手写实现call() apply() bind()函数,附有详细注释,包含this指向、arguments讲解
手写实现call() apply() bind()函数是很经典的问题,但是能掰扯清楚的文章确实不算多,于是笔者才决定写下本文,希望能给读者带来一些启发,如有错误欢迎指正。
目录
补充知识
函数中的this指向
类数组对象arguments
call()
原理:
详细实现:
验证:
apply()
原理:
详细实现:
验证:
bind()
原理:
详细实现:
验证:
补充知识
在往下看具体的实现之前,我们先要了解一些前置补充知识
函数中的this指向
函数中的this指向是在函数被调用的时候确定的,也就是执行上下文被创建时确定的。
在一个执行上下文中,this由调用者提供,由调用函数的方式来决定。
1.方法调用模式
哪个对象调用函数(object.method()),this就指向哪个对象
let obj={
a:1,
b:2,
}
obj.test=function(){
let a=3
console.log(this,this.a)
}
obj.test()
//结果为 { a: 1, b: 2, test: [Function: test] } 1
//test的this指向obj2.独立调用模式
独立调用时,指向window(严格模式下指向undefined)
// 例子1
window.a=111
var test1 =function(){
let a=123
console.log(this.a)
}
test1() // 输出结果为111,说明此时test1的this指向是全局的window
// 例子2
window.a=111
var obj = {
a:222
}
obj.test2=function(){
let a=333;
console.log(this.a,'第一个')
let func=function(){
console.log(this.a,'第二个')
}
func()
}
obj.test2()
// 输出结果为:
// ’222 第一个‘ 说明this指向是obj,因为test2是方法调用
// ‘111 第二个’ 说明this指向是window,因为func是独立调用
3.构造函数模式
js中,我们通过new关键词来调用构造函数,此时this会绑定在该实例对象上
window.a=111
test3=function(){
this.a=444
}
test3()
console.log(window.a)
//结果为‘444’,说明this指向的是windows,因为上面test3的调用模式是独立调用
let newObj= new test3()
console.log(newObj.a)
// 结果为‘444’,说明this指向的是newObj,因为上面的test3的调用是作为构造函数的形式调用类数组对象arguments
arguments只在函数中存在(箭头函数除外)的伪数组(具有length,可以通过下标访问,但是不具有数组的方法, 比如push(),pop()等数组常用的方法),存储了我们传入的所有形参。
例子:
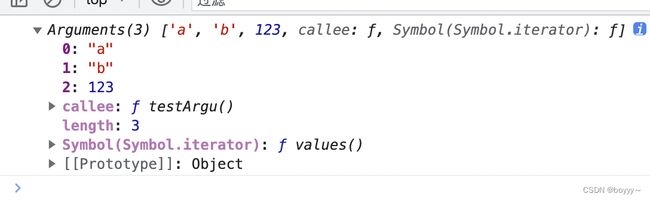
function testArgu(){
console.log(arguments);
}
testArgu('a','b',123)运行结果:
我们可以看到,我们传的参数都在arguments中了
call()
原理:
当函数执行call方法的时候,实际上是把函数放到call()的第一个参数的某个属性上,然后再通过合格属性来执行函数
func.call(ctx,arg1,...)
//等价于以下代码
ctx.fn=func;
ctx.fn(arg1,....)详细实现:
Function.prototype.myCall=function(context,...args){
//对this进行类型判断,如果不是function类型,就报错
//this应该指向的是调用myCall函数的对象(function也属于对象object类型)
//因为myCall的调用模式是上文提到的‘方法调用模式’
if(typeof this != 'function'){
throw new TypeError('type error')
}
// 不传的话,默认上下文是window
var context = context || window
// 假如context上面有fn属性的时候,会出现冲突
// 所以当context上面有fn属性的时候,要先保存一下
var temp = null
if (context.fn) {
temp = context.fn
}
// 给context创建一个fn属性,并将值设置为需要调用的函数(即this)
context.fn = this
//调用函数
const res = context.fn(...args)
// 删除context对象上的fn属性
if (temp) {
context.fn = temp
} else {
delete context.fn
}
// 返回运行结果
return res
}验证:
let num=1;
let obj={
num:2,
fn:'this is obj.fn'
}
function test(a,b,c,d){
console.log(this.num,'test参数:',a,b,c,d)
}
// 调用myCall函数
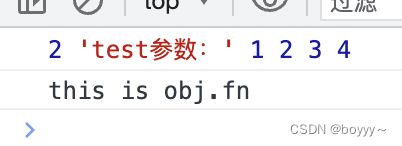
test.myCall(obj,4,3,2,1)
// 检查obj本身的fn是否被修改
console.log(obj.fn)以上验证代码运行结果为:
说明手写的myCall方法可以修改this指向,并且obj本身的fn未被修改
apply()
原理:
基本原理和call类似,区别就是对参数对处理不同:
call方法接受的参数是一个参数列表,而apply方法接受的是一个包含多个参数的数组。
这里我们就可以用到上文说的类数组对象arguments来处理参数了
详细实现:
// 和myCall的不同之处1:参数
Function.prototype.myApply=function(context){
if(typeof this!== 'function'){
throw new TypeError('type error')
}
var context = context || window
var temp = null
if (context.fn) {
temp = context.fn
}
context.fn = this
let res;
// 和myCall的不同之处2:参数的处理
// 判断第二个参数是否存在
if (arguments[1]) {
res = context.fn(...arguments[1])
}else{
res = context.fn()
}
// 删除context对象上的fn属性
if (temp) {
context.fn = temp
} else {
delete context.fn
}
// 返回运行结果
return res
}验证:
let num=1;
let obj={
num:2,
fn:'this is obj.fn'
}
function test(a,b,c,d){
console.log(this.num,'test参数:',a,b,c,d)
}
// 调用myCall函数
test.myApply(obj,[1,2,3,4])
// 检查obj本身的fn是否被修改
console.log(obj.fn)运行结果为:
bind()
原理:
bind需要考虑一种情况,就是bind返回的函数作为构造函数使用的时候,bind绑定的this失效,但是参数依旧有效。
如何区分bind是正常使用还是当构造函数使用呢?根据this判断就行了。因为函数的this指向取决于如何调用(上文讲到过)。
1.当构造函数的时候,this指向新建的实例对象(此时this的prototype在该构造函数上)。
2.正常使用,this指向window
详细实现:
Function.prototype.myBind=function(context){
if(typeof this!== 'function'){
throw new TypeError('type error')
}
// 获取参数
var args0 =[...arguments].slice(1);
// 保存this,如果作为构造函数使用,此时this会指向实例
fn=this;
//返回更改this指向的函数
return function Fn(...args){
//如果是new的形式来使用绑定函数的
if(this instanceof Fn)
return new fn( ...args0,...args)
//如果是普通函数的形式来使用绑定函数的
else
return fn.call(context, ...args0,...args);
}
}验证:
function Point(x, y) {
this.x = x;
this.y = y;
}
// 情况1:正常调用bind函数
var testObj = {};
var YAxisPoint = Point.myBind(testObj, 0 );
YAxisPoint(1)
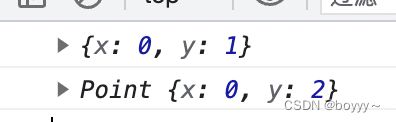
console.log(testObj)
// 情况2:bind返回函数作为构造函数
// 此时之前绑定的指向testObj的this会失效,会重新指向新的对象实例,但是参数会继续有效
let newObj=new YAxisPoint(2);
console.log(newObj)运行结果为:
符合预期