bootStrap中pagination样式在jsp实现分页
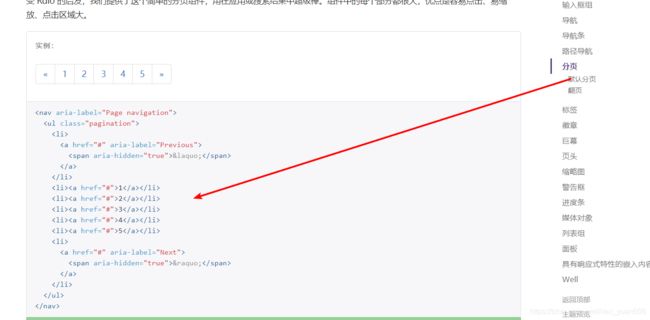
1.在bootstap官网上查找分页模板
3.写接口返回数据到前端
@WebServlet("/findUserByPageServlet")
public class FindUserByPageServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
//1.获取参数
String currentPage = request.getParameter("currentPage");//当前页码
String rows = request.getParameter("rows");//每页显示条数
//参数为空的时候默认为第一页,显示10条数据
if(currentPage == null || "".equals(currentPage)){
currentPage = "1";
}
if(rows == null || "".equals(rows)){
rows = "10";
}
//获取条件查询参数
Map condition = request.getParameterMap();
//2.调用service查询
UserService service = new UserServiceImpl();
PageBean pb = service.findUserByPage(currentPage,rows,condition);
System.out.println(pb);
//3.将PageBean存入request
request.setAttribute("pb",pb);
request.setAttribute("condition",condition);//将查询条件存入request
//4.转发到list.jsp
request.getRequestDispatcher("/mylist.jsp").forward(request,response);
}
4.数据库查询方法
格式:select * from table where condition limit #{当前页码},#{每页显示的条数}
你可能感兴趣的:(Java企业开发实战,bootstrap分页)
- Maven详解:从入门到进阶
CarlowZJ
mavenjava
前言Maven是一款广泛应用于Java项目的构建和管理工具,通过标准化的项目结构和生命周期管理,极大地简化了项目构建过程。本文将从Maven的基础知识讲起,逐步深入到其核心概念、常用命令、依赖管理、插件使用以及实战应用,帮助读者全面掌握Maven。1.Maven概述1.1为什么使用Maven在传统的Java项目开发中,开发者需要手动下载依赖包、管理包的版本以及解决依赖冲突。Maven的出现解决了这
- JS获取时间戳的五种方法
暴怒的代码
#JavaScriptjavascript开发语言ecmascript
一、JavasCRIPT时间转时间戳JavaScript获得时间戳的方法有五种,后四种都是通过实例化时间对象newDate()来进一步获取当前的时间戳,JavaScript处理时间主要使用时间对象Date。方法一:Date.now()Date.now()可以获得当前的时间戳:console.log(Date.now())//1642471441587方法二:Date.parse()Date.par
- JavaSE : 注解 Annotation
Edenyt
java-eejava
注解Java中的注解(Annotation)是一种元数据形式,用于向编译器或JVM提供有关程序元素(如类、方法、变量、参数和包)的附加信息。注解不会直接影响程序的行为或结构,但它们可以被编译器、开发工具或运行时环境用于生成代码、进行验证、执行处理或提供信息。以下是关于Java注解的几个关键点:1.注解的种类1.1.内置标准注解:@Override:指示一个方法覆盖了超类中的方法。@Deprecat
- 自然语言处理系列(5)——情感分析的原理与实战
DoYangTan
自然语言处理人工智能
自然语言处理系列(5)——情感分析的原理与实战情感分析(SentimentAnalysis)是自然语言处理中的一项经典任务,目的是通过分析文本,判断其表达的情感倾向性。情感分析广泛应用于社交媒体监控、市场调研、客户服务等领域,帮助企业和机构快速了解用户的情感态度。在本文中,我们将深入探讨情感分析的基本概念、常用方法,并展示如何使用Python和现代NLP工具实现情感分析任务。1.情感分析的基本概念
- 【MySQL | 四、 表的基本查询(增删查改)】
ヾ慈城
mysqlandroidadb
目录表的增删查改Create(创建)表数据的插入替换Retrieve(读取)1.全列查询2.指定列查询3.表达式查询4.为查询结果指定别名5.去重查询WHERE条件查询排序筛选分页查询Update(更新)Delete(删除)删除整张表数据插入查询结果聚合函数groupbyhaving和where的区别1.作用范围不同2.执行顺序不同查询语句执行顺序分析1.**`SELECT`查询语句**2.**`
- Java-- 异常--try/catch/finally 的执行顺序
刘小炮吖i
Java后端开发面试题Javajava开发语言面试
直接说结论:当catch或者finally中有return语句时,catch和finally代码块之后的程序部分将不会被执行到。如果catch和finally中都存在return语句,最终的返回值将是finally中的return语句所指定的值。无论try代码块中是否出现异常,只要try或catch执行到了return之前,finally代码块都会被执行。为了代码的可读性和健壮性,尽量避免在try
- Java中字符流和字节流的区别
刘小炮吖i
Java后端开发面试题Javajava开发语言
相同点在Java的I/O体系中,字节流和字符流都配备了缓冲机制的实现类,以此显著提升数据读写的效率。字符流:借助BufferedReader和BufferedWriter,它们在处理字符数据时,会将数据先缓存起来,减少与底层数据源或目标的交互次数,从而加速操作。例如,当逐行读取大文本文件时,BufferedReader的缓冲功能能避免频繁的磁盘I/O操作。字节流:BufferedInputStre
- 【现代前端框架中本地图片资源的处理方案】
Gazer_S
前端框架前端缓存javascriptchrome
现代前端框架中本地图片资源的处理方案前言在前端开发中,正确引用本地图片资源是一个常见但容易被忽视的问题。我们不能像在HTML中那样简单地使用相对路径,因为JavaScript模块中的路径解析规则与HTML不同,且现代构建工具对静态资源有特殊的处理机制。本文将详细探讨在webpack和Vite等构建工具中处理本地图片引用的各种方法。传统方式的局限性在传统开发中,我们可能习惯这样引用图片:constl
- javaweb将上传的图片保存在项目文件webapp下的upload文件夹下
yuren_xia
后端技术前端技术webappjavatomcateclipse
前端HTML表单(upload.html)首先,创建一个HTML页面,允许用户选择并上传图片。图片上传上传图片注意:表单的method设置为"post",enctype需设置成"multipart/form-data"2.后端Servlet(UploadServlet.java)接下来,创建一个Servlet来处理文件上传请求,并将上传的图片保存到webapp/load目录下。packagecom
- 通俗理解闭包
yuren_xia
前端技术javascript
JavaScript在ES6之前并没有类的概念,但通过原型链和闭包,开发者可以实现类似继承和封装的功能(原型链实现继承,闭包实现封装)。ES6引入了类语法,但闭包仍然是实现私有数据封装的重要手段之一。另外,使用闭包还可用于保存上下文信息等场景。一、定义从函数角度闭包是指有权访问另一个函数作用域中的变量的函数。即使外部函数已经返回,闭包仍然可以访问外部函数内部的变量。例如:functionouter
- 【AI+智造】基于阿里云Ubuntu24.04系统,使用Ollama部署开源DeepSeek模型并集成到企业微信
邹工转型手札
Duodoo开源Odoo18开源企业信息化制造人工智能数据分析
作者:Odoo技术开发/资深信息化负责人日期:2025年2月28日本方案结合了本地部署与云服务调用的技术路径,涵盖部署步骤、集成逻辑及关键问题点,适用于企业级AI应用场景。一、方案背景与架构设计1.技术选型背景DeepSeek模型:作为开源大模型,支持文本生成、智能问答等场景,适合企业知识库与自动化服务。Ollama工具:轻量化本地模型部署框架,支持一键拉取模型镜像并启动API服务。企业微信集成:
- 说说 Spring MVC 的执行流程?
浮生带你学Java
Java面试题Springspringmvcjava
高频面试题:说说SpringMVC的执行流程?大家好,我是浮生,一个工作了十四年的java程序员!昨天,一个工作2年的粉丝在面试的时候,面试官要求他说SpringMVC的执行流程。他没回答上来,错过了这个offer。一、问题解析SpringMVC的执行流程,一个面试频率超级高的问题,但是缺难倒了无数的程序员。这个问题的考察范围主要是3~5年,甚至5年以上都会问到。和它同类型的问题还有Bean的加载
- SpringCloud/Boot集成LogBack
azoon.top
springcloudlogbackspringlog4jslf4j
一.简要介绍什么是SLF4J?官网介绍:SimpleLoggingFacadeforJava(SLF4J)充当简单的各种日志记录框架的Facade或抽象(e.g.java.util.logging、logback、log4j)允许最终用户在部署时插入所需的日志记录框架。类似java中的接口,如果只集成SLF4J,日志只能输出在控制台,并没有输出到文件的能力,要实现真正的日志能力,需要引入其实现层:
- 深入剖析 Weblogic、ThinkPHP、Jboss、Struct2 历史漏洞
阿贾克斯的黎明
网络安全web安全
目录深入剖析Weblogic、ThinkPHP、Jboss、Struct2历史漏洞一、Weblogic漏洞(一)漏洞原理(二)漏洞利用代码(Python示例)(三)防范措施二、ThinkPHP漏洞(一)漏洞原理(二)漏洞利用代码(示例,假设存在漏洞的代码片段)(三)防范措施三、Jboss漏洞(一)漏洞原理(二)漏洞利用代码(Java示例,用于构造恶意序列化数据)(三)防范措施四、Struct2漏洞
- 深入剖析 Java 反序列化:FASTjson 漏洞与 Shiro 漏洞
阿贾克斯的黎明
网络安全phpweb安全开发语言
目录深入剖析Java反序列化:FASTjson漏洞与Shiro漏洞引言Java反序列化原理示例代码FASTjson漏洞分析漏洞成因示例代码防护措施Shiro漏洞分析漏洞成因示例代码(模拟攻击场景)防护措施总结引言在Java应用开发中,反序列化是一项重要的技术,但同时也隐藏着巨大的安全风险。FASTjson和Shiro作为Java开发中常用的工具和框架,其反序列化漏洞曾引发了广泛关注。本文将深入探讨
- 前端开发中的常见问题与疑惑:解析与应对策略
lina_mua
javascriptvue.jshtml前端es6
1.引言1.1前端开发的复杂性前端开发涉及HTML、CSS、JavaScript等多种技术,同时还需要考虑性能优化、跨浏览器兼容性、用户体验等问题。随着前端技术的快速发展,开发者面临的挑战也越来越多。1.2本文的目标本文旨在总结前端开发中常见的问题与疑惑,并提供相应的解决方案和应对策略,帮助开发者更好地应对挑战。2.HTML/CSS常见问题2.1布局问题:如何实现复杂的页面布局?问题描述:实现复杂
- 游戏开放经济系统的部分思考
ArimaMisaki
大数据人工智能
游戏内的经济系统设计确实与现实中的宏观经济调控有相似逻辑,而现实中的对抗“非法经济组织”(如黑市、洗钱集团、垄断企业)的策略,经过适当改造后可以迁移到游戏内对抗工作室。下文是具体对比与可借鉴方案:一、现实中的“工作室”类比与应对手段1.打击非法金融活动(类比游戏内黑市交易)现实手段:央行监控大额资金流动(如反洗钱系统)。对异常账户冻结调查(如频繁跨行转账、多账户资金归集)。游戏借鉴:交易链路追踪:
- Java微服务的注册中心Nacos
铁锤学代码
微服务java微服务开发语言
文章目录Nacos的主要作用Nacos实现动态配置更新的技术Nacos实现CAPNacos实现CAP原理Nacos使用Distro和Raft分别干什么用?ZAB与Raft的区别Nacos的主要作用配置中心:可以将微服务中的一些配置信息放到Nacos进行统一管理,也可以通过Nacos实现动态配置管理。也可以将不同环境的配置放在不同的Namespace下的group下,实现动态选择配置发布部署。服务注
- spring cloud alibaba版本对应表(2024/6/26)
翻身仗
springcloudspringboot中间件
毕业版本依赖关系(推荐使用)由于SpringBoot3.0,SpringBoot2.7~2.4和2.4以下版本之间变化较大,目前企业级客户老项目相关SpringBoot版本仍停留在SpringBoot2.4以下,为了同时满足存量用户和新用户不同需求,社区以SpringBoot3.0和2.4分别为分界线,同时维护2022.x、2021.x、2.2.x三个分支迭代。如果不想跨分支升级,如需使用新特性,
- ArrayList 源码分析
2401_85327573
java开发语言
ArrayList简介ArrayList的底层是数组队列,相当于动态数组。与Java中的数组相比,它的容量能动态增长。在添加大量元素前,应用程序可以使用ensureCapacity操作来增加ArrayList实例的容量。这可以减少递增式再分配的数量。ArrayList继承于AbstractList,实现了List,RandomAccess,Cloneable,java.io.Serializabl
- javaweb文件上传:@MultipartConfig注解与Apache Commons FileUpload对比
yuren_xia
后端技术apachejavatomcat
在JavaWeb应用中处理文件上传时,可以选择使用@MultipartConfig注解或第三方库如ApacheCommonsFileUpload(通常简称为fileupload)。以下是两者的比较和建议:使用@MultipartConfig注解简介:@MultipartConfig是JavaServlet规范中用于处理multipart/form-data请求(通常是文件上传)的注解。它简化了在S
- Golang的Aes加解密工具类
张声录1
golang开发语言后端
packagemainimport("bytes""crypto/aes""crypto/sha1""encoding/binary""encoding/hex""fmt")//SHA1PRNG模拟Java的SHA1PRNG算法typeSHA1PRNGstruct{state[sha1.Size]bytecounteruint32indexint}//NewSHA1PRNG使用种子初始化SHA1P
- 【产品经理修炼之道】-产品经理的警钟:当DeepSeek向传统工业软件发起挑战
xiaoli8748_软件开发
产品经理
随着AI技术的飞速发展,工业领域正经历一场深刻的数字化变革。本文深入探讨了以DeepSeek为代表的低成本AI模型如何对传统工业信息系统发起冲击,甚至引发了“软件大灭绝”的危机。01一场由低成本AI引发的“工业软件大变革”当某家年产值10亿元的制造企业,用DeepSeek提供的AI模型替代了沿用十年的SAPBusinessObjects报表系统时,其IT总监在项目总结会上说:“我们每年花300万维
- 国际数字影像产业园官网:带您探寻文创产业园前沿资讯
树莓集团
科技创业创新
成都国际数字影像产业园位于成都市金牛区福堤路99号,是数字文创产业的一颗璀璨明珠。该产业园由金牛区政府和树莓科技集团共同打造,拥有诸多独特优势。从产业生态上看,重点发展数字影像、数字文创、数字媒体三大产业,入驻企业超200家。涵盖影视制作、动画设计、游戏开发等多个领域,形成了完整的产业链,从前端采集到后期制作,从内容创作到版权交易,各环节紧密相连。在配套设施与服务方面,商务配套齐全,会议中心、商超
- 树莓百度百科新动态:宜宾项目的深远影响与意义
树莓集团
百度人工智能媒体大数据科技
在树莓集团的百度百科词条中,宜宾项目的新动态备受关注,其深远影响与意义不容忽视。从产业发展角度来看,宜宾项目带动了当地数字产业的集聚。树莓集团在宜宾建设的多个数字产业园区,吸引了众多上下游企业入驻。形成了从芯片研发、软件开发到系统集成的完整产业链条。这种产业集聚效应不仅提高了产业的协同效率,还降低了企业的运营成本。例如,园区内的一家芯片制造企业与软件企业紧密合作,实现了芯片与软件的深度适配,提升了
- android:onClick 无法成功映射到对应Activity问题的解决过程记录
陈金鑫
android
在学习android静态绑定按钮点击事件时出现报错:08-1300:30:32.510:E/AndroidRuntime(2039):java.lang.IllegalStateException:Couldnotexecutemethodoftheactivity08-1300:30:32.510:E/AndroidRuntime(2039): atandroid.view.View$1.o
- React vs Vue3深度对比与使用场景分析
匹马夕阳
VUE技术集锦react.js前端前端框架
在前端开发领域,React和Vue3是两个备受瞩目的框架。它们都提供了强大的功能和灵活的开发方式,但各自的设计理念、使用方式和适用场景有所不同。本文将深入探讨React和Vue3的区别,通过代码示例和具体的使用场景,帮助开发者更好地理解并选择适合自己的框架。一、核心概念与设计理念1.ReactReact是由Facebook开发的一个JavaScript库,主要用于构建用户界面。它的核心理念是组件化
- 开目MOM数字化制造运营管理系统介绍
开目软件
制造
开目MOM系统是制造业数据化架构中的重要组成部分,为企业提供制造数据管理、制造运营管理、质量管理、仓储管理、工具工装管理、设备管理等模块,打造一个可靠、全面的制造协同管理平台。开目MOM系统-即制造运营管理系统,是面向CPS的新一代数字化管理解决方案。随着企业对制造运营管控的认知和升级,MOM逐渐被广泛应用于市场中,MOM概念首次于2000年被提出,MOM系统覆盖了制造运营管理的全部活动范围,其主
- 开目CAPP三维装配工艺设计在企业的应用价值
开目软件
开目CAPP三维装配工艺设计三维装配工艺设计应用价值
目前,国内三维装配CAPP技术的应用还处于起步阶段,其主要应用于高产值、高附加值以及信息化程度较高的航空航天、汽车、军用电子等行业。通过应用,主要实现了以下价值:提升产品上市速度在产品设计到产品交付的过程中,通过采用数字化预装配进行装配工艺规划,可以帮助企业通过装配过程的模拟分析尽早发现和解决问题,优化装配方案,为设计与工艺、制造的并行提供条件,从而提高装配设计、现场装配工作的工作效率,缩减产品交
- 一个基于 React + SpringBoot 的在线多功能问卷系统(附源码)
程序员-李旭亮
Java项目源码react.jsspringboot前端
简介:一个基于React+SpringBoot的在线多功能问卷系统前端技术栈:React、React-Router、Webpack、Antd、Zustand、Echarts、DnDKit后端技术栈:SpringBoot、MySQL、MyBatisPlus、Redis项目源码下载链接:https://pan.quark.cn/s/2e32786e0c61部分页面静态预览:主要前端业务需求与技术突破:
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software 1) JDK>=1.6 2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines 3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘 数据和日志目录 1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢? Spring中有关于dataSource的配置: <bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource" &nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。 GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI TH GRANT OPTION; 如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。 DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313 精华: “直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。 一、首先具有root 的权限。 即进入Terminal后输入命令su,然后输入密码即可 二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改 v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例 一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。 访问G4Studio网站 http://www.g4it.org 2013-04-06 发布G4Studio_V5.0版本 功能新增 (1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求: 1,创建student表和result表 2,pl/sql对学生的成绩数据进行处理 3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选 1,创建student表,和result表 学生信息表; create table student( student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任 优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。 差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。 努力工作 优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同: IE6:node.nextSibling,对于FF是不能识别的; FF:node.nextElementSibling,对于IE是不能识别的; 兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间 衡量垃圾回收算法优劣的指标有两个: 吞吐量越高,则算法越好 暂停时间越短,则算法越好 首先说明吞吐量和暂停时间的含义。 垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。 监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。 ServletContex监听器 ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。 那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence { /** * 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。 * 写一个版本算法复杂度O(N^2)和一个O(N) 。 * * O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。 * O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织.... 原因如下: 地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu -- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景 --- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。 http://pan.baidu.com/s/1jGr56uE 资料主要包含: Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...) Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...) Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够 minute 分钟 Tuesday 星期二 February 二月 eighteenth 第十八 listen 听 careful 小心的,仔细的 short 短的 heavy 重的 empty 空的 certainly 当然 carry 携带;搬运 tape 磁带 basket 蓝子 bottle 瓶 juice 汁,果汁 head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast. I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一: 在my.ini的[mysqld]字段加入: skip-grant-tables 重启mysql服务,这时的mysql不需要密码即可登录数据库 然后进入mysql mysql>use mysql; mysql>更新 user set password=password('新密码') WHERE User='root'; mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式 目录 1 堆内存(MemoryStore) 1.1 指定可用内存 1.2 驱除策略 1.3 元素过期 2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了: @PropertySource 在spring 3.1中开始引入 比如有配置文件 config.properties mongodb.url=1.2.3.4 mongodb.db=hello 则代码中 @PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。 第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。 单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式 静态内部类方式: package test.pattern.singleton.statics; publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景 2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。 缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override public boolean testDelete(String jobCode) throws Exception { boolean flag = false; &nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用 掌握APP适应不同型号手机屏幕开发技巧 熟悉Android下的数据存储 熟练Android Debug Bridge Tool 熟练Eclipse/ADT及相关工具 熟悉Android框架原理及Activity生命周期 熟练进行Android UI布局 熟练使用SQLite数据库; 熟悉Android下网络通信机制,S