一. 样例介绍
本篇 Codelab 基于 switch 组件和 chart 组件,实现线形图、占比图、柱状图,并通过 switch 切换 chart 组件数据的动静态显示。要求实现以下功能:
1. 实现静态数据可视化图表。
2. 打开开关,实现静态图切换为动态可视化图表
相关概念
● switch组件:开关选择器,通过开关,开启或关闭某个功能。
● chart组件:图表组件,用于呈现线形图、占比图、柱状图界面。
完整示例
gitee源码地址
二.环境搭建
我们首先需要完成 HarmonyOS 开发环境搭建,可参照如下步骤进行。
软件要求
● DevEco Studio版本:DevEco Studio 3.1 Release 及以上版本。● HarmonyOS SDK版本:API version 9 及以上版本。
硬件要求
● 设备类型:华为手机或运行在 DevEco Studio 上的华为手机设备模拟器。
● HarmonyOS 系统:3.1.0 Developer Release 及以上版本。
环境搭建
1. 安装 DevEco Studio,详情请参考下载和安装软件。
2. 设置 DevEco Studio 开发环境,DevEco Studio 开发环境需要依赖于网络环境,需要连接上网络才能确保工具的正常使用,可以根据如下两种情况来配置开发环境:如果可以直接访问 Internet,只需进行下载HarmonyOS SDK操作。
a. 如果网络不能直接访问 Internet,需要通过代理服务器才可以访问,请参考配置开发环境。
3. 开发者可以参考以下链接,完成设备调试的相关配置:
● 使用真机进行调试
● 使用模拟器进行调试
三.代码结构解读
本篇 Codelab 只对核心代码进行讲解,对于完整代码,我们会在源码下载或 gitee 中提供。
├──entry/src/main/js // 代码区
│ └──MainAbility
│ ├──common
│ │ └──images // 图片资源
│ ├──i18n // 国际化中英文
│ │ ├──en-US.json
│ │ └──zh-CN.json
│ ├──pages
│ │ └──index
│ │ ├──index.css // 首页样式文件
│ │ ├──index.hml // 首页布局文件
│ │ └──index.js // 首页业务处理文件
│ └──app.js // 程序入口
└──entry/src/main/resources // 应用资源目录
四.构建主界面
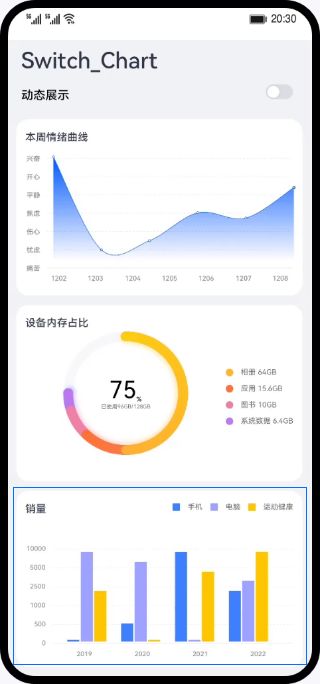
本章节将介绍应用主页面的实现,页面从上至下分为两个部分:
1. 使用 switch 组件实现切换按钮,用于控制 chart 组件数据的动静态显示。
2. 使用 chart 组件依次实现线形图、占比图、柱状图。
本应用使用 div 组件用作外层容器,嵌套 text、chart、switch 等基础组件,共同呈现图文显示的效果。
Switch_Chart
{{ $t('strings.switchInfo') }}
在线形图中,lineOps 用于设置线形图参数,包括曲线的样式、端点样式等。lineData 为线形图的数据。
....
{{ $t('strings.lineTitle') }}
相对于线形图,占比图添加了自定义图例。其中 rainBowData 为占比图的数据。
....
{{ this.$t('strings.legendPhoto') }} 64GB
....
{{ $t('strings.rainBowTitle') }}
在柱状图中,barOps 用于设置柱状图参数,barData 为柱状图数据。
五.动态显示数据
在上一章节讲解了 switch 组件实现切换按钮,接下来实现 switch 组件的点击事件。在回调方法中设置 chart 组件静态或动态显示,静态时 chart 组件显示静态数据,动态时利用 interval 定时器动态生成并显示随机数据。
// index.js
export default {
...
// switch按钮点击事件的回调方法
change(event) {
if (event.checked) {
// 线形图、柱状图数据定时器
this.interval = setInterval(() => {
// 更新线形图数据
this.changeLine();
// 更新柱状图数据
this.changeBar();
}, 1000);
// 占比图数据定时器
this.rainbowInterval = setInterval(() => {
// 更新占比图数据
this.changeGauge();
}, 3000);
} else {
clearInterval(this.interval);
clearInterval(this.rainbowInterval);
}
}
}
实现 changeLine 方法更新线形图数据。遍历所有数据,重新生成随机数并设置每个点的数据、形状、大小和颜色,最后为 lineData 重新赋值。
// index.js
export default {
...
// 更新线形图数据
changeLine() {
const dataArray = [];
for (let i = 0; i < this.dataLength; i++) {
const nowValue = Math.floor(Math.random() * CommonConstants.LINE_RANDOM_MAX + 1);
const obj = {
// y轴的值
'value': nowValue,
'pointStyle': {
// 点的形状
'shape': 'circle',
'size': CommonConstants.LINE_POINT_SIZE,
'fillColor': '#FFFFFF',
'strokeColor': '#0A59F7'
}
};
dataArray.push(obj);
}
this.lineData = [
{
// 曲线颜色
strokeColor: '#0A59F7',
// 渐变填充颜色
fillColor: '#0A59F7',
data: dataArray,
gradient: true
}
];
}
}
实现 changeGauge 方法更新占比图数据,每三秒增长 5%的数据。
// index.js
export default {
...
// 更新线形图数据
changeLine() {
const dataArray = [];
for (let i = 0; i < this.dataLength; i++) {
const nowValue = Math.floor(Math.random() * CommonConstants.LINE_RANDOM_MAX + 1);
const obj = {
// y轴的值
'value': nowValue,
'pointStyle': {
// 点的形状
'shape': 'circle',
'size': CommonConstants.LINE_POINT_SIZE,
'fillColor': '#FFFFFF',
'strokeColor': '#0A59F7'
}
};
dataArray.push(obj);
}
this.lineData = [
{
// 曲线颜色
strokeColor: '#0A59F7',
// 渐变填充颜色
fillColor: '#0A59F7',
data: dataArray,
gradient: true
}
];
}
}
实现 changeBar 方法更新柱状图数据。遍历柱状图所有的数据组,获取每组的数据后,再次遍历每组数据,生成随机数并为 barData 重新赋值。
// index.js
export default {
...
// 更新柱状图数据
changeBar() {
for (let i = 0; i < this.barGroup; i++) {
const dataArray = this.barData[i].data;
for (let j = 0; j < this.dataLength; j++) {
dataArray[j] = Math.floor(Math.random() * CommonConstants.BAR_RANDOM_MAX + 1);
}
}
this.barData = this.barData.splice(0, this.barGroup + 1);
}
}
六.总结
您已经完成了本次 Codelab 的学习,并了解到以下知识点:
1. switch、chart 等组件的使用。