
QT += core gui texttospeech
******************************************
#ifndef WIDGET_H
#define WIDGET_H
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
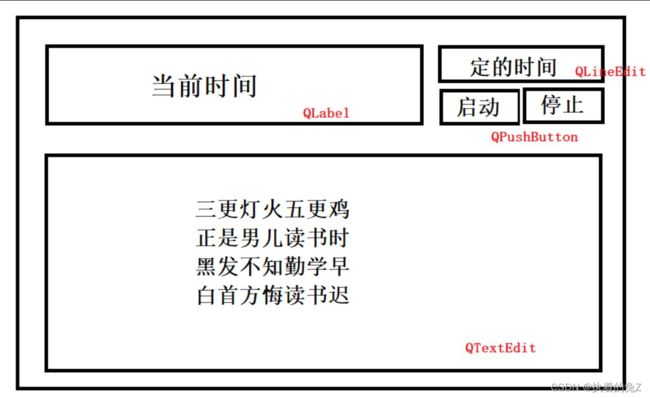
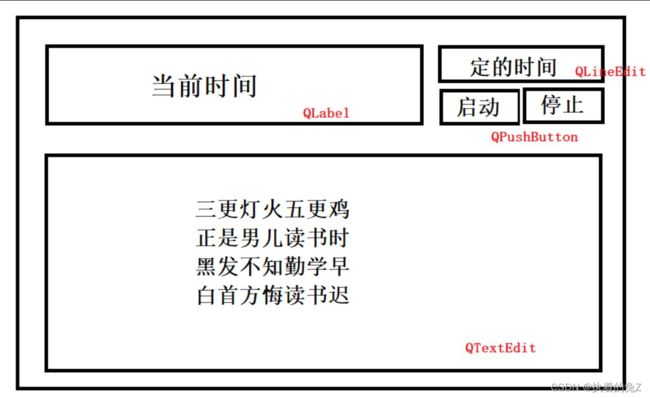
QLabel *label;
QLineEdit *edit;
QPushButton *btn1;
QPushButton *btn2;
QTextEdit *text;
QTimer *timer;
QTimer *timer2;
QTextToSpeech *speecher;
QLabel *back;
public:
Widget(QWidget *parent = nullptr);
~Widget();
public slots:
void btn1_slot();
void btn2_slot();
private slots:
void timeout_slot();
void timeout_slot2();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
*********************************************************
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
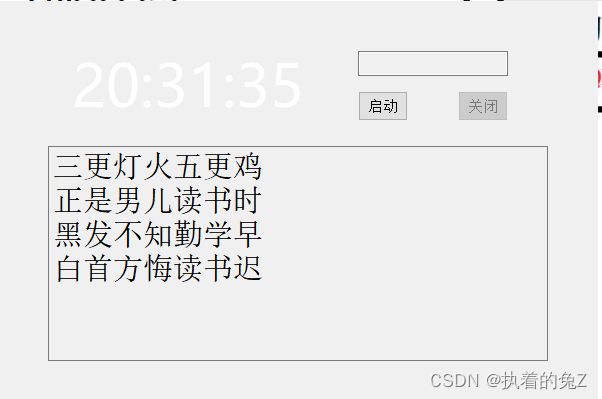
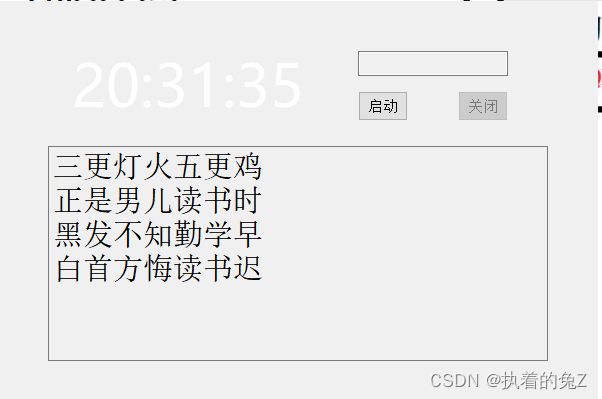
ui->setupUi(this);
//取消头部,纯净窗口
this->setWindowFlag(Qt::FramelessWindowHint);
//qDebug()<size();
this->resize(QSize(600,400));
// back = new QLabel(this);//设置背景照片
// back->resize(this->size());
// back->setPixmap(QPixmap(":/new/prefix1/C:/Users/30734/Desktop/zq/zq.png"));
// back->setScaledContents(true);
//实例一个显示时间标签
label=new QLabel(this);
//label->setStyleSheet("background-color:yellow");
label->resize(280,65);
label->move(50,50);
//实例一个定时行编辑
edit=new QLineEdit(this);
edit->move(label->x()+label->width()+30,label->y());
//qDebug() <size();
edit->resize(QSize(150,25));
edit->setAlignment(Qt::AlignCenter);
edit->setStyleSheet("background: transparent;");
//实例启动按钮
btn1=new QPushButton(this);
btn1->move(edit->x(),label->y()+edit->height()+15);
//qDebug() <size();
btn1->resize(QSize(50,30));
btn1->setText("启动");
connect(btn1,&QPushButton::clicked,this,&Widget::btn1_slot);
//实例停止按钮
btn2=new QPushButton(this);
btn2->move(btn1->x()+btn1->width()+50,btn1->y());
btn2->resize(QSize(50,30));
btn2->setText("关闭");
btn2->setEnabled(false);
connect(btn2,&QPushButton::clicked,this,&Widget::btn2_slot);
//实例文本编辑
text=new QTextEdit(this);
text->move(label->x(),label->y()+label->height()+30);
text->resize(QSize(500,215));
text->setText("三更灯火五更鸡\n"
"正是男儿读书时\n"
"黑发不知勤学早\n"
"白首方悔读书迟\n");
//text->setAlignment(Qt::AlignCenter);
text->setFont(QFont("楷书",18));
text->setStyleSheet("background: transparent;"); // 设置文本编辑器背景为透明
//显示时间定时器
timer = new QTimer(this);
timer->start(1000);
connect(timer,&QTimer::timeout,this,&Widget::timeout_slot);
//语音播报
speecher = new QTextToSpeech(this);
}
Widget::~Widget()
{
delete ui;
}
//显示时间函数
void Widget::timeout_slot()
{
QTime sys_time = QTime::currentTime();
QString t = sys_time.toString("hh:mm:ss");
this->label->setText(t);
this->label->setAlignment(Qt::AlignCenter);
this->label->setFont(QFont("微软雅黑",35));
this->label->setStyleSheet("color: white;");
}
//启动按钮槽函数
void Widget::btn1_slot()
{
edit->setEnabled(false);
text->setEnabled(false);
btn1->setEnabled(false);
btn2->setEnabled(true);
timer2 = new QTimer(this);//启动后判断闹钟定时器
timer2->start(1000);
connect(timer2,&QTimer::timeout,this,&Widget::timeout_slot2);
}
//关闭按钮槽函数
void Widget::btn2_slot()
{
btn2->setEnabled(false);
btn1->setEnabled(true);
edit->setEnabled(true);
text->setEnabled(true);
timer2->stop();//关闭闹钟
}
//判断闹钟函数
void Widget::timeout_slot2()
{
if(edit->text()==label->text())
{
QString txt=text->toPlainText();
speecher->say(txt);
}
}