东方通TongWeb7部署若依Vue分离版多个项目
需求描述:
应国产化要求,公司项目采用银河麒麟+东方通TongWeb+达梦国产化产品部署。需要部署的项目为一个微信公众号H5网站、一个若依分离版Vue管理后台前端、一个若依SpringBoot后端,共两个前端,一个后端,采用的方案是同一个端口下根据路径请求不同应用,公众号H5为根路径(/)访问、管理后台(/manage)访问、后端服务为(/prod-api)访问,具体步骤参见下文。
前置条件:
tongweb建议从官网添加销售微信,然后申请试用,客服会将安装版本以及证书发送给你。破解版的不建议适用,需要该系统时间以及jar包,会报各种错误,所以直接用试用的版本部署就行,很平滑。
快捷提示:
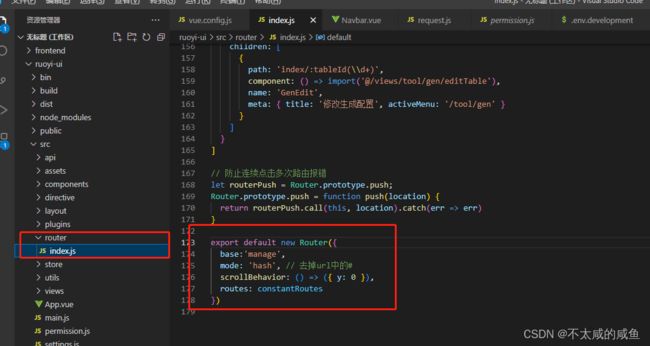
vue二级目录部署前端第一次访问正常,刷新显示404,并且已经把相关路径修改为带二级目录的了,试试把router的模式从history改为hash即可解决。
安装TongWeb:
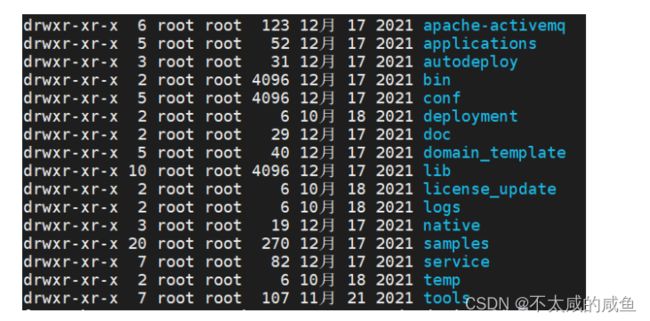
申请试用客服会将产品以及操作手册发送给你,安装绿色版特别方便,下面是linux的安装文件位置及步骤,如果是其他方式安装,可以参考其发送的文档中的第二篇【快速使用手册】。
安装完成后进入安装目录的bin目录下,执行【./startservernohup.sh】 启动tongweb管理平台,然后在浏览器上输入【http://ip:9060/console】即可登录访问平台(默认用户名/密码:thanos/thanos123.com)
打包项目war包:
1.springboot后端打包
1.1 修改pom.xml打包方式为【
1.2 pom.xml去除tomcat依赖(这一步可有可无,以防万一还是加上吧,我试了下未去除项目依然可以运行)
org.springframework.boot
spring-boot-starter-web
org.springframework.boot
spring-boot-starter-tomcat
javax.servlet
javax.servlet-api
provided
1.3 pom.xml修改打包时配置
${project.artifactId}
src/main/resources
lib
WEB-INF/lib/
*.jar
org.apache.maven.plugins
maven-war-plugin
lib
WEB-INF/lib/
**/*.jar
public
aliyun nexus
https://maven.aliyun.com/repository/public
true
public
aliyun nexus
https://maven.aliyun.com/repository/public
true
false
1.4 修改端口号以及数据库连接为服务器(线上)数据,不再赘述
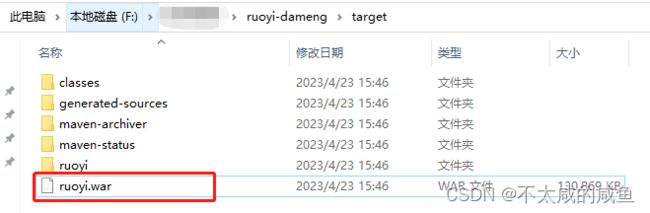
1.5 运行maven的clean、package命令,得到后端的war包
2 微信公众号H5打包
2.1 修改访问后台数据路径,修改为线上的,【http:域名/prod-api】或者【http:域名/prod-api】,到时候我们部署时,会将后端服务映射到prod-api上。
2.2 运行【发行】——网站-PC...即可,若是报错,可到下图位置点击重新获取,然后尝试再次打包。打包成功如下:
3 若依Vue前端打包
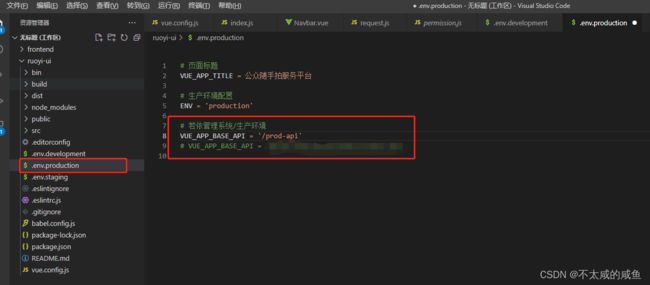
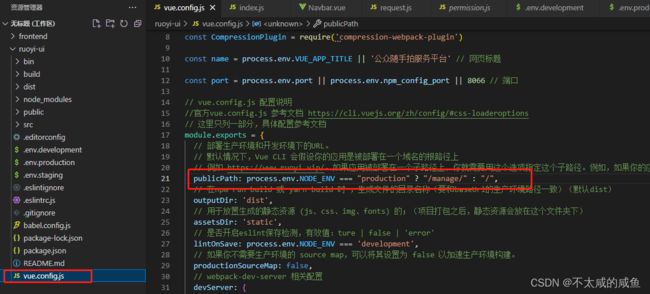
3.1 设置访问路径为线上访问路径
3.2 修改二级路径,因为我们的根路径(/)会给我们的公众号使用。假设我们要通过(/manage)去访问我们的管理平台,那么需要设置的几个地方如下:
3.3 设置完成后,在终端命令执行【npm run build:prod】即可打包完成
3.4 然后在改目录下运行命令行,使用【jar -cvf dist.war *】将文件打包成war包,该步骤需要java环境。
4 上传war包
ok,找个服务器路径将上面我们打包完的3个项目上传到服务器,目录结构如下:
然后在公众号前端h5文件夹中新建一个文件夹WEB-INF,并在该文件夹下新建一个文件web.xml,内容如下:
404
/index.html
应用部署
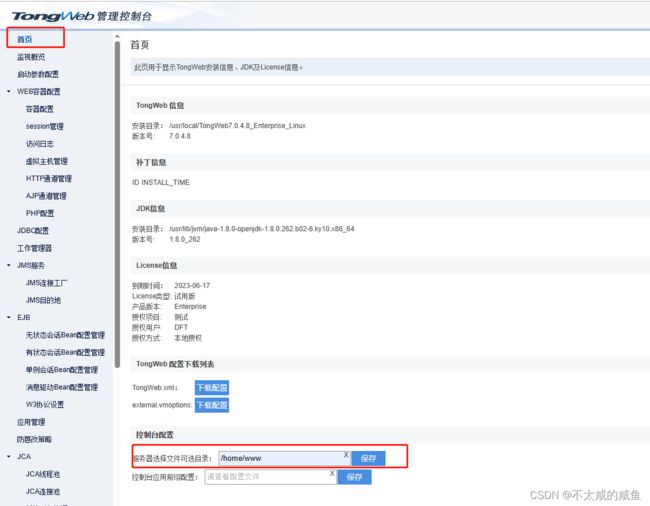
1 设置tongweb的文件目录为我们war包存在的目录
2 域名配置,点击【Web容器配置】—【虚拟主机管理】—【server】,若是没有域名,可以设置为服务器的ip
3 点击应用管理,点击部署应用,选择ruoyi.war,然后开始部署,应用名称随便起,应用前缀修改为【/prod-api】,然后下一步选择server虚拟主机,再下一步即可部署完成。同理,将公众号部署完成,公众号直接选择文件夹,应用前缀为【/】;管理后台前端应用前缀为【/manage】;三者部署完成后,即可开始测试及访问。