VSC学习笔记
1. VSC简介
Visual Studio Code(简称VSC,下同)是微软发布的一款轻量级开源IDE,具有代码编辑(语法高亮、代码补全等)、调试等特性。也拥有对Git开箱即用的支持。同时它还支持插件扩展。
VSC用到的技术栈包括Electron(基于前端技术栈开发跨平台桌面GUI程序的开源框架), Monaco Editor(基于浏览器的代码编辑器), TypeScript(JavaScript的严格超集), Language Server Protocol(编程语言相关的功能)、Debug Adapter Protocol(一个基于json的协议,抽象了开发工具和调试工具之间通信)、Xterm.js(一个使用TypeScript开发的前端组件,将完整的终端功能带入了浏览器)。
2. 安装
VSC可以在Windows, Linux, macOS中运行,本文主要基于Windows系统。
Windows安装简单,在官网下载安装包,按照提示进行安装即可。
需要注意的是,VSC在安装时仅包含基本组件。用户在安装好vsc后可以根据自身需求安装额外插件,如版本控制工具Git,C语言编译器gcc等。
3. 快速入门
3.1 设置
VSC中的所有内容几乎都可以被设置。根据作用范围不同,可以分为User Settings(用户设置,全局范围)和WorkSpace Settings(工作区设置,只在相应的工作区生效,会覆盖用户设置)。
用户可以通过以下两种方法进行设置:
①设置编辑器:Files > Preferences > Settings;Ctrl+,
②settings.json:Ctrl+Shift+P > Open Settings(JSON)
# 一些常用的设置项
"editor.fontSize": 18 #编辑区字体大小
"editor.insertSpaces": true #Tab键插入空格或制表符
"editor.tabSize": 4 #一个Tab等于的空格数
"files.autoSave": "afterDelay", #设置自动保存模式
"files.autoSaveDelay": 1000
3.2 用户界面
VSC的界面主要可分为以下5部分,可依次点击菜单栏的 查看>外观 进行显示或隐藏。

①活动栏:方便在不同视图之间进行切换;②侧边栏:包含资源管理器(文件夹视图:浏览和管理项目中文件和文件夹;大纲视图:显示当前文件的符号树;)、搜索、代码过滤器、调试与运行、插件这5个基本视图;③编辑器:代码编辑区域,可以多行或多列的打开多个编辑器;④面板:包括问题、输出、终端、调试面板。⑤状态栏。
通过ctrl+shift+p可以快速打开命令面板,命令面板能调用很多命令,从而实现通过键盘进行操作,解放鼠标。
# 常用命令的快捷键
Ctrl + P #文件跳转
Crtl + G #跳转到文件的某一行
并排编辑:①打开新的编辑器:资源管理器文件上单击右键>Open to the Side; alt+单击资源管理器文件;ctrl+\; ②编辑器布局:View>Editor Layout;③ctrl+[1-9]快速的在不同编辑器进行切换。
主题:①颜色主题:ctrl+k + ctrl + t;②文件图标主题:file > preferences > file icon theme。
3.3 编辑功能
| 功能 | 说明 | 方法 |
|---|---|---|
| 多光标 | 同时编辑多处文本 | alt+鼠标左键 |
| 列选择 | 选择区域内的文本 | 光标放在左上角 > shift+alt+光标放在右下角 |
| 自动保存 | - | File > Auto Save |
| 热退出 | 退出时记住未保存的文件 | files.hotExit |
| 搜索 | - | ctrl+f > (shift+)enter |
| 智能提示 | 智能补全 | tab; enter |
| 格式化 | - | shift+alt+f; ctrl+k > ctrl+f |
| 代码折叠 | - | shift |
| 缩进 | - | editor.insertSpaces, editor.tabSize |
| 文件编码 | - | files.encoding |
更多快捷键:ctrl+k > ctrl+s;help > Keyboard Shortcut Reference
3.4 集成终端
VSC内置了集成终端,其中Windows系统有Command Prompt, PowerShell, WSL Bash(需安装子系统), Git Bash(需安装)可供选择,默认终端可通过终端右上角的Select Default Shell进行设置。如果选择其它shell(如Cygwin),可以通过terminal.integrated.shell.windows来设置。
终端常用快捷键如下:
| 快捷键 | 功能 |
|---|---|
ctrl+shift+反引号 |
创建新终端 |
ctrl +反引号 |
显示终端 |
ctrl+alt+(PageUp|PageDown) |
向上/下滚动 |
shift+(PageUp|PageDown) |
向上/下滚动一页 |
ctrl+(Home|End) |
滚动到顶部/底 |
多个终端可以进行分割、切换等操作。
4. 进阶应用
4.1 调试
VSC内置对Node.js运行时的调试支持,可直接调试JavaScript和TypeScript。调试其它编程语言则需要安装相应的调试插件。
无论何种编程语言调试,VSC提供了统一的调试界面(Run and Debug视图)。下文5.2列举了一个python的调试示例。
4.2 Git
安装Git,需要确保安装的版本大于2.0.0。安装完成后重启VSC。
常见的git命令
| 命令 | 功能 |
|---|---|
命令面板:Git: Clone |
git clone |
源码视图:STAGED CHANGES > - |
git reset |
源码视图:CHANGES > + |
git add |
消息输入框?ctrl + Enter |
git commit |
源码视图:(并排)选两文件;(内联)Inline View |
git diff |
命令面板:Create new branch |
git branch |
5. Python
5.1 安装
①安装python解释器:下载python安装程序并安装。然后通过以下命令验证是否成功安装了python环境。
py -0 #查看所有安装的python版本,默认解释器被标记星号
②安装python插件:在插件管理视图搜索并安装微软官方发布的python插件。
5.2 使用示例
示例1:编辑和运行
首先按以下代码打开一个窗口,然后在资源管理器创建并打开hello.py文件,在编辑器键入print("hello world"),点击右上角按钮运行文件。
mkdir hi_py
cd hi_py
code . # 打开一个vsc
单击运行按钮后,python插件会打开一个终端,并执行python代码。
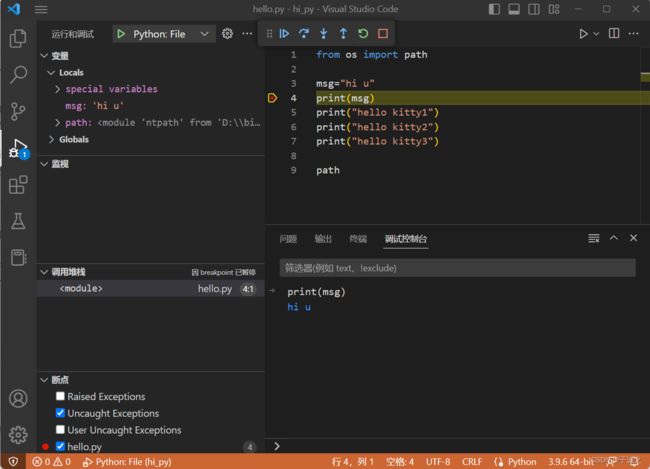
示例2:调试
在需要调试代码前添加断点;打开运行和调试视图,点击调试按钮,选择python file选项进行调试。

在调试视图显示变量信息。在调试控制台可以对python变量和表达式直接进行运算。
示例3:测试
python插件支持unittest、pytest等测试框架。
①在命令面板执行python: config tests依次选择测试框架、包含测试文件的文件夹路径、测试文件命名模式?
②依次准备以下测试文件,待测试文件inc_dec.py;
def increment(x):
return x+1
def decrement(x):
return x-1
单元测试文件test_pytest.py;
import inc_dec
def test_increment():
assert inc_dec.increment(3) == 4
def test_decrement():
assert inc_dec.decrement(3) == 4
参考文献:
韩骏.Visual Studio Code权威指南[M].北京:电子工业出版社
