- VS2019+QT4.15+openCV4.5.1+CUDA加速
小小秀峰哥
python人工智能深度学习
文章目录前言一、软件安转以及注意事项二、CMake编译总结前言`最近公司有一个关于使用海康威视网络摄像头的目标检测的项目,发现使用openCV显示时,出现很大的延时,因此,只能使用cuda进行加速才能使显示达到实时,在进行编译时我发现很多问题,解决了好几天才完成编译一、软件安转以及注意事项1、Windows10系统2、VisualStudio2019与QT4.15(先安装)3、CUDA11.8、c
- 【课程设计推荐】基于JSP的论文格式化系统后台模块的设计与实现
想念@思恋
课程设计jspjava课程设计javajsp
关注【墨岚创客】,回复【毕设】,赠送免费毕设资源,具体联系方式见文末摘要论文的格式修改是一件很麻烦的事情,一篇论文在定稿以前为了让格式达到标准,需要修改很多次,浪费了大量时间。本系统的设计初衷就是为了解决论文书写格式的规范化,方便学者论文格式的自动生成。本系统是基于Java平台的Web应用程序。采用JSP作为后台开发语言,HTML和JavaScript作为前台开发语言,MYSQL5.0作为后台数据
- Qt中json的使用
旺代
jsonqt
目录一、json相关类和接口1.QJsonDocument2.QJsonObject3.QJsonArray4.QJsonValue二、json写文件1.写文件基本流程2.代码示例三、json读文件1.读文件基本流程2.代码示例json是一种轻量级的数据交换格式,在Qt中使用json数据可以通过Qt提供的QJsonDocument、QJsonObject、QJsonArray和QJsonValue
- RK3568中使用QT opencv(显示基础图像)
花落已飘
qtopencv开发语言
文章目录一、查看对应的开发环境是否有opencv的库二、QT使用opencv一、查看对应的开发环境是否有opencv的库在开发板中的/usr/lib目录下查看是否有opencv的库:这里使用的是正点原子的ubuntu虚拟机,在他的虚拟机里面已经安装好了opencv的库。二、QT使用opencv在QTpro文件中添加opencv的支持:QT+=coreguiCONFIG+=c++11#添加OpenC
- 代替Winform、Win32控件的一些界面框架Electron,QT等
专注VB编程开发20年
前端c++ui界面框架
以下是一些可以代替Winform、Win32控件,在VC++、VBA等EXE程序上用来做控件元素、表格数据绑定、窗口显示的WEBUI框架和工具:1.Electron特点:Electron是一个使用JavaScript、HTML和CSS构建跨平台桌面应用程序的框架。它允许开发者使用Web技术来创建桌面应用,具有良好的跨平台兼容性。适用场景:适用于需要快速开发跨平台桌面应用的场景,尤其是对UI灵活性和
- Qt: QT图形绘制简介
大白萝卜不紧张
qtqt开发语言
1.QPainter描述:QPainter是Qt最常用的绘图类。它提供了一组丰富的功能来绘制各种形状、文本和图像。用途:适用于自定义绘制,比如在QWidget或QGraphicsView中绘制。功能:绘制基本图形(线条、矩形、圆形、多边形等)。绘制文本和图像。支持渐变、纹理和抗锯齿效果。2.QGraphicsView和QGraphicsScene描述:QGraphicsView是一个用于显示和管理
- Qt绘制图像
MechMaster
QTqtc++
Qt绘制图像1.例程代码2.四个常用的绘图设备2.1QImage2.2QPixmap2.3QBitmap2.4QPicture3.复合模式1.例程代码voidWidget::paintEvent(QPaintEvent*event){QPainterpainter;//绘制imageQImageimage(100,100,QImage::Format_ARGB32);painter.begin(&
- Window系统下开发Qt——在图片上绘制图形
十年编程老舅
QT开发qtc++qt5开发语言ui
在图像处理程序中,经常需要在图片上绘制一些图像,用以提示用户或展示一些信息。例如,需要绘制一个矩形框,显示当前处理的图像是原图像的一部分。一般在Qt中,可以使用QLabel控件来显示图片。但是使用QLabel既显示图片又显示自己绘制的图形,会很不方便。可以自定义个类,继承自QLabel,并且重写QLabel的paintEvent方法,在此方法中,绘制自己的图形。QT文章推荐阅读:Qt开发必备技术栈
- pyQT + OpenCV 的三个练习
Luzem0319
opencvpyqt人工智能
一、创建一个PyQt应用程序,该应用程序能够:使用OpenCV加载一张图像。在PyQt的窗口中显示这张图像。提供四个按钮(QPushButton):一个用于将图像转换为灰度图一个用于将图像恢复为原始彩色图一个用于将图像进行翻转一个用于将图像进行旋转当用户点击按钮时,相应地更新窗口中显示的图像。思路分析加载图像:使用OpenCV加载一张图像,并将其存储为类的一个属性,以便在后续操作中访问。显示图像:
- Qt控件简述
Roadinforest
qt开发语言
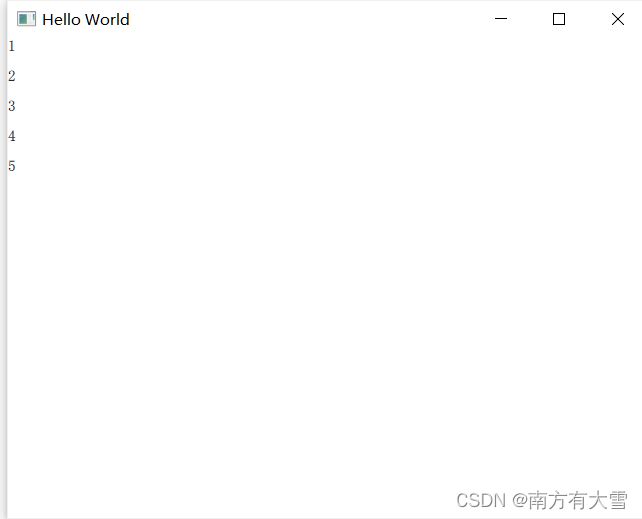
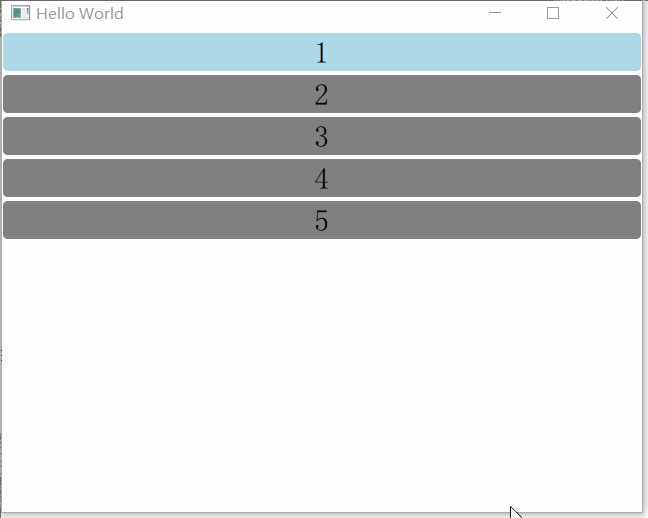
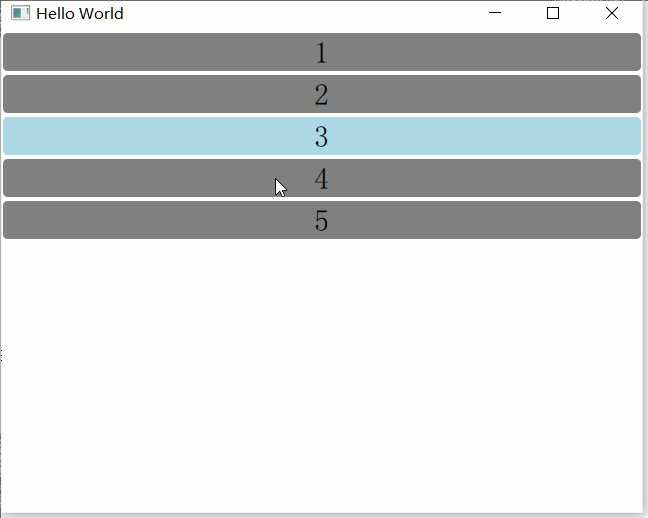
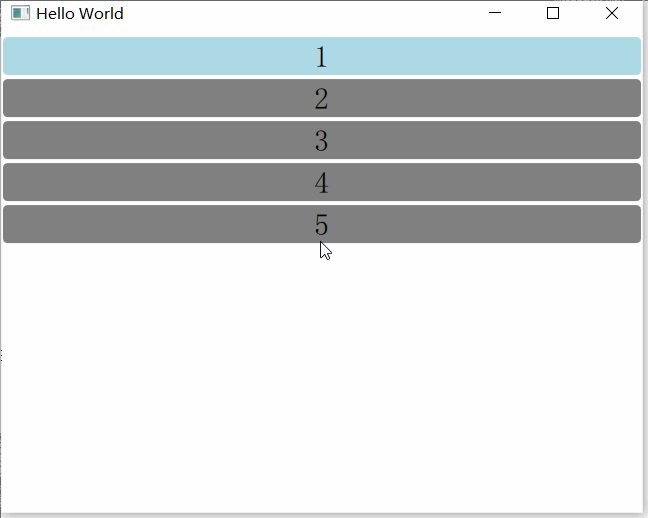
引入本篇文章仅作Qt入门的控件指引,如果您已经具有一定Qt开发的基础,那么这篇文章可能不适合您。控件入门指引QLabel用于显示文本或图像,不需要用户交互,适合用作静态信息的展示QLabel*label=newQLabel(this);//在本窗口创建一个新对象QLabellabel->setText("Hello,world");//设置文本内容label->move(x,y);//距离父控件左
- 微消息队列MQTT(3)(购买阿里云服务 (MQTT)( RocketMq))
苹果酱0567
面试题汇总与解析课程设计springbootvue.jsjavamysql
1:MQTT购买按量付费注意相关价格需要参考以下三点:1:微消息队列MQTT版按量付费实例的同时在线连接数的计费价格同时在线连接数(个)价格(元)[1,100]0.3>100同时在线连接数×0.0032:微消息队列MQTT版按量付费实例的消息收发量的计费价格|消息收发量(万条)|价格(元)||---|---||>0|消息收发量×0.04|3:微消息队列MQTT版按量付费实例的订阅关系数的计费价格订
- Qt 智能指针详细介绍
zhaoyongCNSX
QtQt智能指针
1.Qt智能指针概述Qt提供了一套基于父子对象的内存管理机制,所以我们很少需要去手动delete.但程序中不一定所有类都是QObject的子类,这种情况下仍然需要使用一些智能指针.注意:在Qt中使用智能指针时,一定要避免发生多次析构.2.Qt中的智能指针分类根据不同的使用场景,可分为以下几种:共享数据.隐式或显式的共享数据(不共享指针),也被称为侵入式指针.QSharedDataPointer指向
- 多协议网关BL110钡铼6路RS485转MQTT协议云网关
lingllllove
linux
多协议网关BL110钡铼6路RS485转MQTT协议云网关是一款集成了多种通信协议的工业级网关设备,专为物联网(IoT)应用设计。该网关能够将RS485总线设备的数据转化为MQTT协议,通过网络传输到云平台,实现远程监控和数据管理。以下是对这款设备的详细介绍和分析。一、主要功能和特点1.1多协议支持BL110支持多种通信协议,能够兼容不同厂商和类型的RS485设备。这包括ModbusRTU等常见的
- Qt编写的Simulink仿真界面小程序
郝真漪Melanie
Qt编写的Simulink仿真界面小程序Qt编写的Simulink仿真界面小程序本项目是一个使用Qt编写的类似Simulink仿真界面的小程序。该程序在VS2010环境下开发,使用了Qt4.8.5库。通过该工程,用户可以实现一个闭环控制回路的仿真,涉及到的知识包括绘图、数字仿真、item、view、scene等项目地址:https://gitcode.com/open-source-toolkit
- QT核心模块源码解析:组件化开发与模块化设计
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
QT核心模块源码解析:组件化开发与模块化设计使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT核心模块概述1.1QT核心模块简介1.1.1QT核心
- Qt 项目架构:架构设计
Qt开发老杰
开发语言c++qt
除了极小的微型demo级别项目外,其余项目建议用pri分门别类不同文件夹存放代码文件,方便统一管理和查找。同类型功能的类建议统一放在一起,如果该目录下代码文件数量过多,也建议拆分多个目录存放,比如系统配置的窗体放在一个目录下,日志管理的窗体放在一个目录下。很多通用功能,多个项目都会用到,可以考虑封装成pri形式的模块,俗称轮子,不断完善这些轮子,多个项目共享该模块,一旦遇到BUG修复,只需要更改一
- Python----QT篇基础篇(一)
K0711
Pythonpythonqt开发语言
1defcreate_window():#创建QApplication对象app=QApplication(sys.argv)#创建一个QWidget窗口window=QWidget()#设置窗口标题window.setWindowTitle('姓名')#设置窗口的位置和大小window.setGeometry(20,400,500,500)#x,y,width,height#创建一个垂直布局管理
- 基于JavaWeb的原色蛋糕商城的设计与实现
yh1340327157
计算机毕业设计实战案例java-eestrutskafkatomcathibernateintellij-ideaspring
开发环境开发语言:Java框架:springbootJDK版本:JDK1.8服务器:tomcat7数据库:mysql5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:Maven3.3.9浏览器:谷歌浏览器后台路径地址:localhost:8080/项目名称/admin/dist/index.html前台路径地址:localh
- JAVA毕业设计高校学生智慧党建系统设计与开发计算机源码+lw文档+系统+调试部署+数据库
瑞致网络
java开发语言
JAVA毕业设计高校学生智慧党建系统设计与开发计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计高校学生智慧党建系统设计与开发计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- JAVA儿童教育系统计算机毕业设计Mybatis+系统+数据库+调试部署
七七科技
数据库javamybatis
JAVA儿童教育系统计算机毕业设计Mybatis+系统+数据库+调试部署JAVA儿童教育系统计算机毕业设计Mybatis+系统+数据库+调试部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https
- PyQt5之信号与槽
阿福不是狗
PyQt5qtpython开发语言
PyQt5之信号与槽引言信号(Signal)和槽(Slot)是PyQt5中最重要的机制之一,它们用于对象之间的通信。当特定事件发生时,信号会被发射,而槽则是响应这些信号的函数。本文将深入介绍PyQt5中信号与槽的使用方法和高级特性。1.基本概念1.1什么是信号?信号是在特定事件发生时发出的通知。例如:按钮被点击文本框内容改变滑块值变化窗口关闭1.2什么是槽?槽是响应信号的函数或方法。槽可以是:Py
- QT6.5+qt-quick学习笔记
m0_63052064
学习
为什么用QMLQML是一种声明式语言,这意味着开发者只需要描述用户界面的外观和行为,而不需要关心具体的实现细节。这种方式减少了代码量,使得界面设计更加直观和高效。QML提供了丰富的UI组件和动画效果,开发者可以快速创建出现代化、用户友好的应用程序QML基于JavaScript并且与JavaScript的结合使得创建交互式和动画效果变得简单且高效。开发以Debug方式可以按步运行,调试;releas
- http Accept-Encoding “gzip,deflate,br“ qt c++ 解码
爱学习的大牛123
qt开发windowsqthttpzip
QtC++处理HTTP请求,并需要解码服务器返回的压缩数据。以下是如何在QtC++中处理这种情况的指南:1.首先,确保您的HTTP请求头中包含了`Accept-Encoding:gzip,deflate,br`,这表明客户端可以接受这些压缩方式。2.当收到服务器响应时,检查`Content-Encoding`头,以确定使用了哪种压缩方法。3.根据压缩方法,使用相应的Qt类来解压数据:-对于gzip
- <Python><ffmpeg>基于python使用PyQt5构建GUI实例:音频格式转换程序(MP3/aac/wma/flac)(优化版2)
机构师
python编程实例pythonffmpegqtpyqt5vscode
前言本文是基于python语言使用pyqt5来构建的GUI,功能是使用ffmpeg来对音频文件进行格式转换,如mp3、aac、wma、flac等音乐格式。UI示例:环境配置系统:windows平台:visualstudiocode语言:python库:pyqt5、ffmpeg概述本文是建立在之前的博文的基础上的优化版,前文链接:1、python使用ffmpeg来制作音频格式转换工具(优化版)2、利
- PyQt4 的图片切割编辑器
烛火萤辉
Pythonpythonpyqt
一、编辑器功能明确允许用户加载图片、选择切割模式、对切割后的图片片段进行操作(如移动、复制、粘贴、删除等),并支持撤销和重做操作。环境:Py2.7PyQt4.11二、导入模块介绍sys:用于访问与Python解释器强相关的变量和函数。os:提供操作系统相关功能,如文件路径操作。random:用于生成随机数,主要用于自动保存文件名。json:用于数据序列化和反序列化,方便保存和加载编辑状态。glob
- LabVIEW实现RFID通信
不脱发的程序猿
LabVIEW物联网开发实战labview
目录1、RFID通信原理2、硬件环境部署3、程序架构4、前面板设计5、程序框图设计6、测试验证本专栏以LabVIEW为开发平台,讲解物联网通信组网原理与开发方法,覆盖RS232、TCP、MQTT、蓝牙、Wi-Fi、NB-IoT等协议。结合实际案例,展示如何利用LabVIEW和常用模块实现物联网系统的快速开发与原型设计,助你从基础到实战,全面掌握物联网开发技能。开源免费LabVIEW学习专栏分享:L
- Qt调用FFmpeg库实时播放UDP组播视频流
daqinzl
qtffmpeg流媒体qtffmpegudp组播流
基于以下参考链接,通过改进实现实时播放UDP组播视频流https://blog.csdn.net/u012532263/article/details/102736700源码在windows(qt-opensource-windows-x86-5.12.9.exe)、ubuntu20.04.6(x64)(qt-opensource-linux-x64-5.12.12.run)、以及针对arm64的
- QT的ribbon菜单应用
weixin_30596343
在VS2015中安装了QT的插件,因此可以用qtdesigner进行ui界面设计,对于qt常规的控件当然是很方便的,但是尽量不要这么去设计ui。因为在Qtitan库中,控件都是自定义的,无法再designer中进行设计,因此还是要在.h.cpp文件中去设计ui。注意包含Qtitan的头文件,并加上Q_OBJECT。函数技巧:①每个对象可以通过QObject::setObjectName()和QOb
- QT入门第十三天 QSqlite3数据库操作【增删改查精髓】
m0_67391907
面试学习路线阿里巴巴数据库qtsqliteflaskpython
QT入门第十三天QSqlite3数据库操作第一章QT中数据库有关的类和方法【1】数据库有关的类【2】思路和步骤(1)安装数据库的驱动(2)设置数据库文件的名字(3)打开数据库(4)操作数据库–》增删改查(5)关闭数据库【3】其它的接口函数介绍(1)分析函数调用失败的原因【4】如何获取查询结果(1)获取查询结果(2)QVariant万能的数据类型【5】QT程序操作多个数据库文件,操作多个表格第二章源
- Qt-Ribbon-Widget 项目教程
柯戈喻James
Qt-Ribbon-Widget项目教程Qt-Ribbon-WidgetARibbonwidgetforQt项目地址:https://gitcode.com/gh_mirrors/qt/Qt-Ribbon-Widget1、项目的目录结构及介绍Qt-Ribbon-Widget项目的目录结构如下:Qt-Ribbon-Widget/├──src/│├──main.cpp│├──mainwindow.cp
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&