Vue.js基础(一)
目录
1、{{ }} 文本插值
2、v-html原始html
3、v-bind Attribute(属性)绑定\三元运算符
4、v-for列表渲染
5、v-on监听事件
6、事件调用方法
7、v-model表单的输入绑定
8、Props组件交互
父传子
子传父
子传父总结
1、{{ }} 文本插值
{{ msg }}
2、v-html原始html
一些html标签使用模板并不能够生成效果;比如下方示例 标签,要使用v-html才能有效果。
双大括号会将数据解释为纯文本,而不是 HTML。若想插入 HTML,需要使用 v-html 指令:
学习vue:模板文件
{{ msg }}
{{ rawHtml }}
3、v-bind Attribute(属性)绑定\三元运算符
模板语法不能在html属性中使用,可以使用v-bind指令(可简写成:)
学习vue:模板文件
{{ num+10 }}
{{ flag?"chensir":"江河" }}
4、v-for列表渲染
v-for 指令用于循环渲染列表,其中每个循环项需要唯一的 key 属性,以便 Vue.js 可以跟踪每个列表项的身份,从而在列表数据发生更改时准确地重新渲染列表,提高渲染效率。
v-for指令中的 item 表示数组中的每一个元素,而 index 表示其在数组中的下标; :key="item.id" 表示在循环中为每个列表项分配唯一的标识符,以防止在更新时产生性能问题。
- 需要绑定唯一的key
- In可以换成of
- 当没有id的时候,就要写成[v-for=”(item,index) in data” :key=”index”]
当有id的时候,就可以写成[v-for=”item in data” :key=”item.id”]
学习vue:列表渲染
-
{{ index+1 }}--- {{ item.title }}
5、v-on监听事件
v-on: 可简写为@
学习vue:监听事件
6、事件调用方法
学习vue:监听事件
{{ message }}
- {{ item }}
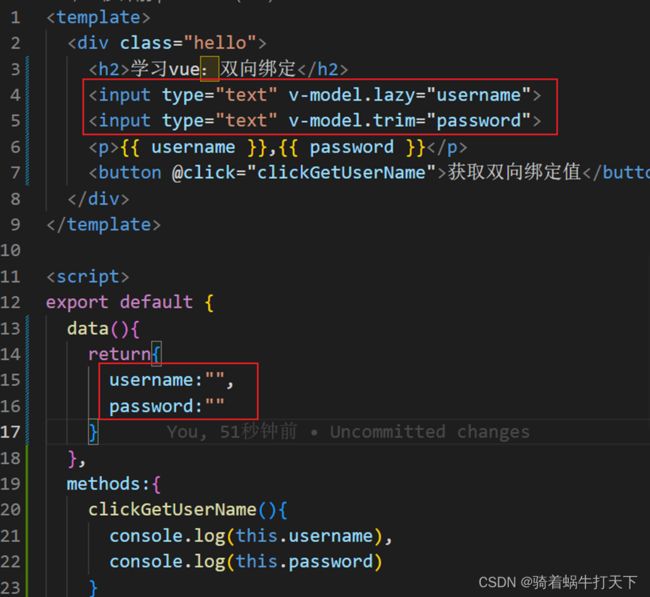
7、v-model表单的输入绑定
lazy:当失去光标时值才同步
trim:自动过滤输入的首尾空白字符
8、Props组件交互
Props是Vue.js中的一种属性传递方式,允许一级组件向下传递数据给它的子组件。在Vue中,所有的组件默认的数据是私有的,这也让每个组件的可维护性很高。但是,当我们需要在多个组件之间共享数据时,就需要使用Props。
使用Props需要注意以下几点:
属性是单向数据流,即父组件向子组件传递数据,子组件不能直接修改Props的值。
不应该在子组件中直接修改Props的值,这样会导致数据无法保持单向性。
如果需要修改Props传入的数据,在子组件中需要利用Vue提供的事件机制通知父组件修改数据。
需在vue.config.js中关闭eslint校验:lintOnSave: false
父传子
app.vue
MyComponent.vue
prop传递数据
{{ title }}
age={{ age }}
- {{ item }}
子传父
app.vue:
School.vue
学校名称{{ name }}, 学校地址{{ address }}
Student.vue
学生姓名{{ name }}, 学生年龄{{ age }}
Grade.vue
数学:{{ mathGrade }}
子传父总结
方法一
总结:子组件通过props属性接收父组件的方法,然后在子组件中调用父组件的方法以及传递参数。
<---父组件--->
方法二
总结:通过自定义事件,绑定到子组件实例对象上,然后在子组件中使用$emit方法触发自定义事件以及传参,父组件调用回调函数完成取值
<---父组件--->
方法三
总结:通过ref属性,父组件获取到子组件实例对象,然后触发方法
<---父组件--->