【用unity实现100个游戏之9】使用Unity制作类八方旅人、饥荒风格的俯视角2.5D游戏
前言
2.5D游戏 是一种介于二维和三维之间的游戏形式。它通常在二维平面上展示游戏内容,但利用三维技术来实现更加逼真的图像效果。
在2.5D游戏中,角色和环境通常是以平面的形式呈现,但可以在垂直方向上移动。这意味着玩家可以在一个相对较薄的虚拟空间内进行自由探索和交互,同时享受到更加立体感的视觉效果。
与传统的二维游戏相比,2.5D游戏可以通过使用透视、光影效果和深度感等技术来增强场景的真实感。这为玩家提供了更好的沉浸式体验,同时保留了传统2D游戏的简单和直观性。
许多平台游戏、角色扮演游戏和冒险游戏都采用了2.5D的形式,从而使玩家能够在一个相对较小的空间内尽情探索。2.5D游戏的发展也受益于技术的进步,使得游戏制作人员能够创建更加精美、逼真的图像效果,为玩家带来更好的游戏体验。
这种类型的游戏在平台游戏、动作游戏和冒险游戏等类型中比较常见, 例如八方旅人、饥荒这种游戏就是2.5D这类游戏的标杆之作了。
先来看看本文实现的最终效果
素材
https://assetstore.unity.com/packages/2d/characters/tiny-rpg-forest-114685

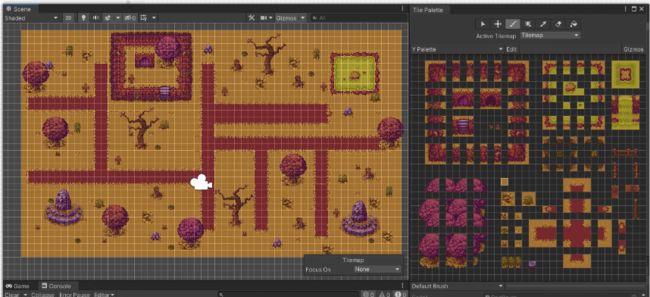
一、绘制地图
首先我们需要搭建一个地图用于游戏测试,这里使用Unity的 Tile Map Editor 来搭建一个简单的地图。

层级需要特别注意,这里把 TileMap Renderer 的 Order in Layer 设置为0,这一层用于最下层背景显示,防止遮盖到其他对象。
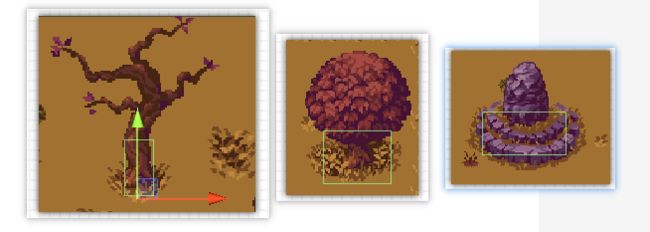
此时还需要在地图中增加一些场景物品,如大树、石头等等。
这里在面板中右键 2D Object -> Sprite 创建一个Sprite,然后在Sprite Renderer中设置想要的场景物体精灵图即可,这里要把 Order in Layer 设置为1,否则会看不到新创建的对象。

同时 要给这些添加的场景物品增加碰撞器,让玩家不能穿过该物体。

下面是添加完场景物品后的地图,看起来内容丰富了不少,效果好了很多。

在场景中新建一个游戏对象InteractionObject,将这些新建的场景物体全部放到InteractionObject对象下当做子物体,方便后期统一处理。
二、添加玩家动画和移动等操作
接下来再创建一个Sprite作为玩家,将 Order in Layer 层级 设置为1,并给玩家添加 Rigidbody2D刚体 和 Collider碰撞体并适当的调整大小。

接下来在Project下右键 Create -> Animatior Controller创建一个 Animatior Controller 用来管理玩家的动画,主要有 上、下、左、右移动和默认的Idle动画。
点开Animatior面板后创建两个 BlendTree混合树 。

接下来在Animator面板创建两个 Float类型的参数 InputX 和 InputY 用来在混合树中接收使用。

双击点开Idle混合树,将Blend Type设置为 2D Simple Doirectional,这样我们就有两个参数用来表示二维平面上移动。

然后点击混合树面板的 + 添加四个Motion,分别将Idle的上、下、左、右动画添加上去,并将对应的PosX和PosY数值添加上去。
这里的PosX和PosY代表分别代表玩家按下X轴和Y轴的方向。
例如 PosX为1时代表玩家按下右方向键 此时X轴上的值为1,所以播放Idle_Right动画;
PosY为1时代表玩家按下上方向键 此时Y轴上的值为1,所以播放Idle_Back动画。

同样的操作给Walk混合树也配置一下。

然后在Animator面板继续添加一个Bool类型的参数 IsMove,用来控制玩家的Idle和Walk状态的切换。


这样我们角色的动画就算配置好了,接下来写代码完成角色的移动方法和动画的播放就好了。
如果动画这块还不是很明白的话,也可以再去学习一下Unity中的动画相关知识:
Unity零基础到入门 ☀️| 近万字教程 对 Unity 中的 动画系统基础 全面解析+实战演练。
创建一个脚本PlayerMovement ,将其挂载到玩家身上。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PlayerMovement : MonoBehaviour
{
public float speed;
new private Rigidbody2D rigidbody;
private Animator animator;
private float inputX, inputY;
private float stopX, stopY;
void Start()
{
rigidbody = GetComponent<Rigidbody2D>();
animator = GetComponent<Animator>();
}
void Update()
{
inputX = Input.GetAxisRaw("Horizontal");
inputY = Input.GetAxisRaw("Vertical");
//让玩家根据自己本地坐标进行向量计算
Vector2 input = (transform.right * inputX + transform.up * inputY).normalized;
rigidbody.velocity = input * speed;
if (input != Vector2.zero)
{
animator.SetBool("IsMove", true);
stopX = inputX;
stopY = inputY;
}
else
{
animator.SetBool("IsMove", false);
}
animator.SetFloat("InputX", stopX);
animator.SetFloat("InputY", stopY);
}
}
可以选择将Main Camera放到玩家对象当做子物体,这样玩家移动时相机也可以跟着玩家移动,此时运行程序进行测试。
可以看到,此时的游戏画面就是单纯的2D游戏画面,看起来也没有2.5D的既视感,所以还需要对相机进行设置。
三、视角配置
调整摄像机与场景对象的角度
相机的设置其实很简单,只需要让其视选择45°,以俯视角的视角来观看场景。
先来新建一个游戏对象CameraPosition,将MainCamera放到该物体下作为子对象,再将MainCamera的Rotation设置为(-45,0,0),Position的数值可以根据搭建的地图进行微调,新建一个脚本RotatingCamera挂载到该对象上。网址:yii666.com
该脚本的作用是让相机一直跟随玩家移动,脚本内容如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class RotatingCamera : MonoBehaviour
{
private Transform player;
void Start()
{
player = GameObject.FindGameObjectWithTag("Player").transform;
}
void Update()
{
transform.position = player.position;
}
}
再新建一个脚本FacingCamera,将其挂载到前面搭建的场景对象的父物体InteractionObject上。
该脚本的作用是让该对象下的所有子物体的角度始终与相机的旋转角度对齐(面向摄像机),代码如下:
using UnityEngine;
public class FacingCamera : MonoBehaviour
{
Transform[] childs;
void Start()
{
childs = new Transform[transform.childCount];
for (int i = 0; i < transform.childCount; i++)
{
childs[i] = transform.GetChild(i);
}
}
void Update()
{
for (int i = 0; i < childs.Length; i++)
{
childs[i].rotation = Camera.main.transform.rotation;
}
}
}
此时运行游戏查看效果:
增加镜头旋转功能
在有些2.5D游戏中还支持镜头的旋转(比如饥荒),这里也加上这个功能看一下效果。
首先要修改RotatingCamera的代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class RotatingCamera : MonoBehaviour
{
public float rotateTime = 0.2f;
private Transform player;
private bool isRotating = false;
void Start()
{
player = GameObject.FindGameObjectWithTag("Player").transform;
}
void Update()
{
transform.position = player.position;
Rotate();
}
void Rotate()
{
if (Input.GetKeyDown(KeyCode.Q) && !isRotating)
{
StartCoroutine(RotateAround(-45, rotateTime));
}
if (Input.GetKeyDown(KeyCode.E) && !isRotating)
{
StartCoroutine(RotateAround(45, rotateTime));
}
}
IEnumerator RotateAround(float angel, float time)
{
float number = 60 * time;
float nextAngel = angel / number;
isRotating = true;
WaitForFixedUpdate wait = new WaitForFixedUpdate();
for (int i = 0; i < number; i++)
{
transform.Rotate(new Vector3(0, 0, nextAngel));
yield return wait;
}
isRotating = false;
}
}
加入一个按下 Q/E 键进行旋转的方法,通过协程每次按下时旋转45°,此时就大功告成了,下面一起看一下最终效果。
四、游戏效果展示
下面是2D风格 和 2.5D风格的对比,相对于2D画面,此处的2.5D仅仅是增加了一个相机的拍摄角度,画面风格看起来就有挺大的差异。
| 2D风格 | 2.5D风格 |
|---|---|
结束
真正在制作2.5D游戏时,有非常多的细节需要处理,对于美术风格的标准要求也比较高,制作出来的画面也会更加好看。

- 本文讲了一下关于2.5D游戏及其制作方法的演示。
- 关于2.5D很多人的说法都不同,制作方案也有很多种,本文演示的也只是其中的一种解决方案。
- 主要还是让大家了解一下关于2.5D的知识,以及简单的制作方法,不至于在提及2.5D游戏时一脸茫然。
源码
https://github.com/RedFF0000/Don-t-Starve
参考
【视频】https://www.bilibili.com/video/BV1DT4y1A7DJ/
完结
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,以便我第一时间收到反馈,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!
好了,我是向宇,https://xiangyu.blog.csdn.net
一位在小公司默默奋斗的开发者,出于兴趣爱好,于是最近才开始自习unity。如果你遇到任何问题,也欢迎你评论私信找我, 虽然有些问题我可能也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~
