axios 发 post 请求,后端接收不到参数的解决方案
项目总结:
axios 发 post 请求,后端接收不到参数的解决方案
问题场景
axios({
headers: {
'deviceCode': 'A95ZEF1-47B5-AC90BF3'
},
method: 'post',
url: '/api/lockServer/search',
data: {
username,
pwd
}
})
后台说没有接收到你的传参。
这就有点奇怪了,我看了一下浏览器的请求信息是 OK 的,参数都是有的,而且之前这样用 axios 也没有这个问题。
但是这个接口是通用的,别人都用了,是 OK 的,接口没问题。
问题原因
要点1
原因就是这次的接口使用 java spring mvc
并且在这个方法上使用了注解 @RequestParam
那么这个是什么意思呢,
- 可以从请求的地址中取出参数,也就是只能从
username=admin&password=admin这种字符串中解析出参数。 post请求使用content-type为 "application/x-www-form-urlencode"话(参数是放在请求体的),@RequestParam也可以接收到参数
application/x-www-form-urlencoded是浏览器默认的编码格式。对于
Get请求,是将参数转换?key=value&key=value格式,连接到url后
要点2
我们还可以看到我们这次请求的 Content-Type:
application/json;charset=UTF-8
关于这一点需要说明的是:
我们知道在做 post 请求的时候,我们的传参是 data: {...} 或者直接 {...} 的形式传递的,嗯,就是下面这两种形式
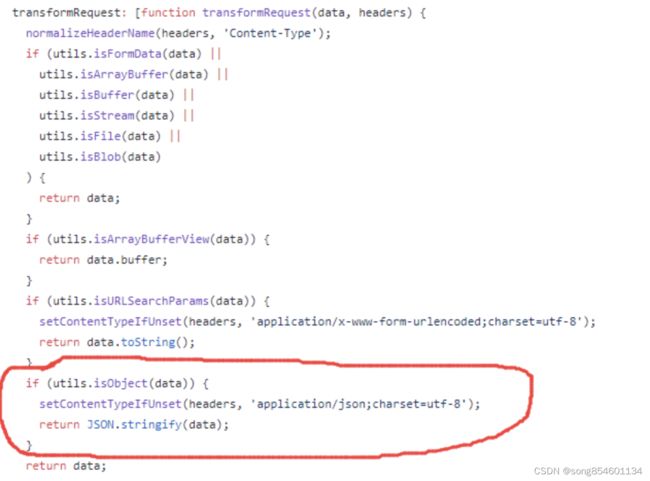
非常的刺激,这两种形式无一例外都触发了 axios 源码中【很关键】的那一段代码
问题分析
也就是说,我们的 Content-Type 变成了 application/json;charset=utf-8
然后,因为我们的参数是 JSON 对象,axios 帮我们做了一个 stringify 的处理。
而且查阅 axios 文档可以知道:axios 使用 post 发送数据时,默认是直接把 json 放到请求体中提交到后端的。
那么,这就与我们服务端要求的 @RequestParam 不符合。
@RequestParam接收的参数是来自HTTP请求体(
Content-Type必须为 'application/x-www-form-urlencoded)或请求url的QueryString中
解决方案
解决方案一
【用 URLSearchParams 传递参数】
let param = new URLSearchParams()
param.append('username', 'admin')
param.append('pwd', 'admin')
axios({
method: 'post',
url: '/api/lockServer/search',
data: param
})
默认情况下,enctype的值是application/x-www-form-urlencoded,不能用于文件上传,只有使用了multipart/form-data,才能完整的传递文件数据。
application/x-www-form-urlencoded不是不能上传文件,是只能上传文本格式的文件,multipart/form-data是将文件以二进制的形式上传,这样可以实现多种类型的文件上传。
还可以将传入的数据,利用FormData转成FormData对象,请求就会自动转为form-data类型。不需要手动设置Content-type。就像上面使用URLSearchParams可以把请求content-type转为application/x-www-form-urlencoded一样。(两个自动转换的前提是 axios没有在请求拦截器中配置 hader 里的 Content-Type)
service.interceptors.request.use(
(config) => {
config.headers = {
//"Content-Type": "application/json",
"X-Requested-With": "XMLHttpRequest",
//Authorization: "Bearer " + sessionStorage.getItem("token") || "",
}
})
因为config.headers = {} 这里其实把请求拦截了重新赋值,导致我们在即使请求方法里 通过 return request({
headers: {
Authorization : "adasf2G23sd"
}
因为请求拦截,上面 request里的配置会被一个新对象覆盖。
解决方案二
网上有很多方案说使用
axios.defaults.headers.post[‘Content-Type’] = ‘application/x-www-form-urlencoded’;
或者
{headers:{‘Content-Type’:‘application/x-www-form-urlencoded’}}
我试了一下,其实这样还是不行的
【还需要额外的操作,(我们要将参数转换为query参数)】
引入 qs ,这个库是 axios 里面包含的,不需要再下载了。
import Qs from 'qs'
let data = {
"username": "admin",
"pwd": "admin"
}
axios({
headers: {
'deviceCode': 'A95ZEF1-47B5-AC90BF3'
},
method: 'post',
url: '/api/lockServer/search',
data: Qs.stringify(data)
})
解决方案三
既然 axios 源码中有那么一段【很关键】的代码,那么,我们也可以通过修改 transformRequest 来达到我们的目的。
在 axios 的请求配置项中,是有 transformRequest 的配置的:

OK,那么现在我们的请求就可以写成下面这个样子了:
import Qs from 'qs'
axios({
url: '/api/lockServer/search',
method: 'post',
transformRequest: [function (data) {
// 对 data 进行任意转换处理
return Qs.stringify(data)
}],
headers: {
'deviceCode': 'A95ZEF1-47B5-AC90BF3'
},
data: {
username: 'admin',
pwd: 'admin'
}
})
解决方案四
【重写一个 axios 实例,重新实现属于我们自己的 transformRequest】
import axios from 'axios'
let instance = axios.create({
transformRequest: [function transformRequest(data, headers) {
normalizeHeaderName(headers, 'Content-Type');
if (utils.isFormData(data) ||
utils.isArrayBuffer(data) ||
utils.isBuffer(data) ||
utils.isStream(data) ||
utils.isFile(data) ||
utils.isBlob(data)
) {
return data;
}
if (utils.isArrayBufferView(data)) {
return data.buffer;
}
if (utils.isURLSearchParams(data)) {
setContentTypeIfUnset(headers, 'application/x-www-form-urlencoded;charset=utf-8');
return data.toString();
}
/*改了这里*/
if (utils.isObject(data)) {
setContentTypeIfUnset(headers, 'application/x-www-form-urlencoded;charset=utf-8');
let _data = Object.keys(data)
return encodeURI(_data.map(name => `${name}=${data[name]}`).join('&'));
}
return data;
}],
})
解决方案五
axios.post('/api/lockServer/search',"userName='admin'&pwd='admin'");
详见博客园