6000字干货要点总结,Python爬虫利器Selenium从入门到进阶
在上一篇文章当中
推荐2个十分好用的pandas数据探索分析神器!
有部分的粉丝想让小编来写一写数据抓取相关的内容,小编顿时就有点犹豫,毕竟这个公众号上面的内容大多是关于数据分析与可视化的,写数据抓取的内容不知道阅读量会如何,但是既然粉丝朋友说了么,写一篇也无妨,今天小编就来讲讲selenium,我们大致会讲这些内容
selenium简介与安装页面元素的定位
浏览器的控制
鼠标的控制
键盘的控制
设置元素的等待
获取
cookies调用
JavaScriptselenium进阶
selenium的简介与安装
selenium是最广泛使用的开源Web UI自动化测试套件之一,它所支持的语言包括C++、Java、Perl、PHP、Python和Ruby,在数据抓取方面也是一把利器,能够解决大部分网页的反爬措施,当然它也并非是万能的,一个比较明显的一点就在于是它速度比较慢,如果每天数据采集的量并不是很高,倒是可以使用这个框架。
那么说到安装,可以直接使用pip在安装
pip install selenium与此同时呢,我们还需要安装一个浏览器驱动,不同的浏览器需要安装不同的驱动,这边小编主要推荐的以下这两个
Firefox浏览器驱动:geckodriverChrome浏览器驱动:chromedriver
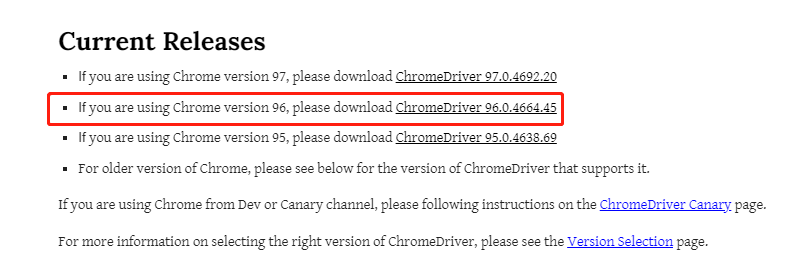
小编平常使用的是selenium+chromedriver比较多,所以这里就以Chrome浏览器为示例,由于要涉及到chromedriver的版本需要和浏览器的版本一致,因此我们先来确认一下浏览器的版本是多少?看下图
我们在“关于Chrome”当中找到浏览器的版本,然后下载对应版本的chromedriver,当然也要对应自己电脑的操作系统
页面元素的定位
在谈到页面元素的定位时,小编默认读者朋友具备了最最基本的前端知识,例如HTML,CSS等
ID标签的定位
在HTML当中,ID属性是唯一标识一个元素的属性,因此在selenium当中,通过ID来进行元素的定位也作为首选,我们以百度首页为例,搜索框的HTML代码如下,其ID为“kw”,而“百度一下”这个按钮的ID为“su”,我们用Python脚本通过ID的标签来进行元素的定位
driver.find_element_by_id("kw")
driver.find_element_by_id("su")NAME标签的定位
在HTML当中,Name属性和ID属性的功能基本相同,只是Name属性并不是唯一的,如果遇到没有ID标签的时候,我们可以考虑通过Name标签来进行定位,代码如下
driver.find_element_by_name("wd")Xpath定位
使用Xpath方式来定位几乎涵盖了页面上的任意元素,那什么是Xpath呢?Xpath是一种在XML和HTML文档中查找信息的语言,当然通过Xpath路径来定位元素的时候也是分绝对路径和相对路径。
绝对路径是以单号/来表示,相对路径是以//来表示,而涉及到Xpath路径的编写,小编这里偷个懒,直接选择复制/粘贴的方式,例如针对下面的HTML代码
Test