- Agent-S:重新定义下一代 AI 智能体开发框架
天机️灵韵
人工智能编程语言架构设计人工智能开源项目python
Agent-S:重新定义下一代AI智能体开发框架——探索simular-ai的开源革命引言2025年,AI智能体(Agent)技术正从概念走向产业核心。从自动化工作流到复杂决策系统,开发者亟需更高效的工具链。在这一背景下,simular-ai/Agent-S的诞生引人注目——它承诺以模块化、可扩展的架构,为开发者提供构建企业级智能体的终极工具箱。项目定位:智能体开发的“瑞士军刀”根据GitHub仓
- 大数据领域 Kafka 入门指南:从安装到基础使用
大数据洞察
大数据与AI人工智能大数据kafkalinqai
大数据领域Kafka入门指南:从安装到基础使用关键词:Kafka、消息队列、分布式系统、大数据处理、实时数据流、生产者消费者模型、ZooKeeper摘要:本文是一篇全面介绍ApacheKafka的入门指南,从基本概念到实际应用。我们将详细讲解Kafka的核心架构、工作原理,并提供从安装配置到基础使用的完整实践指导。文章包含Kafka的生产者-消费者模型实现、集群部署策略、性能优化技巧,以及在大数据
- 微服务链路雪崩防护深度解析:Hystrix与Sentinel熔断降级策略对比
梦玄海
微服务hystrixsentinel
一、微服务雪崩效应与熔断机制核心原理1.1雪崩效应形成机制微服务架构中的雪崩效应本质上是服务调用链路的级联故障扩散过程,其形成机制可分为以下阶段:异常传播阶段:当某个下游服务节点因高负载、网络波动或代码缺陷出现响应延迟或异常时,调用方服务会持续积累待处理请求资源耗尽阶段:调用方线程池被持续占满,数据库连接池耗尽,TCP连接数达到上限,导致正常业务请求无法获取计算资源服务瘫痪阶段:故障通过服务依赖关
- 为什么阿里巴巴Java开发手册禁止使用存储过程?
需要重新演唱
SQLjavajava开发语言
阿里巴巴Java开发手册中禁止使用存储过程的原因主要基于以下几个方面的考虑:1.可维护性差复杂性:存储过程通常包含复杂的逻辑,随着业务逻辑的增加,存储过程的复杂性也会不断增加,导致维护成本高。调试困难:存储过程的调试通常比应用程序代码更困难,尤其是在分布式系统和微服务架构中。版本控制:存储过程的版本控制和变更管理相对复杂,难以与应用程序的版本控制流程集成。2.可移植性差数据库依赖:存储过程的语法和
- CAN发送JSON数据
摸鱼的小羊
jsonandroidjavascript
CAN发送JSON数据文章目录CAN发送JSON数据前言一、核心问题与前提1、CAN总线的数据限制2、硬件基础二、实现步骤1.JSON数据的序列化(发送端)2.数据分片(关键步骤)3.CAN帧发送4.接收端处理5.校验与可靠性设计三、硬件与软件选型1.硬件2.软件四、示例代码片段(简化)1.发送端(C语言,基于STM32+cJSON+CAN)2.接收端(重组逻辑)总结1.数据长度优化:2.抗干扰:
- Deepoc大模型重构核工业智能基座:混合增强架构与安全增强决策技术
Deepoch
人工智能创业创新科技自动化学习
面向复杂系统的高可靠AI赋能体系构建Deepoc大模型通过多维度技术突破,显著提升核工业知识处理与决策可靠性。经核能行业验证,其生成内容可验证性提升68%,关键参数失真率99.999%)。动态可信度评估系统:基于贝叶斯神经网络实时量化模型不确定性,为关键决策提供置信度评分(如堆芯功率控制置信区间±0.05%)。二、核心突破:物理增强型智能算法创新机理与数据双驱动建模神经微分方程求解器:将中子输运方
- 车载诊断架构 --- 诊断功能开发流程
汽车电子实验室
电子电器架构开发流程车载电子电气架构架构电子电气架构ECU刷写与busoff原则电气电子架构开发的应对策略开发语言
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师:做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是系统思考、大胆设计、小心求证;三是“一张纸制度”,也就是无论多么复杂的工作内容,要在一张纸上描述清楚;四是要坚决反对虎头蛇尾,反对繁文缛节,反对老
- 车载软件架构---汽车电子软件 A-B分区
汽车电子实验室
车载电子电气架构电子电器架构开发流程汽车网络人工智能电子电器架构架构A/BBankAB分区
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师:屏蔽力是信息过载时代一个人的特殊竞争力,任何消耗你的人和事,多看一眼都是你的不对。非必要不费力证明自己,无利益不试图说服别人,是精神上的节能减排。无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事.而不是让内心的烦躁、焦虑、毁掉你本就不多的热情和定力。时间不知不觉中,快
- 第一部分:MySQL 基础与核心架构(第二节: 存储引擎深度解析 之 MySQL存储引擎选择策略)
jarenyVO
Mysqlmysql架构数据库
第一部分:MySQL基础与核心架构(第二节:存储引擎深度解析之MySQL存储引擎选择策略)文章目录第一部分:MySQL基础与核心架构(第二节:存储引擎深度解析之MySQL存储引擎选择策略)MySQL存储引擎选择策略深度解析一、存储引擎选择决策框架1.核心决策维度2.关键评估指标矩阵二、典型业务场景引擎选择策略1.电商系统2.内容管理系统3.金融系统三、性能与一致性权衡策略1.CAP理论应用2.读写
- 【RAG专题】如何选择合适的RAG架构?
星际棋手
人工智能
选择适合的RAG架构需结合自身业务需求、数据特点、性能要求等因素综合判断,以下是关键考量维度及对应架构选择建议:1.按数据规模与类型选择•小规模、单一类型数据(如纯文本文档库):适合基础单阶段检索架构(检索模块+生成模块)。◦检索:用轻量级嵌入模型(如BGE-base、all-MiniLM)+简单向量数据库(如FAISS)。◦生成:搭配中小型LLM(如Llama2-7B、Mistral),无需复杂
- 2020-6-9晚间日记
Miss亚姐聊职业生涯成长
今天是什么日子起床:07:20就寝:23:00天气:晴心情:太阳任务清单今日完成的任务,最重要的三件事:1.组织架构调整拟定3.整理档案室+找档案4.解约函5.在职证明6.职级调整7.新建岗位+发录用8.入职办理学习·信息·阅读《跟汪涵学说话之道》阅读中~健康·饮食·锻炼早餐:燕麦片➕两片面包中餐:带饭晚餐:麦片➕酸奶工作·思考客户思维就是,怎么给对方呈现对方最容易理解,以及对方怎么最简单操作可以
- 汽车ECU控制器通信架构
汽车电子实验室
车载通信架构汽车架构汽车ECU控制器通信架构web安全电子电气架构分布式
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师:做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是系统思考、大胆设计、小心求证;三是“一张纸制度”,也就是无论多么复杂的工作内容,要在一张纸上描述清楚;四是要坚决反对虎头蛇尾,反对繁文缛节,反对老
- Python爬虫【四十七章】异步爬虫与K8S弹性伸缩:构建百万级并发数据采集引擎
程序员_CLUB
Python入门到进阶kubernetespython爬虫
目录一、背景与行业痛点二、核心技术架构解析2.1异步爬虫引擎设计2.2K8S弹性伸缩架构三、生产环境实践数据3.1性能基准测试3.2成本优化效果四、高级优化技巧4.1协程级熔断降级4.2预测式扩容五、总结Python爬虫相关文章(推荐)一、背景与行业痛点在数字经济时代,企业每天需要处理TB级结构化数据。某头部金融风控平台曾面临以下挑战:数据时效性:需实时采集10万+新闻源,传统爬虫系统延迟超12小
- 第一部分:MySQL 基础与核心架构(第二节: 存储引擎深度解析 之 InnoDB 架构与核心特性)
jarenyVO
Mysqlmysql架构数据库
第一部分:MySQL基础与核心架构(第二节:存储引擎深度解析之InnoDB架构与核心特性)文章目录第一部分:MySQL基础与核心架构(第二节:存储引擎深度解析之InnoDB架构与核心特性)一、InnoDB架构概述1.内存结构2.磁盘结构二、核心特性深度解析1.事务支持(ACID)2.多版本并发控制(MVCC)3.锁机制4.缓冲池优化5.双写缓冲区(DoubleWriteBuffer)三、关键性能优
- SFBT(焦点解决法)改变你与孩子(十四)
夏日凉凉
21天是一个人的养习惯养成期,心理学家研究发现,有意识的让自己执行新的想法,只要坚持21天就会对习惯产生影响,进而形成新的行为模式。SFBT就是焦点解决法,使用焦点解决法改变你与孩子之间的关系。第十四天,目标架构,帮助孩子找到方向找到灯塔-设定目标目标犹如灯塔般重要,若是没有目标,人就如迷失方向,随意飘荡,没有方向的谈话也不容易有成效。目标是咨询对象的目标,孩子想要的目标,不是助人者父母想要的目标
- 第1章:微服务架构概述
liangxh2010
架构微服务云原生
1.1传统单体架构vs微服务架构文字讲解在软件开发的早期阶段,单体架构(MonolithicArchitecture)是最主流的架构模式。在这种模式下,一个大型应用程序的所有功能模块(如用户界面、业务逻辑、数据访问层)都被打包在一个独立的单元中,通常是一个WAR或JAR文件。单体架构的优点:开发简单:所有代码都在一个项目中,易于管理和调试。部署直接:只需将单个应用包部署到服务器即可。单体架构的缺点
- “AI多模态视频解析引擎:毫秒级智能解构视听内容,生成结构化语义图谱。“
产品介绍在数字化浪潮席卷全球的当下,视频数据以前所未有的速度爆发式增长,社交媒体、安防监控、交通管理等各个领域每天都在产生海量视频信息。这些视频数据如同蕴藏丰富宝藏的深海,蕴含着巨大价值,但如何高效挖掘其中关键信息,成为横亘在各行业面前的一道难题。多模态视频结构化系统,正是为解决这一痛点而生,凭借其强大的功能、前沿的技术和创新的架构,成为视频数据处理领域的革新者与引领者。一、核心功能详解(一)音频
- 推客系统”小程序全链路开发指南:从技术架构到爆发增长的核心方法论
一、行业背景与产品定位1.1社交电商的3大趋势流量去中心化:微信生态贡献超60%的社交电商GMV(2023年数据)推客经济崛起:头部平台超30%订单来自用户分享(如拼多多、京东芬香)小程序技术成熟:微信官方插件(如物流助手、分账系统)降低开发门槛1.2为什么选择小程序?天然裂变场景:微信社交关系链+即用即走体验成本优势:对比APP开发成本降低70%,迭代周期缩短50%商业化闭环:从获客→支付→售后
- 分销系统开发:从架构设计到核心功能实现全解析
ywyy6798
推客分销系统分销系统分销系统开发短剧分销系统聚合分销系统聚合分销系统开发系统开发
一、分销系统概述与市场价值分销系统作为现代电商生态的重要组成部分,已成为企业拓展销售渠道、实现裂变增长的关键工具。根据最新市场研究数据,2023年全球分销电商市场规模已达到1.2万亿美元,预计未来五年将保持18.7%的年复合增长率。1.1分销系统的商业价值分销系统的核心价值体现在三个维度:渠道拓展:通过多级分销网络快速覆盖目标市场成本优化:相比传统广告投放,分销模式具有更高的ROI(平均可达1:5
- 中原焦点团队焦点初级32期梁怡2021年12月26日坚持分享第39天
怡_96d8
SFBT来说,开放式问句的运用乃使咨询师更能聚焦在当事人的参照架构之上,并能在回应当事人的关键用字下,试图从当事人身上引出相关细节,而扩大当事人的知觉领域。举例来说,咨询师不会用“是的……但是”(yes...but...)来回应当事人,而会以“是的……而且”(yesand-)的概念来连接当事人与自己语言的关系。更为可贵的是,当咨询师由衷地、好奇地使用开放式问句询问当事人时,咨询师已经将控制权和责任
- 【python】向AWS Dynamodb中插入数据
一、背景AWSDynamodb数据库在架构中起到的作用是配置数据库,s3上buckect_a-->bucket_b-->bucket_c对应着层与层之间的关系,总所周知,Dynamobd是非关系型数据库,数据插入的格式是键值对形式的二、代码importboto3importjsonimportpandasaspdAWS_ACCESS_KEY_ID=''AWS_SECRET_ACCESS_KEY='
- 大型网站技术架构演进与性能优化(四) 全球化下的网站演进:全球部署方案
我是索隆
系统架构性能优化系统架构性能优化
四、全球化下的网站演进:全球部署方案全球化部署需要解决以下几个问题:第一,业务核心单元的梳理。这些核心单元必须可以裁剪或添加。第二,核心单元必须可以快速部署到国防的机房,最好能够一键部署,即首先要实现单元化部署。第三,实现全球数据连通。第四,处于研发效率的考虑,部署在全球的业务系统要有良好的定制型和扩展性。1、国际化的背景国际化一般有两种类型:一种是进口业务,像天猫国际和全球购;一种是出口业务,像
- Vue.js 全面解析:构建现代前端应用的渐进式框架
斯~内克
vue知识点前端vue.js
一、Vue.js的核心价值与演进1.1前端框架的变革与Vue的定位根据2024年StateofJS调查报告,Vue.js以82%的开发者满意度稳居前端框架前三甲。其核心优势体现在:渐进式架构:可从轻量级视图层扩展至全栈解决方案响应式系统:基于Proxy的精准依赖追踪(Vue3)组合式API:代码复用率提升60%以上生态系统:覆盖SSR、状态管理、移动端等20+场景1.2版本演进里程碑版本发布时间里
- Pad Token技术原理与实现指南
Takoony
AI
目录概述理论基础:第一性原理分析技术实现机制工程最佳实践性能优化策略常见问题与解决方案技术发展趋势附录1.概述1.1文档目的本文档旨在深入阐述深度学习中PadToken的技术原理、实现机制及工程应用,为算法工程师提供全面的理论指导和实践参考。1.2适用范围自然语言处理模型开发序列数据批处理优化深度学习系统架构设计高性能计算资源管理1.3核心问题研究问题:为什么深度学习模型需要将变长序列统一到固定长
- 转行网络安全门槛高吗?网络安全零基础入门到精通,收藏这篇就够了
leah126
网络安全安全
在当前就业形势下,不少朋友面临转行的困境。网络安全作为一个热门领域,自然也吸引了许多人的目光。本文将就转行网络安全这一话题,提供一些切实可行的建议。网络安全行业概况网络安全涵盖了从基础的脚本编写到高级的漏洞研究等多个层面。该领域包括但不限于:渗透测试、漏洞评估、恶意软件分析、入侵检测、信息安全管理等。这些内容的复杂性不一,从基础的安全监控到复杂的安全架构设计都涉及其中。这就意味着,尽管有些领域可能
- 碰一碰发视频源码搭建:支持OEM
18538162800于
音视频
在短视频交互场景日益丰富的当下,“碰一碰发视频”作为一种创新的近距离内容分享模式,正逐渐成为社交、营销、线下互动等场景的新载体。相较于标准化解决方案,定制化开发能让源码更好地适配特定业务场景,实现功能、性能与体验的精准匹配。本文将从技术架构、开发流程、核心定制方向等维度,详解碰一碰发视频源码搭建的定制化开发要点,为开发者提供实践参考。一、定制化开发的核心价值:从“能用”到“好用”碰一碰发视频的核心
- 全球化短剧平台全栈技术架构白皮书:多区域部署、智能分发与沉浸式体验的完整解决方案
ywyy6798
推客系统短剧小程序海外短剧短剧分销海外短剧系统开发短剧系统开发
一、全球化基础架构深度设计全球网络基础设施构建采用多活数据中心部署模式,在北美(弗吉尼亚)、欧洲(法兰克福)、亚太(新加坡)建立三大核心枢纽节点构建混合CDN网络,整合AWSCloudFront、Akamai、Fastly等主流CDN服务商,同时接入当地优质运营商CDN部署边缘计算节点网络,在全球200+边缘位置部署轻量级计算单元,实现用户请求的就近处理建立智能流量调度系统,基于实时网络状况监测数
- 聚合cps+cpa分销系统开发实战:覆盖多领域的CPS+CPA双模式技术架构解析
引言在数字经济时代,聚合分销系统通过整合CPS(按销售分成)与CPA(按行动付费)双模式,为短剧、小说、外卖、电商、网盘、APP拉新等领域提供了高效的商业变现解决方案。本文结合微服务架构、中台化设计及实战案例,深度解析该系统的技术实现与架构设计。系统架构设计微服务与中台化双引擎采用SpringCloudAlibaba框架构建分布式微服务架构,将系统拆分为8大核心服务:mermaidgraphTDA
- 微信推客系统小程序开发上线全攻略:从源码部署到社交裂变运营
v_qutudy
推客系统开发推客小程序
一、前言:为什么选择微信推客系统?在社交电商的浪潮中,微信推客系统凭借"自用省钱、分享赚钱"的裂变模式,成为商家低成本获客的利器。本文将深度解析如何从零开发一套支持独立部署的推客小程序,涵盖技术架构、源码解析、部署实战及运营策略,助力开发者快速搭建高转化率的社交电商系统。二、技术架构设计:打造稳定可扩展的推客系统1.整体架构分层前后端分离架构前端:采用Taro跨端框架开发微信小程序端,适配多端展示
- 淘宝商城四面(附架构面试专题)及B2C商城架构项目实战分享!
风平浪静如码
一面主要问题如下(主要注重基础,问得很深很广,压力面试):首先自我介绍数据结构算法的基本问题,如排序算法,二叉树遍历,后序遍历非递归,图的最短路径问题对一个数组进行绝对值排序的算法java中hashmap的底层实现java中垃圾回收机制GC原理等介绍自己的项目,数据库中用到的数据结构数据模型,死锁的概念(问的应该是数据库的死锁),如何避免死锁?乐观锁和悲观锁?一致性hash算法项目中业务对象的关联
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
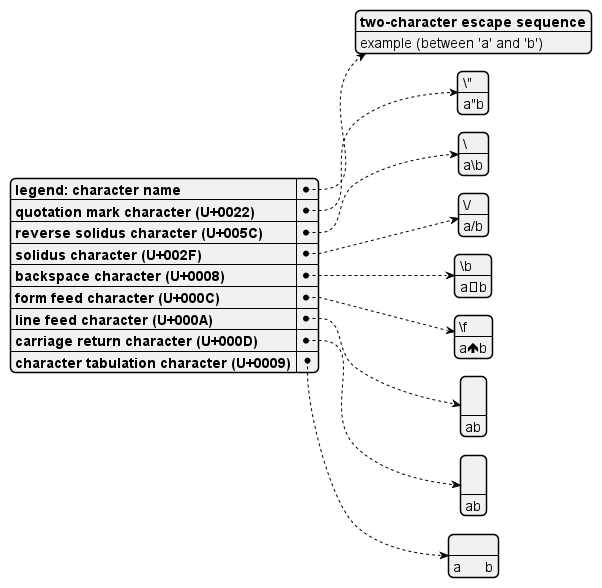
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?