系统学习——Bootstrap
学习目录
-
- 环境安装
- 全局CSS样式
-
- 概述
- 排版样式
-
- 页面排版
- 代码
- 表格
- 按钮
- 栅格系统
- 表单
- 图片
- 辅助类
- 响应式工具
- Bootstrap组件
-
- 图标菜单按钮组件
-
- 字体图标
- 下拉菜单
- 按钮组
- 输入框组
- 导航栏
-
- 胶囊式导航
- 带下拉菜单的导航
- 面包屑导航(Breadcrumbs)
- 导航条
- 带表单的导航条
- 导航条中的按钮、文本和链接
- 固定导航条
- 分页标签徽章组件
-
- 分页
- 标签
- 徽章
- 巨幕、页头、缩略图、警告框
-
- 巨幕(Jumbotron)
- 页头(page-header)
- 缩略图(thumbnail)
- 警告框(alert)
- 列表组组件和面板组件
-
- 列表组
- 面板
- 进度条媒体对象和 Well 组件
-
- 进度条
- 媒体对象
- Well
- Bootstrap插件
-
- 概览
-
- 插件引入
- data属性
- 编程方式的 API
- 避免命名空间冲突
- 事件
- 模态框
-
- 基本结构
- 基本使用
- 触发方式
- 自带事件
- 下拉菜单和滚动监听
-
- 下拉菜单
- 滚动监听(Scrollspy)
- 标签页
-
- 页面结构
- 调用方式
- 其他用法
- 工具提示(Tooltips)
-
- 结构
- 触发方式
- 设置工具提示参数
- 方法
- 事件
- 弹出框(Popover)
-
- 结构和调用
- 方法和事件
- 弹出框和提示工具的异同
- 警告框
-
- 结构
- 触发方式
- 事件
- 淡入淡出
- 按钮
-
- 单个切换/加载状态
- 单选/复选
- 折叠(Collapse)
-
- 结构
- 手风琴折叠
- 方法和事件
- 轮播(Carouse)
- 附加导航(Affix)
-
- 声明式触发
- javascript触发
- 事件
环境安装
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js">script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js">script>
全局CSS样式
概述
- 声明 HTML5 文档类型(Doctype):
<html> .... html> - 为了让 Bootstrap 3 开发的网页更好的兼容 移动设备,确保绘制和触屏的正常使用,需要在网页的
head中添加 viewport meta 标签。<head> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"> head>
排版样式
页面排版
- Bootstrap 对 HTML 标题 (h1 ~ h6) 进行了 CSS 样式的重构,并且还支持 普通内联元素 定义 class= (.h1 ~ .h6) 来实现相同的功能。
- 内联元素文本:

- Bootstrap 将页面主体设置默认为:
font-size:14px; line-height:20px; line-height:10px; color:#333; text-left:向左对齐text-right:向右对齐text-center:居中对齐text-justify:两端对齐text-lowercase:内容全部小写;text-uppercase:内容全部大写;text-capitalize:单词首字母大写。- 缩略语:当我们把鼠标悬停在缩略语上可看到完整的内容。
WWW - 引用文本:将任何HTML元素包裹在
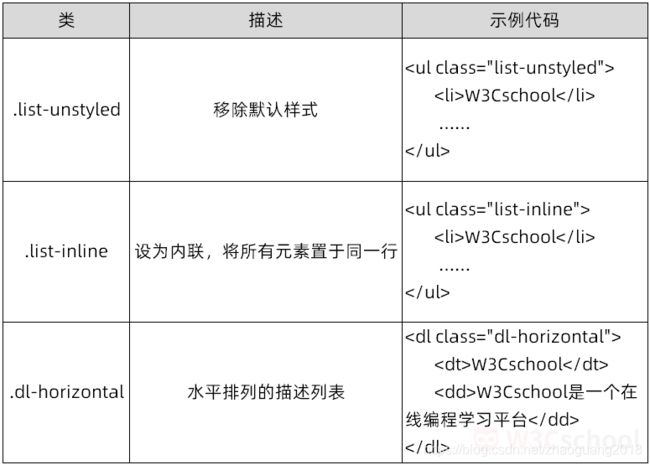
中即可表现为引用样式。在标签上添加.blockquote-reverse类可以让引用内容呈现右对齐。 - 列表排版:

代码
- 内联显示代码,使用
标签。 - 代码需要被显示为一个独立的块元素或者代码有多行,使用
标签。 - 确保使用
和标签时,开始和结束标签使用了 unicode 转义字符:<和>
表格
- bootstrap为表格提供的一些类:

- 表格的各种效果都要基于基本表格效果:
.table。 - 将任何
.table元素包裹在.table-responsive元素内,即可创建 响应式表格 。 - Bootstrap 为表格的行元素
提供了五种不同的类,每种类控制了行的不同背景颜色。 
按钮
- 任何带有
.btn类的元素都会继承圆角灰色按钮的默认外观。 - 虽然按钮类可以应用到其他标签元素上,但是导航和导航条组件只支持
元素。 - 如果
元素被作为按钮使用,并用于在当前页面触发某些功能 而不是用于链接页面,那么请为其设置role="button"属性。 - 所有的按钮样式都必须基于按钮基本样式
.btn。 btn-default默认样式;btn-success成功样式;btn-warning警告样式;btn-danger危险样式;btn-primary首选项样式;btn-link链接样式;btn-info信息样式- 尺寸从大到小:
btn-lg默认btn-smbtn-xs。 - 块级按钮:通过给按钮添加
btn-block来使其拉伸到父元素的100%宽度。 - 按钮的状态:
active(激活态)呈现为被按压的外观(深色的背景、深色的边框、阴影);disabled(禁用)悬浮时改变光标样式。
栅格系统
- 浏览器会随着屏幕的大小的增减自动分配最多
12列。 - Bootstrap 需要为页面内容和栅格系统包裹一个
.container容器 - 如果一行中包含了的列大于 12,多余的列所在的元素将被作为一个整体另起一行排列。
- 网格系统夸设备工作的原理:

- 嵌套:在列中添加一个或多个
row,在row中再添加column,实现嵌套列。 - 列排序:
col-*-push-*向右移动几个列;col-*-pull-*向左移动几个列。移动列不影响其他列的布局。
表单
- 所有设置了
.form-control类的、
- 任何带有