- MAC电脑配置VSCode写JAVA
davidson1471
macosvscodejavahomebrew
一、安装JDK(Homebrew安装openJDK)使用清华源安装Homebrew清华源安装Home-brew教程Homebrew安装JDK8brewtapadoptopenjdk/openjdkbrewinstall--caskadoptopenjdk8查看JDK路径/usr/libexec/java_home二、配置VSCodeMAC配置VSCode教程
- C语言开发以及维护用到的工具简介
812503533
蓦然回首---再看C语言c语言编辑器开发语言
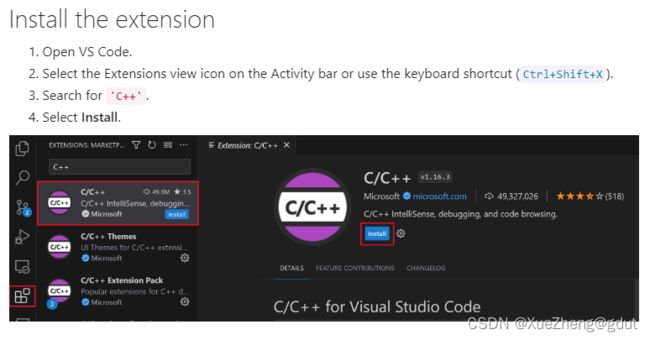
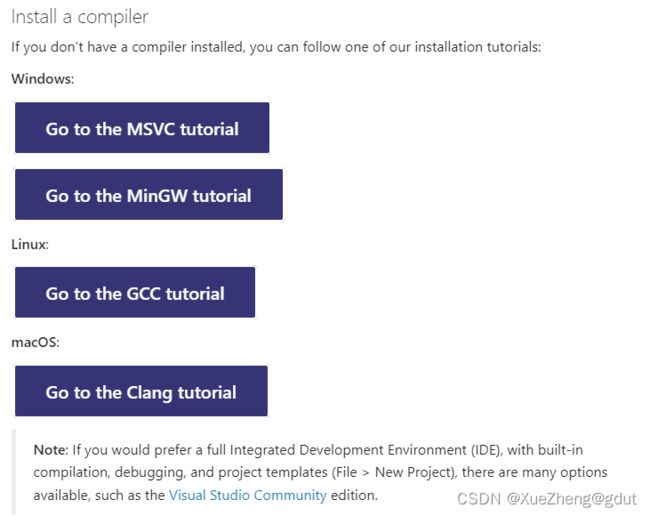
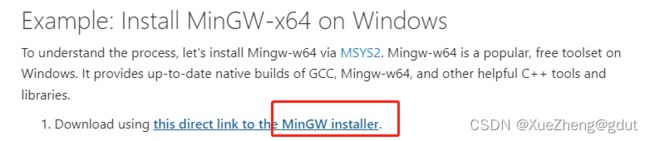
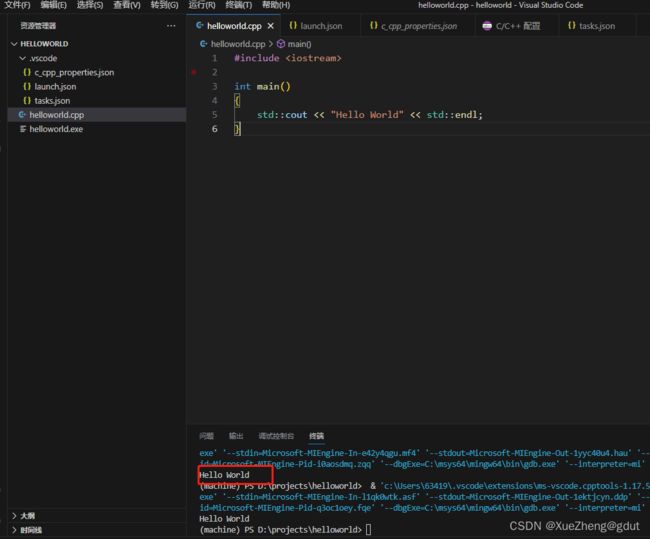
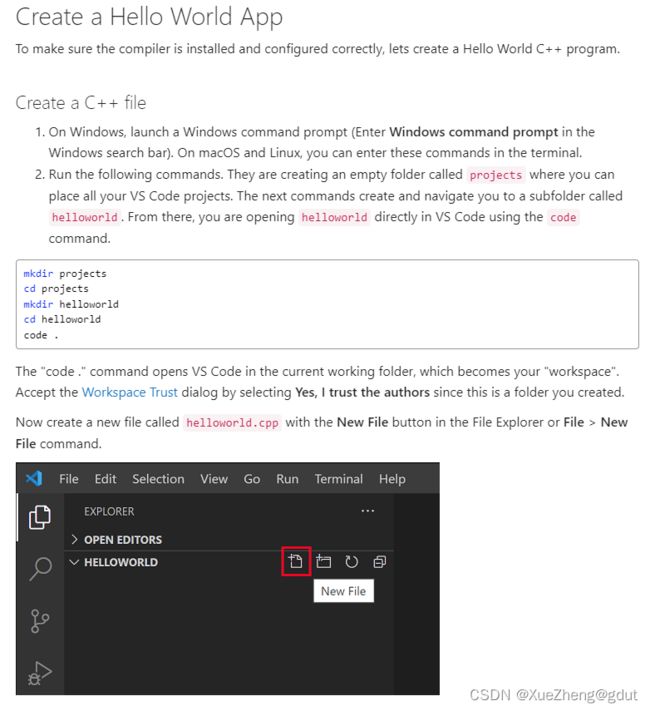
C语言作为一门经典的编程语言,广泛应用于系统编程、嵌入式开发、操作系统内核等领域。经过第一部分的介绍,已经可以实现一些最简单的功能了,比如文字版本的计算器,猜数字小游戏,通过调整输出格式从而输出优美的图形等等,那么在未来的实际使用中,使用一些什么工具去进行c语言的编辑,查看,编译,运行等等,本文将做简单的介绍,后续再慢慢完善相关的内容。1、编辑器所有语言在编写的时候使用的工具就叫做编辑器,C语言程
- C 语言中的数组详解
812503533
c语言java开发语言
在C语言中,数组是一种非常基础且常用的数据结构。数组是存储一组相同类型元素的集合,允许我们以统一的方式访问和操作这些元素。C语言中的数组不仅在编程中使用广泛,而且它的灵活性和效率使得它成为了许多算法实现的基础。本篇文章将深入分析C语言中的一维数组,包括定义、存储方式、操作方式、常见问题等等,所有的数据结构都可以从这几个方面来学习。1.数组的定义与存储方式1.1一维数组的定义数组的定义方式包括数组大
- C语言回调函数
812503533
c语言java开发语言
前文函数指针中说到了,函数指针的一个重要作用就是实现回调函数,那么什么是回调函数,回调函数有什么作用,在那些场景下使用,具体应该怎么使用,本文就分享下这块的知识。1、回调函数简介回调函数(CallbackFunction)是指将一个函数作为参数传递给另一个函数,然后在适当的时候由被调用的函数执行该回调函数。回调函数是实现事件驱动编程、异步编程和灵活接口设计的核心工具。回调函数通常用于实现高阶函数,
- 暮然回首--再看C语言--常量与宏定义
812503533
蓦然回首---再看C语言c语言
常量与宏定义在C语言中,常量和宏定义是非常重要的概念。它们有助于提高程序的可读性、可维护性,并且能够避免重复代码。常量是指在程序运行期间其值不发生变化的变量,而宏定义是一种预处理指令,用于定义常量或代码片段,在编译阶段进行替换。一、常量常量是指在程序执行过程中其值不可改变的量。在C语言中,我们可以使用const关键字来声明常量。常量分为以下几种类型:常量整数:例如constinta=5;常量浮点数
- C++ time(0)函数
宁玉AC
c学习
time(0)函数返回当前格林尼治标准时间与格林尼治标准时间1970年0分0秒的时间间隔。头文件#include//问题:得到当前时间。#include#includeusingnamespacestd;intmain(){inttotalSeconds=time(0);intcurrentSeconds=totalSeconds%60;inttotalMinutes=totalSeconds/6
- C++随机数
宁玉AC
c学习c++开发语言
目录一、名著参考二、详解1.rand()函数2.time(0)3.srand(time(0))4.获取指定范围内的随机数(含指定位数)一、名著参考可以使用cstdlib头文件中的rand()函数来获得随机整数;这个函数返回0~RAND_MAX之间的随机整数;rand()函数生成的是伪随机数。即每次在同一个系统上执行这个函数的时候,rand()函数生成同一序列的数。rand()函数的算法使用一个叫种
- C++11之列表初始化
Octopus2077
c++学习笔记
发展历史C++11是C++的第⼆个主要版本,并且是从C++98起的最重要更新。它引⼊了⼤量更改,标准化了既有实践,并改进了对C++程序员可⽤的抽象。在它最终由ISO在2011年8⽉12⽇采纳前,⼈们曾使⽤名称“C++0x”,因为它曾被期待在2010年之前发布。C++03与C++11期间花了8年时间,故⽽这是迄今为⽌最⻓的版本间隔。从那时起,C++有规律地每3年更新⼀次。列表初始化(注意区分列表初始
- 【C语言】八进制、十六进制
Octopus2077
c语言开发语言算法visualstudio
前言在我们日常生活中使用的数往往是十进制的,而当我们学习C语言后我们会接触到许多不同的进制并且时常需要去思考与使用这些不同的进制(尤其是2的幂相关的进制,因为这种计数系统比十进制更接近于计算机的二进制系统),所以学习和掌握这些不同进制是非常重要的。本文将对八进制和十六进制(8和16都为2的幂)进行一些讲解。通常情况C语言都假定整型常量是十进制的数,但在表达与计算机相关的值时,八进制和十六进制却十分
- vscode mac版本 配置git
大波V5
vscodemacosgit
首先使用type-agit查看git的安装目录然后在vscode中找到settings配置文件,修改git.path
- VSCode 插件开发实战(十六):详解插件生命周期
乐闻x
VsCode使用手册vscodeide编辑器
前言VSCode它不仅功能强大,而且可以通过插件进行扩展,以满足不同开发者的需求。那么,VSCode自定义插件的生命周期是如何运行的呢?今天我们就用通俗易懂的方式来讲解一下。什么是VSCode插件?VSCode插件是用来扩展编辑器功能的小程序。通过这些插件,我们可以添加新的语言支持、代码片段、调试支持等。VSCode插件通常是用JavaScript或TypeScript编写的,并打包成VSIX文件
- c语言:操作符
LG.YDX
c语言开发语言
操作符一.算术操作符:+-*%/1.除了%操作符之外,其他的几个操作符可以作用与整数和浮点数,如:5%2.0//error.2.对于操作符,如果两个操作数都为整数,执行整数除法而只要有浮点数执行的就是浮点数除法。3.%操作符的两个操作数必须为整数。二.移位操作符:>1.>右移操作符(移动的是二进制位)右移操作符有两种移动:(1).算术右移,移动的是补码,右边丢弃,左边以和符号位一样的数字进行补位:
- 基于llama_cpp 调用本地模型(llama)实现基本推理
月光技术杂谈
大模型初探llamallama.cpppythonLLM集成显卡本地模型AI
零基础实践本地推理模型基本应用:基于llama_cpp的本地模型调用。本文先安装llama_cpppython库,再编写程序,利用其调用llama-2-7b-chat.Q4_K_M.ggu模型。背景llama_cpp是一个基于C++的高性能库(llama.cpp)的Python绑定,支持在CPU或GPU上高效运行LLaMA及其衍生模型(如LLaMA2),并通过量化技术(如GGUF格式)优化内存使用
- vscode 插件开发 typescript部分报错 Object is possibly 'undefined'.
故事里故去
vscode
在tsconfig.js中:strict设置false状态{"compilerOptions":{"strict":false,//...}}
- 动态规划双剑合璧:C++与Python征服洛谷三大经典DP问题
三流搬砖艺术家
动态规划c++python
动态规划核心思想状态定义→转移方程→边界处理→时空优化本文精选洛谷动态规划题单中三大经典问题,通过C++与Python双语言对比实现,彻底掌握DP精髓!题目一:P1048采药(01背包模板)题目描述在限定时间T内采集草药,每株草药有采集时间time[i]和价值value[i],求最大总价值。解题思路状态定义:dp[j]表示时间j能获得的最大价值转移方程:dp[j]=max(dp[j],dp[j-t
- C语言_数据结构总结7:顺序队列(循环队列)
*.✧屠苏隐遥(ノ◕ヮ◕)ノ*.✧
C语言—数据结构数据结构c语言开发语言算法visualstudiovisualstudio
纯C语言实现,不涉及C++队列简称队,也是一种操作受限的线性表。只允许表的一端进行插入,表的另一端进行删除特性:先进先出针对顺序队列存在的“假溢出”问题,引出的循环队列概念。循环队列将顺序队列臆造为一个环状的空间,即把存储队列元素的表从逻辑上视为一个环。当队首指针Q->front=MaxSize-1后,再前进一个位置就自动到0,这可以利用除法取余运算(%)来实现。循环队列中的判空和判满条件分析:显
- C++:入门详解(关于C与C++基本差别)
梅茜Mercy
c++c语言java
目录一.C++的第一个程序二.命名空间(namespace)1.命名空间的定义与使用:(1)命名空间里可以定义变量,函数,结构体等多种类型(2)命名空间调用(::)与展开(3)命名空间的嵌套(4)具体使用场景三.缺省参数1.基本定义:2.几个注意:四.函数重载1.定义与使用:五.引用1.定义:2.引用的特性:3.引用的使用(区别传值返回和传引用返回):4.const引用:六.inline内联一.C
- C语言--正弦、余弦函数
坚持学习每一天
刘汝佳--算法竞赛入门经典c语言
#include#include#includeintmain(){constdoublepi=acos(-1.0);intn;scanf("%d",&n);printf("%lf%lf",sin(n/180.0*pi),cos(n/180.0*pi));}sin()函数和cos()函数的参数是弧度原型:doublesin(doublex);doublecos(doubley);
- C++开源库大全
大王算法
C/C++开发实战365C++入门及项目实战宝典c++开源
程序员要站在巨人的肩膀上,C++拥有丰富的开源库,这里包括:标准库、Web应用框架、人工智能、数据库、图片处理、机器学习、日志、代码分析等。标准库C++StandardLibrary:是一系列类和函数的集合,使用核心语言编写,也是C++ISO自身标准的一部分。
- VScode使用小技巧
前端CV攻城狮
vscodejavascript前端
代码片段快捷键设置设置位置:文件—首选项—用户代码片段----搜javaScript,进入JavaScript.json,自定义快捷键(setting→ConfigureUserSnippets→JavaScripts.json)例:log快速输入console.log()"Printtoconsole":{"prefix":"log","body":["console.log('$1')"],"
- C++11使用mutex和condition_variable实现线程同步
追烽少年x
C++基础c++
C++11使用mutex和condition_variable实现线程同步在实现项目的过程中,突然有一个问题:C++中A、B、C三个线程模拟购买100张车票,A输出99,B输出98,C输出97,然后又循环A输出96,B95,C94,直到0,使用线程同步,如何实现?这是一种按顺序执行线程的问题,应该实现?代码如下:#include#include#include#include#include//共
- c++计算n的阶乘(用循环和递归)
Absinthe_苦艾酒
c/c++c++算法数据结构
1.循环//计算阶乘#includeusingnamespacestd;intfct(int*p){intsum=1;while(*p>=2){sum*=((*p)--);}returnsum;}intmain(){cout>n;coutusingnamespacestd;//使用递归计算阶乘intfct(intn){if(n==1)return1;elsereturnn*fct(n-1);}in
- 树莓派-C++之异常
lalalaouhei
c++开发语言后端
2021SC@SDUSCC++异常用官方的话来说就是程序在执行过程中产生的问题,换句通俗的话来讲就是程序执行的出现的异常,比如程序崩了、内存泄漏了、数组越界以及其他异常信息的出现,又如运行时耗尽了内存或遇到意外的非法输入。一个简单的例子就是尝试除以零的操作。异常存在于程序的正常功能之外,并要求程序立即处理。不能不处理异常,异常是足够重要的,使程序不能继续正常执行的事件。一、异常处理所谓“处理”,可
- C++中map和set的详解
jiajia651304
c++算法开发语言
C++中map和set的介绍与使用一、map的介绍与使用二、set的介绍与使用三、总结在C++编程中,map和set是标准模板库(STL)中两种非常重要的关联容器。它们基于平衡二叉搜索树(通常是红黑树)的数据结构来实现,提供了高效的数据存储和检索功能。本文将详细介绍map和set的特点、用法以及一些常见的操作示例。一、map的介绍与使用1.map的基本概念map是一个键值对容器,其中每个键都是唯一
- Qt基础之四十一:记一次QVector的bad alloc问题追踪
草上爬
Qt那些事儿qtQVectorvectorbadalloc
目录一.QVector的特点二.QVector的内存分配策略三.badalloc问题追踪一.QVector的特点QVector是Qt容器类库中的一个重要组成部分,它提供了类似于C++标准库中的std::vector的功能,但同时拥有Qt独特的优势。QVector是一个动态数组,支持添加、插入和删除元素。与其他容器相比,QVector在随机访问元素时具有出色的性能,同时在尾部添加和删除元素时依然高效
- C++内存操纵的艺术
longdong7889
后端学习c++java开发语言
C++内存操纵的艺术在C++的混沌宇宙中,指针是打开时空裂缝的密钥。本文将以全新视角解构指针的本质,揭示从堆栈穿梭到多维空间映射的进阶技法,展示现代C++赋予指针的惊人可能性。一、指针本体论:内存的波粒二象性所有指针变量都是量子化的存在,既指向具体内存位置,又携带类型信息波。通过类型系统实验可验证其双重属性:templatevoidquantum_observer(T*ptr){std::cout
- 【嵌入式C基础】第8篇:C语言数组讲解
黑猫学长呀
黑猫带你学:嵌入式C语言c语言数据结构数组
1概述数组的基本概念:同一类型数据的集合1.1数组的定义存储类型数据类型数组名[元素个数];inta[5];元素个数必须为常量,不能为变量1.2数组的初始化inta;数组初始化方法全部初始化:inta[5]={1,2,3,4,5};局部初始化:inta[5]={1,2,3};注意:其他的即为0;常用:intarr[5]={0};//初始化一个全部元素为0的数组,通常这个方法在清0数组时使用默认初
- python基础——元组【特点,创建,常见操作方法:index,len,count】
愚润泽
python入门基础python开发语言学习方法笔记经验分享
前言:上一篇文章python基础——列表讲解了关于列表的先关知识,还介绍了很多列表的常见操作方法,这篇文章我们就基于上篇文章带大家认识的有关序列的知识,继续讲解python中另一种常见的数据容器——元组:1,元组的特点2,元组的定义3,元组的常见操作方法个人简介:努力学习ing个人专栏:C语言入门基础以及python入门基础CSDN主页愚润求学每日鸡汤:日日行不怕千万里,时时做不惧千万事文章目录一
- 从零开始学C语言文件操作:理论与代码详解
愚润泽
C语言入门基础c语言开发语言语法文件操作
前言:本文主要讲解C语言中的基础文件操作个人简介:努力学习ing个人专栏:C语言入门基础CSDN主页愚润求学每日鸡汤:doitforjoyanddoitforever文件操作一、为什么要使用文件二、什么是文件三、二进制文件和文本文件四、文件的打开和关闭(一)流和标准流(二)文件指针(三)文件的打开与关闭函数五、文件的顺序读写六、文件的随机读写七、文件读取结束的判定(一)feof()函数1.文本文件
- C++入门之容易忽视的namespace和函数重载
不会的码
c++开发语言后端
目录命名空间命名空间的定义命名空间的用法1.直接把std整个展开2.对部分常用的展开3.指定命名空间缺省参数全缺省:(所有的参数都指定一个默认值)半缺省:(只有部分被参数指定默认值,而不是一半的参数)函数重载那么为什么C语言不支持函数重载,C++支持呢?extern"C"命名空间在C/C++中,变量、函数都是大量存在的,这些变量、函数的名称将都存在于全局作用域中,可能会导致很多冲突。使用命名空间的
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修