vue中props和$emit的用法详解 Vue新手教程(2):
1、父组件和子组件
首先在解释props和$emit的用法之前,先来明确一下在vue中何为父组件、子组件。
一句话总结:被调用的为子组件,调用者为父组件。举个例子如下所示:
子组件:
var vm = new Vue({
el:'#app',
methods:{
counter:function(e){
console.log(e)
}
},
data:{
name:"my name is eve"
},
components:{
mycomponent:{
props:{
title:String,
},
data:function(e){
return {
counter:5
}
},
/*在自定义的组件模板内部可以通过click事件绑定事件
事件需要写在methods成员里面 */
//这里是子组件
template:'',
//这里是子组件
methods:{
mycomponent_click:function(e){
this.counter = this.counter+this.counter
this.$emit('getcounter',this.counter)
},
},
}
}
})在上述代码中,我们自定义了一个名为mycomponent的模板,模板内容为一个button
template:''并给定了它的props属性,data属性和methods属性,这个模板后续将会作为自定义组件共其他页面调用。我们再来看父组件:
我们可以看到,在这个页面中,调用了mycomponent组件,因为这里的
2、props的用法
对于props的用法可以总结为以下2点:
1、父组件使用props把数据传给子组件
2、props只能在子组件内定义,在父组件和子组件内都能使用,通常在父组件中使用props用以修改子组件的值。
首先,附上完整部分的代码:
代码并不难理解,在new Vue()方法中,通过全局注册的方式定义了一个名为mycomponent的自定义模板,作为子组件。在html中,
在子组件中定义了名为title的变量,初试类型设置为字符String类型。
在子组件的模板中,我们使用了这个title的变量,通过{{}}双大括号的形式获取该变量的值(此时此刻该变量为空值,因为刚才只指定了title的类型,没有赋值)
props:{
title:String,
},template:''在父组件中,我们使用v-bind:的形式动态修改了title的值,将name变量的值赋给了title,并随后将该值传递至子组件中,在data中,我们设置了name的值为“my name is eve”。运行后可以看到,子组件的title值已经被我们修改为my name is eve。
在props传值的整个过程中,逻辑如下:
1、子组件中,在props属性下,定义变量,并使用在子组件中。
2、父组件通过在标签内使用该变量名的方式,(通过v-bind:变量名的方式为动态赋值,直接使用变量名为静态赋值),将值从父组件传递至子组件。
3、$emit的用法
对于$emit的用法可以总结为以下2点:
1、子组件通过$emit的方式,调用父组件中的事件
2、$emit函数只能在子组件中使用
我们依旧来看这个代码段,在父组件中,通过v-on定义了一个名为getcounter的事件,该事件绑定了一个名为counter的函数,如果该事件被触发,则counter函数被处罚。我们再来看子组件中,通过v-on:click的方式绑定了一个名为mycomponent_click的事件
template:''mycomponent_click:
mycomponent_click:function(e){
this.counter = this.counter+this.counter
this.$emit('getcounter',this.counter)
},这里的逻辑是:
1、当该子组件被点击时,触发mycomponent_click事件,将当前计数器的值加倍。
2、之后执行$emit函数,会调用父组件中名为getcounter的事件,并将counter的值传过去。
3、父组件的getcounter事件会被触发,调用counter函数,在控制台打印出接受到的值。
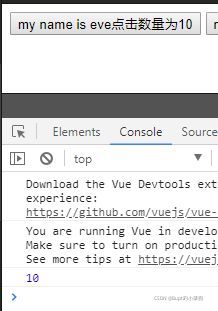
我们可以看到,当前计数器的值为10,控制台打印的也是10,可以看到已经通过$emit调用了父组件的2021年9月17日12:07:事件并且将值传递了过去。
欢迎转载,请注明出处~