前端面试题(一)(CSS篇)建议收藏,持续更新中...
【CSS】
圣杯布局和双飞翼布局的理解和区别,并用代码实现
一:
section{height: 100%; overflow: hidden;clear:both; }
.left{ height: 100%;float:left;width:30%;background: #f00; }
.right{ height: 100%;float:right;width:30%; background: #0f0; }
.center{ height: 100%;background: #00f;}
二:
section{ height: 100%;display: flex;justify-content: center;align-items: center;}
.left{ height: 100%;flex-basis: 30%;background: #f00; }
.right{ height: 100%;flex-basis: 30%;background: #0f0; }
.center{ height: 100%;background: #00f; }
三:
section{ height: 100%;position: relative;}
.left{ height: 100%;width: 30%;background: #f00;position: absolute;left:0;top:0; }
.right{ height: 100%;width: 30%;background: #0f0;position: absolute;right:0;top:0; }
.center{ height: 100%;background: #00f;margin:0 30%; }
CSS3有哪些新增的特性?
边框圆角
border-radius
盒子阴影
box-shadow
文字阴影
text-shadow
2d、3d变换
transform
rotate()
scale()
skew()
translate()
过度动画
transition
自定义动画
animation
(只记得这些了)
在页面上隐藏元素的方法有哪些?
position配合z-index; 或者 left/top/bottom/right : -100%;
margin-left: -100%;
width: 0; height: 0; overflow: hidden;这个算吗
opacity: 0;
display:none;
transform: scale(0)/translateX(+-100%)/translateY(+-100%)/rotateX(90deg);
filter: opacity(0);
CSS选择器有哪些?哪些属性可以继承?
选择器
通配符
id
class
标签
后代选择器
子选择器
兄弟选择器
属性选择器
伪类选择器
伪元素选择器
可以继承的属性
font-size
font-weight
font-style
font-family
color
CSS3新增伪类有哪些并简要描述
用css创建一个三角形,并简述原理
width: 0;
height: 0;
margin: 100px auto;
border-top: 50px solid transparent;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid red;
简述你对BFC规范的理解
是CSS中的一个渲染机制,BFC就相当于一个盒子,内部的元素与外界的元素互不干扰。它不会影响外部的布局,外部的布局也不会影响到它。
形成条件(任意一条)
float的值不是none
position 的值不是static或者relative
display的值是inline-block,table-cell,flex,table-caption或者inline-flex
overflow的值不是visible
特性
内部的盒子会在垂直方向上一个接一个的放置
对于同一个BFC的俩个相邻的盒子的margin会发生重叠,与方向无关。
每个元素的左外边距与包含块的左边界相接触(从左到右),即使浮动元素也是如此
BFC的区域不会与float的元素区域重叠
计算BFC的高度时,浮动子元素也参与计算
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然
清除浮动的方式有哪些及优缺点?
什么是盒子塌陷?
外部盒子本应该包裹住内部的浮动盒子,结果却没有。
问题出现的原因
父元素只包含浮动元素,那么它的高度就会塌缩为零(前提就是你们没有设置高度(height)属性,或者设置了为auto,就会出现这种情况,如果父元素不包含任何的可见背景,这个问题会很难被注意到。
因为子元素设置了float属性,而float属性会把元素从标准文档流中抽离,直接结果就是外部盒子丢了两个孩子,因为内部没有其它盒子了,所以外部盒子只包裹文本节点内容,却把两个内部盒子扔在外面了。
解决方案
上面分析了问题出现的原因,不难找到第一种解决方案(既然孩子丢了,那就去找呗)——给外部盒子也添加浮动
把外部盒子也从标准文档流中抽离,让它和孩子们见面。
缺点:可读性差,不易于维护(别人很难理解为什么要给父元素也添上float),而且可能需要调整整个页面布局。
在外部盒子内最下方添上带clear属性的空盒子
可以是div也可以是其它块级元素,把 放在盒内底部,用最下面的空盒子清除浮动,把盒子重新撑起来。
缺点:引入了冗余元素
用overflow:hidden清除浮动
给外部盒子添上这个属性就好了,非常简单。
缺点:有可能造成溢出元素不可见,影响展示效果。
用after伪元素清除浮动
给外部盒子的after伪元素设置clear属性,再隐藏它
这其实是对空盒子方案的改进,一种纯CSS的解决方案,不用引入冗余元素。
.clearfix {*zoom: 1;}
.clearfix:before,.clearfix:after {display: table;line-height: 0;content: "";}
.clearfix:after {clear: both;}
这也是bootstrap框架采用的清除浮动的方法。
题外话
其实还有一种最直接的办法:给每个盒子规定width和height,要多大给多大即可。但这并不算什么解决方案,因为这样的布局不是内容自适应的,但如果页面内容极少发生变动,这也是一个不错的方案,因为它的兼容性是毋庸置疑的。
简述下你理解的优雅降级和渐进增强
优雅降级,先做好一个完善的具备完整体验的版本,再向下做兼容。
渐进增强,先做好一个可以基本正常使用的版本,再慢慢丰富体验和内容。
对比下px、em、rem有什么不同?
px是css中的逻辑像素,和移动端的物理像素之间会有一个比值dpr
em是指相对于父元素的大小
rem中的r就是root,也就是相对于root元素的大小(html标签)
css常用的布局方式有哪些?
1:圣杯布局
2:双飞翼
3:flex
::before和:after中单冒号和双冒号的区别是什么,这两个伪元素有什么作用?
区别:
伪元素在css1中已经存在当时用单冒号,css3时做了修订用双冒号 ::before ::after表示伪元素用来区别伪类。
作用:
在元素前面(::before)和后面(::after)加内容
说说你对css盒子模型的理解
css盒模型由两个盒子组成,外在的控制是否换行的盒子,以及内在的控制元素内容的盒子。比如:display: inline-block, 则它的外在的盒子就是inline也就是不占据一行,而block则表示内部的元素具有块状特性。所以,display: inline其实就是display: inline-inline的缩写,display: block就是display: block-block的缩写。
每一个内在的盒子有: width/height, padding, border, margin这几个控制盒子大小的属性。其中 width/height控制元素内容大小,padding则控制元素内容到border线内侧距离,border则是元素外围边框大小,而margin则是控制与其他元素的间距,它的背景透明。
对于早期,计算一个元素的占据大小,需要通过width +2* padding + 2*border来计算,css3中提出了box-sizing:border-box,通过这样设置,就可以使元素最终的宽高就是设定的width/height, 浏览器会根据width/height, padding, border的大小来自动调整内部元素的大小。
style标签写在body前和body后的区别是什么?
渲染机制的区别,在body前是已经把样式浏览一遍,到了对应标签直接,渲染样式。显示块。
在body后,是浏览器已经把标签浏览了,但基于没有样式,显示的不完全,再把body后的样式表,扫描后,在成为真正的样式。会慢,遇到大型网站,效果更差,这都基于浏览器从上而小的浏览机制导致的。请描述margin边界叠加是什么及解决方案
1,使用padding代替,但是父盒子要减去相应的高度
2,使用boder(透明)代替(不推荐,不符合书写规范,如果父盒子子盒子时有颜色的不好处理)
3,给父盒子设置overflow:hidden(如果有移除元素无法使用)
4,给父盒子设置1px的padding
5,给父盒子设置1px的透明border,高度减1px
6,子盒子使用定位position
7,子盒子浮动, 但是居中比较难以控制
8,给子盒子设置display: inline-block;
9,子盒子上面放一个table标签
解释下 CSS sprites的原理和优缺点分别是什么
我来说下我的观点
原理:
多张图合并成一张图
优点&解决的问题
hover效果,如果是多个图片,网络正常的情况下首次会闪烁一下。如果是断网情况下,就没图片了。sprites 就很好的解决了这个问题(第一次就加载好了)。
合并了请求数
制作帧动画方便
缺点
位置不好控制,有时候容易露底。。比如说3030的按钮,图片只有1212保不齐就漏出其他图片了。
合成时候比较费时(有工具代替)
位置计算费时(有工具代替)
更新一部分的时候,需要重新加载整个图片,缓存失效。
什么是FOUC?你是如何避免FOUC的?
FOUC 即 Flash of Unstyled Content,是指页面一开始以样式 A(或无样式)的渲染,突然变成样式B。
原因是样式表的晚于 HTML 加载导致页面重新进行绘制。
通过 @import 方式导入样式表
style 标签在 body 中
解决方法:把 link 标签将样式放在 head 中
css的属性content有什么作用呢?有哪些场景可以用到?
content属性与 ::before 及 ::after 伪元素配合使用生成文本内容
通过attr()将选择器对象的属性作为字符串进行显示,如:
a::after{content: attr(href)} a标签的href的值是: 结果:a标签的href的值是:http://www.baidu.com
要让Chrome支持小于12px的文字怎么做?
1, 改用图片
2, 使用 -webkit-text-size-adjust:none; 但是不支持chrome 27.0以上版本
3, 使用 transform: scale( )缩小
暂时不知道更多方法了
说说你对line-height是如何理解的?
line-height 行高,就是两行文字之间基线的距离,用来调整文字的行间距。
说说浏览器解析CSS选择器的过程?
按照从上到下,从右到左的顺序解析。说说CSS的优先级是如何计算的?
选择器种类
严格来讲,选择器的种类可以分为三种:标签名选择器、类选择器和ID选择器。而所谓的后代选择器和群组选择器只不过是对前三种选择器的扩展应用。而 在标签内写入 style="" 的方式,应该是CSS的一种引入方式,而不是选择器,因为根本就没有用到选择器。而一般人们将上面这几种方式结合在一起,所 以就有了5种或6种选择器了。
三种基本的选择器类型
语法如下:
◆标签名选择器,如:p{},即直接使用HTML标签作为选择器。
◆类选择器,如.polaris{}。
◆ID选择器,如#polaris{}。
伪类,属性选择器特指度等同于类
伪元素特指度等同于标签名选择器
扩展选择器
◆后代选择器,如 .polaris span img{},后代选贼器实际上是使用多个选择器加上中间的空格来找到具体的要控制标签。
◆群组选择器,如 div,span,img{},群组选择器实际上是对CSS的一种简化写法,只不过把有相同定义的不同选择器放在一起,省了很多代码。
特指度-优先级计算
我们需要引入一个概念——特指度(specificity)。特指度表示一个css选择器表达式的重要程度,可以通过一个公式来计算出一个数值,数越大,越重要。
这个计算叫做“I-C-E”计算公式,
I——Id;
C——Class;
E——Element;
即,针对一个css选择器表达式,遇到一个id就往特指度数值中加100,遇到一个class就往特指度数值中加10,遇到一个element就往特指度数值中加1。
下面举几个css表达式的特指度计算结果,大家也自己算一算,是不是对的:
这里写图片描述
还有一个重点要注意:!important 优先级最高,高于上面一切。* 选择器最低,低于一切。
后代选择器的定位原则
在这里介绍一下对于后代选择器,浏览器是如何查找元素的呢?
浏览器CSS匹配不是从左到右进行查找,而是从右到左进行查找。比如div#divBox p span.red{color:red;},浏览器的查找顺序如下:先查找html中所有 class='red' 的 span 元素,找到后,再查找其父辈元素中是否有 p 元素,再判断 p 的父元素中是否有 id 为 divBox 的 div 元素,如果都存在则匹配上。
浏览器从右到左进行查找的好处是为了尽早过滤掉一些无关的样式规则和元素。
简洁、高效的CSS
所谓高效的CSS就是让浏览器在查找style匹配的元素的时候尽量进行少的查找,下面列出一些我们常见的写CSS犯一些低效错误:
◆不要在ID选择器前使用标签名
一般写法:div#divBox
更好写法:#divBox
解释: 因为ID选择器是唯一的,加上 div 反而增加不必要的匹配。
◆不要再class选择器前使用标签名
一般写法:span.red
更好写法:.red
解释:同第一条,但如果你定义了多个.red,而且在不同的元素下是样式不一样,则不能去掉,比如你css文件中定义如下:
p.red{color:red;}
span.red{color:#ff00ff}
如果是这样定义的就不要去掉,去掉后就会混淆,不过建议最好不要这样写。
◆尽量少使用层级关系
一般写法:#divBox p .red{color:red;}
更好写法:.red{..}
◆使用class代替层级关系
一般写法:#divBox ul li a{display:block;}
更好写法:.block{display:block;}
你有用过CSS预处理器吗?喜欢用哪个?原理是什么?
它能让你的CSS具备更加简洁、适应性更强、可读性更强、层级关系更加明显、更易于代码的维护等诸多好处。
CSS预处理器种类繁多,目前Sass、Less、用的比较多。
使用功能:
1、嵌套:反映层级和约束
2、变量和计算: 减少重复代码
3、Extend 和 Mixin 代码片段 (用的少)
4、循环:适用于复杂有规律的样式
5、import css 文件模块化
具体使用方法 均可百度在页面中的应该使用奇数还是偶数的字体?为什么呢?
常用偶数号字体,但奇数号字体也没关系,例如 知乎正文使用15px字体,豆瓣电影使用13px字体
UI设计师导出的设计稿一般都是偶数号字体
偶数字号容易和页面其他标签的其他属性形成比例关系
Windows 自带的点阵宋体(中易宋体)从 Vista 开始只提供 12、14、16 px 这三个大小的点阵,
而 13、15、17 px 时用的是小一号的点阵(即每个字占的空间大了 1 px,但点阵没变),于是略显稀
疏。(没试过)说说你对z-index的理解
层叠
就是Z轴的方向的位置,值越大离屏幕前的你越近,反之亦然。可以为负数
怎样修改chrome记住密码后自动填充表单的黄色背景?
input:-webkit-autofill {
-webkit-box-shadow: 0 0 3px 100px #eee inset; //改变填充背景色
}
rgba()和opacity这两个的透明效果有什么区别呢?
1.opacity 是属性,rgba()是函数,计算之后是个属性值;
2.opacity 作用于元素和元素的内容,内容会继承元素的透明度,取值0-1;
3.rgba() 一般作为背景色 background-color 或者颜色 color 的属性值,透明度由其中的 alpha 值生效,取值0-1;
扩展:
1.transparent 也是透明,是个属性值,颜色值,跟#000是一类,不过它是关键字来描述。
2.如何隐藏一个元素?
请描述css的权重计算规则
权重值计算
选择器 案例 权重值
!important !important Infinity
内联样式 style="…" 1000
ID #id 100
class .class 10
属性 [type=‘text’] 10
伪类 :hover 10
标签 p 1
伪元素 ::first-line 1
相邻选择器、子代选择器、通配符 * > + 0
比较规则
1000>100。也就是说从左往右逐个等级比较,前一等级相等才往后比。
在权重相同的情况下,后面的样式会覆盖掉前面的样式。
继承属性没有权重值
通配符、子选择器、相邻选择器等的。虽然权值为0,但是也比继承的样式优先。
ie6以上才支持important,并且尽量少用它。
描述下你所了解的图片格式及使用场景
通常网页在显示的图片(图形)的时候,有以下几种格式:GIF、PNG、JPG、SVG,还有个比较新的WebP格式。
▍GIF
优点:GIF是动态的;支持无损耗压缩和透明度。
缺点:的详细的图片和写实摄影图像会丢失颜色信息;在大多数情况下,无损耗压缩效果不如 JPEG 格式或 PNG 格式;GIF 支持有限的透明度,没有半透明效果或褪色效果。
适用场景:主要用于比较小的动态图标。
▍PNG
优点:PNG格式图片是无损压缩的图片,能在保证最不失真的情况下尽可能压缩图像文件的大小;图片质量高;色彩表现好;支持透明效果;提供锋利的线条和边缘,所以做出的logo等小图标效果会更好;更好地展示文字、颜色相近的图片。
缺点:占内存大,会导致网页加载速度慢;对于需要高保真的较复杂的图像,PNG虽然能无损压缩,但图片文件较大,不适合应用在Web页面上。
适用场景:主要用于小图标或颜色简单对比强烈的小的背景图。
▍JPG
优点:占用内存小,网页加载速度快。
缺点:JPG格式图片是有损压缩的图片,有损压缩会使原始图片数据质量下降,即JPG会在压缩图片时降低品质。
适用场景:由于这种格式图片对色彩表现比较好,所以适用于色彩丰富的图片。主要用于摄影作品或者大的背景图等。不合适文字比较多的图片。
▍SVG
优点:SVG是矢量图形,不受像素影响,在不同平台上都表现良好;可以通过JS控制实现动画效果。
缺点:DOM比正常的图形慢,而且如果其结点多而杂,就更慢;不能与HTML内容集成。
适用场景:主要用于设计模型的展示等。
▍WebP
优点:WebP格式,谷歌(google)开发的一种旨在加快图片加载速度的图片格式。图片压缩体积大约只有JPEG的2/3,并能节省大量的服务器宽带资源和数据空间。
缺点:相较编码JPEG文件,编码同样质量的WebP文件需要占用更多的计算资源。
适用场景:WebP既支持有损压缩也支持无损压缩。将来可能是JPEG的代替品。
让网页的字体变得清晰,变细用CSS怎么做?
全家桶:
-webkit-font-smoothing: antialiased
-moz-osx-font-smoothing: grayscale
text-shadow: 1px 1px 1px 1px rgba(0,0,0,0.005)
text-rendering: optimizeLegibility
说下line-height三种赋值方式有何区别?
line-height 可以有带单位及不带单位的写法(感觉其实是两种)。
div{
line-height: 24px;
line-height: 1.5;
line-height: 1.5em;
line-height: 150%;
}
对于应用在单个元素上,这几种写法的效果都是一样的(除了 px 需要一些计算)。但由于 line-height 是可以被继承的,因此会影响内部子元素的 line-height。简单的可以总结为:
带有单位的 line-height 会被计算成 px 后继承。子元素的 line-height = 父元素的 line-height * font-size (如果是 px 了就直接继承)
而不带单位的 line-height 被继承的是倍数,子元素的 line-height = 子元素的 font-size * 继承的倍数
用CSS绘制一个三角形
.triangle{
width: 0;
border-bottom: 35px solid lightgreen;
border-left: 35px solid transparent;
}
wrong
.triangle{
width: 0;
border: 35px solid transparent;
border-bottom: 35px solid lightgreen;
}
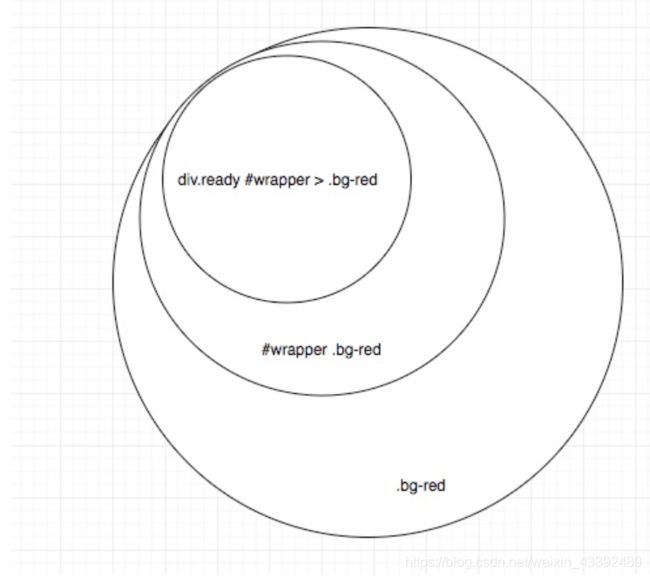
浏览器是怎样判断元素是否和某个CSS选择器匹配?
有选择器:
div.ready #wrapper > .bg-red
先把所有元素 class 中有 bg-red 的元素拿出来组成一个集合,然后上一层,对每一个集合中的元素,如果元素的 parent id 不为 #wrapper 则把元素从集合中删去。 再向上,从这个元素的父元素开始向上找,没有找到一个 tagName 为 div 且 class 中有 ready 的元素,就把原来的元素从集合中删去。
至此这个选择器匹配结束,所有还在集合中的元素满足。大体就是这样,不过浏览器还会有一些奇怪的优化。
如图:
11558321348_ pic
注意:
1、为什么从后往前匹配因为效率和文档流的解析方向。效率不必说,找元素的父亲和之前的兄弟比遍历所哟儿子快而且方便。关于文档流的解析方向,是因为现在的 CSS,一个元素只要确定了这个元素在文档流之前出现过的所有元素,就能确定他的匹配情况;应用在即使 html 没有载入完成,浏览器也能根据已经载入的这一部分信息完全确定出现过的元素的属性。
2、为什么是用集合主要也还是效率。基于 CSS Rule 数量远远小于元素数量的假设和索引的运用,遍历每一条 CSS Rule 通过集合筛选,比遍历每一个元素再遍历每一条 Rule 匹配要快得多。
使用flex实现三栏布局,两边固定,中间自适应
同意里面的一个回答,现在有很多简单的实现方式,传统的这个也是一种hack的方式,真的没必要去追究了,但是核心知识点可以掌握。
1.把 center 放在最前面,优先渲染
2.相对定位 relative 也是可以设置 left,right等值的
3.margin 负值的了解和使用
4.float 真的不建议使用
现在的flex/grid很轻松就能实现,甚至绝对定位也是很容易实现也更容易理解。
写出主流浏览器内核私有属性的css前缀
完善一下:
Chrome:Blink内核 -webkit-
Safari:WebKit内核 -webkit-
Firefox :Gecko内核 -moz-
IE:Trident内核 -ms-
Opera:Presto内核 -o-
不使用border画出1px高的线,在不同浏览器的标准和怪异模式下都能保持效果一样
实现单行文本居中和多行文本左对齐并超出显示"…"
.one {
text-align: center
}
.multi {
overflow: hidden
text-overflow: ellipsis
display: -webkit-box
-webkit-line-clamp: 3
-webkit-box-orient: vertical
}
可惜多行文本省略, 有严重的兼容性问题
怎么才能让图文不可复制?
-webkit-user-select: none;
-ms-user-select: none;
-moz-user-select: none;
-khtml-user-select: none;
user-select: none;
怎么让英文单词的首字母大写?
楼上用的没问题,学习嘛,那我就来扩展一下。
text-transform 属性控制文本的大小写,是CSS2.1的属性,兼容性问题不大。
属性值是关键字,有4+1种,这个1是实验性属性值。
/* Keyword values */
text-transform: capitalize;
text-transform: uppercase;
text-transform: lowercase;
text-transform: none;
text-transform: full-width;
capitalize
这个关键字强制每个单词的首字母转换为大写。
uppercase
这个关键字强制所有字符被转换为大写。
lowercase
这个关键字强制所有字符被转换为小写。
none
这个关键字阻止所有字符的大小写被转换。
full-width (实验性属性值)
这个关键字强制字符 — 主要是表意字符和拉丁文字 — 书写进一个方形里,并允许它们按照一般的东亚文字(比如中文或日文)对齐。
除了以上,还有一些基本上不会用到的默认值等,就不多说了。
/* Global values */
text-transform: inherit;
text-transform: initial;
text-transform: unset;
重置(初始化)css的作用是什么?
这是一个,还有就是视觉问题,浏览器默认样式会影响我们的设计还原,而且默认样式一般不够美观,满足不了定制化的视觉需求,达不到视觉产品的信息传达目标。
span与span之间有看不见的空白间隔是什么原因引起的?有什么解决办法?
可能是设置成了inline-block。
第一种解决方案是,去掉span标签内的空白。
第二种解决方案是,设置margin负值,但要根据字体调整,不方便大规模使用。
手写一个满屏品字布局的方案
//style.css
html, body{
height: 100%;
margin: 0;
padding: 0;
}
.container {
display: flex;
flex-direction: column;
flex-wrap: wrap;
width: 100%;
height: 100%;
}
.firstRow, .secondRow {
width: 100%;
height: 30%;
display: flex;
flex-direction: row;
justify-content: center;
margin: 10px 0;
}
.item {
background-color: red;
width: 40%;
height: 100%;
margin: 0 auto;
border-radius: 10%;
}
你知道的等高布局有多少种?写出来
flex拉伸
display: flex;
align-items: stretch;
padding margin抵消 然后background-clip默认是border-box所以会在被抵消的位置依然显示背景 造成等高假象
.box,.box2{
float: left;
width: 100px;
}
.box {
background: #cccccc;
height: 300px;
}
.box2 {
background: #306eff;
padding-bottom: 99999px;
margin-bottom: -99999px;
}
说说你对媒体查询的理解
当年做响应式布局的时候用过媒介查询,media query。包括现在有的时候为了兼容也会用到一些,查找对应范围使用不同的样式
你是怎样抽离样式模块的?
说的是 webpack + extract-text-webpack-plugin插件吧? 把样式文件单独打包出来。
webpack4 升级了插件为 mini-css-extract-plugin
你知道全屏滚动的原理是什么吗?它用到了CSS的哪些属性?
全屏滚动和轮播图类似,都是通过改变元素位置或者显示与隐藏来实现,配合JS的一些交互距离判断,实现类似原生滚动捕获的效果。这里全屏的话就需要将宽高都设置为窗口的大小,可以通过百分百实现。
关键CSS属性是父容器 overflow: hidden; 。
实现全屏滚动还可以简单的通过插件来实现,比如fullpage,很多大公司的页面都是用这个实现的,比如小米一些产品的官网。
假如设计稿使用了非标准的字体,你该如何去实现它?
协商解决, 如果是重要信息, 如logo等, 使用图片, iconfont.
列举CSS优化、提高性能的方法
加载性能
压缩CSS
通过link方式加载,而不是@import
复合属性其实分开写,执行效率更高,因为CSS最终也还是要去解析如 margin-left: left;
选择器性能
尽量少的使用嵌套,可以采用BEM的方式来解决命名冲突
尽量少甚至是不使用标签选择器,这个性能实在是差,同样的还有*选择器
利用继承,减少代码量
渲染性能
慎重使用高性能属性:浮动、定位;
尽量减少页面重排、重绘;
css雪碧图
自定义web字体,尽量少用
尽量减少使用昂贵属性,如box-shadow/border-radius/filter/透明度/:nth-child等
使用transform来变换而不是宽高等会造成重绘的属性
暂且先这样吧,看来想回答好,得好好梳理下了。
如何实现换肤功能?
css 换肤常见方案
是通过 less/sass/postcss 等css 预处理器,通过它们自身的变量用法,设置不同变量,生成不同的主题样式,但是这些样式都是会被打包成常量,我们只能在编译之前修改变量,打包出对应的css 文件。
而如今出现了 css var 。此种变量是可以通过 js 改变变量值的。 demo
一般的插件在编译 css 时会将变量打包成常量,但是 postcss 有一个插件 postcss-advanced-variables 是支持直接打包为 css 变量的。 这将意味着我们可以仅仅覆盖 css 变量,或者 js 修改变量值都能改变主题色。
这里介绍一个成熟的打包变量插件,postcss-ui-theme (一波软广, 支持 sass 语法, bem 规范命令,resolve 静态资源等强大功能。是自己非常成熟的沉淀物)
打包的代码如图
![]()
有用过Flex吗?简要说下你对它的了解
给我感触最深的只有两点
方便/好用
子元素超出的bug
关于bug, 大家有什么好的解决方案, 除了overflow: hidden
要是position跟display、overflow、float这些特性相互叠加后会怎么样?
display:none之后别的样式设置成什么都不管用了,dom元素不可见了。position:absolute之后float应该就不起作用了
怎么使用自定义字体?有什么注意事项?
@font-face {
font-family: '自定义字体名称';
src: url('字体文件名.eot'); /* IE9 Compat Modes /
src: url('字体文件名.eot?#iefix') format('embedded-opentype'), / IE6-IE8 /
url('字体文件名.woff') format('woff'), / Modern Browsers /
url('字体文件名.ttf') format('truetype'), / Safari, Android, iOS /
url('字体文件名.svg#字体文件名') format('svg'); / Legacy iOS */
font-style: normal;
font-weight: normal;
}
css3的:nth-child和:nth-of-type的区别是什么?
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
:nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素。
n 可以是数字、关键词或公式。
什么是视差滚动?如何实现视差滚动的效果?
什么是视差滚动:
就是在同一视角下,鼠标或者页面滚动时,不同元素以不同的速率跟随滚动,产生生动的效果。
如何实现视差滚动:
根据页面滚动高度的变化,JS相应调整不同元素的不同位移,常见的插件有
parallax.js,
margin和padding使用的场景有哪些?
实现自适应的等比例矩形效果:
div { padding: 50%; }
div { padding: 25% 50%; } //宽高比为 2:1 的矩形效果
实现头图高度天然等比例缩小效果
.box {
padding: 10% 50%;
position: relative;
}
.box > img {
position: absolute;
width: 100%; height: 100%;
left: 0; top: 0;
}
padding 属性和 background-clip 属性配合,可以在有限的标签下实现一些 CSS 图形绘制效果
margin 可以实现很多流体布局
margin 外部尺寸实现等高布局
实现垂直居中布局
from《css世界》
inline、block、inline-block这三个属性值有什么区别?
inline: 行内元素,元素不独占一行,不可以修改宽高
block: 块级元素,元素独占一行,可以修改宽高
inline-block: 行内块级元素,元素不独占一行,并且可以修改宽高
box-sizing常用的属性有哪些?分别有什么作用?
box-sizing常用的属性有 content-box 和 border-box。
content-box 盒子的宽度不包含 border和padding,border-box盒子的宽度包含border 和padding。
你有用过哪些css框架?说说它们的特点
bootstrap 不够全,所以后来基本都是借鉴思路取长补短自己写的 css 类库或原子类库。
animate.css 用起来很爽,主要用于滚动和小动效。过渡动画当然还是 clip.js 来弄的。
Tent CSS,WeUI,amazeUI 我个人用起来很不舒服,改起来麻烦,除非设计直接选用该风格。
至于 elementUI,antDesign,vantUI,mintUI 这些就是组件库了,需要集成 vue 或 react,
基本采用该库那多半 UI 风格就已经定下了,而且真正来讲更讲究组件功能性,布局影响并不很大。
首先我观念中的 UI 库可以拆为 初始化类库、原子类库、常见布局类库、组件类库。
初始化类库,好像现在都不怎么讲究了,
一方面是 select 都在用 ul 去做了,那基本没啥样式差异,
另一方面是做兼容的需求没以往那么多了,比如 input[type="range"] 样式就那样也说得过去。
其次,初始化也有一定的个人色彩,比如 p 要不要加 margin 、img 要 block 等问题。
原子类库,在使用 less 等 css 编译项目中非常非常爽,
配色呀、单位与间距呀、文本超出呀、禁用呀、滚动呀等等。
常见布局类库,多数情况是多个 dom 元素搭配的结果,
比如 .flex-col 往往会有个 .flex-grow 与其相随,.modal 总会有个 .modal-wrap 等。
组件类库,和常见布局类库是十分相似的,但有更棒的拆分规则而已。
以上,所以我个人观念中,撇开组件库不谈,
UI 库是换个项目也能复用的工具,css 库越小越原子化才是最棒的。
用css画一个太阳
// css
.sun {
margin: 200px;
width: 200px;
height: 200px;
border-radius: 50%;
background: red;
box-shadow: 0 0 21px #fe9e9e;
position: relative;
}
// ::before & ::after 辅助
.sun::before {
width: 0;
height: 500px;
content: '';
border-left: 1px solid blue;
position: absolute;
top: -150px;
left: 100px;
z-index: 100;
transform: rotate(45deg);
}
.sun::after {
width: 500px;
height: 0;
content: '';
border-top: 1px solid blue;
position: absolute;
top: 100px;
left: -150px;
z-index: 100;
transform: rotate(45deg);
}
// 光线的宽高据 sun-body 而动
.sun-light {
width: 100px;
height: 6px;
background: yellow;
position: absolute;
left: 0;
top: 0;
}
.sl1 {
left: 50px;
top: -58px;
transform: rotate(90deg);
}
.sl2 {
top: -14px;
left: 160px;
transform: rotate(-45deg);
}
.sl3 {
top: 97px;
left: 205px;
}
.sl4 {
top: 206px;
left: 160px;
transform: rotate(45deg);
}
.sl5 {
top: 252px;
left: 50px;
transform: rotate(90deg);
}
.sl6 {
top: 206px;
left: -60px;
transform: rotate(-45deg);
}
.sl7 {
top: 97px;
left: -105px;
}
.sl8 {
top: -14px;
left: -60px;
transform: rotate(45deg);
}
怎样把一个div居中?怎样把一个浮动元素居中?怎样把绝对定位的div居中?
主要用到:
text-alin: center;
margin: 0 auto;
position: relative | absolute; left: 50%;
vertical-align: middle;
transform: translate(-50%);
手动写动画最小时间间隔是多少,为什么?
一般浏览器的刷新频率为每秒60次,所以最小事件间隔为 1/60*1000 约 16.7ms
说说position的absolute和fixed共同与不同点分别是什么?
相同点:
1、都是用来给元素定位的属性,具有定位元素的一切特点(例如脱离文本流、不占据空间等等);
2、改变元素的呈现方式为display:block;
不同点:
1、fixed的父元素永远是浏览器窗口,不会根据页面滚动而改变位置;absolute的父元素是可以设置的,他会永远跟随父元素的位置的改变而改变。
举例说明css中颜色的表示方法有几种
颜色单词: blue / lightblue / skyblue / transparent(透明)
rgb(0-255, 0-255, 0-255) / rgba(0-255, 0-255, 0-255, 0-1)
hsl色相: hsl(色调,饱和度,明度) hsla( 色调,饱和度,亮度,不透明度 ) (兼容性)
十六进制: #000000- #FFFFFF ( #000 - #fff ) ( 0-9 a-f | [A-F] )
用CSS绘制一个红色的爱心
// 用过 就给贴过来了
.heart {
position: relative;
width: 100px;
height: 90px;
}
.heart:before,
.heart:after {
position: absolute;
content: "";
left: 50px;
top: 0;
width: 50px;
height: 80px;
background: red;
border-radius: 50px 50px 0 0;
transform: rotate(-45deg);
transform-origin: 0 100%;
}
.heart:after {
left: 0;
transform: rotate(45deg);
transform-origin: 100% 100%;
}
元素竖向的百分比设置是相对容器的高度吗?
父级非 auto 的 height 时,子级百分比的 height 才有效。
即使父级有 min-height 或其他子级撑起的高度,子级百分比 height 依旧无效。
如何消除transition闪屏?
题目越简单越有含量。
看题意不知道在问什么,说明这个问题自己没注意或不熟悉,而不是去怀疑题目出的有问题。
这个问题自己没有遇到过,或者说没有注意过这个问题,网上搜索了下答案,不知道有没有效果,下次遇到这个问题就可以往这方面排查和思考了:
.css {
-webkit-transform-style: preserve-3d;
-webkit-backface-visibility: hidden;
-webkit-perspective: 1000;
}
说说你对jpg、png、gif的理解,分别在什么场景下使用?有使用过webp吗?
jpg, 色彩复杂图片
png, 色彩简单图片
gif, 动图, 或者色彩极简的icon等
webp, 判断能使用webp的浏览器就是用webp
请说说*{box-sizing: border-box;}的作用及好处有哪些?
还是喜欢用默认的content-box 不考虑老版ie 比较通配符的性能较差 第三方的UI库的盒模型也都是标准盒模型
你有使用过哪些栅格系统?都有什么区别呢?
bootstrap3 float完成的栅格
bootstrap4 flex完成的栅格
你对响应式设计的理解是什么?知道它基本的原理是吗?要想兼容低版本的IE怎么做呢?
理解:在不同系统,不同设备,不同尺寸的界面,有良好的用户体验,舒适的阅读体验,交互体验。
原理:根据不同设备尺寸,浏览器自动调整或通过样式调整,来保证用户体验。
兼容:Respond.js
怎么改变选中文本的文字颜色和背景色?
::selection {
background-color: #222;
color: white;
}
在实际编写css中你有遇到过哪些浏览器兼容性的问题?怎么解决的?
必用的三个工具
PostCSS
Autoprefixer
Browserslist
说说你对!important的理解,一般在哪些场景使用?
!important 可以让样式的特指度最高,覆盖任何样式,而且本身不可被覆盖。
一般场景就是用来强制覆盖其他样式,用的比较少,不建议使用,因为别人没法覆盖这个样式,维护性比较。
请你解释下什么是浮动和它的工作原理是什么?同时浮动会引起什么问题?
什么是浮动:我们在做布局的时候用到的一种技术,通过浮动可以让元素左右浮动,然后通过margin调整位置
工作原理:使元素脱离文档流,让元素可以左右浮动,直到遇到另一个浮动元素的边缘才停止。
带来的问题:浮动元素会造成父级元素无法自动获取高度,导致父级塌陷,布局错乱。
请问display:inline-block在什么时候会显示间隙?
解决方法
1、全局font-size设置成0
2、
取消两个div之间的空格
用CSS画出一个任意角度的扇形,可以写多种实现的方法
先画一个圆,外加两个绝对定位的半圆
扇形可以通过两个半圆作为遮罩旋转来露出相应的角度实现
这只能切出180°以内的扇形
超过180°的扇形,就把圆作为底色,两个遮罩作为扇形的组成部分
不知道描述的好不好理解,但确实能实现任意角度的扇形了
.contain {
position: relative;
width: 200px;
height: 200px;
}
.main {
height: 100%;
background: lightgreen;
border-radius: 100px;
}
.common {
position: absolute;
top: 0;
width: 50%;
height: 100%;
}
.mask1 {
transform: rotate(83deg);
border-radius: 100px 0 0 100px;
left: 0;
transform-origin: right center;
background: red;
}
.mask2 {
transform: rotate(-76deg);
transform-origin: left center;
left: 100px;
border-radius: 0 100px 100px 0;
background: blue;
}
HTML代码
遇到overflow: scroll不能平滑滚动怎么解决?
ipone 上解决方法是这样的,
-webkit-overflow-scrolling: touch;
说说你对BEM规范的理解,同时举例说明常见的CSS规范有哪些?
BEM是比较好的CSS规范,应该也是得到大家认可最多的CSS规范
OAMC是WeUI根据BEM改造来的
object-area-meta-control
还有OOCSS,面向对象的CSS书写规范。
不管哪种,解决问题,同时团队大家共同维护遵守的,才是好的规范和执行。
写例子说明如何强制(自动)中、英文换行与不换行
word-break:break-all;只对英文起作用,以字母作为换行依据
word-wrap:break-word; 只对英文起作用,以单词作为换行依据
white-space:pre-wrap; 只对中文起作用,强制换行
white-space:nowrap; 强制不换行,都起作用
white-space:nowrap; overflow:hidden; text-overflow:ellipsis;不换行,超出部分隐藏且以省略号形式出现(部分浏览器支持)
举例说明css的基本语句构成是什么呢?
一个选择器(例如:BODY,P等)和写在花括号里的声明,这些声明通常是由几组用分号分隔的属性和值组成。
body{
color:red;
}
写出你遇到过IE6/7/8/9的BUG及解决方法
把以前兼容IE6.7学习的东西搬出来了,还以为不见了。
兼容性问题
1.IE6margin双边距问题
2.IE67 li间隙问题
3.图片间隙问题——vertical-align:top
4.ie6下高度小于19px处理成19px;font-size:0;或者overflow:hidden
5.ie8以下滤镜问题,filter:alpha(opacity=50)
6.IE6 position:fixed 不兼容,fixed定位ie6兼容,js处理,通过获取滚动高度,赋值给需要固定的元素,设置绝对定位,设置top
7.ie6下父级的overflow:hidden是保不住子级的相对定位的(relative)-解决,给父级加定位
8.ie6下,绝对定位的父级,宽高是奇数的话,定位偏移会出现1px的偏差
9.ie6下,内容会撑开设置好的宽度
10.ie6,7 3px问题
11.会把p元素分割成两个,原因,嵌套的规范性,p需要嵌套inline元素
12.在ie6下,1px dotted #000 不兼容。精度问题,可以用背景平铺
13.ie6下margin传递需要触发haslayout,父级有边框时,子元素margin值消失,解决办法,触发父级haslayout
14.ie6下当一行子元素占有的宽度之和与父级的宽度相差超过3px或者有不满行状态的时候,最后一行子元素的下margin就会失效
15.ie6下的文字溢出bug 条件1,子元素的宽度和父级的宽度相差小于3px的时候,2,两个浮动元素中间有注释或内联元素——解决办法:用div吧注释或内联元素包裹起来
16.ie6下,当浮动元素和绝对定位元素是并列关系的时候,绝对定位会消失,解决办法:给定位元素外面包裹div
17.ie6,7下,输入类型的表单控件上下各有1px的间隙——解决办法:给input加浮动
18.ie6,7下,输入类型的表单控件加border:none无效,还是会出现边框——解决办法:1,给border:0;2,重置input的背景
19.ie6,7下,输入类型的表单控件输入文字的时候,背景图片会跟随移动——解决办法:把背景加给父级
20.处理ie6 png图片兼容问题js插件,DD_belatedPNG.js,也可以用CSS滤镜处理
a.css处理
b.微软behavior扩展,下载iepngfix.htc
c.js插件
21.css hack \9——IE10之前的浏览器解析,+,*——IE7包括IE7之前的浏览器解析, _ ——IE6包括IE6之前的IE浏览器
22.important兼容问题,在IE6下,在important后面加一条同样的样式,会破坏important优先级作用,按照默认的优先级顺序来走
23.IE6 margin负值不兼容,处理,只要position:relative;这个解决方案在圣杯布局中有出现。圣杯布局,可以用position:absolute;来定位
IE(6/7/8/9/10/11/Edge)下的hack写法分别有哪些?
IE9以及IE8: \0;
3.IE7以及 font-style的属性有Italic和oblique,两者有什么区别呢
italic和oblique都是向右倾斜的文字, 但区别在于Italic是指斜体字,而Oblique是倾斜的文字,对于没有斜体的字体应该使用Oblique属性值来实现倾斜的文字效果.
怎么让body高度自适应屏幕?为什么?
为何只设置body{height:100%}不行?
height:100%是相对于父元素来说的,如果只设置body的高度属性,由于其父元素是html高度未设置,且并非浏览器窗口高度,所以只设置body为100%是不能达到效果的,必须html,body都设置100%。而body{height: 100vh}直接把高度设置成了视口高度,与html大小无关,所以只在body设置vh是可行的。
display有哪些值?分别说明他们的作用是什么?
display:block/inline-block 给元素转块/转行内块
display:inline 把元素转成内联元素(我很少用到)
display:none让元素消失,不显示
display:flex弹性布局
我常用的就是这些
写出几个初始化CSS的样式,并解释说明为什么要这样写
padding:0;
margin:0;
为了解决各个浏览器显示不一样的问题
说说你对CSS样式覆盖规则的理解
1.选择器的权重覆盖;
2.相同选择器的顺序覆盖;
3.行内样式>内联样式>外联样式
外层有一个自适应高度的div,里面有两个div,一个高度固定300px,另一个怎么填满剩余的高度?
可以设置外层自适应高度的容器为flex布局,利用flex-basis属性即可实现自动填满剩余高度;代码如下:
.container{
display: flex;
flex-flow: column nowrap;
height: 500px;
border: 2px dashed orange;
}
.area1 {
flex-basis: 300px;
background-color: lightblue
}
.area2 {
flex: 1;
background-color: darkcyan;
}
300px
other
CSS的overflow属性定义溢出元素内容区的内容会如何处理呢
visible(默认值):溢出的内容会照常显示在元素内容区之外;
hidden:溢出的内容会被裁剪;
scroll:溢出的内容会出现在滚动区,通过滚动条滚动可以看到;
auto:当内容溢出时表现同scroll;
CSS的伪类和伪对象有什么不同?
伪类是给当前选中节点添加新样式,
伪对象是给当前选中节点添加伪元素。
伪类选择器使用:,伪对象选择器使用::,因为兼容旧版,所以伪对象使用:也能解析。
移动端的布局用过媒体查询吗?写出例子看看
@media [type] and [condition] … not [condition] {
…
}
@media [condition] and/or/not [condition] … {
…
}
其中:
type = "all" | "print" | "screen" | "speech"
condition = equality | comparison
equality = name ":" value
comparison = name ("<"|">")? "="? value
name =
value =
写出div在不固定高度的情况下水平垂直居中的方法?
我知道的有两种方法
123
123
为什么会出现浮动?在什么时候需要清除浮动呢?
因为在 div + css 代替 table 布局之后,利用 float 很容易进行一些自适应的布局,比如双飞燕和圣杯布局。当然,float 原本的用途就是用来进行文字环绕图片的,当有此需求时,应该使用 float
但是使用 float 之后,由于内部的元素脱离了文档流导致外层包裹元素高度塌陷。此时就需要清除 float 造成的影响。一般使用 clear:both 或者外层触发 BFC。
当一个元素被设置为浮动后,它的display值变为什么呢?
一个元素被设为绝对定位或者浮动后,其display计算值就变为了block,尽管其表现形式和inline-block类似——包裹内部元素且不超出包含块的特性。按照如下方式在控制台尝试可验证:
var span = document.createElement('span');
document.body.appendChild(span);
console.log('1.' + window.getComputedStyle(span).display);
span.style.float = 'left';
console.log('2.' + window.getComputedStyle(span).display);
输出:
1.inline
2.block
如何更改placeholder的字体颜色和大小?
移动端微信页面有哪些兼容性问题及解决方案是什么?
1.rem方案通过reset js进行适配
2.vw 方案 搭配px to viewport进行适配
你对视网膜(Retina)分辨率有了解吗?有没有在实际中使用过?
Retina分辨率指的是屏幕的物理分辨率达到了使得人眼难以看到单个物理像素;
具体应用应该就是dpr > 1的屏幕适配,需要根据不同dpr给出合适尺寸的图片;
说说你对前端二倍图的理解?移动端使用二倍图比一倍图有什么好处?
二倍图是指单位面积下设备像素与css像素个数之比为 4 的位图。
移动端使用二倍图可以在Retina屏幕下保真展示。
行内css和important哪个优先级高?
!important 将覆盖行内css
css优先级:行内css>id选择器(#)>伪类(:)>属性选择器([])>类选择器(.) > 类型选择器(div p a等) > 通用选择器(*)
如何让大小不同的图片等比缩放不变形显示在固定大小的div里?写个例子
图片等比缩放 img{ object-fit: cover/contain;}
div宽高比例固定,跟随屏幕变化而变化,利用padding垂直方向的属性来实现
你是如何规划响应式布局的?
从项目角度来讲,
PC 和 Mobile 是一个项目还是两个项目;
从方法流派来讲,
有栅栏布局,固定 viewport,使用 rem/pt/vw 单位,使用定位百分比,修改为 rem/vw 单位,五种;
从文件结构来讲,
是独立为响应布局专用 css 文件,还是跟随组件一起;
其他细节,
用 flex-grow 的地方,用 % 的地方,用 em 的地方
说说你对低版本IE的盒子模型的理解
一个CSS盒子由四部分组成,由内到外依次是:content、padding、border、margin。
所谓盒子模型定义的是盒子宽高的计算方法,IE盒子模型的宽高为content、padding、border之和。而W3C盒子的宽高仅为content。从页面布局来说前者实际上更实用一点,这也是后来W3C提供box-sizing属性用于切换盒子模型的原因。
行内元素和块级元素有什么区别,如何相互转换?
一般通过display属性来区分块级元素和行内元素,block代表块级元素,inline代表行内元素。
块级元素:
1、内容独占一行。
2、width和height可以设置。
3、margin和padding也可以设置。
行内元素:
1、内容不独占一行。
2、width由内容撑开,不可设置。
3、竖直方向marigin和padding不可设置,水平方向可设置。
4、有多个行内元素,则会排列在一行,直到父容器放不下才会换行。
块级元素和行内元素通过修改display属性可相互切换。
怎么实现移动端的边框0.5px?
一种是通过transform中的scale
border: 1px solid red;
transform: scaleY(.5);
一种是通过meta viewport中设置init-scale为0.5
一种是设置hr
border: 0px;
border-bottom: 1px solid red;
一种是基于背景渐变实现
height: 2px;
background-image: linear-gradient(0deg, red 50%, transparent 50%)
CSS中的calc()有什么作用?
用来计算长宽的属性,非常好用,百分比,px,vh/vm都可参与计算,
不过正如上面的大兄弟说的,运算符的左右要有空格,要不然不生效
过渡和动画的区别是什么?
相同:都会让你的页面元素动起来
区别:
过渡 transition
1.需要事件触发,比如hover,focus,checked , js改, @media query
2.一次性的
3.只能定义开始和结束状态,不能定义中间状态
举例:
transition: width 2s;
动画 animation
1.不需要事件触发
2.显示地随着时间的流逝,周期性的改变元素的css属性值。区别于一次性。
3.通过百分比来定义过程中的不同形态,可以很细腻
举例:
原生css实现闪烁的bling bling的效果
@keyframes bling-kf {
0% { opacity: 1; }
50% { opacity: 0.5; }
100% { opacity: 1; }
}
.bling {
animation: bling-kf 2s ease-in infinite;
}
不停的bling bling,很有趣的,:)
position的relative和absolute定位原点是哪里?
absolute: 定位原点为第一个position不为static的父级元素的左上角。
可以基于该特性实现height:100%生效
relative:定位原点为元素本身的所在位置。
relative的偏移量设置会导致显示效果和定位原点不重合。
说说你对设备像素比的理解
DPR 物理像素与逻辑像素的比
你有用过table布局吗?说说你的感受
用来做列表排版还是很不错的,但是要想用的好,还是要对table有比较多的了解。
比如实现表头固定,表内容超出滚动的效果等
举例说明时间、频率、角度、弧度、百分度的单位分别是哪些?
时间: s, ms
频率: Hz
角度: deg
弧度: rad
百分度: grad
标签、class和id选择器三者的区别是什么?分别在什么时候用?
标签选择器:tag{} 选取对应的标签例如 a span div
class选择器:.class-name{} 选取对应class-name的元素
id选择器:#id-name{} 选取对应id的元素
其中id是具有唯一性的。
三者优先级为 id>类>标签
因此一般可以用标签选择器添加该标签的通用样式,类选择器对样式进一步细化,id选择器针对某几个需要特殊处理的元素添加单独的样式。
为什么要使用css sprites?
减少HTTP请求
增加图片显示速度
Reset CSS和Normalize CSS的区别是什么?
Reset:将所有浏览器的默认样式都统一化,注重的是跨浏览器统一样式,用户还要自行添加一些默认样式。
Normalize:会根据各个浏览器的不同保留有用的浏览器特色样式,修复浏览器的一些BUG,更注重易用性。
怎么自定义鼠标指针的图案?
cursor: url() ,auto
url是自定义光标图案的绝对路径,auto是默认光标,当我们自定义的光标不起作用时,就用默认光标代替。
你知道CSS中的字母"C"代表什么吗?
CSS(Cascading Style Sheets)。"C" 即为 Cascading 层叠的意思,我们编写 CSS 的时候,写在后面的样式会覆盖前面的样式即层叠。
说说你对GPU的理解,举例说明哪些元素能触发GPU硬件加速?
GPU: 图形处理器,用于处理图形有关的任务,用于渲染页面
在css中使用 transform: translateZ(0),可以开启GPU硬件加速
你有没有自己写过一套UI库?说下遇到哪些难点?
维护过,碰到的坑主要是
1)同一个UI component在不同地方使用的customization问题。
2)还有如果UI component如果有bug的话会导致所有使用的地方都出现bug
3)改了一个UI component后在A处work,但是在B处因为context不一样导致render出来的效果不一样
举例说明微信端兼容问题有哪些?
说一个微信小程序的iPhoneX适配吧, 因为iPhoneX底部没有虚拟按键,底部的横线会出现遮挡这时候就要处理下:
大概思路就是获取到客户端设备,然后判断是iPhoneX就换样式。
在app.js中添加一个检测当前设备是否是iPhoneX的变量:
globalData: {
userInfo: null,
isIphoneX: false//判断是否是iPhoneX
},
onShow: function() {
var that = this;
wx.getSystemInfo({
success: function(res) {
// console.log('手机信息res'+res.model)
let modelmes = res.model;
if (modelmes.search('iPhone X') != -1) {
that.globalData.isIphoneX = true
}
},
})
}
在需要做兼容的xxx.js中引入:
var app= getApp();
Page({
data: {
isIphoneX: false
},
onLoad: function(){
// 判断是否为iPhoneX
var isIphoneX = app.globalData.isIphoneX;
console.log(isIphoneX ? '是iPhoneX' : '不是iPhoneX')
this.setData({
isIphoneX: isIphoneX
})
}
})
什么是zoom?它有什么作用?
zoom 最初是 IE 的私有属性,现在除了 Firefox 之外的浏览器基本都支持 zoom。不过,zoom 依旧不是正式的属性。与之对应的 transform 的 scale 属性是正式的 CSS 属性。
zoom 主要的作用是用于元素或者页面的缩放;transform 的 scale 也有同样的作用,两者有如下的区别。
zoom 的缩放点在元素左上角。在 Chrome 下,文字如果缩小后小于 12px 的情况仍然会显示 12px。并且 zoom 缩放会影响元素实际的位置,这样就会造成页面的重排和重绘,在性能上会有影响。
transform 的 scale 缩放点在元素中心。缩放会对文字有影响,可以利用此属性实现 Chrome 下小于 12px 的字体。但是 transform 缩放后不会改变元素的位置,即如果元素原来是 200px 宽,缩小 50% 后虽然看上去只有 100px 宽了,但是仍然占 200px。
说说你对hasLayout的理解,触发hasLayout的方式有哪些?
hasLayout可理解为是IE7以及更旧版本的BFC。
跟BFC一样,hasLayout不能直接通过属性进行设置,而是需要一定的触发条件。具体条件可在进行向下兼容时再查阅相关资料,无需过多记忆。
说说你对min-width和max-width的理解,它们有什么运用场景?
min-width和max-width可以使得自适应布局保持一个基本的样式。
用于多列布局时候,可以保证某几列的布局保持在一定的范围内。
比较常见的应用应该是网站首页的三栏布局类型,一般是两边的侧边栏会设定一个最大最小宽度,中间为主栏,这样不管如何缩放都能突出主栏,且侧边栏也不会缩太小影响观感
设置字体时为什么建议设置替换字体?
这是由于网站用户的浏览设备不同,可能并不支持或没有安装你所设置的字体。
这时候就会自动使用替换字体来对网页进行一个展示。
设置替换字体可以尽可能保证所有用户的浏览体验。
请举例说明伪元素 (pseudo-elements) 有哪些用途?
可以不用再多写一个 dom
可以用 content 搭配出很多效果
例子:
固定尺寸 2:1 的容器
文本前后增加 icon 或图片
使用 data-* 和 content: attr(data-*) 搭配
使用 :hover 和 content 搭配出很多效果
作为修饰元素
使用 content: counter() 玩有序数字
参与 inline-block 垂直居中
举例说明伪类:nth-child、:first-child与:first-of-type这三者有什么不同?
大儿子
二儿子
三儿子
二叔
三叔
div:nth-child(2) 选中父元素里的第二个子元素div;(即二儿子被选中)
p:first-child 选中父元素里的第一个p元素;(大儿子被选中,二叔没有被选中,因为它不是父元素里的第一个元素)
p:first-of-type 选中第一个类型为p的子元素(大儿子、二叔被选中,因为大儿子是父元素div的第一个p元素,二叔是body的一个p元素)
:nth-child(n)和:first-child 是强调父元素里的第n个xx子元素,首先是第n个,然后才是xx类型;:first-of-type 主要强调类型,即一个父元素里,无论我们想选中的那个元素前面有多少个同级元素,都不算,只要找到父元素里的第一个xx子元素就行。
使用纯CSS代码实现动画的暂停与播放
一个属性:animation-play-state
取值:paused(暂停)|running(播放)
hover取代点击
.stop:hover~.animation {
animation-play-state: paused;
}
checked伪类
radio标签的checked伪类,加上实现点击响应
#stop:checked ~ .animation {
animation-play-state: paused;
}
#play:checked ~ .animation {
animation-play-state: running;
}
说说visibility属性的collapse属性值有什么作用?在不同浏览器下有什么区别?
设置visibility: collapse后对于普通元素来说跟visibility: hidden效果一样,隐藏元素,且占用空间
但对于一些table元素,比如row、columu、group,效果则跟display: none一样,隐藏元素,但不占空间
但这些效果会随着浏览器底层实现不同而改变:
在Chrome下,visibility: collapse都与visibility: hidden没有什么区别,即仍会占用空间
在火狐浏览器、Opera里,使用collapse值的效果就如它的字面意思:table的行会消失,它的下面一行会补充它的位置,不占用空间。
在IE即使设置了visibility: collapse,还是会显示元素。
absolute的containing block(容器块)计算方式和正常流有什么区别?
absolute会先向上找到第一个position不为static或者fixed的祖先元素,然后根据该祖先元素的display属性分类讨论。
如果为块级元素,则为该块级元素的padding box。
如果为行内元素,则为包含该祖先元素内所有行内元素的padding box
如果是正常流,其中元素的containing block是其最近的块级元素的content box
有用过scss和sass吗?说说它们之间的区别是什么?
sass和scss其实是一样的css预处理语言,其后缀名是分别为 .sass和.scss两种。
SASS版本3.0之前的后缀名为.sass,而版本3.0之后的后缀名.scss。
两者是有不同的,继sass之后scss的编写规范基本和css一致,sass时代是有严格的缩进规范并且没有‘{}’和‘;’。而scss则和css的规范是一致的。
举例说明实现圆角的方式有哪些?
不使用 border-radius 的情况下只能用切图代替。此时非常有局限性,因为必须要定高定宽了。
最常用的 border-radius 来实现。
有哪些方式可以对一个DOM设置它的CSS样式?
1.可以使用行内样式
2.可以使用style标签
3.可以使用link引入css文件
4.可以使用js动态修改
如何使用css3实现一个div设置多张背景图片?
background-image:url("1.jpg"),url("2.jpg"),url("3.jpg");
background-repeat: no-repeat, no-repeat, no-repeat;
background-position: 0 0, 200px 0, 400px 201px;
transition、animation、transform三者有什么区别?
transition:比较简单的过度动画
animation: 使用keyframe自定义动画,比较详细的动画过程
transform: 2D或者3D的变形属性
说说你对css的will-change属性的理解,它有什么作用呢?
告诉浏览器,这个元素的某些属性可能会频繁变动触发回流,要求浏览器给予资源进行优化,一般浏览器会给这个元素单独生成一个图层渲染,gpu加速等提前优化手段
不应过度使用这个属性,这属性只是性能出现问题的最后手段
你有了解css计数器(序列数字字符自动递增)吗?如何通过css的content属性实现呢?
counter-reset:设置计数器 counter-reset: count 0 /* 计数器从1开始 */
counter-increment: 递增数值 counter-increment: count 2 /* 用于count 每次递增2 */
eg.
- Item
- Item
- Item
- Item
ul {
counter-reset: count;
}
li::before {
counter-increment: count;
content: counters(count, '-')'.';
}
1.Item
2.Item
2-1.Item
2-2.Item
z-index有时不起作用的原因是什么?怎么解决?
根元素 (HTML),
z-index 值不为 "auto"的 绝对/相对定位,
一个 z-index 值不为 "auto"的 flex 项目 (flex item),即:父元素 display: flex|inline-flex,
opacity 属性值小于 1 的元素(参考 the specification for opacity),
transform 属性值不为 "none"的元素,
mix-blend-mode 属性值不为 "normal"的元素,
filter值不为“none”的元素,
perspective值不为“none”的元素,
isolation 属性被设置为 "isolate"的元素,
10, position: fixed
11, 在 will-change 中指定了任意 CSS 属性,即便你没有直接指定这些属性的值(参考 这篇文章)
-webkit-overflow-scrolling 属性被设置 "touch"的元素
说下background-color:transparent和opacity:0的区别是什么?
background-color:transparent: 只是把背景色设置为透明,并不会影响元素中的内容。可以利用 transparent 进行三角、扇形的设置。
opacity: 0: 会影响整个元素,元素的内容也会被隐去。
CSS3中的transition是否可以过渡opacity和display?
transition过渡display是有一个前提条件:
浏览器渲染是在每一帧的最后,每一帧都会执行以下操作:
js执行
2.style加持
3.layout
4.paint
5.composite
在js执行过程中, 遇到DOM操作,并不会立即渲染,而是推入到队列中,等待UI Render的执行一次性渲染,这是浏览器的优化手段
接下来是重点:
在获取DOM的布局信息时,会强制清空队列进行渲染,此时transition是可以过渡display的
说说你对字母"X"在CSS中有什么作用?
可以用作关闭按钮叉叉
X的底部与文本对齐的基线位置相同
word-wrap、word-break和white-space有什么区别?
word-wrap
标明是否允许浏览器再单词内进行断句
normal 只允许在断字点换行 默认值
break-word 在长单词或这url地址内部进行换行
word-break
标明怎么样进行单词内的断句
normal 默认值
break-all 允许在单词内换行
keep-all 只能在半角空格或字符串处换行
3.white-space
属性设置如何处理元素内的空白
normal 默认值
pre 空包会被浏览器保存
nowrap 文本不会换行,在同一行显示,知道遇到br标签为止
pre-wrap 保留空白序列,会正常的换行
pre-line 合并空白序列,会保留换行符
inherit 应该从父元素继承white-space属性的值
css怎样使每个字符宽度一样?
控制字符间距:letter-spacing:1em;[em,px,rem]
如何自定义radio按钮的样式
选择器 input[type=“radio”]
现在几乎不用原生的radio,一是原生样式改成设计稿的样子太浪费时间,二是不同浏览器对于原生radio的展示还不一样。
基于状态驱动的思想,用自定义按钮或其他元素来替代radio,很容易实现,也能保证浏览器兼容性。
说下你对background-size的理解,它有什么运用场景?
设置背景图的大小,一般用来设置背景图的大小。
移动页面底部工具条有3个图标,如何平分?在设置边框后最后一个图标掉下去了怎么办?
flex-wrap nowrap, 一般flex默认就是nowrap
white-space:nowrap是针对行内元素设置的,默认为normal
请问background-attachmentn属性有什么用途?
background-attachment: fixed / scroll / local: 设置背景图像是否固定或者随着页面的其余部分滚动。
fixed: 背景图片不会随着页面的滚动而滚动。
scroll: 背景图片随着页面的滚动而滚动,这是默认的。
local: 背景图片会随着元素内容的滚动而滚动。
inherit: 指定 background-attachment 的设置应该从父元素继承。
什么是脱离文档流?有什么办法可以让元素脱离标准的文档流?
文档流就是指元素在 HTML 文档中位置顺序决定排布的过程。HTML 元素有块级元素和行内元素,块级元素一个占一行,行内元素在一行内依次排布。整体元素从上到下的排布顺序如同瀑布一样。
脱离文档流即脱离了排布的规则。可以使用 float、absolute/fixed 来脱离文档流。脱离文档流的元素不受文档流内元素的影响。
说说响应式设计(responsive design)和自适应设计(adaptive design)的区别?
响应式是通过视口分辨率识别不同客户端展现不同的布局和内容,一套代码。自适应是通过识别时候分辨率针对不同设备返回不同的页面,多套代码。
请说说在什么时候用transition?什么时候使用animation?
transition 相当于是个过度动画,需要又过度效果才会触发。一般用来做元素的放大缩小、平移旋转等简单的操作。transition 只执行一次,当需要执行多次时,一般会利用 :hover 等时机或者使用 javaScript 改变类名进行控制。
animation 需要自己设定关键帧,可以做相对复杂的操作,比如延迟、循环播放等。一般在需要比较复杂的情况才会使用 animation。
请说说CSS3实现文本效果的属性有哪些?
text-shadow:文字阴影效果
word-wrap:换行设置
如何使用CSS的多列布局?
div {
-webkit-column-count: 3; /* Chrome, Safari, Opera */
-moz-column-count: 3; /* Firefox */
column-count: 3;
}
或者使用flex布局来实现多列布局
举例说明在css3中怎么实现背景裁剪?
background-clip:
border-box(默认,背景延伸至边框外沿,但是在边框的下层)
padding-box(背景延伸至padding的外沿)
content-box(背景延伸至内容的外沿)
text(背景剪裁成文字的样式)
如何做图片预览,如何放大一个图片?
图片不跨域的话用 canvas 来 drawImage 放大裁剪也可以。
如何写高效的CSS?
唔,自动补全、预编译这些辅助手段确实能提升一定的效率,
但我觉得真正能提升效率的是,不看预览就敢上手的理论知识。
见过太多加几行就要预览下效果的开发了,哪怕给他双屏其实也还是会拖慢节奏。
比如这个横排该怎么写,子级是否留隙/等宽/限宽,后期有其他元素加入怎么办,等等......
虽然有了 flex 后我们要考虑的少了很多,但依旧还是有布局规律可循。
这个过程很吃经验,类似于将样式/布局进行抽象理解,
等到能写出非常完善的抽象类也熟悉其优劣长短后,那不看预览也可以快速编写了。
另一方面,直接使用调试面板进行调试编写,也比改下保存下再看眼要快一些。
css中的border:none和border:0px有什么区别?
none是没有边框.
0px是边框的宽度为0px.
外边距重叠是什么?重叠的结果是什么?怎么防止外边距重叠?
外边距重叠是什么?
外边距重叠指的是,当两个垂直外边距相遇时,它们将形成一个外边距。 重叠后的外边距的高度等于两个发生重叠的外边距的高度中的较大者。
发生的条件:属于同一个BFC的两个相邻元素上下margin会重叠。
重叠的结果是什么?
举例1:当一个元素出现在另一个元素上面时,重叠后的外边距的高度等于两个发生重叠的外边距的高度中的较大者。
举例2: 当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生重叠。如果这个外边距遇到另一个元素的外边距,它还会发生重叠。
怎么防止外边距重叠?
浮动元素、inline-block 元素、绝对定位元素的 margin 不会和垂直方向上其他元素的 margin 折叠(注意这里指的是上下相邻的元素)
外层元素padding代替
内层元素透明边框 border:1px solid transparent;
用同一方向的margin,都设置为top或者bottom。
用css怎么实现两端对齐?
文本的两端对齐
用户名
密码
元素的两端对齐
判断第一行和第二行的颜色分别是什么?并解释为什么?
第一行:颜色是什么?
第二行:颜色是什么?
实践出真知,我试了,结果两行都是绿色的
如果要改成红色的 那就把
position跟margin collapse这些特性相互叠加后会怎么样?
怎样防止外边距重叠?
底部元素脱离文档流(float: left/right || position: absolute/fixed)
你是怎么选择resetting和normalizing的?为什么?
一般选择normalize
Reset: 比较粗暴的处理方式,不管有用没有统统处理成一种方式,如果是临时页面会采用。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
*::after,
*::before {
box-sizing: border-box;
}
Normalize: Normalize注重通用的方案,重置掉该重置的样式,保留有用的 user agent 样式,同时进行一些 bug 的修复,这点是 reset 所缺乏的。
你有用过clip-path吗?说说你对它的理解和它都有哪些运用场景?
clip-path属性可以创建一个只有元素的部分区域可以显示的剪切区域
它的值可以为以下几种
: 用 表示剪切元素的路径
: 一种形状,其大小和位置由<几何盒>值定义。如果没有指定几何框,则边框将用作参考框
: 如果同 一起声明,它将为基本形状提供相应的参考框盒。通过自定义,它将利用确定的盒子边缘包括任何形状边角(比如说,被 border-radius 定义的剪切路径)
none: 不创建的剪切路径
demo
会引起Reflow和Repaint的操作有哪些?
页面布局和几何信息(比如:增加删除dom,改变元素位置或者尺寸等)发生改变时,会触发Reflow。
给dom节点添加样式,会触发Repaint。
触发Reflow一定会引起Repaint,触发Repaint的情况不一定引起Reflow。
css的linear-gradient有什么作用呢?
概念:线性渐变,向下/向上/向左/向右/对角方向,为了创建一个线性渐变,你必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)
demo
/* 从上到下 */
#grad {
background: linear-gradient(red, blue);
}
/* 从左到右 */
#grad {
background: linear-gradient(to right, red , blue); /* 标准的语法 */
}
/* 对角 */
#grad {
background: linear-gradient(to right, red , blue); /* 标准的语法 */
}
/* 使用角度 */
#grad {
background: linear-gradient(180deg, red, blue); /* 标准的语法 */
}
@censek
censek commented on 16 Mar 2020
概念:线性渐变,向下/向上/向左/向右/对角方向,为了创建一个线性渐变,你必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)
demo
/* 从上到下 */
#grad {
background: linear-gradient(red, blue);
}
/* 从左到右 */
#grad {
background: linear-gradient(to right, red , blue); /* 标准的语法 */
}
/* 对角 */
#grad {
background: linear-gradient(to right, red , blue); /* 标准的语法 */
}
/* 使用角度 */
#grad {
background: linear-gradient(180deg, red, blue); /* 标准的语法 */
}
对角渐变是:
background: linear-gradient(to bottom right, red, blue);
怎么去掉点击a链接或者图片出现的边框?
a{text-decoration:none}
img{border:0 none}
你了解css3的currentColor吗?举例说明它的作用是什么?
currentColor是 color 属性的值,具体意思是指:currentColor关键字的使用值是 color 属性值的计算值。如果currentColor关键字被应用在 color 属性自身,则相当于是 color: inherit。
它的作用在我看来是指定默认color的值,比如
.active{
color:#C60;
border:thin solid;
}
.active{
color:#C60;
border:thin solid currentColor;
}
上述代码中的currentColor代替了#C60
css怎么更改表单的单选框或下拉框的默认样式?
下拉框
select可以通过appearance:none去除默认样式,然后进行自定义,但是option标签不能通过CSS自定义,所以最佳方案是自定义标签重写select
单选框
隐藏input标签,自定义标签通过checked伪类进行实现
请说说你对vh、vw的理解以及它们的运用场景是什么?
vw: 100vw为视窗的宽度,即1vw是视窗宽度的1%
vh: 100vh为视窗的高度,即1vh是视窗高度的1%
运用场景
图片查看大图:img { max-height: 90vh; }
代替rem实现移动端布局
你有使用过字体图标吗?它有什么好处?
代替图片,可以减少http请求次数,提高页面加载性能。
如果css文件过大时,如何异步加载它?
分割成多个CSS文件
进行Gzip压缩
link preload
你知道什么是流体排版吗?说说它的原理是什么?
在文档流中,内联元素按内联方向显示,即词语在依据文件写作模式的句子中表示的方向。块元素则一个接一个地显示,就像该文档的写作模式中的段落一样。因此在流体排版中,内联元素从左边开始一个接一个地显示,块元素从顶部开始向下显示并移动页面。
流体排版其实现阶段已经十分普遍了,通常我们设置字体大小的时候都是直接给一个具体的px值,这样带来的后果就是当视窗大小发生改变的时候我们的字体无法随着窗口的变化而变化从而达不到我们预期的效果,在后来我们利用媒体查询实现了这一功能,通过设置rem来进行自适应,再到现在我们可以用vmin、vw、vh、vmax进行排版。
css3和css2的区别是什么?
css3增加了更多特性:动画、过渡效果,圆角、文字特效等
你是怎样对css文件进行压缩合并的?
使用在线网站进行压缩,如http://tool.lu/css
如使用Gulp,可使用gulp-minify-css进行压缩
如使用WebPack,可使用optimize-css-assets-webpack-plugin进行压缩
你有使用过preload、preconnect、prefetch这些属性吗?说说它们都有什么作用?
preload
元素的 rel 属性的属性值preload能够让你在你的HTML页面中元素内部书写一些声明式的资源获取请求,可以指明哪些资源是在页面加载完成后即刻需要的。 试想我们网站使用了一种特殊字体,我们在css里面定义了字体的url。那么直到浏览器开始解析CSS了才会识别出来需要加载这个资源。 如果我们提前让浏览器下载好这个资源呢?那么执行CSS的时候就可以直接用了。就像这样: ``
如上所示,我们使用这样的语法:
rel="preolad"声明这是一个preload
href指明资源的位置
as指明资源类型(这是为了让浏览器精确设置优先级,设置正确的CSP、Accept头部)
crossorigin 指明使用的跨域设置
preload和onload事件
添加preload声明之后,浏览器初次加载的资源变多了,但preload并不会阻塞onload事件的触发
prefetch
prefetch是对浏览器的暗示,暗示将来可能需要某些资源,但由代理决定是否加载以及什么时候加载这些资源。
efetch跟preload不同在于,用户从A页面进入B页面,preload的会失效,而prefetch的内容可以在B页面使用。
preconnet
浏览器要建立一个连接,一般需要经过DNS查找,TCP三次握手和TLS协商(如果是https的话),这些过程都是需要相当的耗时的,所以preconnet,就是一项使浏览器能够预先建立一个连接,等真正需要加载资源的时候就能够直接请求了。
而一般形式就是
浏览器会进行以下步骤:
解释href的属性值,如果是合法的URL,然后继续判断URL的协议是否是http或者https否则就结束处理
如果当前页面host不同于href属性中的host,crossorigin其实被设置为anonymous(就是不带cookie了),如果希望带上cookie等信息可以加上crossorign属性,corssorign就等同于设置为use-credentials
请举例说明css有哪些不可继承的属性?
1、display:规定元素应该生成的框的类型
2、文本属性:
vertical-align:垂直文本对齐
text-decoration:规定添加到文本的装饰
text-shadow:文本阴影效果
white-space:空白符的处理
unicode-bidi:设置文本的方向
3、盒子模型的属性:width、height、margin 、margin-top、margin-right、margin-bottom、margin-left、border、border-style、border-top-style、border-right-style、border-bottom-style、border-left-style、border-width、border-top-width、border-right-right、border-bottom-width、border-left-width、border-color、border-top-color、border-right-color、border-bottom-color、border-left-color、border-top、border-right、border-bottom、border-left、padding、padding-top、padding-right、padding-bottom、padding-left
4、背景属性:background、background-color、background-image、background-repeat、background-position、background-attachment
5、定位属性:float、clear、position、top、right、bottom、left、min-width、min-height、max-width、max-height、overflow、clip、z-index
6、生成内容属性:content、counter-reset、counter-increment
7、轮廓样式属性:outline-style、outline-width、outline-color、outline
8、页面样式属性:size、page-break-before、page-break-after
9、声音样式属性:pause-before、pause-after、pause、cue-before、cue-after、cue、play-during
css中最常用的字体有哪些?你是怎么选择字体的?
总结:
win:微软雅黑为Win平台上最值得选择的中文字体,但非浏览器默认,需要设置;西文字体的选择以Arial、Tahoma等无衬线字体为主。
mac:目前苹方和San Francisco为苹果推出的最新字体,显示效果也最为优雅,但只有最新系统才能支持,而黑体-简和Helvetica可以获得更多系统版本支持,显示效果也相差无几,可以接受。
android:Droid Sans为默认的字体,并结合了中英文,无需单独设置。
请使用css画一个圆,方法可以多种
1.border-radius
.cirlce{
width:10vw; height:10vw; background:gray;
border-radius:50%;
}
2.clip-path
.circle{
width:10vw; height:10vw; background:gray;
clip-path: circle();
}
3.svg background
.circle{
width:10vw; height:10vw;
background:url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg'%3E%3Ccircle cx='50%25' cy='50%25' r='50%25' fill='gray'/%3E%3C/svg%3E");
}
4.radial-gradient
.circle{
width:10vw; height:10vw;
background:radial-gradient(gray 70%, transparent 70%);
}
5.font
.circle::after {
content: "●";
font-size: 10vw;//字体实际大小
line-height: 1;
}
6.mix-blend-mode
.circle{
width: 10vw;height: 10vw;background: gray;
}
.circle::after {
content: "";display: block;width: 10vw;height: 10vw;
mix-blend-mode: lighten;
background: radial-gradient(#000 70%, #fff 70%);
}
你知道css的预处理器和后处理器都有哪些吗?它们有什么区别呢?
目前最主流的 CSS 预处理器:Sass、LESS、Stylus 。
优缺点
优点:语言级逻辑处理,动态特性,改善项目结构
缺点:采用特殊语法,框架耦合度高,复杂度高
后处理器:Rework 、PostCSS、
优缺点
优点:使用 CSS 语法,容易进行模块化,贴近 CSS 的未来标准
缺点:逻辑处理能力有限.
让你手写一个reset的文件,你应该怎么写?要考虑哪些方面呢?
肯定首先考虑的是浏览器本身的样式,还有浏览器兼容。
margin,padding ==>0
ul,ol list style:none
a,text-decoration:none
font-size:100%
上标,下标。表格等
怎样去除图片自带的边距?
空隙产生的原因,换行符,空格符,制表符等你空白符,字体不为0的情况下,都会产生一个字符的空隙,空格符好会占据一定宽度,使用inline-block会产生元素间的空隙。
解决方法:
1.父元素设置:font-size=0
2.使用flexbox
不清楚图片去除自带边距的方法是应该,应该差不多吧
请描述下你对translate()方法的理解
Single length/percentage value
一个长度值或百分比表示X轴和Y轴使用一样的值进行二维上的平移。等同于translate() (2D 平移)函数指定单个值。
Two length/percentage values
两个长度值或百分比表示在二维上分别按照指定X轴和Y轴的值进行的平移。等同于translate() (2D 平移)函数指定两个值。
Three length/percentage values
三个长度值或百分比表示在三维上分别按照指定X轴、Y轴、Z轴的值进行的平移。等同于translate3d() (3D 平移)函数。
你是怎么设计css sprites(精灵图)的?有哪些技巧?
首先肯定不会去用PS量,那太费时间了~
没有webpack以前,用Gulp的gulp.spritesmith插件,这里附上配置源码
/* gulpfile.js */
const gulp = require('gulp');
const gulpLoadPlugins = require('gulp-load-plugins');
const $ = gulpLoadPlugins();
/**
* @desc 雪碧图自动合成
*/
gulp.task('sprite', function () {
return gulp.src('src/assets/sprite/*.png')//需要合并的图片地址
.pipe(spritesmith({
imgName: 'assets/sprite.png',
// cssName: 'css/_sprite.scss',
cssName: 'scss/_sprite.scss',
padding: 5,
algorithm: 'binary-tree',
cssTemplate: function (data) {
var arr = [];
data.sprites.forEach(function (sprite) {
arr.push(".icon-" + sprite.name + "{" +
"background-image: url('" + sprite.escaped_image + "');" +
"background-position: " + sprite.px.offset_x + " " + sprite.px.offset_y + ";" +
"width:" + sprite.px.width + ";" +
"height:" + sprite.px.height + ";" +
"display: inline-block;" +
"vertical-align: middle;" +
"}\n");
});
return arr.join("");
}
}))
.pipe(gulp.dest('dist/'))
.pipe(gulp.dest('src/'));
});
把图放入对应的文件夹中,然后根据文件名对应的类名引用就行了
webpack的话可以使用webpack-spritesmith,安装了webpack-spritesmith之后
var SpritesmithPlugin = require('webpack-spritesmith');
//module.exports = {//代码}
plugins: [
new SpritesmithPlugin({
// 目标小图标
src: {
cwd: path.resolve(__dirname, './src/assets/imgs/icons'),
glob: '*.png'
},
// 输出雪碧图文件及样式文件
target: {
image: path.resolve(__dirname, './dist/sprites/sprite.png'),
css: path.resolve(__dirname, './dist/sprites/sprite.css')
},
// 样式文件中调用雪碧图地址写法
apiOptions: {
cssImageRef: '../sprites/sprite.png'
},
spritesmithOptions: {
algorithm: 'top-down'
}
})
]
在index.html中引入css
最后通过class引入小图标即可
举例说明你对相邻兄弟选择器的理解
div+p{ //相邻兄弟选择器
background: red;
}
符合两个条件就会被选中:
1.紧邻在另一个元素后面
2.两者父元素相同
相邻兄弟选择器、后代选择器和子选择器三者有什么区别?
后代选择器与子选择的关系:后代选择器>子选择器。
后代选择器:包括父元素的子元素以及孙子元素(代表符号:空格)
子选择器:包括父元素的子元素(仅仅是子元素)(代表符号:>)
相邻兄弟选择器与后续兄弟选择的关系:后续兄弟选择>相邻兄弟选择器
相邻兄弟选择器:紧跟在目标元素后面的第一个兄弟元素(代表符号:+)
后续兄弟选择器:紧跟在目标元素后的所有兄弟元素(代表符号:~)
用css给一个元素加边框有哪些方法?
:scope {
border: 3px solid black;
box-shadow: 0 0 0 1px black; /*不影响布局,无限叠加*/
outline: 1px solid black; /*不支持圆角*/
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg'%3E%3Crect width='100%25' height='100%25' stroke='%23000' fill='transparent'/%3E%3C/svg%3E");
background-clip: content-box; /*形成透明边框*/
padding: 1px;
border-image: linear-gradient(red, black) 1;
border: 1px solid;
}
请使用css写一个多级的下拉菜单
Document
请说说颜色中#F00的每一位分别表示什么?为什么会有三位和六位的表示呢?
颜色可以使用红-绿-蓝(red-green-blue (RGB))模式的两种方式被定义:
十六进制符号 #RRGGBB 和 #RGB
"#" 后跟6位十六进制字符(0-9, A-F)。
"#" 后跟3位十六进制字符(0-9, A-F)。
三位数的 RGB 符号(#RGB)和六位数的形式(#RRGGBB)是相等的。
例如, #f03 和 #ff0033 代表同样的颜色。
函数符 rgb(R,G,B)
"rgb" 后跟3个 或3个 值。
整数 255 相当于 100%,和十六进制符号里的 F 或 FF 。
举例说明css有哪些简写的属性和属性值?
border: solid 1px red;
border-style: solid;
border-width: 1px;
border-color: red;
animation: fadeIn .5s forward ease-in .2s infinite;
animation-name: fadeIn;
animation-duration: 0.5s;
animation-fill-mode: forward;
animation-timing-function: ease-in;
animation-delay: 0.2s;
animation-iteration-count: infinite;
background: url(images/foo.png) center top/cover no-repeat;
background-image: url(images/foo.png);
background-position-x: center;
background-position-y: top;
background-size: cover;
background-repeat: no-repeat;
你知道CSS的标准发布流程吗?
随着 CSS 3 的广泛应用,很多新的 CSS 属性层出不穷,有很多陌生的 CSS 属性出现,所以经常需要去学习新的 CSS 属性。新的属性往往介绍文章不多,所以有时候就需要去看看官方文档,此时会发现官方文档有好几个版本,看下图:
当初学 flex-box 的时候就发现有好多种写法,还好官方文档开头有标明那些文档时最新的。不过此时我萌生了去了解 CSS 标准流程的想法,我想作为一个合格的 CSSER 也应该去了解吧。这里讲到的知识基本来自 CSS-tricks 上 CHRIS COYIER 的一篇文章:https://css-tricks.com/css-standards-process/ 。
CSS 的标准化流程由 W3C Cascading Style Sheets Working Group (CSSWG)——W3C层叠样式列表小组,由浏览器商,大学,大公司(google,IBM等),以及独立CSS专家组成。W3C 本身并不制定标准,而是作为一个论坛式的平台,接收来自小组成员的提交,并通过会议来商讨制定标准,所有的提交以及讨论都是公开透明的,可以在 W3C 网站上看到会议的记录,标准确定一般有6个阶段,其中两个是过渡阶段:
1. 编辑草案 Editor's Draft (ED)
这个是规范的开始阶段,一个CSS属性或者选择器被提出来,并在CSSWG内部研究。如果小组成员同意这个属性可以正式推出,它就能进入下一阶段。
2、工作草案 Working Draft (WD)
编辑草案后是工作草案,标准的设计阶段。小组反复处理来自 CSSWG 内部和来自小组外部的反馈,这个阶段有两个结果:一是可能会因为技术困难或者可能会引起其他问题而使新属性被完全拒绝;二是规范会通过这个阶段,并会作为第一次公开工作草案( First Public Working Draft (FPWD))发布,后面还会有数个工作草案,会处理来自 CSSWG 内部和小组外部更广泛社会的反馈。
3、过渡-最后通告工作草案 Transition – Last Call Working Draft (LCWD)
这是第一个过渡阶段,当规范开始考虑从工作草案进入到下一个阶段时,将会对新属性的一些小改动的反馈设置一个截止日期,LCWD 即是日期截至后最后的一次公开草案处理。
注:最重要的阶段是 ED, WD, and CR(下面会讲到的),其他阶段不是很重要。
4. 候选推荐标准 Candidate Recommendation (CR)
规范会在这个阶段通过完整的测试,测试人员来自 CSSWG 以及被选为实现这个规范的浏览器生产商(Chrome, Safari, Firefox, Opera, 等等)。为了继续进入下一阶段,CSSWG 会推出两个正确的实现规范。
5. 过渡-建议推荐标准 Transition – Proposed Recommendations (PR)
当到达这个阶段,W3C全球资源小组:W3C咨询委员会(W3C Advisory Committee),决定这个规范是否会继续进入下一个阶段。这个阶段一般很少有异议出现,所以也是一个过渡阶段而已。
6.推荐标准 Recommendation (REC)
如果规范到达这个阶段,说明规范已经考虑完备并可以让浏览器商实现,W3C 和 CSSWG 对这个规范的讨论处理不再活跃,只做一些必要的维护。
注:推荐标准阶段其实不是一个理想的状态,而是一个规范的坟墓,浏览器并不会等到这个阶段才去实现它,而是在 CR 阶段就会实现这个规范。为什么说是坟墓呢,因为到达 REC 阶段后,规范会止步不前,而不是变得稳定。因为在 REC 阶段 CSSWG 并不会投入精力去修复新出现的错误,所以错误会不断积累,而新版本的规范已经在开发了,老的规范已经失去了继续发展的活力以及意义,留下的问题就只能通过 hack 去弥补,同时会有新的属性去代替它实现更好的功能。
那什么时候规范才是稳定的呢?文章中有引述了 Tab Atkins Jr (google团队成员,也是 CSSWG 以及 W3C 的成员)的一段话,内容大概是:规范的稳定性基本和它所在的流程阶段没有关系。当规范特性已经开始传播开来,并因为向后兼容性不能改变时,它才是稳定的,这个阶段可能会在 ED 规范阶段或者 CR 阶段,这才是稳定性评判的正确方法,而不是 W3C 的标准发布流程。说到这里,作者也提到了怎样根据 CSS 新属性的稳定性情况去使用它,避免跳坑,其实就是能够实现渐进增强与优雅降级。这里不得不提到一个有名的网站 http://caniuse.com 估计这个网站大多数人都会用到了,简直是 CSSER 的福音啊,通过这个网站,当键入某个属性时,可以在下面的resources标签很快速地找到它的官方文档以及很多最新的学习文章,同时了解到到一些现有的使用问题(issues)。举个例子,比如键入flex时,下面有这样的标签:
里面有来自css-trick、github等著名网站的文章,很多都是比较新,并且写得很好的文章。
这里还有个小常识,就是关于 CSS 3 的这个命名,Tab Atkins Jr 在文章 A Word About CSS4 代表 CSSWG 做了阐述,主要内容就是 CSS 3 代表了 CSS 2.1 后新增的 CSS属性,而且不会有 CSS4 这样的东西出现。下面是我看完后结合文章内容以及自己的一些理解,不想看原文的可以稍微了解一下。可能理解不是很到位,不过应该不会偏颇太多:CSSWG 想结束 CSS 2.1 这个版本时,发现 “versions”(版本)这个东西不好用,因为一旦使用版本来发布 CSS 时,CSS 变得很难维护,发展也会变慢。结合上面 CSS 的标准发布流程以及现在 CSS 的使用情况,不难想到确实是这样。因为 CSS 的整体性不强,CSS 属性都是为了实现某个效果单独被提出并反馈,和其他提出的属性并没有什么交集;有的属性一直在用不需要什么新的更新,而有的属性可能很快要被淘汰,所以以一整个版本去发布 CSS 很不科学。基于这样的想法,CSSWG 决定把 CSS 分成很多独立的小模块,每个模块只包含一个主要的特性(feature),可以自己单独升级开发,为什么要分成小的只包含少数特性的模块呢?这样就不会因为一个模块包含太多特性,然后因为某个特性特别棘手不好解决而阻碍整个模块其他特性的发展升级。因为这个想法是在结束 CSS 2.1 版本的时候决定的,那么现在 CSS 就要以模块来整理一下,也要相应定一些等级(level)。规则是这样的:
1、如果模块在 CSS 2.1 就有相关的内容,那么这些模块就从 level 3 开始。
2、如果是完全新的属性(比如 Flexbox),就直接从 level 1 开始。
3、一个模块的级别和它所在 CSS 的版本无关,即不管它是 CSS 2.1 的内容还是完全新的属性。因为模块的概念是新提出来的,所以只要是模块,就都属于 CSS 3(或者也可以说都是 CSS),不管它们处于什么模块等级。
4、可能会看到类似 css4-backgrounds 这样的写法,其实代表的是 CSS Background & Borders Level 4,即4表示的是模块的等级。
后来发现大漠前辈也写了相关文章,内容更全面,讲到了浏览器前缀的问题。我也参考了一下,大家可以点下面的参考链接去看看。
你有去看过或者了解过css的标准文档吗?
当然,CSS 中可以研究的太多了,比如 css2 的层叠上下文极其诡异,比如 body 的默认值与普通 dom 的不同,flex-shrink 的计算规则等等,虽然看得很吃力,但对研究很有帮助。
为什么说不提倡用1px的小尺寸图片做背景平铺?
因为明明可以用background-color就能搞定的事情为什么要用图片?
解释下为什么css的reset不建议直接这么写:*{ margin:0; padding:0;}?
1.*为通配符,使用通配符,即全局范围遍历,耗费浏览器效率,增大负荷;
2.会影响后面的设置的部分属性无效,例如:table设置的cellpadding,cellspacing。
你最希望css拥有什么样的特性?(目前没有的)
:nth-letter 选择器
:nth-of-class 选择器
:has 选择器(似乎快了)
以及如果能实现这些我就不需要sass了:
ul {
counter-reset: lis;
}
ul li{
counter-increment: lis;
/* counter 可以用计算 */
width: calc(lis * 200px);
/* attr 可以用于计算 */
height: calc(attr(data-height) * 1rem);
/* attr 可以用于字符串拼接 */
background-image: url("/images/" attr(data-type) ".png");
}
未完待续...
����