hcj小兔鲜电商项目详解(二)
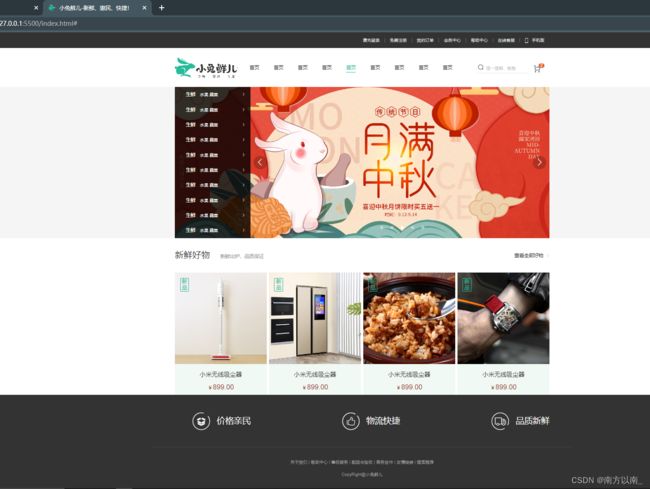
index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="小兔鲜儿官网,致力于打造全球最大的食品、生鲜电商购物平台。">
<meta name="keywords" content="小兔鲜儿,食品,生鲜,服装,家电,电商,购物">
<title>小兔鲜儿-新鲜、惠民、快捷!title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/index.css">
head>
<body>
<div class="shortcut">
<div class="wrapper">
<ul>
<li><a href="#">请先登录a>li>
<li><a href="#">免费注册a>li>
<li><a href="#">我的订单a>li>
<li><a href="#">会员中心a>li>
<li><a href="#">帮助中心a>li>
<li><a href="#">在线客服a>li>
<li><a href="#"><span>span> 手机版a>li>
ul>
div>
div>
<div class="header wrapper">
<div class="logo"> <h1> <a href="#">小兔鲜a>h1>div>
<div class="nav">
<ul>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
ul>
div>
<div class="search">
<input type="text" placeholder="搜一搜啊,憨憨">
<span>span>
div>
<div class="car">
<span>2span>
div>
div>
<div class="banner">
<div class="wrapper">
<ul>
<li><a href="#"><img src="./uploads/banner_1.png" alt="">a>li>
ul>
<div class="aside">
<ul>
<li><a href="#">生鲜<span>水果 蔬菜span>a>li>
<li><a href="#">生鲜<span>水果 蔬菜span>a>li>
<li><a href="#">生鲜<span>水果 蔬菜span>a>li>
<li><a href="#">生鲜<span>水果 蔬菜span>a>li>
<li><a href="#">生鲜<span>水果 蔬菜span>a>li>
<li><a href="#">生鲜<span>水果 蔬菜span>a>li>
<li><a href="#">生鲜<span>水果 蔬菜span>a>li>
<li><a href="#">生鲜<span>水果 蔬菜span>a>li>
<li><a href="#">生鲜<span>水果 蔬菜span>a>li>
<li><a href="#">生鲜<span>水果 蔬菜span>a>li>
ul>
div>
<a href="#" class="prev">a>
<a href="#" class="next"> a>
<ol>
<li>li>
<li>li>
<li class="current">li>
<li>li>
<li>li>
ol>
div>
div>
<div class="goods wrapper">
<div class="hd">
<h2>新鲜好物<span>新鲜出炉,品质保证span>h2>
<a href="#">查看全部好物a>
div>
<div class="bd clearfix">
<ul>
<li>
<a href="#">
<img src="./uploads/new_goods_1.jpg" alt="">
<h3>小米无线吸尘器h3>
<div>¥<span>899.00span>div>
<b>新品b>
a>
li>
<li>
<a href="#">
<img src="./uploads/new_goods_2.jpg" alt="">
<h3>小米无线吸尘器h3>
<div>¥<span>899.00span>div>
<b>新品b>
a>
li>
<li>
<a href="#">
<img src="./uploads/new_goods_3.jpg" alt="">
<h3>小米无线吸尘器h3>
<div>¥<span>899.00span>div>
<b>新品b>
a>
li>
<li>
<a href="#">
<img src="./uploads/new_goods_4.jpg" alt="">
<h3>小米无线吸尘器h3>
<div>¥<span>899.00span>div>
<b>新品b>
a>
li>
ul>
div>
div>
<div class="footer">
<div class="wrapper">
<div class="top">
<ul>
<li>
<span>价格亲民span>
li>
<li>
<span>物流快捷span>
li>
<li>
<span>品质新鲜span>
li>
ul>
div>
<div class="bottom">
<p>
<a href="#">关于我们a> |
<a href="#">帮助中心a> |
<a href="#">售后服务a> |
<a href="#">配送与验收a> |
<a href="#">商务合作a> |
<a href="#">友情链接a> |
<a href="#">搜索推荐a>
p>
<p>CopyRight@小兔鲜儿p>
div>
div>
div>
body>
html>
index.css
.banner{
height: 500px;
background-color: #f5f5f5;
}
.banner .wrapper{
position: relative;
height: 500px;
background-color: pink;
}
.banner .aside{
position: absolute;
left: 0;
top: 0;
width: 250px;
height: 500px;
background-color: rgba(0,0,0,.8);
}
.banner .aside li{
height: 50px;
line-height: 50px;
}
.banner .aside a{
position: relative;
/* 宽度和父级元素一样 */
padding-left: 36px;
padding-right: 19px;
display: block;
width: 250px;
height: 50px;
/* background-color: pink; */
color: #fff;
}
.banner .aside a span{
margin-left: 15px;
font-size: 14px;
}
.banner .aside a:hover{
background-color: #27ba9b;
}
/* a的里面最后添加箭头标志 */
.banner .aside a::after{
position: absolute;
right: 19px;
top: 19px;
content: '';
width: 6px;
height: 11px;
/* background-color: green; */
background-image: url(../images/sprites.png);
background-position: -80px -110px;
}
/* 箭头 */
.prev,
.next{
position: absolute;
top: 228px;
width: 45px;
height: 45px;
background-color:rgba(0,0,0,.2);
background-image: url(../images/sprites.png);
border-radius: 50%;
}
.prev{
left: 260px;
background-position: 14px -60px;
}
.next{
right: 10px;
background-position: -23px -60px;
}
.banner ol{
position: absolute;
left: 680px;
bottom: 30px;
width: 200px;
height: 10px;
/* background-color: pink; */
}
.banner ol li{
float: left;
margin-right: 24px;
width: 10px;
height: 10px;
border-radius: 50%;
background-color: rgba(255,255,255,0.4);
cursor: pointer;
}
.banner ol .current{
background-color: #fff;
}
/* 新鲜好物 */
.goods .hd{
height: 114px;
/* background-color: pink; */
line-height: 114px;
}
.goods .hd h2{
float:left ;
font-size: 29px;
font-weight: 400;
height: 114px;
}
.goods .hd h2 span{
margin-left: 34px;
font-size: 16px;
color: #999;
}
.goods .hd a{
float: right;
}
.goods .hd a::after{
content: '';
display: inline-block;
margin-left: 13px;
width: 7px;
height: 13px;
background-image: url(../images/sprites.png);
background-position: 0 -110px;
vertical-align: middle;
}
.goods .bd li{
position: relative;
float: left;
margin-right: 8px;
width: 304px;
height: 405px;
background-color: #f0f9f4;
text-align: center;
}
.goods .bd li:last-child{
margin-right: 0;
}
.goods .bd li img{
width: 304px;
}
.goods .bd li h3{
margin-top: 20px;
margin-bottom: 10px;
font-size: 20px;
font-weight: 400;
}
.goods .bd li div{
color: #9a2e1f;
font-size: 17px;
}
.goods .bd li div span{
font-size: 23px;
}
.goods .bd li b {
position: absolute;
left: 17px;
top: 18px;
width: 29px;
height: 46px;
border: 1px solid #27ba9b;
border-radius: 3px;
font-size: 18px;
color: #27ba9b;
font-weight: 400;
line-height: 22px;
}