【react-native】关于ios与android的环境搭建
关于OS 12.5.X react-native环境搭建
-
- 问题
- ios环境搭建
-
- Xcode
- Command Line Tools
- 在 Xcode 中安装 iOS 模拟器
- CocoaPods
- android环境搭建
-
- 安装依赖
- Java Development Kit
- Android 开发环境
-
- 1. 安装 Android Studio
- 2. 安装 Android SDK
- 3. 配置 ANDROID_SDK_ROOT 环境变量
问题
前段时间由于升级了系统,导致了react-native的一些依赖缺失。根据react-native中文文档配置了好久,引申出了很多奇怪的问题。经过查看,发现中文文档是有缺失的。比如一些版本升级后导致的问题并没有在中文文档中写清楚,建议去react-native官方文档查看。
ios环境搭建
根据文档提示安装Node & Watchman:
brew install node
brew install watchman
由于React Native 使用 .ruby-version 文件来确保你的 Ruby 版本与需要的一致。目前,macOS 12.5.1 附带 Ruby 2.6.8,这不是 React Native 所需的。我们的建议是安装 Ruby 版本管理器并在您的系统中安装正确版本的 Ruby。
一些常见的 Ruby 版本管理器是:
- rbenv
- RVM
- chruby
- asdf-vm with the asdf-ruby plugin
因为最新的react-native 需要ruby版本为2.7.5,而我系统自带的ruby 版本是2.6.8,所以会导致运行时报错。
大家可根据自己的喜好选择合适的管理器,这里我选择rvm来管理ruby的版本
rvm安装教程请看这里: http://t.csdn.cn/J8iuq
Xcode
安装 Xcode 的最简单方法是通过 Mac App Store。安装 Xcode 还将安装 iOS 模拟器和所有必要的工具来构建你的 iOS 应用程序。
如果您已经在系统上安装了 Xcode,请确保它是 10 或更高版本。
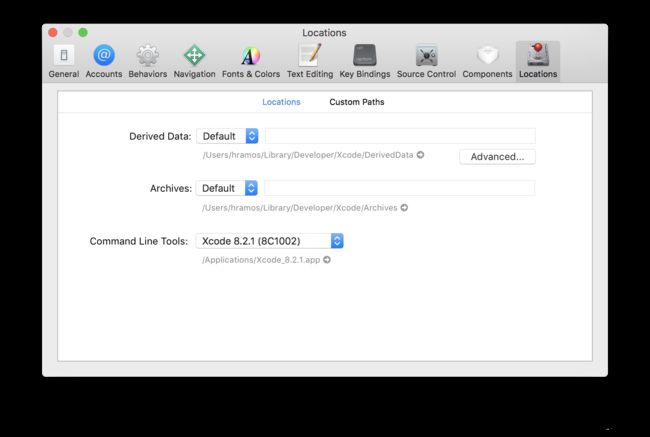
Command Line Tools
您还需要安装 Xcode 命令行工具。打开 Xcode,然后从 Xcode 菜单中选择“Preferences…”。转到“位置”面板并通过在“命令行工具”下拉列表中选择最新

在 Xcode 中安装 iOS 模拟器
要安装模拟器,请打开 Xcode > Preferences… 并选择 Components 选项卡。选择具有您希望使用的相应 iOS 版本的模拟器。
CocoaPods
CocoaPods 是适用于 iOS 的依赖管理系统之一。它是用 Ruby 构建的,您可以使用您在前面的步骤中配置的 Ruby 版本来安装它。
Mac M1 用户注意事项:
Mac M1 架构与 Cocoapods 不直接兼容。如果在安装 pod 时遇到问题,可以通过运行以下命令解决:
sudo arch -x86_64 gem install ffi
arch -x86_64 pod install
如果您之前安装了全局 react-native-cli 包,请将其删除,因为它可能会导致意外问题:
npm uninstall -g react-native-cli @react-native-community/cli
你可以使用 React Native 的内置命令行界面来生成一个新项目。让我们创建一个名为“AwesomeProject”的新 React Native 项目:
npx react-native init AwesomeProject
android环境搭建
安装依赖
必须安装的依赖有:Node、JDK 和 Android Studio。
Node & Watchman
brew install node
brew install watchman
如果你已经安装了 Node,请检查其版本是否在 v14 以上。安装完 Node 后建议设置 npm 镜像(淘宝源)以加速后面的过程(或使用科学上网工具)。
Java Development Kit
我们推荐使用Homebrew来安装由 Azul 提供的 名为 Zulu 的 OpenJDK 发行版。此发行版同时为 Intel 和 M1 芯片提供支持。在 M1 芯片架构的 Mac 上相比其他 JDK 在编译时有明显的性能优势。
brew tap homebrew/cask-versions
brew install --cask zulu11
React Native 需要 Java Development Kit [JDK] 11。你可以在命令行中输入 javac -version(请注意是 javac,不是 java)来查看你当前安装的 JDK 版本。
Android 开发环境
以下是复刻了官网的,具体也可以查看官网
1. 安装 Android Studio
首先下载和安装 Android Studio,国内用户可能无法打开官方链接,请自行使用搜索引擎搜索可用的下载链接。安装界面中选择"Custom"选项,确保选中了以下几项:
- Android SDK
- Android SDK Platform
- Android Virtual Device
然后点击"Next"来安装选中的组件。
2. 安装 Android SDK
Android Studio 默认会安装最新版本的 Android SDK。目前编译 React Native 应用需要的是Android 12 (S)版本的 SDK(注意 SDK 版本不等于终端系统版本,RN 目前支持 android 5 以上设备)。你可以在 Android Studio 的 SDK Manager 中选择安装各版本的 SDK。
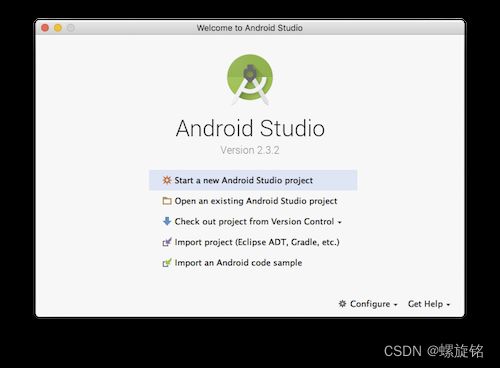
你可以在 Android Studio 的欢迎界面中找到 SDK Manager。点击"Configure",然后就能看到"SDK Manager"。

在 SDK Manager 中选择"SDK Platforms"选项卡,然后在右下角勾选"Show Package Details"。展开Android 12 (S)选项,确保勾选了下面这些组件(重申你必须使用稳定的代理软件,否则可能都看不到这个界面):
- Android SDK Platform 31
- Intel x86 Atom_64 System Image(官方模拟器镜像文件,使用非官方模拟器不需要安装此组件)
然后点击"SDK Tools"选项卡,同样勾中右下角的"Show Package Details"。展开"Android SDK Build-Tools"选项,确保选中了 React Native 所必须的31.0.0版本。你可以同时安装多个其他版本。
点击"Apply"来下载和安装选中的这些组件。
3. 配置 ANDROID_SDK_ROOT 环境变量
React Native 需要通过环境变量来了解你的 Android SDK 装在什么路径,从而正常进行编译。
具体的做法是把下面的命令加入到 shell 的配置文件中。如果你的 shell 是 zsh,则配置文件为~/.zshrc,如果是 bash 则为~/.bash_profile(可以使用echo $0命令查看你所使用的 shell。):
如果你不是通过Android Studio安装的sdk,则其路径可能不同,请自行确定清楚
export ANDROID_SDK_ROOT=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_SDK_ROOT/emulator
export PATH=$PATH:$ANDROID_SDK_ROOT/tools
export PATH=$PATH:$ANDROID_SDK_ROOT/tools/bin
export PATH=$PATH:$ANDROID_SDK_ROOT/platform-tools
译注:~表示用户目录,即/Users/你的用户名/,而小数点开头的文件在 Finder
中是隐藏的,并且这个文件有可能并不存在。可在终端下使用vi ~/.zshrc命令创建或编辑。如不熟悉 vi 操作,请点击这里学习。
使用source $HOME/.zshrc命令来使环境变量设置立即生效(否则重启后才生效)。可以使用echo $ANDROID_SDK_ROOT检查此变量是否已正确设置。
请确保你正确指定了 Android SDK 路径。你可以在 Android Studio 的"Preferences"菜单中查看 SDK 的真实路径,具体是Appearance & Behavior → System Settings → Android SDK