兔鲜儿 - 用户模块
目录
兔鲜儿 - 用户模块
会员中心页(我的)
静态结构
猜你喜欢分页加载
会员设置页
设置页分包和预下载
静态结构
退出登录
会员信息页
个人信息页准备工作
静态结构
获取会员信息
渲染会员信息
更新会员头像
更新表单信息
兔鲜儿 - 用户模块
在用户登录/注册成功后,展示会员信息,更新会员信息。
会员中心页(我的)
主要实现两部分业务:
- 渲染当前登录会员的昵称和头像,从 Store 中获取。
- 猜你喜欢分页加载,可封装成组合式函数实现复用逻辑。
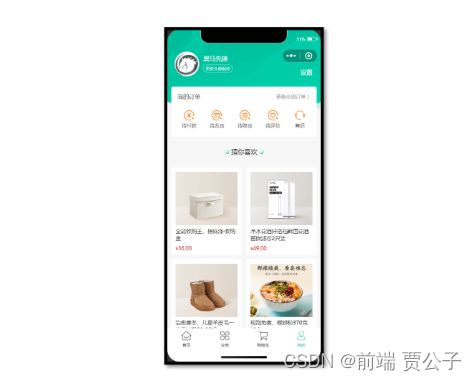
静态结构
会员中心页,替换掉原本的练习代码。
// src/pages/my/my.vue
黑马程序员
更新头像昵称
未登录
点击登录账号
设置
我的订单
查看全部订单
{{ item.text }}
猜你喜欢分页加载
封装猜你喜欢组合式函数
// src/composables/index.ts
import type { XtxGuessInstance } from '@/types/components'
import { ref } from 'vue'
/**
* 猜你喜欢组合式函数
*/
export const useGuessList = () => {
// 获取猜你喜欢组件实例
const guessRef = ref()
// 滚动触底事件
const onScrolltolower = () => {
guessRef.value?.getMore()
}
// 返回 ref 和事件处理函数
return { guessRef, onScrolltolower }
} 会员中心页(我的):渲染用户头像,昵称,完善猜你喜欢分页加载。
// src/pages/my/my.vue
{{ memberStore.profile.nickname || memberStore.profile.account }}
更新头像昵称
...省略
会员设置页
会员模块的二级页面,按模块处理成分包页面,有以下好处:
- 按模块管理页面,方便项目维护。
- 减少主包体积,用到的时候再加载分包,属于性能优化解决方案。
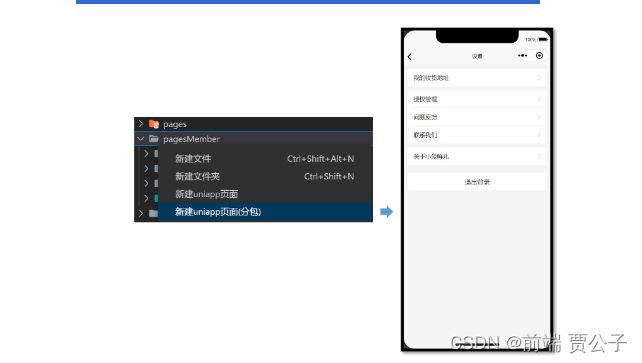
温馨提示
通过 VS Code 插件 uni-create-view 可以快速新建分包页面,自动配置分包路由。
设置页分包和预下载
小程序分包:将小程序的代码分割成多个部分,分别打包成多个小程序包,减少小程序的加载时间,提高用户体验。
分包预下载:在进入小程序某个页面时,由框架自动预下载可能需要的分包,提升进入后续分包页面时的启动速度
经验:分包一般是按照项目的业务模块划分,如会员模块分包,订单模块分包等。
当用户进入【我的】页面时,由框架自动预下载【会员模块】的分包,提升进入后续分包页面时的启动速度。
// src/pages.json
{
// ...省略
// 分包加载规则
"subPackages": [
{
// 子包的根目录
"root": "pagesMember",
// 页面路径和窗口表现
"pages": [
{
"path": "settings/settings",
"style": {
"navigationBarTitleText": "设置"
}
}
]
}
],
// 分包预下载规则
"preloadRule": {
"pages/my/my": {
"network": "all",
"packages": ["pagesMember"]
}
}
}静态结构
'设置页:src/pagesMember/settings/settings.vue
我的收货地址
关于小兔鲜儿
退出登录
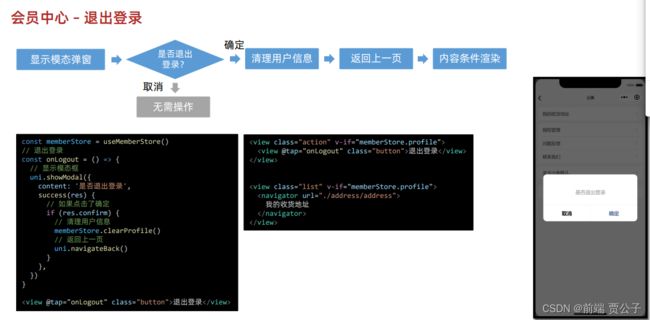
退出登录
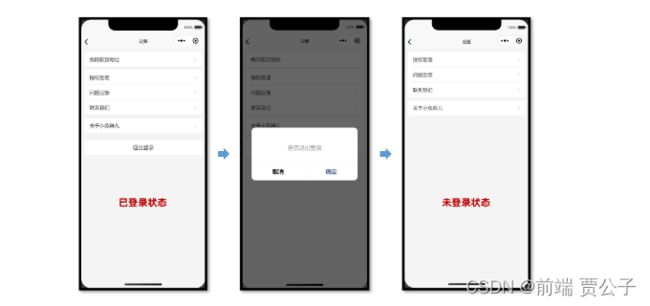
设置页需实现以下业务:
- 退出登录,清理用户信息,返回上一页。
- 根据登录状态,按需展示页面内容。
参考效果
参考代码
// src/pagesMember/settings/settings.vue
我的收货地址
关于小兔鲜儿
退出登录
会员信息页
用户可以对会员信息进行更新操作,涉及到表单数据提交、图片读取、文件上传等知识点。
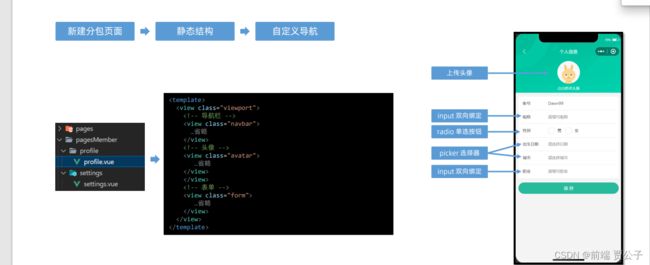
个人信息页准备工作
"subPackages": [
{
"root": "pagesMember",
"pages": [
{
"path": "settings/settings",
"style": {
"navigationBarTitleText": "设置"
}
},
{
"path": "profile/profile",
"style": {
"navigationBarTitleText": "个人信息"
}
}
]
}
],静态结构
会员信息页,处理成分包页面:src/pagesMember/profile/profile.vue
个人信息
点击修改头像
账号
账号名
昵称
性别
生日
2000-01-01
请选择日期
城市
广东省广州市天河区
请选择城市
职业
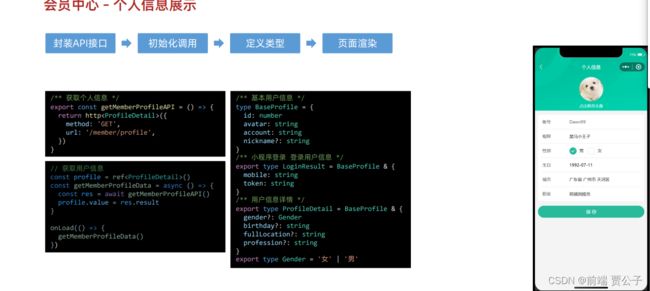
获取会员信息
需要登录后才能获取用户个人信息,在 项目起步 模块已封装请求拦截器,拦截器中自动添加 token ,无需再手动添加。
接口调用
接口地址:/member/profile
请求方式:GET
登录权限: 是
请求参数:无
接口封装
src/services/profile.ts
import type { ProfileDetail } from '@/types/member'
import { http } from '@/utils/http'
/**
* 获取个人信息
*/
export const getMemberProfileAPI = () => {
return http({
method: 'GET',
url: '/member/profile',
})
} 类型声明
src/types/member.d.ts
/** 个人信息 用户详情信息 */
export type ProfileDetail = {
/** 用户ID */
id: number
/** 头像 */
avatar: string
/** 账户名 */
account: string
/** 昵称 */
nickname?: string
/** 性别 */
gender?: Gender
/** 生日 */
birthday?: string
/** 省市区 */
fullLocation?: string
/** 职业 */
profession?: string
}
/** 性别 */
export type Gender = '女' | '男'类型声明封装升级(可选),提取用户信息通用部分,再复用类型。
/** 封装通用信息 */
type BaseProfile = {
/** 用户ID */
id: number
/** 头像 */
avatar: string
/** 账户名 */
account: string
/** 昵称 */
nickname?: string
}
/** 小程序登录 登录用户信息 */
export type LoginResult = BaseProfile & {
/** 用户ID */
id: number
/** 头像 */
avatar: string
/** 账户名 */
account: string
/** 昵称 */
nickname?: string
/** 手机号 */
mobile: string
/** 登录凭证 */
token: string
}
/** 个人信息 用户详情信息 */
export type ProfileDetail = BaseProfile & {
/** 性别 */
gender?: Gender
/** 生日 */
birthday?: string
/** 省市区 */
fullLocation?: string
/** 职业 */
profession?: string
}
/** 性别 */
export type Gender = '女' | '男'渲染会员信息
会员信息页
个人信息
点击修改头像
账号
{{ profile?.account }}
昵称
性别
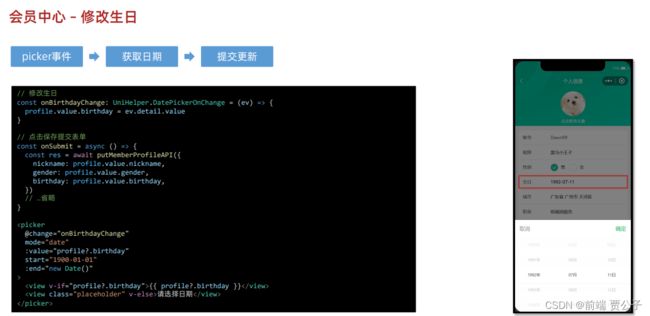
出生日期
{{ profile?.birthday }}
请选择日期
城市
{{ profile.fullLocation }}
请选择城市
职业
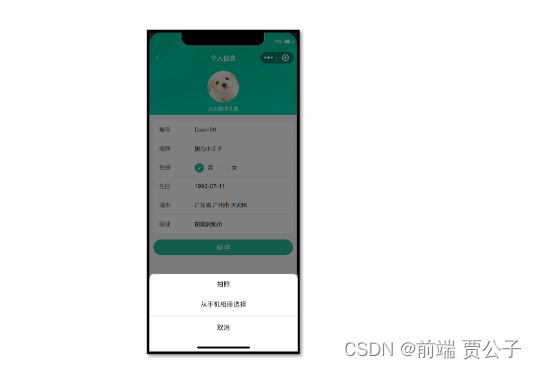
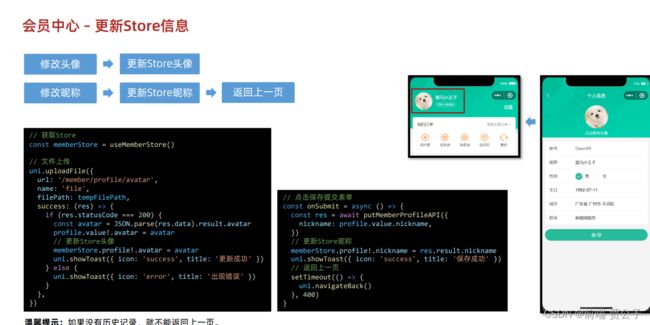
更新会员头像
接口信息
接口地址:/member/profile/avatar
请求方式:POST
登录权限: 是
请求参数:
Body
| 字段名称 | 是否必须 | 默认值 | 备注 |
|---|---|---|---|
| name | 是 | 无 | 后端数据字段名 |
| filePath | 是 | 无 | 新头像 |
参考代码
更新会员头像
知识回顾
网页端上传文件用
Axios + FormData小程序端上传文件用 wx.uploadFile()
使用 uni.uploadFile() 能自动多端兼容
小程序端需配置上传文件安全域名
更新表单信息
涉及到 、
接口信息
接口地址:/member/profile
请求方式:PUT
登录权限: 是
请求参数:
Body
| 字段名称 | 是否必须 | 默认值 | 备注 |
|---|---|---|---|
| nickname | 是 | 无 | 用户昵称 |
| gender | 是 | 无 | 用户性别 |
| birthday | 是 | 无 | 用户生日 |
| profession | 是 | 无 | 用户职业 |
接口封装
/**
* 修改个人信息
* @param data 请求体参数
*/
export const putMemberProfileAPI = (data: ProfileParams) => {
return http({
method: 'PUT',
url: '/member/profile',
data,
})
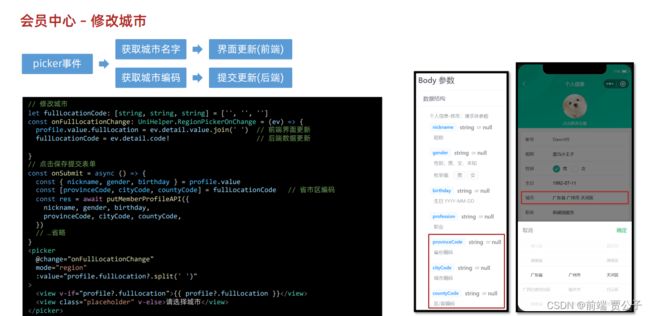
} 类型声明
/** 个人信息 修改请求体参数 */
export type ProfileParams = Pick<
ProfileDetail,
'nickname' | 'gender' | 'birthday' | 'profession'
> & {
/** 省份编码 */
provinceCode?: string
/** 城市编码 */
cityCode?: string
/** 区/县编码 */
countyCode?: string
}参考代码
组件使用 v-model 收集数据,@change 事件收集数据。
账号
{{ profile.account }}
昵称
性别
...省略
职业
@change 事件收集数据。
生日
{{ profile.birthday }}
请选择日期
城市
{{ profile.fullLocation }}
请选择城市
提交表单,更新会员信息,Store 昵称记得修改,用于会员中心页展示。