如何使用新的WordPress区块编辑器(Gutenberg教程)
在WordPress 5.0中,经典的内容编辑器已替换为全新的块编辑器,称为Gutenberg。
WordPress区块编辑器是在WordPress中创建内容的全新方法。在本教程中,我们将向您展示如何使用新的WordPress区块编辑器并掌握它,以创建视觉上令人惊叹的文章和页面。
区块编辑器(Gutenberg)和经典编辑器有什么区别?
在深入研究新的编辑器之前,让我们首先比较并了解古腾堡块编辑器和经典编辑器之间的区别。
这是WordPress中经典编辑器的外观:
如果您升级到WordPress 5.0,那么新的块编辑器将如下所示:
如您所见,它们是用于在WordPress中创建内容的两个完全不同的编辑器。
旧的经典编辑器是一个文本编辑器,其格式按钮与Microsoft Word非常相似。
新的编辑器使用了一种完全不同的方法,称为“块”(因此称为块编辑器)。
块是您添加到编辑屏幕以创建内容布局的内容元素。您添加到帖子或页面中的每个项目都是一个块。
您可以为每个段落、图像、视频、画廊、音频、列表等添加块。有所有常见内容元素的块,并且通过WordPress插件可以添加更多块。
新的WordPress区块编辑器比传统的编辑器好吗?
全新的WordPress区块编辑器提供了一种简单的方法来向您的帖子和页面添加不同类型的内容。
例如,以前如果您想在内容中添加表格,则需要一个单独的表格插件。
使用新的编辑器,您可以简单地添加一个表格块,选择列和行,然后开始添加内容。
您可以上下移动内容元素,将它们作为单独的块进行编辑,并轻松创建含多媒体的内容。
最重要的是,新的WordPress块编辑器易于使用和学习。
这给刚开始第一个博客或建立DIY商业网站的所有WordPress初学者都带来了巨大的优势。
虽然这样,让我们来看看如何像专业人士一样使用新的WordPress块编辑器来创建出色的内容。
使用古腾堡 – 新的WordPress区块编辑器
块编辑器的设计直观而灵活。尽管它看起来与旧的WordPress编辑器不同,但它仍然可以完成您在经典编辑器中可以执行的所有操作。
让我们开始介绍您在经典编辑器中完成的基本操作以及它们在块编辑器中的完成方式。
使用块编辑器创建新的博客文章或页面
您将像往常一样开始创建新的博客文章或页面。只需单击您的WordPress管理员中的文章»写文章菜单。如果要创建页面,请转到页面»添加新菜单。
这将启动新的块编辑器。
如何在古腾堡添加块
每个帖子或页面的第一块是标题。
之后,您可以使用鼠标移动到标题下方,或按键盘上的Tab键向下移动并开始写作。
默认情况下,下一个块是段落块。这使用户可以立即开始写作。
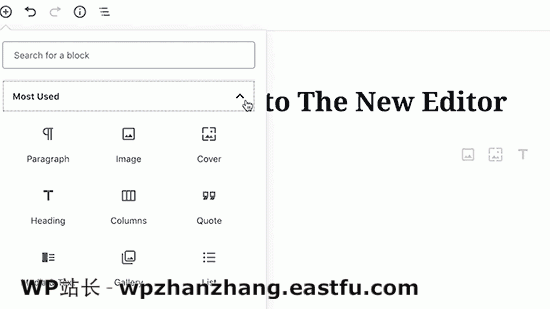
但是,如果要添加其他内容,则可以单击编辑器左上角,现有块下方或块左侧的添加新块按钮。
单击按钮将显示添加块菜单,顶部带有搜索栏,下面是常用块。
您可以单击选项卡来浏览块类别,或键入关键字以快速搜索块。
如果不想使用鼠标单击按钮,则可以使用键盘快捷方式,方法是输入/搜索和添加块。
在新编辑器中使用块
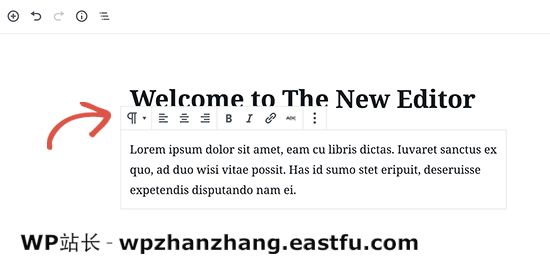
每个块都有其自己的工具栏,该工具栏显示在块顶部。工具栏中的按钮会根据您正在编辑的块而变化。
例如,在此屏幕截图中,我们正在一个段落块中工作,该块显示基本的格式按钮,例如:文本对齐、粗体、斜体、插入链接和删除线按钮。
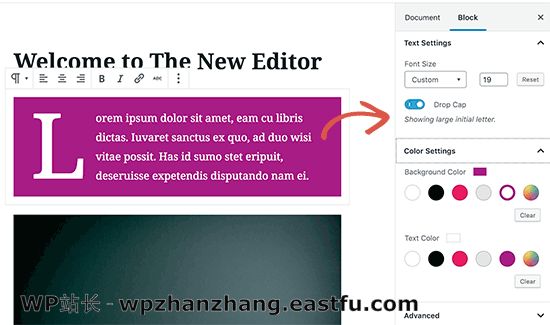
除工具栏外,每个块还可以具有自己的块设置,这些设置将显示在编辑屏幕的右边列中。
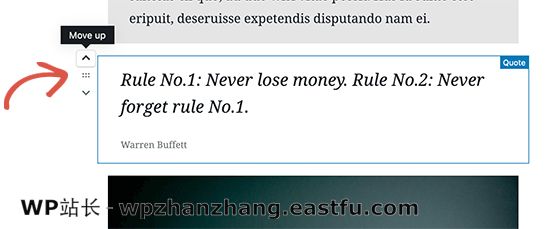
您可以通过简单的拖放操作或单击每个块旁边的向上和向下按钮来上下移动块。
保存和重用古腾堡中的块
关于块的最好的事情之一是它们可以单独保存和重用。这对于经常需要在其文章中添加特定内容摘要的博客作者特别有用。
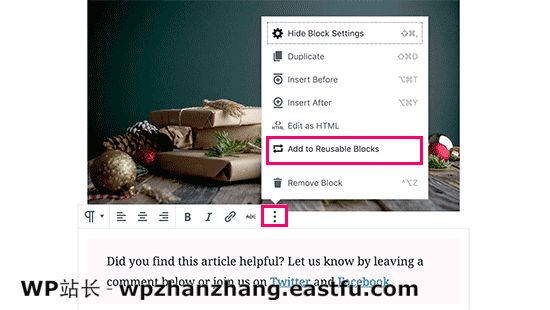
只需单击每个模块工具栏右上角的菜单按钮。从菜单中,选择“添加到可重复使用的块”选项。
系统将要求您提供此可重用块的名称。输入块的名称,然后单击“保存”按钮。
现在,块编辑器会将块另存为可重用的块。
现在,您已经保存了一个块,让我们看看如何将可重复使用的块添加到站点上的其他WordPress帖子和页面中。
只需在要添加可重用块的位置编辑帖子或页面。在帖子编辑屏幕中,单击添加块按钮。
您将在“可重用”标签下找到已保存的块。您也可以通过在搜索栏中键入其名称来找到它。
您可以将鼠标悬停在它上面以查看该块的快速预览。只需单击该块即可将其插入您的帖子或页面。
所有可重复使用的块都存储在WordPress数据库中,您可以通过单击“管理所有可重复使用的块”链接进行管理。
这将带您到块管理器页面。在这里,您可以编辑或删除任何可重复使用的块。您还可以导出可重复使用的块,并在其他任何WordPress网站上使用它们。
在Gutenberg块编辑器中发布和管理选项
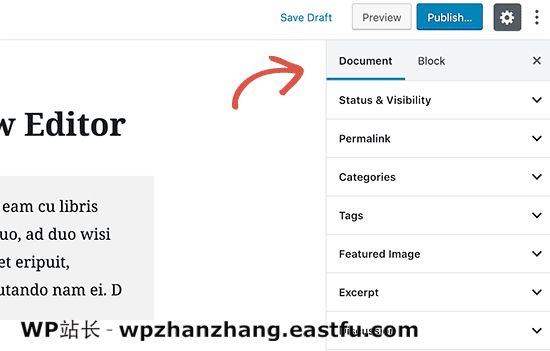
每个WordPress帖子都包含很多元数据。其中包括发布日期、分类和标签、特色图片等信息。
所有这些选项都整齐地放置在编辑器屏幕的右边列中。
古腾堡的插件选项
WordPress插件能够利用块编辑器的API将自己的设置集成到块编辑屏幕中。
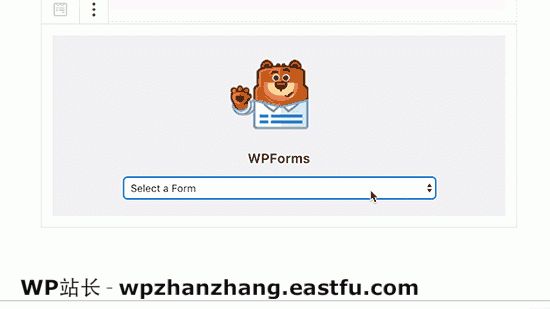
一些流行的插件已经可以作为模块使用。例如,WPForms是最好的WordPress表单构建器插件,它允许您使用小部件块将表单添加到内容中。
以下是Yoast SEO允许您在新编辑器中编辑SEO设置的方式:
WooCommerce还带有小部件块,您可以轻松地将其添加到任何WordPress帖子和页面中。
在新编辑器中添加一些常见块
基本上,新编辑器可以完成传统编辑器的所有工作。但是,将比以前更快、更优雅地处理事务。
1.在新的WordPress编辑器中添加图像
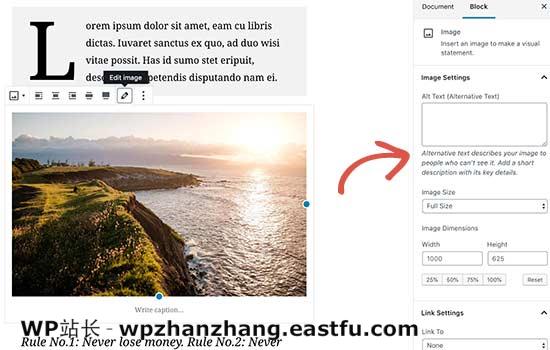
新的WordPress编辑器中有一个随时可以使用的图像块。只需添加块,然后上传图像文件或从媒体库中选择。
您也可以从电脑上拖放图像,编辑器将自动为其创建图像块。
添加图像后,您将能够看到块设置,您可以在其中添加图像的元数据(例如Alt文本、大小和向图像添加链接)。
2.在新的块编辑器中添加链接
块编辑器带有几个块,您可以在其中添加文本。最常用的一个是段落块,它在工具栏中带有插入链接按钮。
所有其他常用的文本块在工具栏中也包括链接按钮。
您也可以使用键盘快捷键插入链接,Mac上为Command + K,Windows上为CTRL +K。
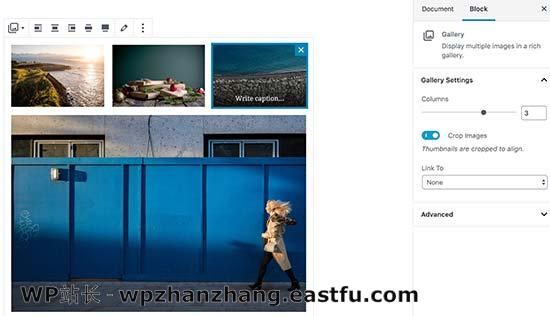
3.在古腾堡添加图片库
画廊块的工作原理类似于图像块。您添加它,然后上传或选择图像文件。
4.使用Gutenberg在WordPress帖子中添加简码
您的所有短代码都将像在经典编辑器中一样工作。您可以将它们简单地添加到段落块中,也可以使用shortcode块。
探索古腾堡的一些新内容块
古腾堡(Gutenberg)编辑器承诺通过引入一些新模块来解决WordPress中一些长期存在的可用性问题。
以下是一些我们认为用户会发现非常有用的收藏夹。
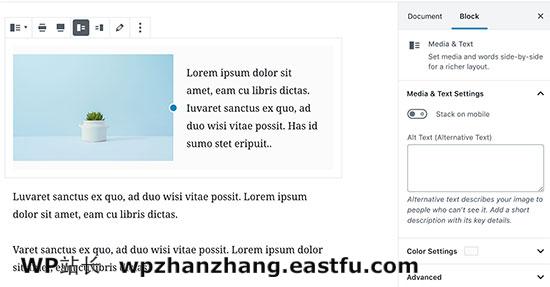
1.在WordPress中的一些文字旁边添加图片
使用旧的编辑器,我们许多用户无法在文字旁边放置图片。您现在可以使用“媒体和文本”块来执行此操作。
这个简单的块带有两个并排放置的块,使您可以轻松添加图像并在其旁边添加一些文本。
2.在WordPress帖子和页面中添加按钮
在您的博客文章或页面中添加按钮是经典编辑器中的另一个烦恼。您要么必须使用为按钮创建了简码的插件,要么必须切换到HTML模式并编写代码。
Gutenberg带有按钮块,可让您快速将按钮添加到任何帖子或页面。
您可以为按钮添加链接,更改颜色并从三种按钮样式中进行选择。
3.在博客文章和登录页面中添加精美的封面图像
您可能想尝试的另一个很酷的功能是“封面”块,它使您可以将封面图像添加到帖子和页面中。
封面图像是一种较宽的图像,通常用作页面中新节或故事开头的封面。它们看起来很漂亮,并允许您创建引人入胜的内容布局。
只需添加一个封面,然后上传您要使用的图像即可。您可以选择封面的叠加颜色,也可以将其设为固定的背景图像,以在用户向下滚动页面时创建视差效果。
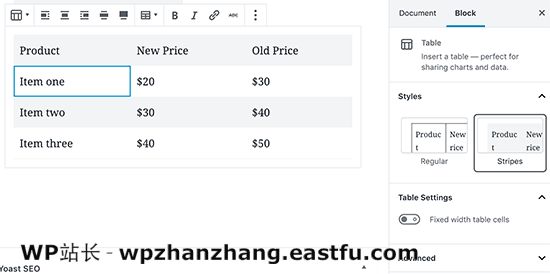
4.在文章内部创建表格
经典编辑器没有按钮将表添加到WordPress帖子中。您必须使用插件或创建编写自定义CSS和HTML的表格。
新的Gutenberg编辑器带有一个默认的Table块,这使得将表添加到您的帖子和页面中变得非常容易。只需添加块,然后选择要插入的列数和行数即可。
现在,您可以继续向表行添加数据了。如果需要,您可以添加更多的行和列。还有两个基本样式选项可用。
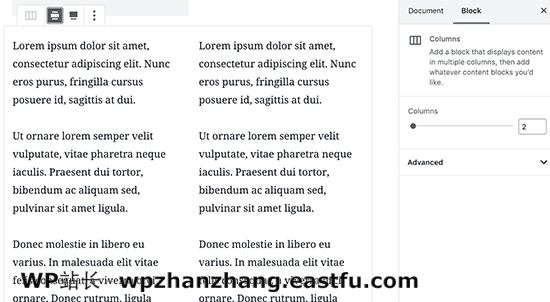
5.创建多列内容
创建多列内容是经典编辑器根本无法处理的另一个问题。块编辑器允许您添加Columns块,该块基本上添加了两列的段落块。
此列块非常灵活。您最多可以在一行中添加6列,甚至可以在每列中使用其他块。
像专家一样使用Gutenberg的额外提示
查看新的块编辑器,您可能想知道,与创建实际内容相比,您是否将花费更多时间添加和调整块?
好吧,新编辑器的运行速度非常快,即使是非常基本的使用几分钟也可以让您立即添加块而无需花费太多时间。
很快您将意识到使用这种新方法将使您的工作流程变得更快。
对于高级用户,这里有一些额外的技巧,可帮助您使用新的WordPress编辑器更快地工作。
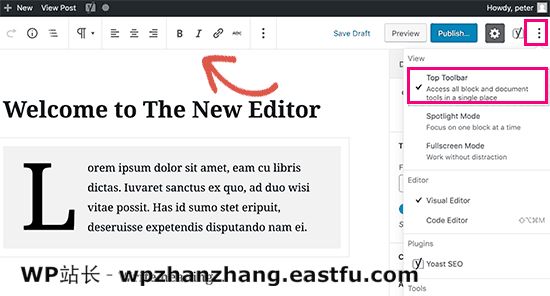
1.将块工具栏移到顶部。
您可能已经在屏幕截图中注意到,每个块的顶部都有一个工具栏。您可以将该工具栏移动到编辑器的顶部。
只需单击屏幕右上角的三点按钮,然后选择“顶部工具栏”选项。
2.使用键盘快捷键
古腾堡(Gutenberg)带有一些方便的快捷方式,这些快捷方式将使您的工作流程更加完善。您应该立即开始使用的第一个是/。
只需输入/然后开始输入,它将显示您可以立即添加的匹配块。
要获取更多快捷方式,请点击屏幕右上角的三点菜单,然后选择“键盘快捷键”。
这将弹出一个弹出窗口,其中包含您可以使用的所有键盘快捷键的列表。对于Windows和Mac用户,该列表将具有不同的快捷方式。
3.拖放媒体以自动创建媒体块
Gutenberg允许您将文件拖放到屏幕上的任何位置,它将自动为您创建一个块。
您可以拖放单个图像或视频文件,它将为您创建块。您还可以拖放多个图像文件来创建图库块。
4.添加YouTube、Twitter、Facebook、Vimeo和其他嵌入
古腾堡(Gutenberg)向块编辑器引入了新的嵌入块。所有受支持的嵌入类型(包括YouTube、Twitter、Facebook等)都有一个块。
但是,您可以随时复制和粘贴嵌入的URL,它会自动为您创建一个块。
例如,如果您添加了YouTube视频URL,它将自动创建YouTube嵌入块并显示视频。
在WordPress中向Gutenberg块编辑器添加更多块
WordPress中的新块编辑器允许开发人员创建自己的块。有一些很棒的WordPress插件为新编辑器提供了块捆绑包。
这里有几个:
1.Advanced Gutenberg高级古腾堡
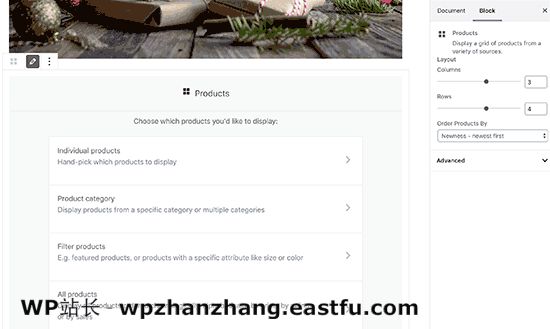
Advanced Gutenberg附带了几个用于流行内容元素的块,例如WooCommerce产品滑块、推荐书、地图、标签、手风琴等。
它还使您能够根据用户角色对哪些用户可以访问块进行高级控制。您可以创建用户配置文件并选择他们可以添加的块。
2.Stackable 古腾堡块
Stackable古腾堡块是设计精美的古腾堡块的集合,您可以在网站上使用。它包括容器块、帖子、要素网格、手风琴、图像框、图标列表、号召性用语等等。
3.Editor Blocks编辑器块
Editor Blocks是您可以使用的另一个精巧的Gutenberg块集合。它带有有用的块,例如作者资料、英雄形象、价格表、品牌、功能等等。
关于古腾堡的常见问题解答 – WordPress中的新块编辑器
自古腾堡(Gutenberg)成为新的WordPress编辑器以来,我们一直在提出很多问题。以下是有关古腾堡的一些最常见问题的解答。
1.我以前的帖子和页面会怎样?我还能编辑吗?
您的旧帖子和页面完全安全,不受古腾堡(Gutenberg)的影响。您仍然可以编辑它们,Gutenberg将在包含经典编辑器的代码块中自动打开它们。
您可以在旧的编辑器中编辑它们,也可以将旧的文章转换为块并使用新的块编辑器。
2.我还能继续使用旧的编辑器吗?
是的,您仍然可以继续使用旧的编辑器。只需安装并激活Classic Editor插件即可。
激活后,它将禁用块编辑器,您将能够继续使用经典编辑器。
请注意,经典编辑器将一直支持到2022年。
3.如果新编辑器无法与我使用的插件或主题一起使用,该怎么办?
古腾堡计划很长一段时间都在开发中。这使插件和主题作者有足够的时间测试其代码的兼容性。
但是,仍有一些插件和主题可能无法在新编辑器中正常使用。在这种情况下,您可以安装经典的编辑器插件,请求开发人员添加Gutenberg支持或直接找到替代的插件或主题。
4.如何学习更多古腾堡的技巧和窍门?
WP站长是学习WordPress中新块编辑器的最佳场所。我们是中国互联网上有影响力的WordPress资源网站。
我们将发布新文章并更新我们的旧资源,以帮助您掌握新的块编辑器。
同时,如果您有任何疑问,请随时发表评论或使用我们网站上的联系表与我们联系。
我们希望此古腾堡(Gutenberg)教程能够帮助您学习如何使用新的WordPress区块编辑器。您可能还需要查看我们的Elementor及WordPress网站卡顿变慢的原因及解决办法,以解决您网站速度卡顿或变慢的问题。