6种跨域获取数据的方法
跨域HTTP请求
同源:协议&&域名&&端口都相同
不同源:协议||域名||端口其中有一个不同就是不同源
关于iframe
iframe可以获取窗口对象,通过
iframe.contentWindow
iframe窗口存在父子关系,可以在子窗口获取父级窗口的name属性
wondiow.parent.name
同源的页面父子窗口可以相互获取name属性
window.name有共享性,一个窗口只有一个name,同一个窗口多个页面共享,只要不改变不关闭,窗口就只有唯一的一个name,可以随意的读写
如果主页面和iframe的源不同的话,主页面是无法拿到子页面下的信息的,会报错。
同源页面window.name共享
虽然iframe中的src不受同源策略的阻止,但是不同源页面传递数据还是会被同源策略阻止的,并且会报错

跨域方法
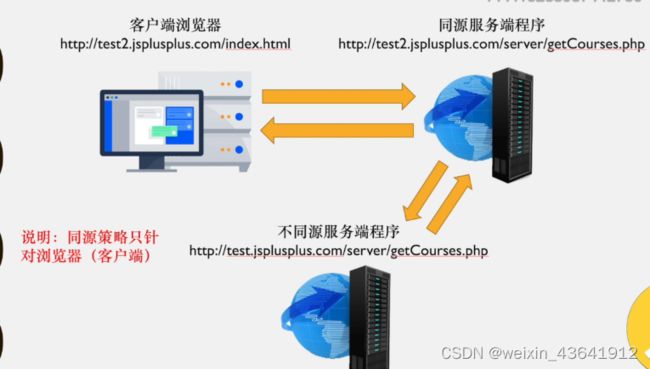
1、服务器中转请求,同源策略只针对浏览器(客户端)
**过程:**客户端先向同源的服务器请求数据,然后同源的服务器向不同源的服务器请求数据,然后不同源服务器将数据返回给同源服务器,同源服务器在把数据返回给客户端

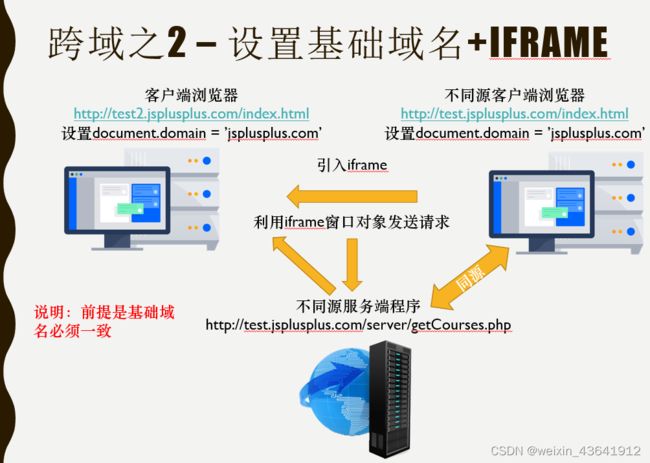
2、设置基础域名 + IFRAME
前提是基础域名(一级域名)必须一致
通过document.domain获取当前服务器域名,设置当前服务器域名,在基础域名一致的情况下,再在主页面中通过iframe窗口获取子页面的Ajax,利用子页面与api同源发起请求
document.domain 属性获取/设置当前文档的原始域部分,常用于同源策略。如果成功设置此属性,则原始端口的端口部分也将设置为 null.

var ajaxDomain = (function(){
function createIframe(frameId, frameUrl){
var iframe = document.createElement('iframe');
iframe.id = frameId;
iframe.url = frameUrl;
return iframe
}
return function(opt){
var iframe = createIframe(opt.frameId, opt.frameUrl);
iframe.onload = function(){
//获取到iframe中封装的Ajax请求
var $$ = document.getElementById(opt.frameId).contentWindow.$;
$$.ajax({
type: opt.type,
url: opt.url,
data: opt.data,
success: opt.success,
error: opt.error
})
}
}
})()
ajaxDomain({
frameId: 'iframe',
frameUrl: 'iframeurl',
url: '请求数据的地址',
type: '请求方式',
data:'传递的参数',
success:'成功回调',
error:'失败回调'
})
3、window.name + iframe
window.name的特点
1、每个浏览器都有一个全局变量window(包含iframe框架contentWindow)
2、每个window对象都有一个name属性(一个窗口只有一个name属性)
3、该窗口关闭前(生命周期内), 所有页面共享一个name属性并有读写的权限
4、无论该窗口在被关闭前,载入什么页面,都不会改变name的值
5、存储约为2M的字符串
6、如果父级窗口的地址源和iframe的地址源不同,父级无法通过iframe.contentWindow.name获取值,但iframe内部不受该规则限制
解决方案:先让iframe中的页面程序保存window.name然后跳转到与父级窗口同源的另一个页面,父级页面可以从当前的iframe拿到该页面的window.name
由于父子级窗口不同源,所以父级获取不到子级窗口的window.name属性,于是当子级加载完成AJAX请求并将数据保存在window.name属性时,将父级页面中的iframe子窗口进行跳转,跳到与父级同源的窗口,跳转后子级窗口与父级窗口页面同源,共享window.name属性

var flag = false;
var iframe = document.createElement('iframe');
function getDatas(){
if(flag){
var data = iframe.contentWindow.name;
} else{
flag = true;
iframe.contentWindow.location = '与当前页面同源的页面';//这个页面什么东西也不用写
}
}
iframe.src = '与当前页面不同源的地址'
iframe.onload = getDatas();
4、postmassage+iframe
不常用
1、伪造数据端漏洞
2、xss攻击
3、兼容性问题
变量参数:otherWindow.postMessage(message, targetOrigin);
otherWindow:接收方的引用
message:要发送到接收方的数据
targetOringin:接收方的源,还有必须要有监听的message事件

5、location.hash + iframe
利用url的hash值#xxx传递数据
基础工具:localtion.hash

6、CORS跨域
跨域资源共享 Cross-origin resource sharing
任意域名:header(“Access-Control-Allow-Origin:*”)
单域名: header(“Access-Control-Allow-Origin:http://test2.jsplusplus.com”);
多域名: a l l o w o r i g i n s = a r r a y ( ′ h t t p : / / t e s t 2. j s p l u s p l u s . c o m ′ , ′ h t t p : / / t e s t 3. j s p l u s p l u s . c o m ′ ) ; h e a d e r ( " A c c e s s − C o n t r o l − A l l o w − O r i g i n : " . allow_origins = array('http://test2.jsplusplus.com','http://test3.jsplusplus.com'); header("Access-Control-Allow-Origin:". alloworigins=array(′http://test2.jsplusplus.com′,′http://test3.jsplusplus.com′);header("Access−Control−Allow−Origin:".allowed_origins);
通知服务器在真正的请求中会采用哪种HTTP方法
header(“Access-Control-Request-Methods:GET,POST”);