Vue + Element UI 前端篇(八):管理应用状态
使用 Vuex 管理应用状态
1. 引入背景
像先前我们是有导航菜单栏收缩和展开功能的,但是因为组件封装的原因,隐藏按钮在头部组件,而导航菜单在导航菜单组件,这样就涉及到了组件收缩状态的共享问题。收缩展开按钮触发收缩状态的修改,导航菜单需要根据收缩状态来设置导航栏的宽度。这样就需要在收缩状态变更时刷新导航菜单样式。后续类似的组件状态共享还会有许多。为了解决组件间状态的共享,增加组件交互的易用性,我们引入 vuex 专门管理应用状态。
2. 安装依赖
执行以下命令,安装 vuex 依赖。
yarn add vuex
3. 添加配置
3.1 添加 Store
在 src 目录下,新建一个 store 目录,专门管理应用状态,在 index.js 中创建 store。
index.js
![]()
import Vue from 'vue'
import vuex from 'vuex'
Vue.use(vuex);
const store = new vuex.Store({
state:{
collapse:false // 导航栏收缩状态
},
mutations:{
collapse(state){ // 改变收缩状态
state.collapse = !state.collapse;
}
}
})
export default store
![]()
3.2 引入 Store
在 main.js 引入 store
4. 使用 Store
4.1 修改状态
在原先响应折叠导航栏的函数内替换原有逻辑,改为发送提交请求来改变收缩状态。
4.2 获取状态
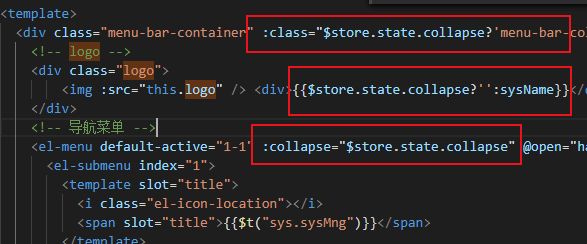
在原先引用 collapse 的地方改为引用 $store.state.collapse 。
根据收缩状态绑定不同样式,就可以实现导航菜单栏根据收缩状态更新页面效果了。
MenuBar.vue
HeadBar.vue
Main.vue
5. 测试效果
进入主页,点击收缩按钮,效果如下图。
Store 模块化
现在我们的状态都维护在index.js,状态一多就会出现臃肿,这里可以根据需求进行模块化。
1. 文件结构
模块化后的文件结构
2. Store 封装
改写index.js,引入模块化,这里把之前的状态抽取到AppStore,后续可能还会有UserStore、MenuStore之类的。
![]()
import Vue from 'vue'
import vuex from 'vuex'
Vue.use(vuex);
import AppStore from './modules/AppStore.js';
const store = new vuex.Store({
modules: {
app: AppStore
// 其他
}
})
export default store
![]()
AppStore.js
![]()
export default {
state: {
appName: "I like Kitty", // 应用名称
collapse:false // 导航栏收缩状态
},
getters: {
collapse(state){// 对应着上面state
return collapse;
}
},
mutations: {
collapse(state){ // 改变收缩状态
state.collapse = !state.collapse;
}
},
actions: {
}
}
![]()
3. 状态引用
在引用 store 状态的地方加上模块名称
如果一个文件内引用过多,嫌引用路劲又长又臭,可以使用 mapState、mapGetter、mapActions 工具进行简化。
如 MenuBar.vue 中引用较多,我们用 mapState 简化对属性的引用。如下图,给状态赋予别名。
引用状态的地方就可以直接用上面定义的别名进行访问了。
mapState、mapGetter、mapActions 工具对于文件内大量又长又臭的状态引用时非常有用,可以适当的运用。
封装收缩组件
1. 组件封装
如下图,新建目录和文件,封装收缩组件展开导航栏组件。
Hamburger/index.vue
![]()
![]()
2. 引入组件
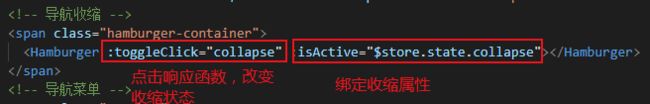
HeadBar.vue 中引入组件
响应函数,通过 store 修改收缩状态
3. 测试效果
进入主页,效果如下图。
封装面包屑组件
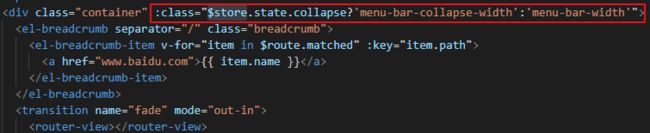
将面包屑从主内容中抽取出来,封装成 BreadCrumb。
BreadCrumb/index.vue
{{ item.name }}
![]()
main.js 中 引入
动态换肤
1. 功能背景
之前的动态换肤,只能刷新 Element 相关组件的颜色,而如果我们希望在换肤的时候我们的头部区域也同步改变就需要做进一步的修改了。接下来,我们就实现这个功能,赋予换肤组件在更新 Element 组件颜色的时候,可以定制插入一些自定义的操作。
2. 改进ThemePicker
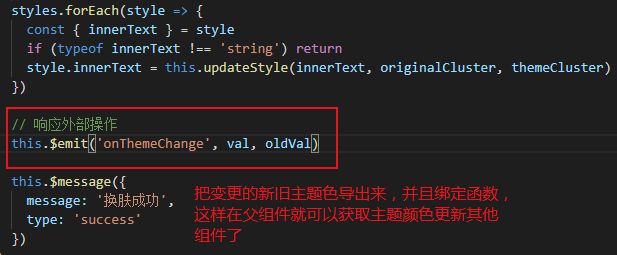
修改 ThemePicker 插件, 绑定导出函数和主题色参数。
3. 父组件函数绑定
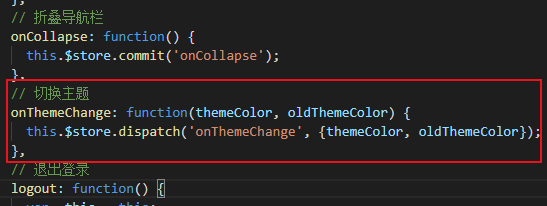
在父组件绑定处理函数,增加自定义同步更新逻辑。
这里是切换主题颜色的时候,设置 store 状态,保存共享主题色,这样其他绑定主题色的组件都可以自动更新了。
4. 添加共享状态
在 store 中定义主题色相关的状态。
5. 共享状态引入
在要使用的组件处引入主题色状态。
组件样式绑定主题色状态,主题色并更时,更新组件背景色样式。
6. 测试效果
进入主页,点击动态换肤取色器,换肤效果如下。