一、Tango简介
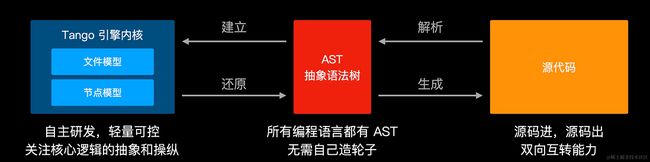
Tango 是一个用于快速构建低代码平台的低代码设计器框架,借助 Tango 只需要数行代码就可以完成一个基本的低代码平台前端系统的搭建。Tango 低代码设计器直接读取前端项目的源代码,并以源代码为中心,执行和渲染前端视图,并为用户提供低代码可视化搭建能力,用户的搭建操作会转为对代码的修改。借助 Tango 可以实现 源码进,源码出的效果,无缝与企业内部现有的研发体系进行集成。
如上图所示,Tango 低代码引擎支持可视化视图与源码双向同步,双向互转,为开发者提供 LowCode+ ProCode 无缝衔接的开发体验。
1.1 核心特性
以下是Tango提供的一些核心特性:
- 经历网易云音乐内网生产环境的实际检验,可灵活集成应用于低代码平台,本地开发工具等
- 基于源码 AST 驱动,无私有 DSL 和协议
- 提供实时出码能力,支持源码进,源码出
- 开箱即用的前端低代码设计器,提供灵活易用的设计器 React 组件
- 使用 TypeScript 开发,提供完整的类型定义文件
1.2 架构概览
- Tango 低代码引擎在实现上进行了分层解藕,使得上层的低代码平台与底层的低代码引擎可以独立开发和维护,快速集成部署。另一方面,Tango 低代码引擎定义了一套开放的物料生态体系,开发者可以自由的贡献扩展组件配置能力的属性设置器,以及扩展低代码物料的二方三方业务组件。
整体架构如下图所示。
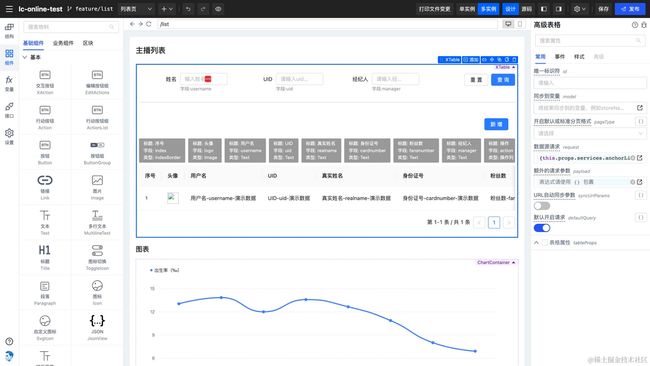
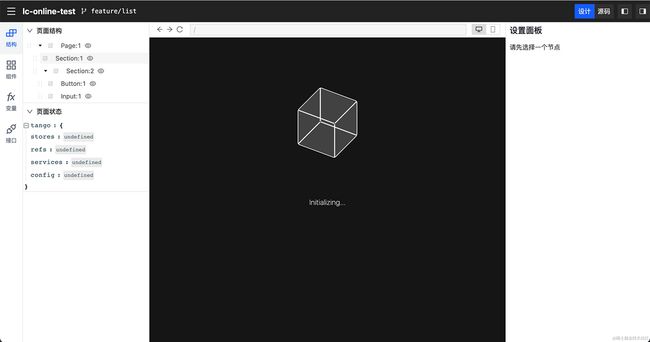
1.3 引擎设计器概览
Tango 低代码引擎设计器用于低成本初始化一个基本的低代码平台,其前端部分主要包括如下几个部分:
- 设计器主框架:进行外框架初始化,状态管理,拖拽引擎绑定等核心逻辑。
- 侧边栏面板:提供可扩展的侧边面板,除了内置通用的面板,用户还可以任意添加自定义的面板。
- 属性设置面板:属性设置器面板,支持用户进行属性配置。
- 运行时沙箱:用于设计器运行时视图的渲染。
- Web IDE:用于进行在线源代码编辑。
1.4 基于源码的低代码搭建方案
Tango 低代码引擎不依赖私有搭建协议和 DSL,而是直接使用源代码驱动,引擎内部将源码转为 AST,用户的所有的搭建操作转为对 AST 的遍历和修改,进而将 AST 重新生成为代码,将代码同步给在线沙箱执行。与传统的借助 Schema 驱动的低代码方案 相比,不受到私有 DSL 和协议的限制,能够完美的实现低代码搭建与源码开发的无缝集成。
并且,与基于私有 Schema 的低代码搭建方案相比,Tango 低代码引擎具有如下优势:
| 对比项 | 基于 Schema 的低代码搭建方案 | Tango(基于源码 AST 转换) |
|---|---|---|
| 适用场景 | 面向特定的垂直搭建场景,例如表单,营销页面等 | 面面向以源码为中心的应用搭建场景 |
| 语言能力 | 依赖私有协议扩展,不灵活,且难以与编程语言能力对齐 | 直接基于 JavaScript 语言,可以使用所有的语言特性,不存在扩展性问题 |
| 开发能力 | LowCode | LowCode + ProCode |
| 源码导出 | 以 Schema 为中心,单向出码,不可逆 | 以源码为中心,双向转码 |
| 自定义依赖 | 需要根据私有协议扩展封装,定制成本高 | 原有组件可以无缝低成本接入 |
| 集成研发设施 | 定制成本高,需要额外定制 | 低成本接入,可以直接复用原有的部署发布能力 |
1.5 源码进,源码出
由于引擎内核完全基于源代码驱动实现,Tango 低代码引擎能够实现源代码进,源代码出的可视化搭建能力,不提供任何私有的中间产物。从而使得,Tango 构建的线上研发能力可以与团队现有的研发服务(代码托管、构建、部署、CDN)无缝衔接与集成。
二、快速上手
2.1 环境准备
Tango 是一个用于快速构建低代码工具的前端框架。借助 Tango 只需要少量代码就可以快速的搭建一个基本的低代码设计器。本文将会帮助你借助 Tango 实现一个基本的低代码可视化设计器。
在正式开始之前,我们需要确保已经安装了相关的软件环境:
- 安装 node 16.0.0 以上版本: https://nodejs.org/en/download/
- 安装 npm 8.x 或 yarn 1.x: https://classic.yarnpkg.com/en/docs/getting-started
2.2 启动 Tango Playground
首先,将Tango仓库的代码克隆至本地。
git clone https://github.com/NetEase/tango.git然后,在计算机的在 hosts 文件下添加本地开发的域名。
127.0.0.1 local.netease.com接着,安装依赖并启动 Tango Playground。
yarn install
yarn start最后,打开浏览器访问 https://local.netease.com:6006 并允许不安全的证书。
2.3 启动本地沙箱
打开浏览器访问 本地开发除了需要启动 Tango 的 playground 外,还需要一个可用的沙箱环境来承载设计器。
如果没有可用的在线沙箱,可以通过本地启动一个沙箱来完成开发;如果已有一个在线沙箱,且沙箱与本地的 playground 共用一级域名,请直接跳至第 7 步修改 bundlerURL 为在线沙箱的地址, 并允许不安全的证书.
首先,克隆仓库至本地:
git clone https://github.com/NetEase/codesandbox-client.git然后,打开Caddyfile文件,将里面 :8080 修改为 playground 的域名,例如local.netease.com。然后,将上述域名添加至 hosts 文件。
127.0.0.1 local.netease.com接着,安装依赖并构建沙箱产物。
yarn install
yarn build:deps
yarn build:sandpack使用 Caddy 托管构建沙箱后的静态文件,若本地没有 Caddy 可前往 https://caddyserver.com/download 下载。
caddy run打开浏览器访问 https://local.netease.com:8443并允许不安全的证书。修改apps/pl...。
回到 playground 页面并刷新,现在 playground 将使用你指定的沙箱来运行设计器。
如果你本地有 Docker 也可将上述的第 4-5 步改为使用 Docker 构建镜像并启动:
docker build -t tango-codesandbox .
docker run -p 8443:8443 tango-codesandbox三、社区建设
基于 Tango 低代码引擎的低代码平台已经在网易云音乐内部服务了内部众多业务开发场景。由于开源工作涉及到大量的代码分离工作,当前开源版本为低代码引擎的 alpha 演示版本,API 可能不稳定,不建议在生产环境中使用。我们预计在 2023 年 Q4 发布可以运行在生产环境的正式版。
我们的开源工作正在积极推进中,可以通过如下的信息了解到我们的最新进展:
Github 仓库:https://github.com/NetEase/tango/br
文档站点:https://netease.github.io/tango/
欢迎大家加入到我们的社区中来,一起参与到 Tango 低代码引擎的开源建设中来。有任何问题都可以通过 Github Issues 反馈给我们,我们会及时跟进处理。