瑞吉外卖项目实战
目录
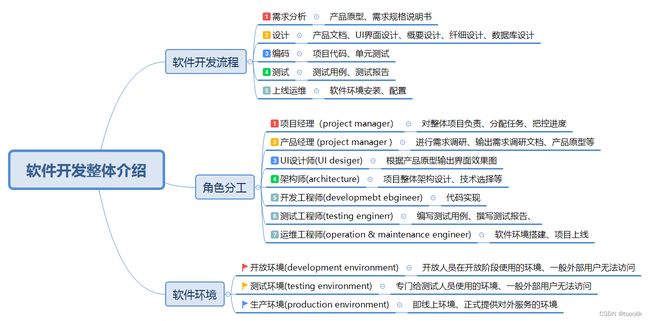
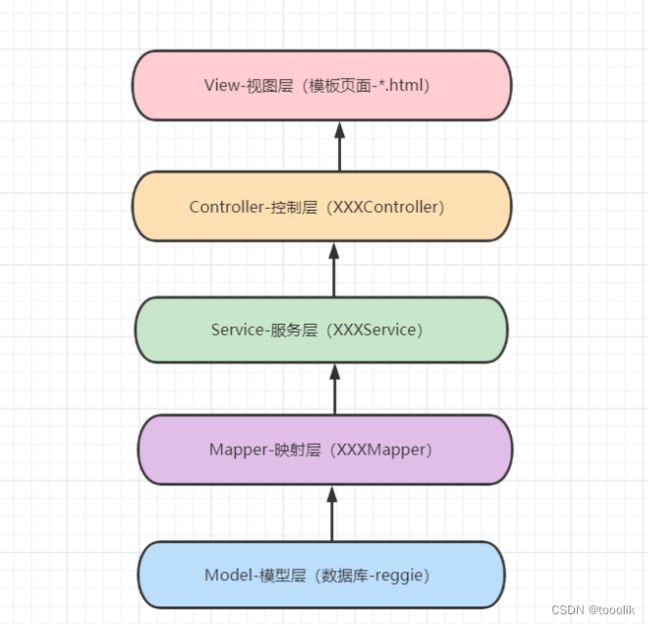
一,软件开放流程
二、 瑞吉外卖项目概述
三、开发环境搭建
1、数据库环境的搭建
(二)数据库设计
(三)创建数据库
(四)导入数据库脚本
(五)查看数据库中的表
四、Maven项目搭建
(一)创建Maven项目
(二)检查检查项目编码、maven仓库配置以及jdk配置
(三)添加项目相关依赖和插件
(四)创建应用属性文件
(五)安装lombok插件
(六)创建启动主类
(七)拷贝静态资源和模板页面
(八)创建MVC配置类,做静态资源映射
五、后台登录功能开发
(一)页面原型展示
(二)登录页面展示
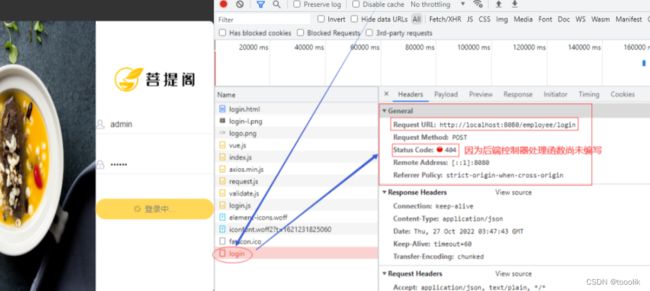
(三)查看登录请求信息
(四)数据模型 - 雇员表
二-1、代码开发
(二)创建雇员映射器接口
(三)创建雇员服务
1、创建雇员服务接口
2、创建雇员服务接口实现类
(四)创建返回结果类
(五)创建雇员控制器
三-1、功能测试
(二)设置断点
(三)采用调试模式启动应用
(四)测试登录 - [成功]
四-1、哈希加密
(一)加解密基础
(二)Java里实现MD5、SHA256、SHA512、SHA1和SHA224加密
(一)页面原型展示
1、采用md5加密算法
(1) 采用DigestUtils类
(2)采用MessageDigest类
2、采用sha256加密算法
3、采用sha512加密算法
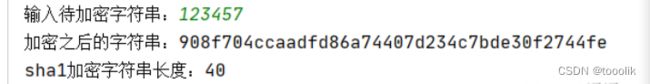
4、采用sha1加密算法
5、采用sha224加密算法
5、采用sha224加密算法
六、后台退出功能开发
一、需求分析
二、代码开发
(一)代码分析
(二)编写代码
一,软件开放流程
二、 瑞吉外卖项目概述
三、开发环境搭建
1、数据库环境的搭建
(一)启动Navicat
启动Navicat ,创建mysql连接
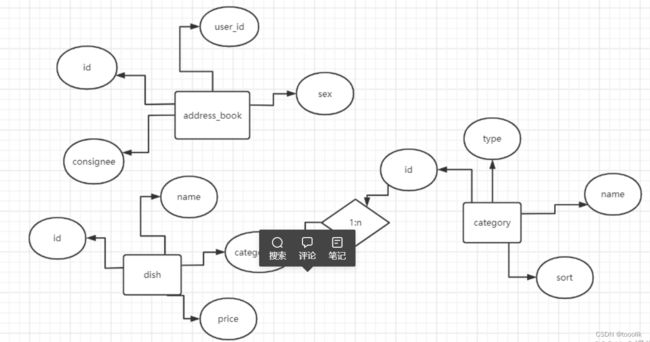
(二)数据库设计
数据库设计:概念设计(E-R图)、逻辑设计、物理设计
1、概念设计
概念设计是数据库设计的核心环节。通过对用户需求进行综合、归纳与抽象,形成一个独立于具体DBMS的概念模型。
(1)明确建模目标(模型覆盖范围)
(2)定义实体集(自底向上标识和定义实体集)
(3)定义联系(实体间关联关系)
(4)建立信息模型(构造ER模型)
(5)确定实体集属性(属性描述一个实体集的特征或性质)
(6)对信息模型进行集成与优化(检查和消除命名不一致、结构不一致等)
● 概念设计目前采用最广泛的是ER建模方法。将现实世界抽象为具有属性的实体及联系。1976年,Peter.Chen提出E-R模型(Entity- Relationship Model),即实体联系模型,用E-R图来描述数据库的概念模型。
● 观点:世界是由一组称作实体的基本对象和这些对象之间的联系构成的。
● 实体间的联系有三类:一对一联系(1:1)、一对多联系(1:n )、多对多联系(m:n)
思维导图
(三)创建数据库
创建项目需要的数据库 - reggie,字符集采用utf8mb4
打开Reggie数据库
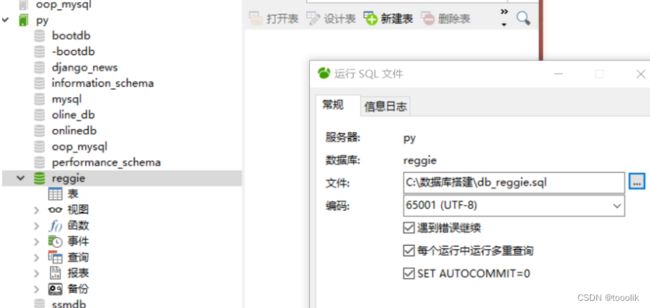
(四)导入数据库脚本
(五)查看数据库中的表
四、Maven项目搭建
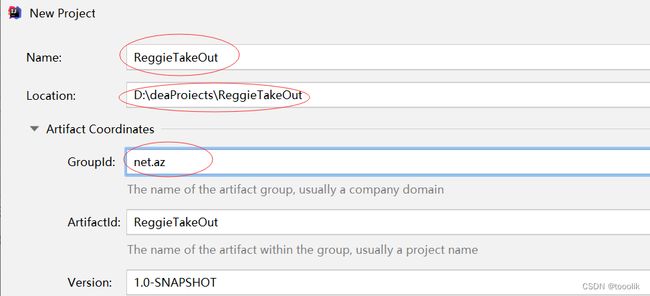
(一)创建Maven项目
单击【Finish】按钮
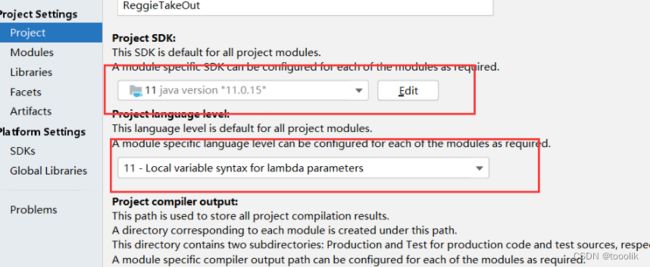
(二)检查检查项目编码、maven仓库配置以及jdk配置
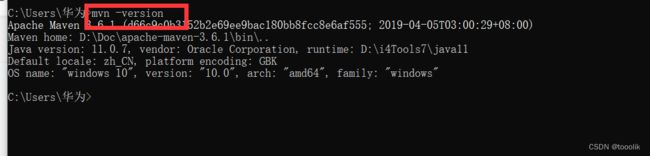
配置Maven的环境变量
检验maven环境变量是否配置成功
在maven配置文件添加阿里镜像源
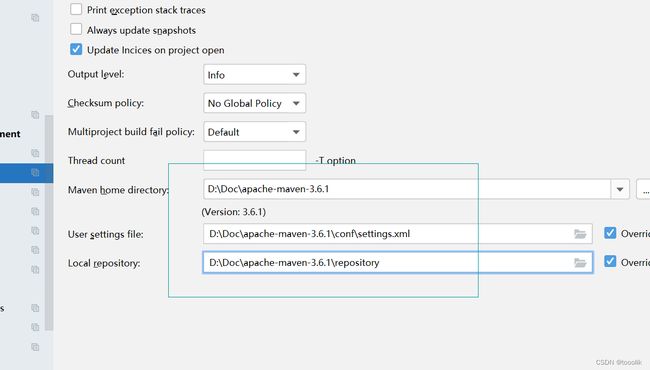
检查IntelliJ IDEA里maven仓库的配置
(三)添加项目相关依赖和插件
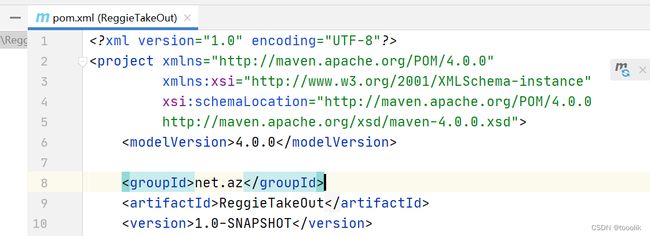
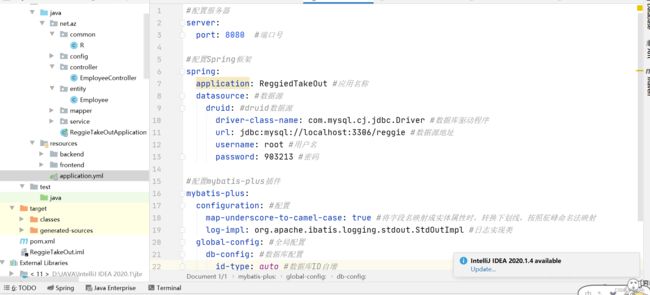
在pom.xml文件里添加相关依赖和构建插件
4.0.0 org.springframework.boot spring-boot-starter-parent 2.4.5 net.az ReggieTakeOut 1.0-SNAPSHOT 11 org.springframework.boot spring-boot-starter org.springframework.boot spring-boot-starter-test test org.springframework.boot spring-boot-starter-web compile com.baomidou mybatis-plus-boot-starter 3.4.2 org.projectlombok lombok 1.18.20 com.alibaba fastjson 1.2.76 commons-lang commons-lang 2.6 mysql mysql-connector-java runtime com.alibaba druid-spring-boot-starter 1.1.23 org.springframework.boot spring-boot-maven-plugin 2.4.5
(四)创建应用属性文件
在resources目录下创建应用属性文件 - application.yml
(五)安装lombok插件
(六)创建启动主类
创建net.pyy包,然后在包里创建ReggieTakeOutApplication类
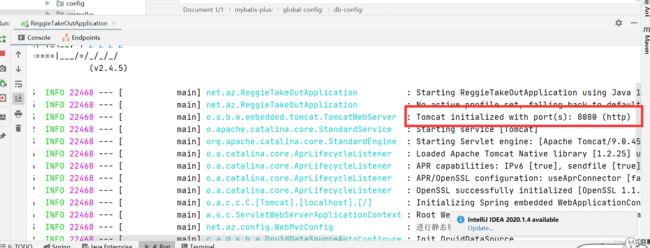
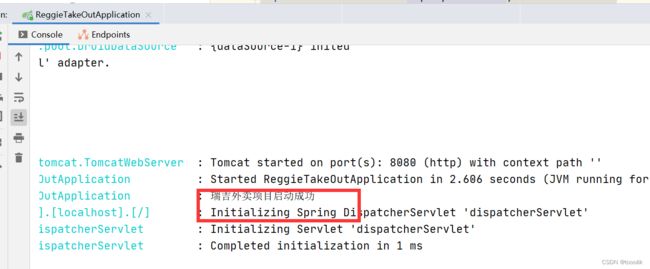
运行程序,查看效果
说明:如果启动项目失败,发现是端口8080被占用,如何处理?
利用netstat命令查看是哪个进程占用了8080端口,查出来是PID =4320
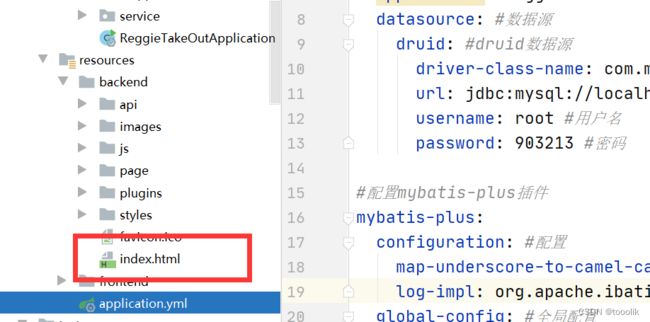
(七)拷贝静态资源和模板页面
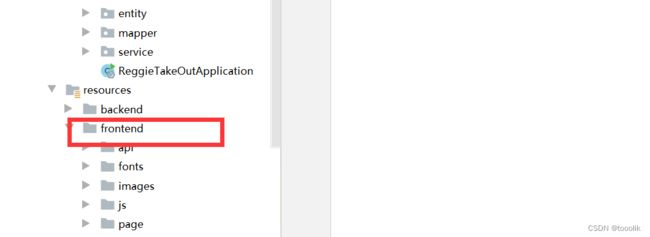
在前端资源里找到backend与frontend目录
将这两个目录拷贝到resources目录
测试能否访问模板页面 - 后端的首页 - index.html
启动应用,在浏览器里访问http://localhost:8080/backend/index.html
(八)创建MVC配置类,做静态资源映射
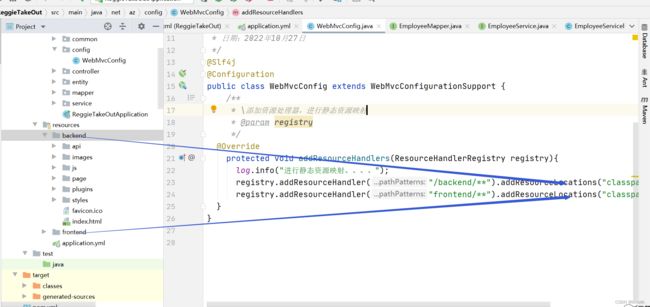
创建config子包,在包里创建WebMvcConfig类
package net.az.config;
import lombok.extern.slf4j.Slf4j;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurationSupport;
/**
* 功能:MVC配置类
* 作者:阿珍
* 日期:2022年10月27日
*/
@Slf4j
@Configuration
public class WebMvcConfig extends WebMvcConfigurationSupport {
/**
* \添加资源处理器,进行静态资源映射
* @param registry
*/
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry){
log.info("进行静态资源映射、、、、");
registry.addResourceHandler("/backend/**").addResourceLocations("classpath:/backend/");
registry.addResourceHandler("frontend/**").addResourceLocations("classpath:frontend");
}
}
添加方法,做静态资源映射
在方法里,添加两个资源映射:映射到前端和后端的静态资源
测试能否访问后端的首页 - /backend/index.html
测试能否访问前端的图片资源 - /frontend/images/demo1.png
五、后台登录功能开发
(一)页面原型展示
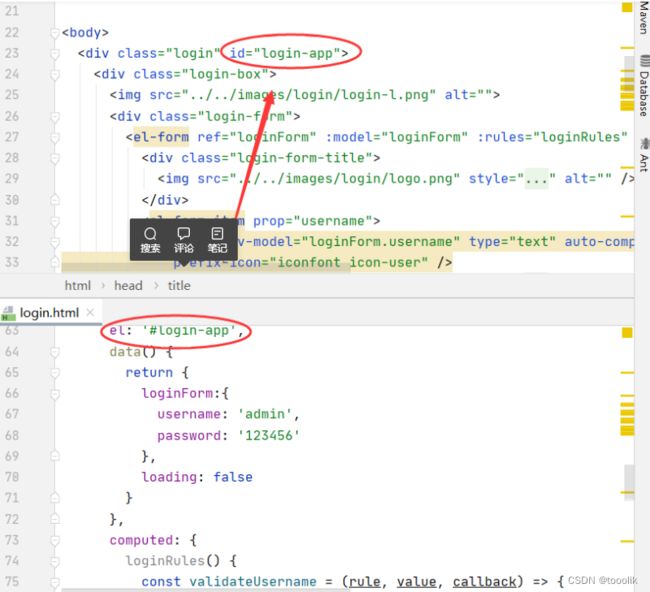
点开登录.html页面
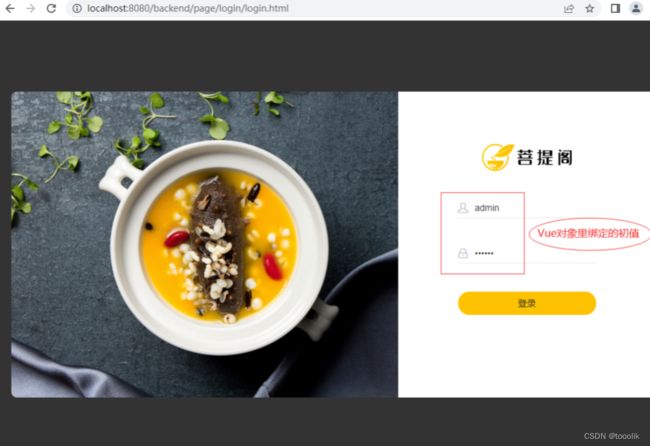
Vue对象通过el属性绑定了id属性为login-app的div元素
Vue对象通过data()方法绑定JSON数据loginForm,通过computed绑定校验规则loginRules
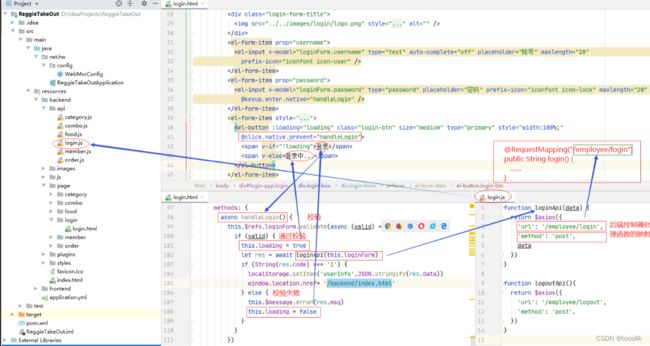
Vue对象通过methods绑定对登录表单数据进行处理的异步方法handleLogin
(二)登录页面展示
页面位置:项目/resources/backend/page/login/login.html
(三)查看登录请求信息
按F12键进入浏览器的调试模式
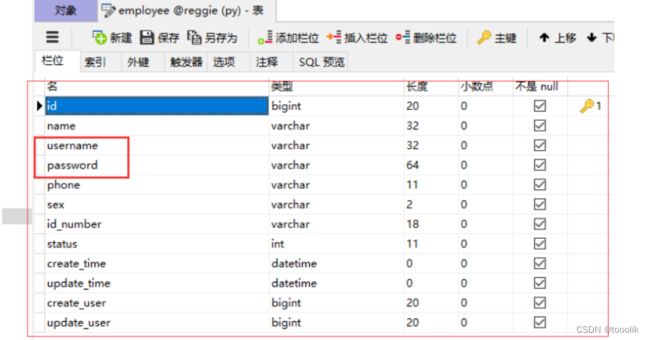
(四)数据模型 - 雇员表
二-1、代码开发
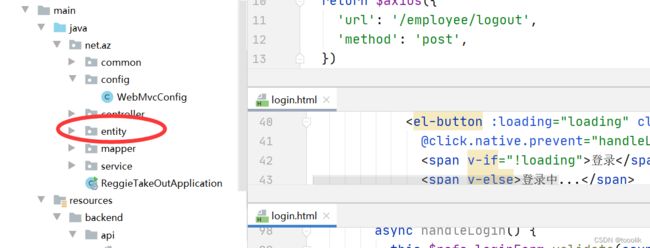
创建entity子包
在net.pyy.entity包里创建雇员实体类 - Employee
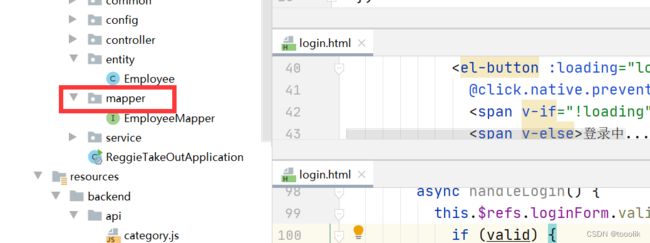
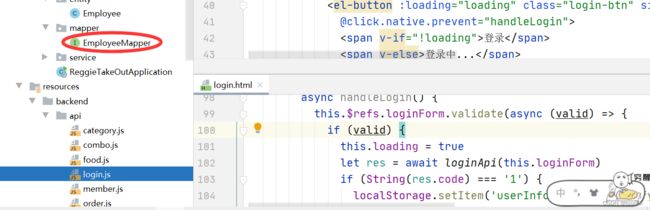
(二)创建雇员映射器接口
在net.pyy.mapper包里创建雇员映射器接口 - EmployeeMapper
(三)创建雇员服务
1、创建雇员服务接口
创建service子包
2、创建雇员服务接口实现类
在net.pyy.service包里创建impl子包
(四)创建返回结果类
服务器端所有处理方法返回结果都封装到这个通用类里
创建common子包
(五)创建雇员控制器
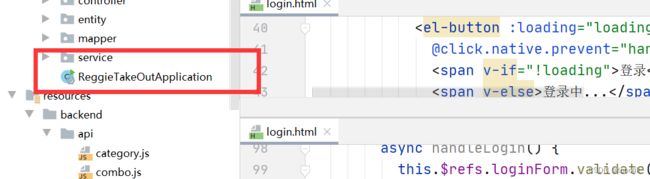
创建controller子包
在net.pyy.controller包里创建雇员控制器类 - EmployeeController
![]()
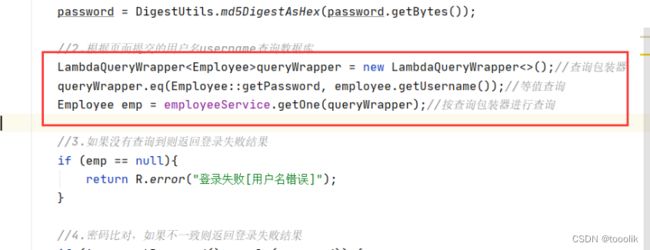
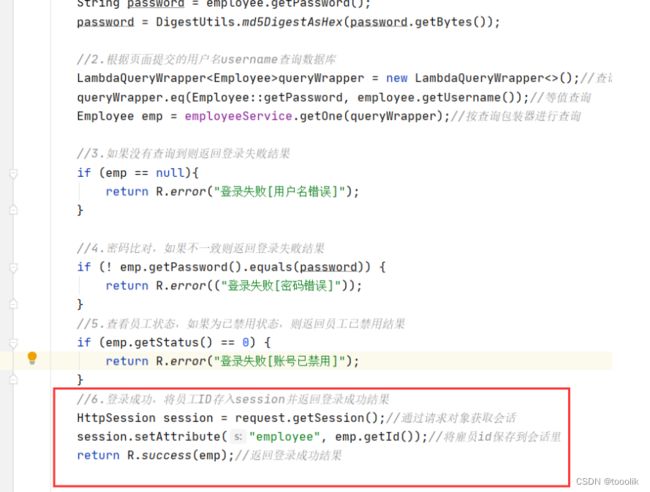
将页面提交的密码password进行MD5加密处理
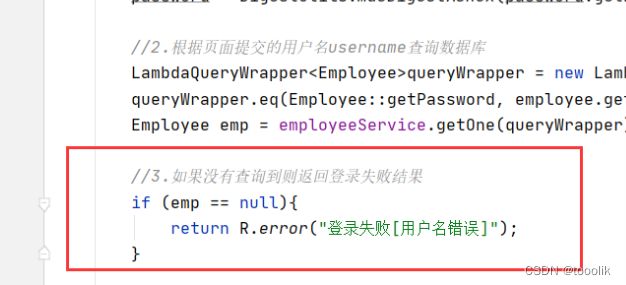
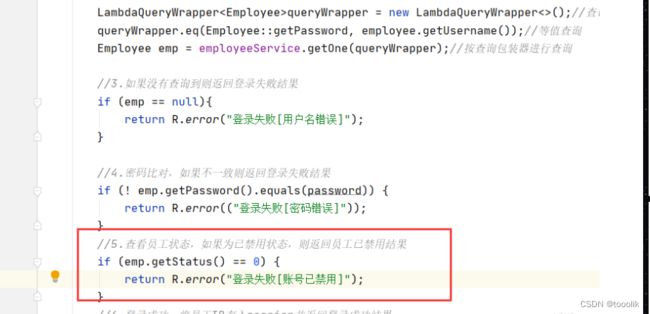
如果没有查询到则返回登录失败结果
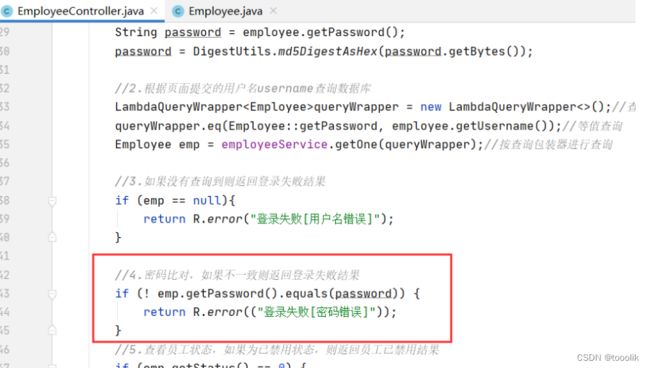
密码比对,如果不一致则返回登录失败结果
查看员工状态,如果为已禁用状态,则返回员工已禁用结果
登录成功,将员工id存入Session并返回登录成功结果
三-1、功能测试
在resources/backend/js/request.js文件里设置超时为1000000毫秒,便于后面做断点调试
(二)设置断点
在EmployeeController里设置断点
(三)采用调试模式启动应用
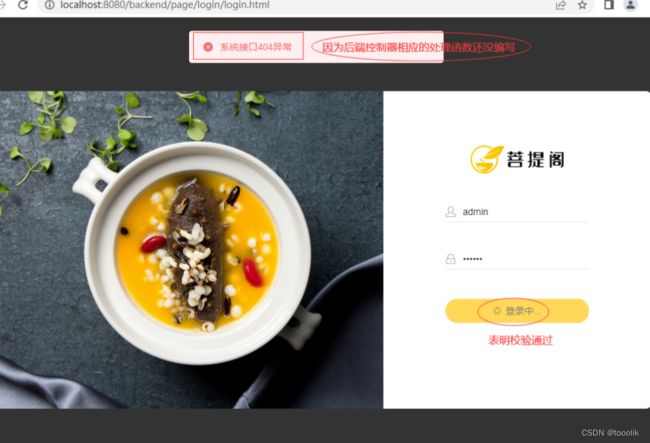
(四)测试登录 - [成功]
浏览器访问http://localhost:8080/backend/page/login/login.html
按F12键,打开开发者工具
利用目前正确的用户登录信息(admin:123456)来登录,单击【登录】按钮
刚才设置了超时1000000毫秒,还是出现系统接口请求超时的错误信息,这是浏览器缓存未清除所导致的,我们得先清除浏览器缓存数据。
四-1、哈希加密
(一)加解密基础
(二)Java里实现MD5、SHA256、SHA512、SHA1和SHA224加密
(一)页面原型展示
1、采用md5加密算法
(1) 采用DigestUtils类
在net.pyy.common包里创建Encrypt类
(2)采用MessageDigest类
在net.pyy.common包里创建EncryptMD5类
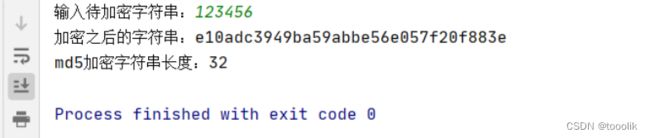
运行程序,查看结果
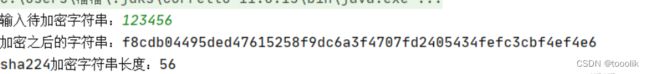
2、采用sha256加密算法
在net.pyy.common包里创建EncryptSHA256类
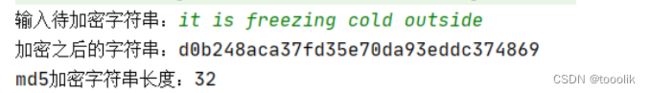
运行程序,查看结果
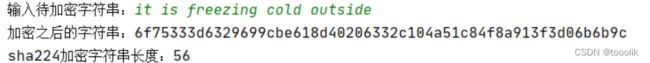
无论明文多长,采用sha256加密之后的密文都是64位定长字符串;明文细微变化,密文天壤之别
3、采用sha512加密算法
在net.pyy.common包里创建EncryptSHA512类
运行程序,查看结果
4、采用sha1加密算法
在net.pyy.common包里创建EncryptSHA1类
5、采用sha224加密算法
在net.pyy.common包里创建EncryptSHA224类
运行程序,查看结果
5、采用sha224加密算法
在net.pyy.common包里创建EncryptSHA224类
运行程序,查看结果
六、后台退出功能开发
一、需求分析
员工登录成功后,页面跳转到后台系统首页面,此时会显示当前登录用户的姓名:
如果员工需要退出系统,直接点击登录用户名右侧的按钮,即可退出系统,退出系统后页面跳转回登录页面
二、代码开发
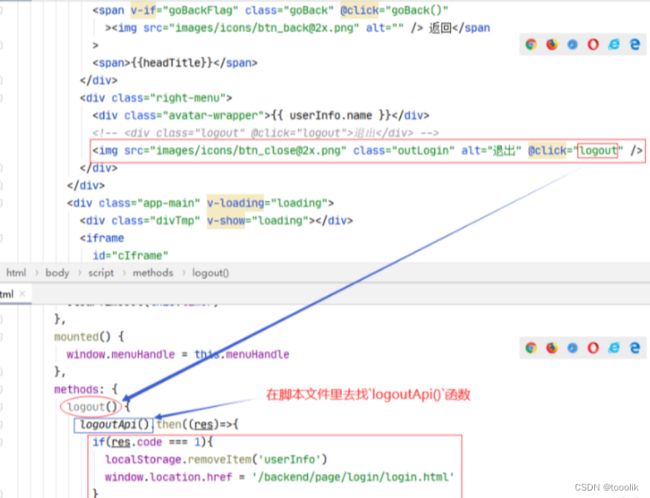
(一)代码分析
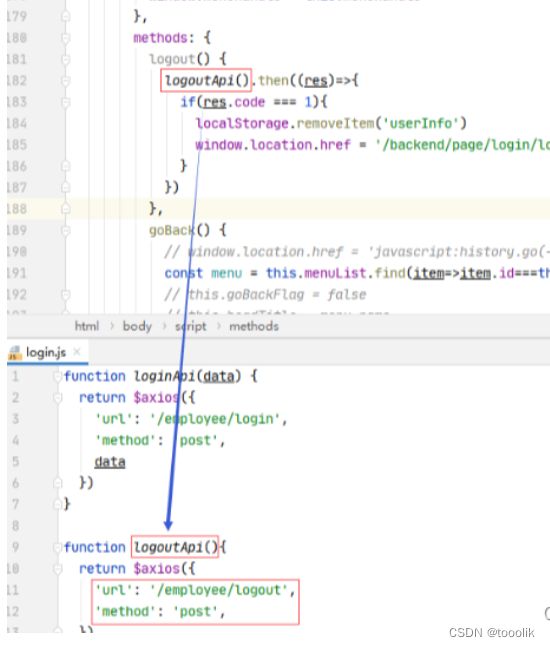
在脚本文件/backend/api/login.js里查看logoutApi()函数
(二)编写代码
打开雇员控制器EmployeeController
创建logout()方法,清除会话里的雇员信息,返回成功结果
package net.py.controller;
import com.baomidou.mybatisplus.core.conditions.query.LambdaQueryWrapper;
import lombok.extern.slf4j.Slf4j;
import net.py.common.R;
import net.py.entity.Employee;
import net.py.service.EmployeeService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.util.DigestUtils;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
/**
* 功能:雇员控制器类
* 作者:py
* 日期:2022年11月03日
*/
@Slf4j // 日志注解
@RestController // 交给Spring容器管理
@RequestMapping("/employee")
public class EmployeeController {
@Autowired
private EmployeeService employeeService;
@PostMapping("/login")
public R login(HttpServletRequest request, @RequestBody Employee employee) {
// 1. 将页面提交的密码password进行md5加密处理
String password = employee.getPassword();
password = DigestUtils.md5DigestAsHex(password.getBytes());
// 2. 根据页面提交的用户名username查询数据库
LambdaQueryWrapper queryWrapper = new LambdaQueryWrapper<>(); // 查询包装器
queryWrapper.eq(Employee::getUsername, employee.getUsername()); // 等值查询
Employee emp = employeeService.getOne(queryWrapper); // 按查询包装器进行查询
// 3. 如果没有查询到则返回登录失败结果
if (emp == null) {
return R.error("登录失败[用户名错误]");
}
// 4. 密码比对,如果不一致则返回登录失败结果
if (! emp.getPassword().equals(password)) {
return R.error("登录失败[密码错误]");
}
// 5. 查看员工状态,如果为已禁用状态,则返回员工已禁用结果
if (emp.getStatus() == 0) {
return R.error("登录失败[账号已禁用]");
}
// 6. 登录成功,将员工id存入Session并返回登录成功结果
HttpSession session = request.getSession(); // 通过请求对象获取会话
session.setAttribute("employee", emp.getId()); // 将雇员id保存到会话里
return R.success(emp); // 返回登录成功结果
}
@PostMapping("/logout")
public R logout(HttpServletRequest request) {
// 清除雇员信息
request.getSession().removeAttribute("employee");
// 返回成功结果
return R.success("退出成功");
}
}