Vue实现Excel预览功能
前言:
项目中经常能遇到要求预览excel文件的需求,下面分享一下常用的方法以及可能遇到的问题。
使用场景:
通过解析excel功能,实现PDF导入时的预览
首先我们用到了XLSX(sheetJs)这个库来处理Excel类型的文件
地址:
https://www.npmjs.com/package/xlsx
支持大部分的现代浏览器版本
具体使用:
下载: npm i xlsx
首先我们获取一Excel类型的文件。
这里我直接用了el-upload组件返回的文件
然后使用FileReader读取文件,注册初始化onload方法,并且在其onload方法中使用xlsx库处理文件;
- 首先使用xlsx的read方法,配置处理的详情。
const workbook = XLSX.read(data, {
type: "binary",
cellText: false,
cellDates: true,
});- 再轮询读取文件
for (let sheet in workbook.Sheets) {
//循环读取每个文件
const header = XLSX.utils.sheet_to_json(workbook.Sheets[sheet], {
header: 1,
});
const sheetArray = XLSX.utils.sheet_to_json(
workbook.Sheets[sheet],
// 配置单元的数据转换方法,dateNF不生效
{ raw: true, cellDates: true, dateNF: "yyyy/mm/dd" }
);
//若当前sheet没有数据,则continue
if (sheetArray.length == 0) {
continue;
}
this.tableHeader = header[0];
this.handleNetX(sheetArray, header[0]);
}
} catch (e) {
this.$message.warning("上传失败");
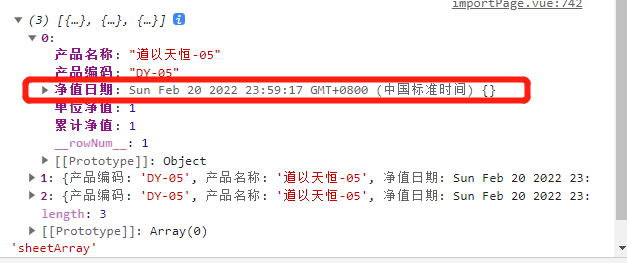
}注意sheet_to_json方法中此时cellDates配置为true之后,如果excel文件内的数据类型为时间,会被转成Date格式。
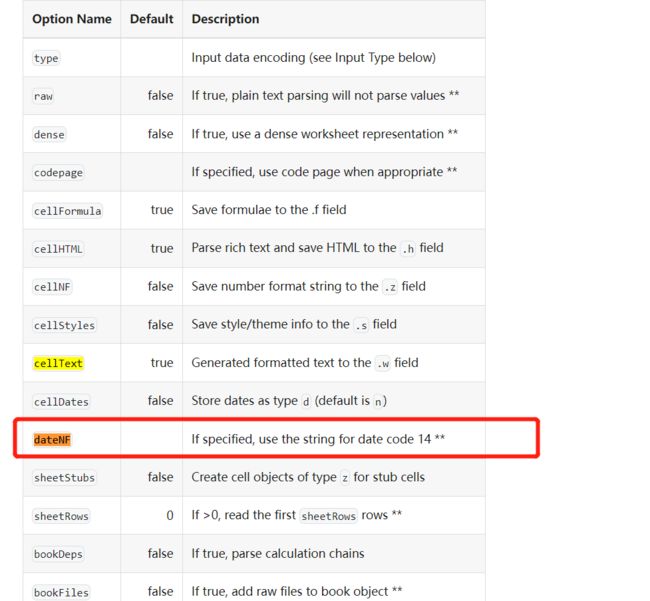
官方文档中允许配置dateNF来进行时间格式化,但是实际使用起来并没有效果。
所以针对时间格式的处理,笔者这里直接转为Date格式,在后续过程中进行了手动处理。
我们初始化load方法后,将excel文件源文件,转为bolb格式,在塞给fileReader.readAsBinaryString,进行文件处理方法的执行。
const blob = new Blob([file.raw]);
fileReader.readAsBinaryString(blob);最后轮询sheetArray来进行数据的二次处理,最后得到前端可以使用的Array类型的文件,展示在页面中或者展示在表单中。
时间格式处理
处理时间的方法写的比较简单,主要就是判断了Date的object类型,来格式化日期类型
handleNetX(sheetArray, header) {
const totalTable = [];
for (let index in sheetArray) {
let row = {};
header.map(index1 => {
const tempKey = this.mapTableTitle[index1];
if (typeof sheetArray[index][index1] === "object") {
row[tempKey] = this.handleExcelDate(sheetArray[index][index1]);
} else {
row[tempKey] = sheetArray[index][index1];
}
});
totalTable.push(row);
}
this.tableData = totalTable;
},
handleExcelDate(date) {
if (!date) {
return;
}
return formatDate(date.getTime(), "YYYY/MM/DD");
},代码总结:
async handleChangePre(file) {
this.file = file;
this.showResult = false;
const fileReader = new FileReader();
fileReader.onload = ev => {
try {
const data = ev.target.result;
const workbook = XLSX.read(data, {
type: "binary",
cellText: false,
cellDates: true,
});
for (let sheet in workbook.Sheets) {
//循环读取每个文件
const header = XLSX.utils.sheet_to_json(workbook.Sheets[sheet], {
header: 1,
});
const sheetArray = XLSX.utils.sheet_to_json(
workbook.Sheets[sheet],
{ raw: true, cellDates: true, dateNF: "yyyy/mm/dd" }
);
//若当前sheet没有数据,则continue
if (sheetArray.length == 0) {
continue;
}
this.tableHeader = header[0];
console.log(sheetArray, "sheetArray");
this.handleNetX(sheetArray, header[0]);
}
} catch (e) {
this.$message.warning("上传失败");
}
};
const blob = new Blob([file.raw]);
fileReader.readAsBinaryString(blob);
},