unity学习笔记(二)—— 制作第一个小游戏
接下来我们使用unity制作第一个小游戏,我估计这也是所有unity开发者都非常熟悉的一个类似“Hello World”标致的游戏了——滚动小球
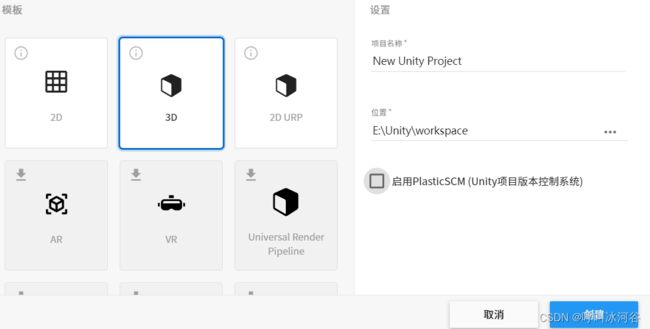
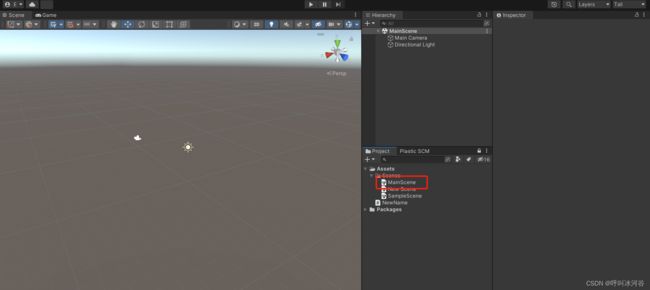
一、创建项目(名字自取),创建场景,取名为MainScene
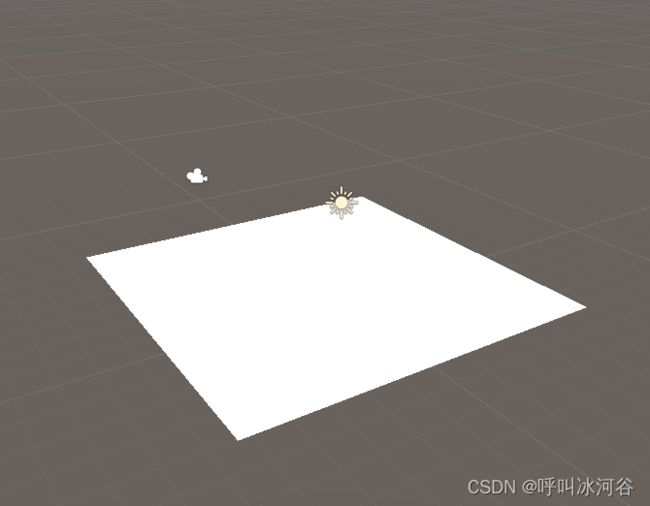
二、创建一个地面对象(鼠标右键->3D Object->Plane),并将其position设置为0,0,0,然后把其长宽扩大1倍(即Scale设置为2,1,2)
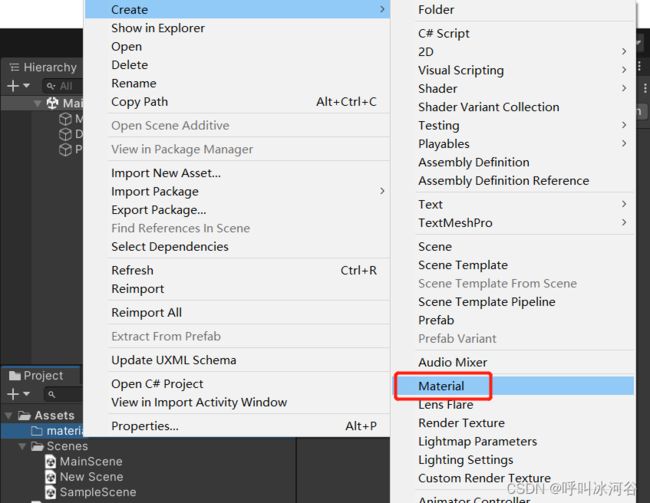
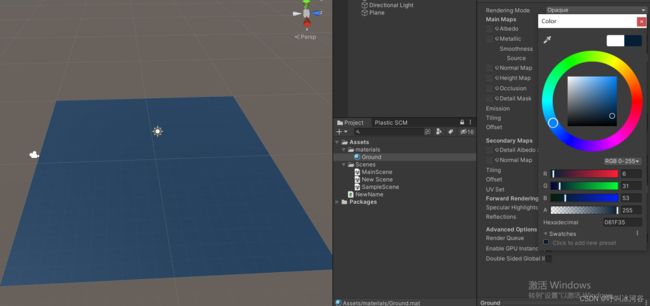
然后我们想要改变地面对象的颜色需要这样做:首先在Assets目录下新建一个materials文件夹,然后右键如图创建一个material并命名为Ground
然后鼠标拖动此材质到对应的游戏对象上
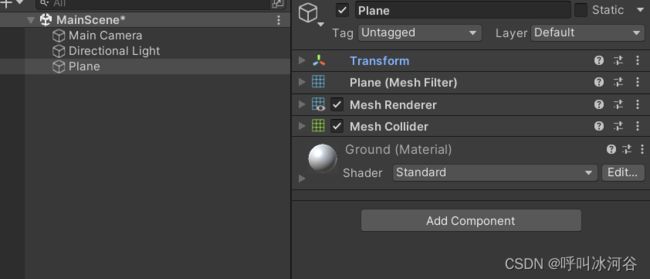
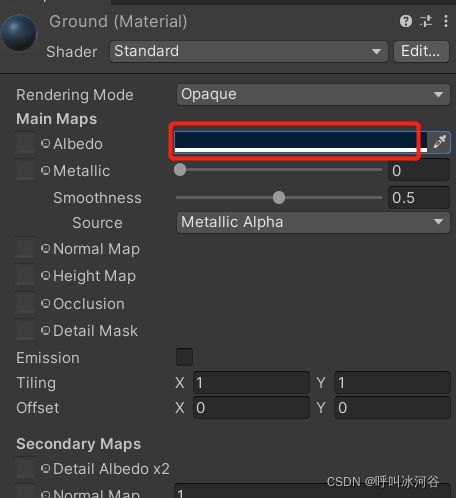
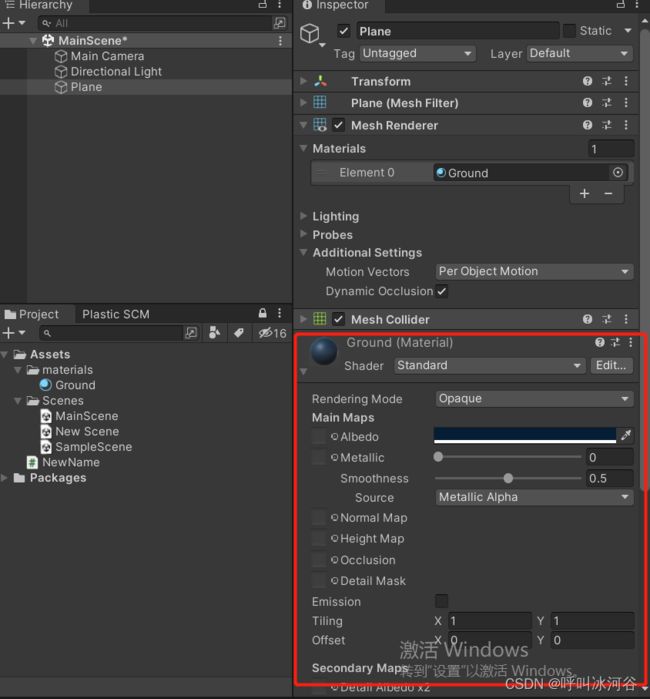
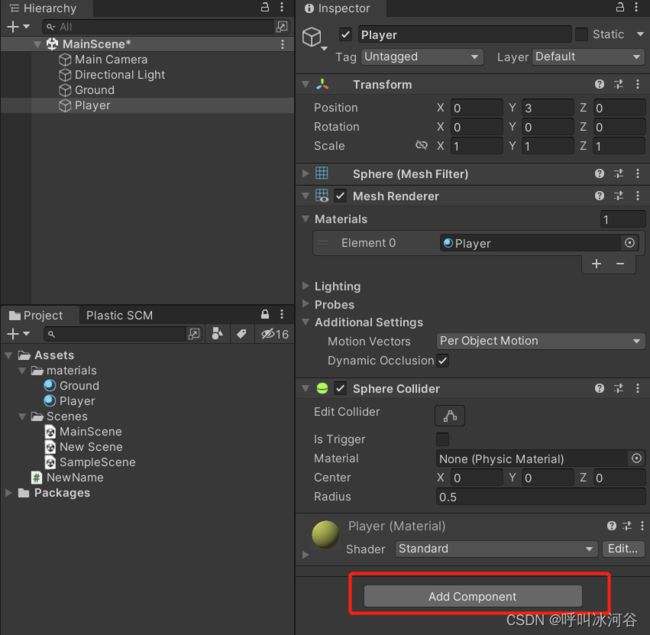
下面介绍下Plane游戏对象的组件构成,Transform组件用于指定对象的位置、旋转、缩放;Mesh Filter组件用于指定该对象是一个什么类型对象;Mesh Renderer用于设置对象形态属性;Mesh Collider用于设置碰撞检测(一般会做两套建模,一套用来显示对象具体形象,另一套会简化用于碰撞检测的模型,例如RPG游戏,人物会用胶囊体作为碰撞检测模型,但FPS类游戏就不行)。我们在点击Gound进入到设置界面,然后单击这个位置就会弹出选色板,最后选择自己喜欢的颜色就可以了
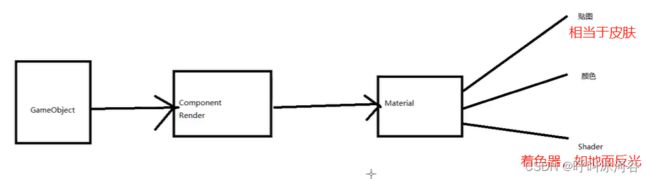
material实现逻辑:
细心的人会发现在Plane对象中也会把Ground材质展示出来,这其实是为了方便我们快速对应材质并修改(当材质和对象很多时这样是很方便的)
三、创建小球,并命名为Player,position指定为0,3,0,同时我们给之前的Plane也起个名字命名为Ground,同时按照相同的方法创建另一个material命名为Player给小球着色
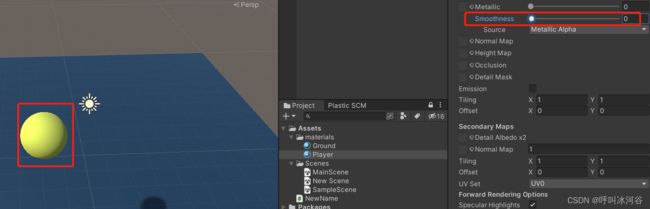
设置小球光滑程度smoothness(不让它反光太厉害)
同样的方法地面也可以设置smoothness
最终效果如图:
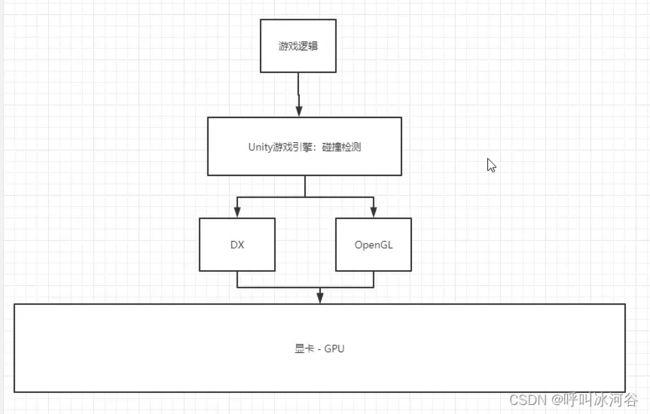
unity引擎内置了碰撞计算和检测,我们只需要指定碰撞后需要做什么(如主角扣血或死亡)
四、为小球添加钢体组件(即重力、摩擦力、弹力)
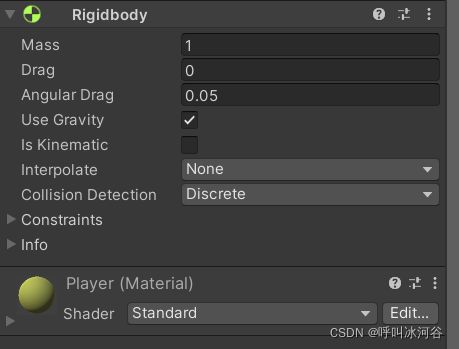
点击小球对象->Add Component->Physics->Rigidbody
然后运行游戏即可看到小球落在了地板上
五、给小球添加滚动事件
两种方法创建:
法一:点击小球->Add component->New script->填入文件名->点击创建,即可在Assets下创建对应script,且已经与小球对象关联
法二:在Assets下新建scripts文件夹,右键->create->C# script->命名,然后将此script拖到小球对象上即可邦定
注意:组件前有一个对勾选项,代表组件是否要使用,请保证使用时是选中状态
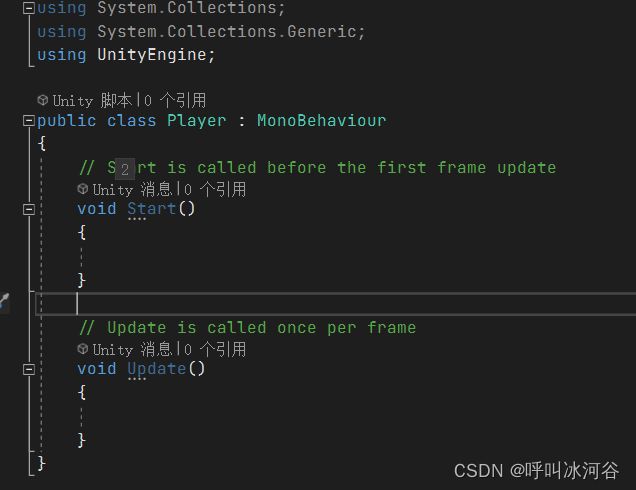
双击创建的script文件即可用vs打开(确保此文件名与类名一致),代码中start方法用于游戏开始前的初始化工作,update方法用于游戏运行中的更新操作(每帧调用一次,每秒60帧)
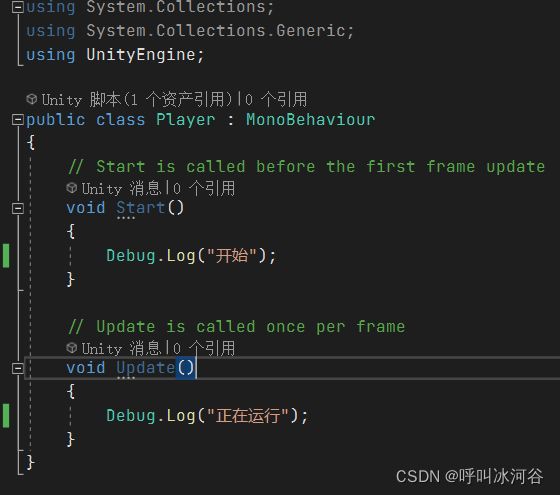
添加测试代码:
将钢体组件与脚本关联,以便后续进行业务逻辑的操作
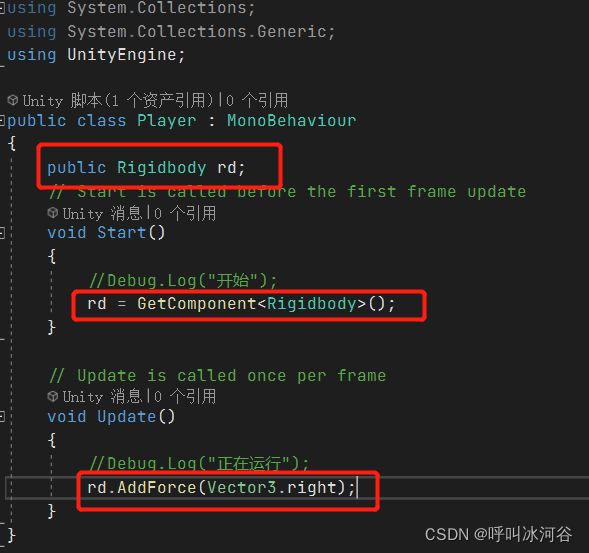
方法一:使用代码
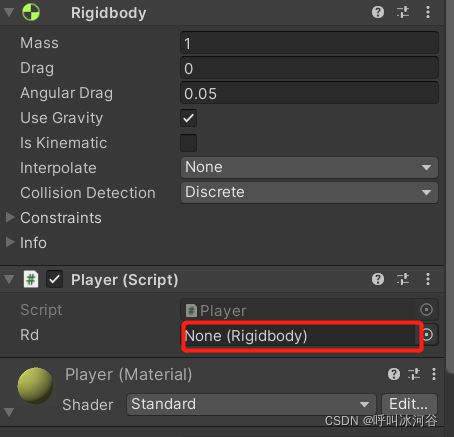
rd = GetComponent(); 方法二、拖动钢体组件到简本,即拖动到如图位置(但这种方法使用较少)
然后我们再给钢体添加一个向右的力(不指定大小默认是1N),注意要再update中添加此代码,这样小球才会一直运动
如果定义钢体时设为private则不会显示对应设置,同时也无法通过拖拽绑定钢体
public
private
为小球设置一个自定义大小的力
rd.AddForce(new Vector3(10, 0, 0));六、通过键盘控制小球的滚动
获取键盘左右方向输入(按下A或方向左键,返回0~-1然后一直为-1;按下D或方向右键,返回0~1然后一直为1;为什么要有一个从0到1的过程?因为物理中物体运动时有一个加速度的效果)
float h = Input.GetAxis("Horizontal");
Debug.Log(h);然后我们将键盘输入值赋值到力中
float h = Input.GetAxis("Horizontal");
rd.AddForce(new Vector3(h, 0, 0));同理获取键盘前后方向输入(按下W或方向上键,返回返回0~-1,按下S或方向下键,返回0~1)
float h = Input.GetAxis("Horizontal");
float v = Input.GetAxis("Vertical");
rd.AddForce(new Vector3(h, 0, v));如果觉得小球滚动的太慢,可以改变力的大小,如
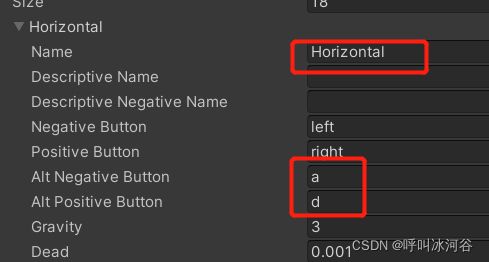
rd.AddForce(new Vector3(h, 0, v)*10);如果不想用WASD去控制上下左右,可以在这里设置:Project Settings->Input Manager->Axes->Horizontal/Vertical(其中Horizontal与我们代码中float h = Input.GetAxis("Horizontal")的Horizontal相对应)
七、调整相机位置(使视野更加开阔)且跟随小球
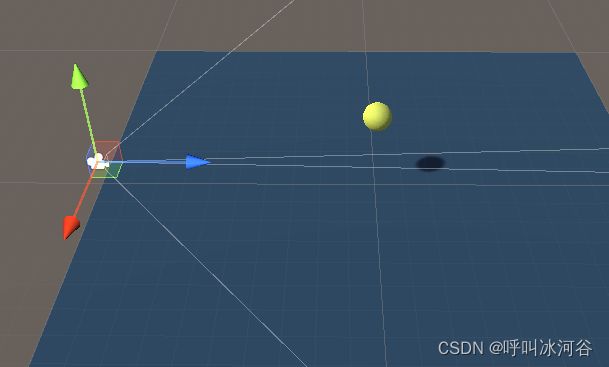
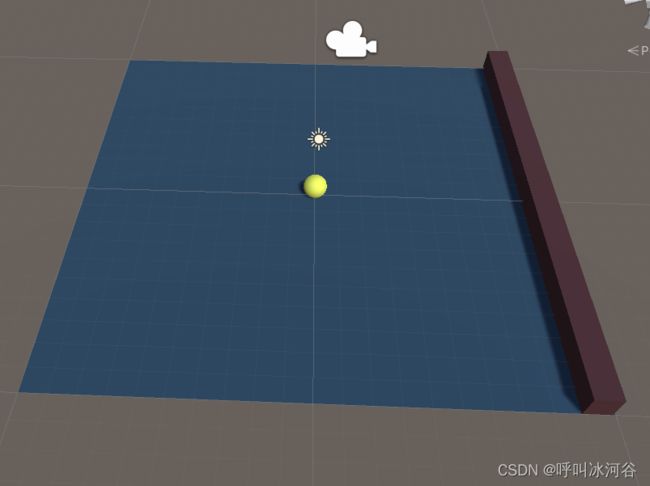
如图,在Scene面板下调整相机的高度和旋转度(即拉动绿色箭头往上一些,旋转红色环使相机朝下一些),然后将小球放在地板上(不要一开始下降了,注意小球本身直径为1m,所以设坐标为0,0.5,0)
给相机添加脚本(Add Component)
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class FollowTarget : MonoBehaviour
{
public Transform playTransform;
public Vector3 offset;
// Start is called before the first frame update
void Start()
{
playTransform = GameObject.Find("Player").GetComponent();//获取小球的初始位置
offset = transform.position - playTransform.position;//获取初始时小球和相机间的距离
}
// Update is called once per frame
void Update()
{
transform.position = playTransform.position + offset;//相机的位置随小球的位置改变
}
}
可以看到滚动小球时相机会随着一起动
八、添加围墙防止小球落到地面以外的地方
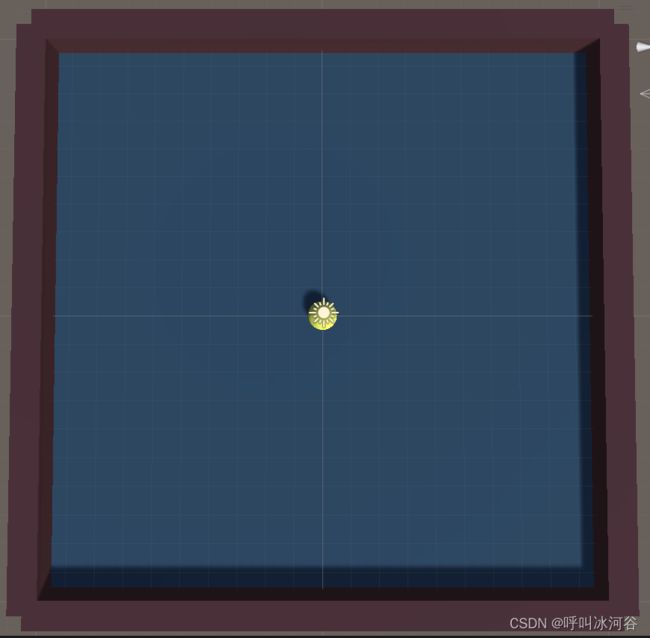
新建Cude,取名为Wall(注意位置为0,0.5,0),并拉伸使其沾满一边(如这里缩放比是1,1,20),然后置于地面的各边(位置变为:10,0.5,0),并设置Material(不光滑、颜色)
然后我们ctrl+d进行复制,制造另外的墙,对边直接移动过去即可,领边设置旋转读书为90°即可
这样小球在滚动时就不会掉到外面去了
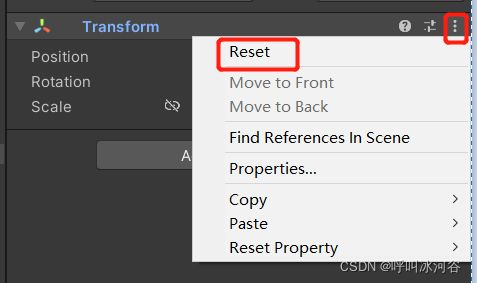
为了方便,我们将所有和场景有关的对象放到一个空对象下,方便后期对象的管理,我们新建一个鼠标右键->Create Empty,命名为Env,然后reset一下(这一步很重要,不做会导致场地错乱),然后将Wall和Ground放到此对象之下
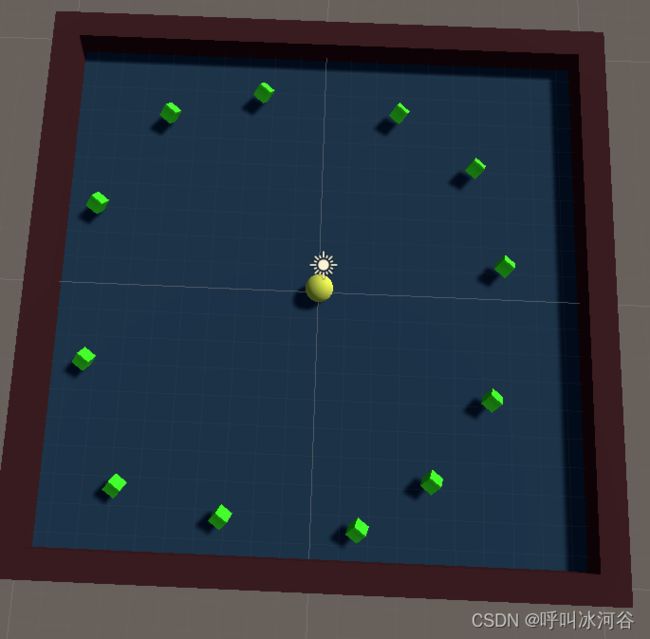
八、制作一个最简单的类似贪吃蛇的游戏,小球类比贪吃蛇,立方体类比食物
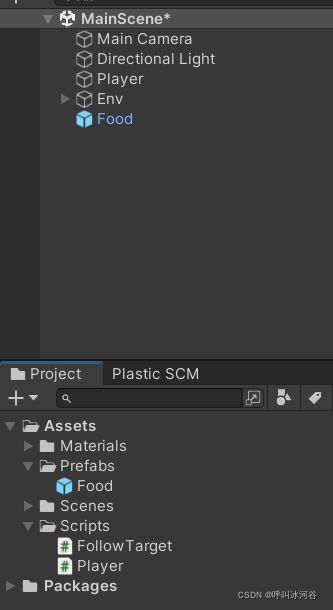
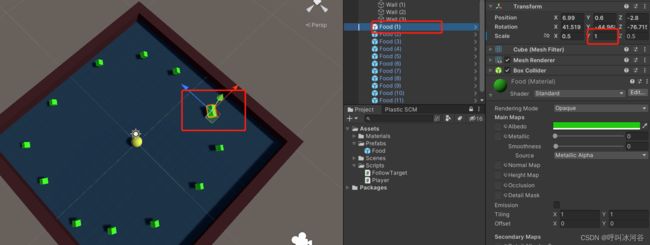
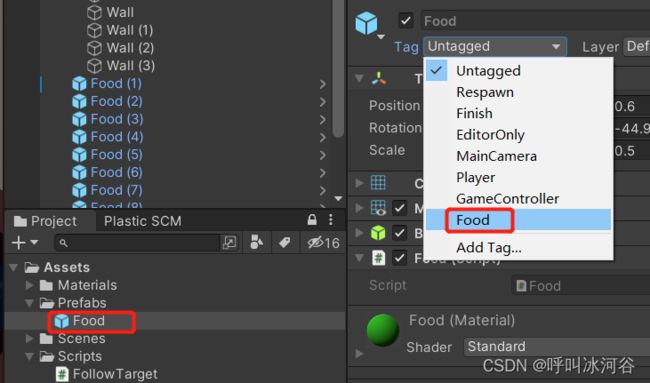
新建Cude,命名为Food,缩放比为0.5,0.5,0.5,旋转度数随意,设置Material(不光滑、颜色)。创建Prefabs预制体文件夹,将刚才创建好的Food拖到该文件夹中,这样此Food就可以作为模板多次使用且修改配置只需修改此模板即可
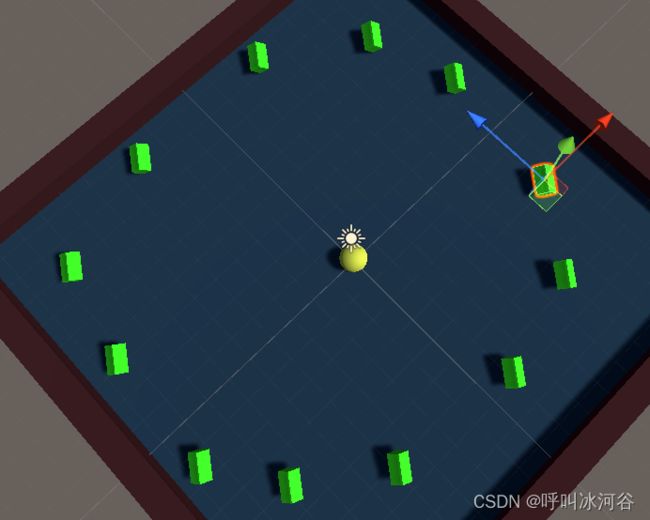
使用预制体创建相同类型游戏对象,方法一:在Project面板,直接拖到游戏场景中;方法二:直接复制Hierarchy面板的Food(推荐,因为可以保留位置等属性)(预制体和其子对象,可以理解为类和对象的关系)
修改Project面板下预制体属性会影响所有Food属性,但修改Hierarchy下某Food属性只会修改该对象的属性
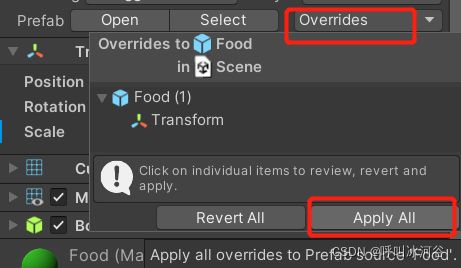
如果想让一个子对象的属性赋给预制体,可旋转如图Apply All
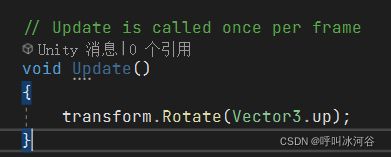
为预制体设置脚本,以便实现Food旋转的功能,设置Food旋转(1s旋转60此,每次向上旋转1°)
查看UnityAPI文档:Help->Unity Manual/Scripting API
中文文档:Unity 用户手册 2020.3 (LTS) - Unity 手册
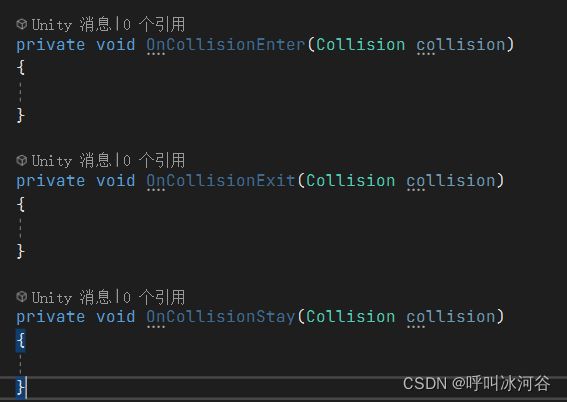
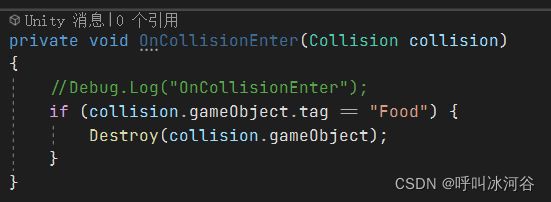
为小球(Player)设置碰撞检测逻辑,在Player脚本下新建三个方法,如图:
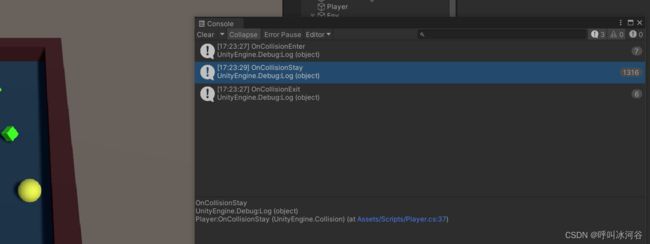
OnCollisionEnter:碰撞发生了(即两个物体刚刚接触)
OnCollisionStay:碰撞进行中(即两个物体接触中)
OnCollisionExit:碰撞结束了(即两个物体脱离接触)
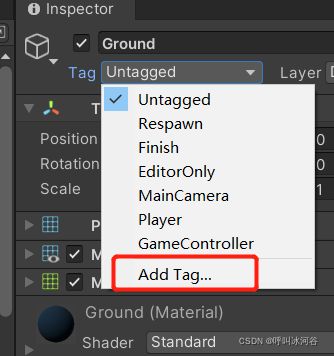
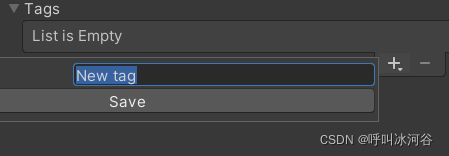
添加一个Food标签,然后将预制体的Tag设置为此标签(设置标签是为了批量处理某一些相同标签的对象,如这里是为了判断小球碰撞到了哪些物体)
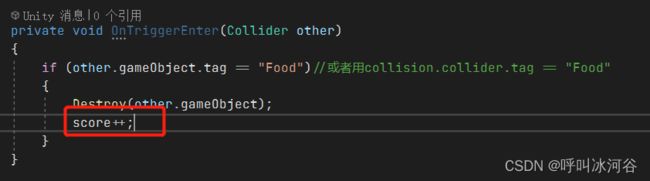
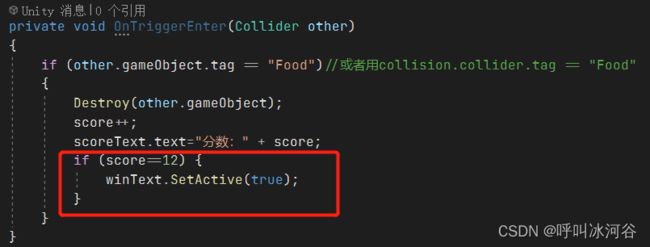
当小球碰撞到标签为Food的物体时,销毁被碰撞物体
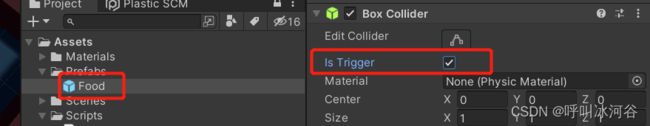
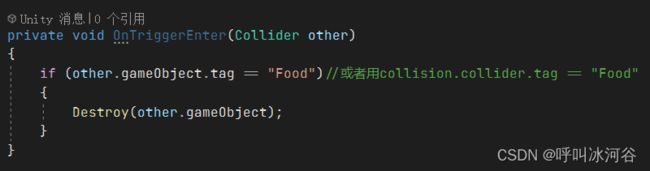
但我们在实际操作过程中会发现,当碰撞后小球会被Food阻挡一下,非常影响游戏体验,所以我们改用触发检测(即不会发生碰撞,小球会穿过物体)
将预制体的碰撞器修改为触发器,这样就不会执行OnCollisionEnter方法了
九、计分(每吃一个Food计1分)和胜利提示
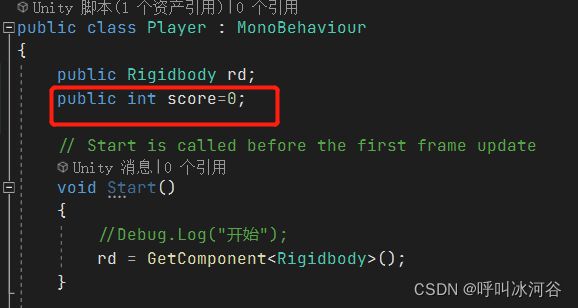
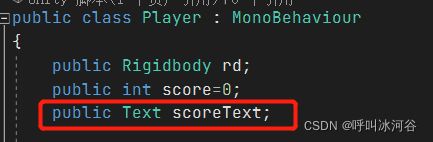
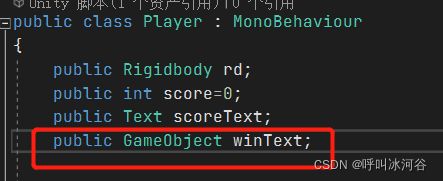
在Player脚本中添加计数变量
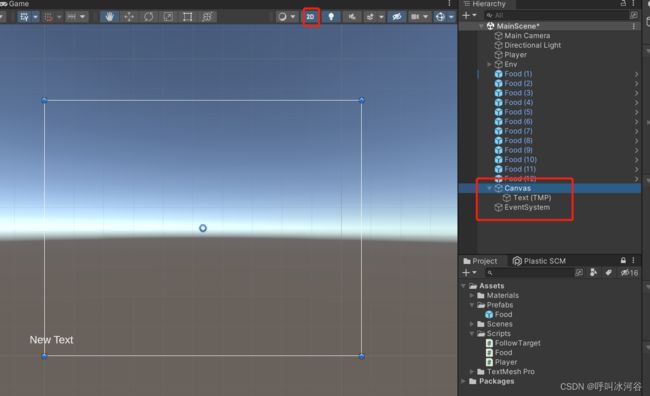
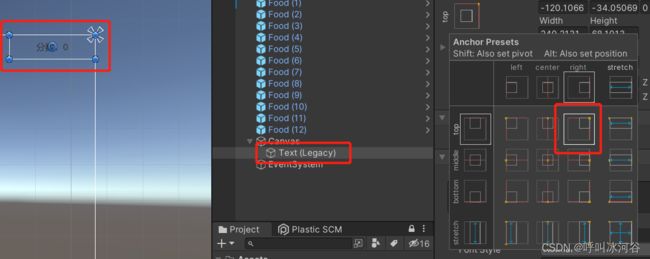
创建UI组件以显示分数,右键->UI->Legacy->Text即可,然后切换到2D模式下,双击此Canvas后,如图,所有的UI组件都会放在canvas下,EventSystem用于UI的事件处理(如点击等)
调整文字居中显示
调整文本框位置为右上角(右边的设置是为了保证不管屏幕长度多长始终都在右上角)调整字体大小和文本内容
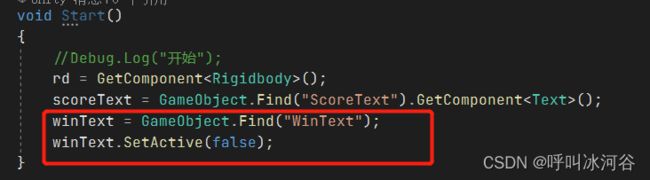
然后在代码中定义一个Text对象,并在小球吃食后将分数复制到Text
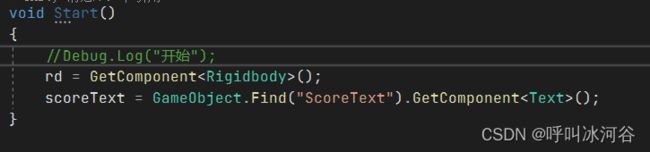
使用代码将对象与之前创建的文本框绑定
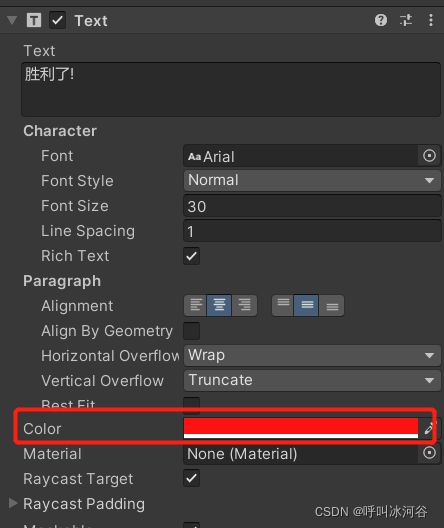
 创建胜利提示:再创建一个Text(同上),放在屏幕中央,调整下字体颜色,然后编码如下
创建胜利提示:再创建一个Text(同上),放在屏幕中央,调整下字体颜色,然后编码如下
十、打包发布
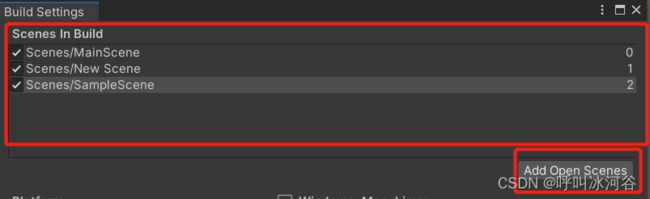
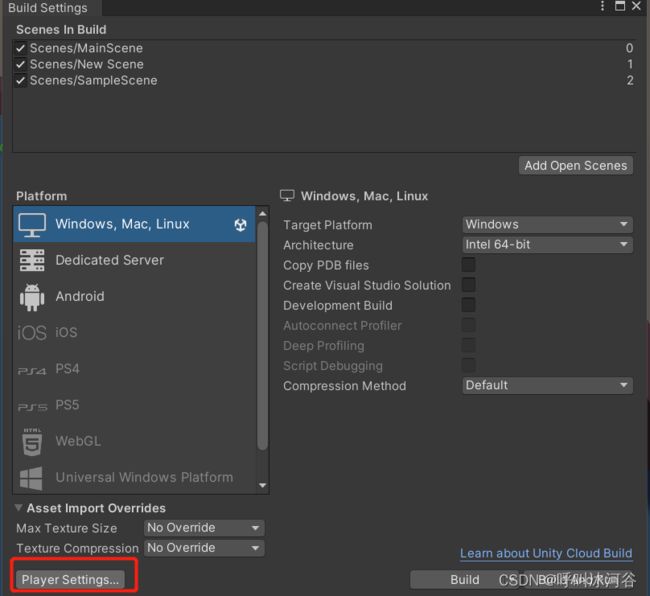
File->Build Settings->Add Open Scenes,如果右多个场景则将其拖到大文本框中,默认显示第一各场景,其他场景需要代码调整才会跳转
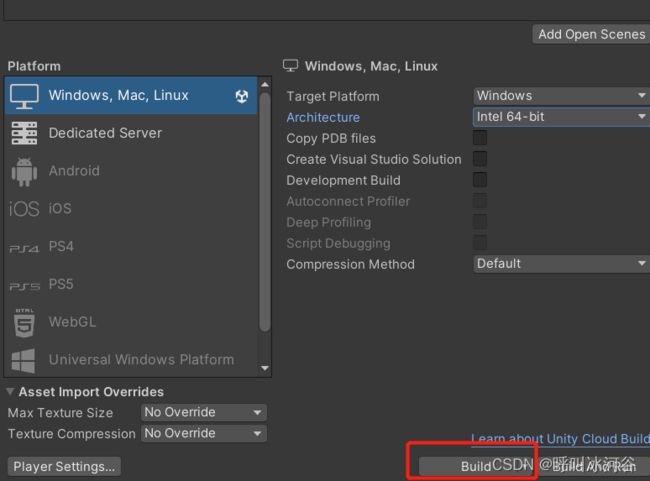
选择发布平台:
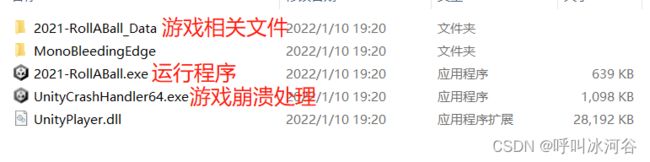
然后点击Build即可,然后会生成如下文件
游戏运行后默认是全屏显示
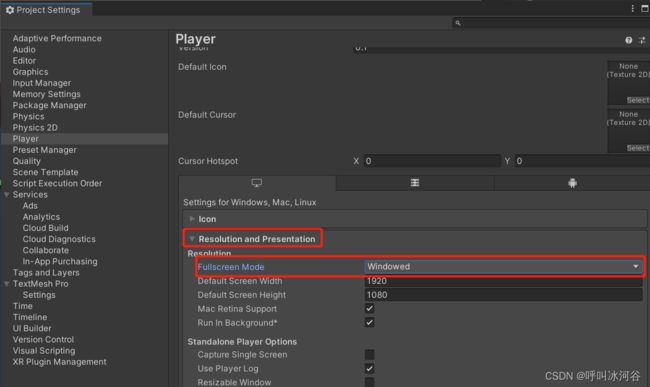
如果想窗口显示,可在Player Settings 中设置
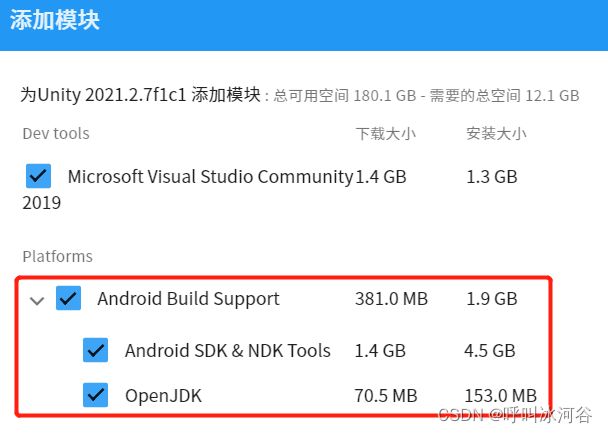
如果想在移动端发布,需要下载相关模块,打开UnityHub,勾选Android相关模块下载
后续操作同理