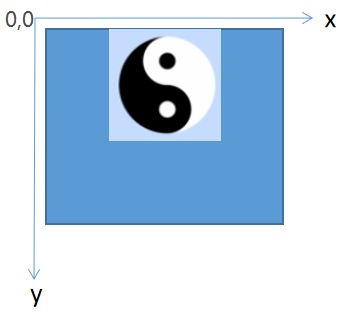
6. 背景属性缩写
背景属性缩写格式:
background: 背景颜色 背景图片 平铺方式 关联方式 定位方式;
注意事项: background中可以省略任何一个属性值.
快捷键(可能失效): gb+ +tab: background: #fff url() 0 0 no-repeat;

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>backgroundtitle>
<style>
div {
width: 300px;
height: 300px;
}
.box1 {
background-color: aqua;
background-image: url(image/太极.png);
background-repeat: no-repeat;
background-position: center;
}
.box2 {
background: red url(image/太极.png) no-repeat center;
}
style>
head>
<body>
<div class="box1">div>
<div class="box2">div>
body>
html>

7. 背景图片大小
background-size属性: 定义背景图片的大小.
常用属性值:
* 1. 具体像素值: 可以指定背景图片的宽度和高度.
例如'background-size: 200px 300px;', 表示背景图片宽度为200像素, 高度为300像素.
* 2. 百分比值: 可以根据容器元素的大小来调整背景图片的尺寸.
例如'background-size: 50% auto;', 表示背景图片的宽度为容器宽度的50%, 高度根据图片原始比例自动计算.
* 3. 关键词值:
- auto: 背景图片的尺寸保持原始比例, 并根据容器大小进行自动调整.
- cover: 等比例缩放背景图片, 以完全覆盖容器, 可能会有部分图片超出容器范围.
- contain: 等比例缩放背景图片, 以完全适应容器, 可能会有背景区域出现空白.
例如,' background-size: cover;': 表示将背景图片等比例缩放以完全覆盖容器, 可能会裁剪部分图片.
而'background-size: contain;': 表示将背景图片等比例缩放以完全适应容器, 可能会在容器内留有空白区域.
请注意, 'background-size'属性只对具有背景图片的元素起作用, 而不会影响其他元素.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>background sizetitle>
<style>
body {
background-image: url(image/太极.png);
background-size: 300px 300px;
background-repeat: no-repeat;
}
style>
head>
<body>
body>
html>

固定背景图片的大小, 不随页面缩放.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>background attachmenttitle>
<style>
body {
background-image: url(image/壁纸.webp);
background-attachment: fixed;
background-repeat: no-repeat;
background-size: cover;
}
style>
head>
<body>
body>
html>

8. CSS精灵图
CSS精灵图(CSS Sprite): 是一种将多个图像合并到单个图像文件中的技术.
通过使用CSS中的背景定位和尺寸控制, 可以只显示图像文件中的特定部分, 从而实现在网页中展示多个图像.
使用CSS精灵图的好处包括减少HTTP请求次数, 提高页面加载速度, 以及更好的用户体验.
CSS精灵图需要配合背景图片和背景定位来使用.
使用Adobe Fireworks CS6 工具 中的web切片工具快速找到图片的位置.

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS Spritetitle>
<style>
div {
width: 140px;
height: 140px;
display: inline-block;
background-image: url("https://s2.loli.net/2022/02/16/yE1xHUWdnovFZYT.jpg");
}
.box1 {
background-position: -1041px -1443px;
}
.box2 {
background-position: -1445px -1442px
}
.box3 {
background-position: -1832px -1644px;
}
.box4 {
background-position: -237px -245px;
}
style>
head>
<body>
<div class="box1">div>
<div class="box2">div>
<div class="box3">div>
<div class="box4">div>
body>
html>