【vue2第十五章】VueRouter 路由配置(VueRouter)与使用 和 router-link与router-view标签使用
单页面应用 与 多页面应用
单页面应用(Single-Page Application,SPA)和多页面应用(Multi-Page Application,MPA)是 Web 应用程序的两种不同架构方式。它们在页面加载和交互方式上有所区别。
单页面应用(SPA):指的是整个应用只有一个 HTML 页面,页面的内容和交互都通过 JavaScript 动态加载和更新。在 SPA 中,页面的切换和内容的变化通过前端路由来实现,通常使用框架(如 Vue、React、Angular)来构建。SPA 的优点是用户体验好,无需刷新整个页面即可根据用户交互动态地更新内容,提供流畅的用户界面。但对于首次加载较大的应用,会消耗较多的初始加载时间。
多页面应用(MPA):指的是应用由多个独立的 HTML 页面组成,每个页面对应一个独立的功能或视图。在 MPA 中,每个页面都是独立的,它们通过链接或表单提交等方式进行页面跳转。在每个页面中,服务器会返回一个新的 HTML 页面,包含所需的样式和脚本。MPA 的优点是每个页面都有独立的 URL,有利于 SEO(搜索引擎优化),也更适合传统的 Web 开发方式。但页面之间的切换会导致整个页面的刷新,用户体验稍差一些。
选择SPA还是MPA主要取决于应用的需求和目标。SPA适合构建交互复杂、用户体验要求高的应用,如社交媒体应用、在线编辑器等;而MPA适合构建内容丰富、独立页面较多的应用,如电子商务网站、新闻门户等。

常见的网站比如网易云音乐就是单页面应用,而京东,淘宝就是一个多页面应用。
VueRouter路由
像vue开发的就是一个典型的单页面程序。
Vue Router 是 Vue.js 官方提供的路由管理器。它能够帮助你在 Vue 单页面应用(SPA)中实现页面之间的导航和路由功能。它是一种映射关系,映射了页面组件与路径的关系。
如何配置VueRouter
-
下载vue-router因为它是一个单独的模块所以需要下载。
vue2对应的vue-router版本是 vue-router3.x
vue3对应的vue-router版本是 vue-router4.x
使用npm下载:npm install [email protected] --save
使用yarn下载:yarn add [email protected] -
在main.js中引入。
import VueRouter from 'vue-router'
- 安装注册。
Vue.use(VueRouter)
- 创建路由对象。
const router = new VueRouter();
- 将路由对象注入到Vue实列中,建立关联,键值对形式,键与值同名可简写。
new Vue({
render: h => h(App),
router
}).$mount('#app')
main.js完整代码:
import Vue from 'vue'
import App from './App.vue'
import VueRouter from 'vue-router'
Vue.config.productionTip = false
Vue.use(VueRouter)
const router = new VueRouter();
new Vue({
render: h => h(App),
router
}).$mount('#app')
如何使用VueRouter
首先肯定是要配置路由规则。
首先准备了三个简单的页面组件。
引入页面组件,然后将他添加到router的routes属性中,path是访问路径,component是对应的组件页面{path:"/fine",component:MyFine},页面组件的名称最好超过两个单词,否则会报错,因为是vue规定的,为了有更强大的语义性。name
import Vue from 'vue'
import App from './App.vue'
import MyFine from './views/MyFine.vue'
import MyFriend from './views/MyFriend.vue'
import MyIndex from './views/MyIndex.vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
Vue.config.productionTip = false
const router = new VueRouter({
//配置路由规则 path是访问路径,component是对应的组件页面
routes:[
{path:"/fine",component:MyFine},
{path:"/friend",component:MyFriend},
{path:"/index",component:MyIndex},
]
});
new Vue({
render: h => h(App),
router
}).$mount('#app')
路由的路径跳转,与容器
<template>
<div id="app">
<div class="menu-box">
<ul class="menu">
<!-- 路由路径跳转只需要在a标签上写main.js配置规则的path路径 -->
<li><a href="#/index">首页</a></li>
<li><a href="#/fine">发现</a></li>
<li><a href="#/friend">朋友</a></li>
</ul>
</div>
<div >
<!-- 这是组件页面的容器,切换菜单只会更新这里面的内容 -->
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
*{
margin: 0;
padding: 0;
}
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
.menu-box{
width: 100%;
height: 50px;
}
.menu{
height: 100%;
text-align: center;
line-height: 50px;
}
.menu>li{
float: left;
width: 33%;
list-style: none;
background: skyblue;
}
</style>
提取路由代码,封装路由模块
像上面这样配置路由会有一点问题,就是不易于维护,因为把所有的配置全部都写在main.js里面,那我们后面维护看见main.js文件里面的一堆代码,头都晕了,所以这里我们将它提取出来,再通过import导入到main,js。
import MyFine from '@/views/MyFine.vue'
import MyFriend from '@/views/MyFriend.vue'
import MyIndex from '@/views/MyIndex.vue'
import VueRouter from 'vue-router'
import Vue from 'vue'
Vue.use(VueRouter)
const router = new VueRouter({
routes:[
{path:"/fine",component:MyFine},
{path:"/friend",component:MyFriend},
{path:"/index",component:MyIndex},
]
});
export default router;
- 再main.js里面导入路由模块直接使用。
import Vue from 'vue'
import App from './App.vue'
//导入路由模块
import router from './router/index.js'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
//直接使用
router
}).$mount('#app')
使用给menu菜单选中的高亮样式
- router-link是什么?
vue-router提供的全局组件,用于替换 a 标签 - router-link怎么用?
<router-link to="/路径值">router-link>
再使用 时to属性里面的路径就可以不用加#号了
必须传入to属性,指定路由路径值
- router-link好处?
能跳转,能高亮(自带激活时的类名)router-link-active和router-link-exact-active我们需要高亮效果可以直接再style样式中为这个类名添加高亮的样式了。
修改刚才的代码为:
<template>
<div id="app">
<div class="menu-box">
<ul class="menu">
<router-link to="/index">首页router-link>
<router-link to="/fine">发现router-link>
<router-link to="/friend">朋友router-link>
ul>
div>
<div >
<router-view>router-view>
div>
div>
template>
<script>
export default {
name: 'App',
components: {
}
}
script>
<style>
*{
margin: 0;
padding: 0;
}
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
.menu-box{
width: 100%;
height: 50px;
}
.menu{
height: 100%;
text-align: center;
line-height: 50px;
}
.menu>a{
float: left;
width: 33%;
display: block;
list-style: none;
background: skyblue;
}
//为激活时的这个类名添加高亮属性样式
.menu>a.router-link-active{
background: rgb(12, 155, 211);
}
style>
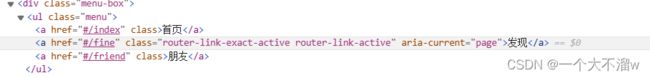
router-link-active 和 router-link-exact-active的意义

这里可以看见我选中的标签上面时加了两个类的,这两个类的意义是什么呢?
router-link-active :模糊匹配
router-link-exact-active:精确匹配
模糊匹配就是地址栏上面有子目录,也可以匹配上。
而精确匹配就是地址栏和router-link的to属性路径必须时一模一样,才可以匹配上。

如现在时两个条件都满足,模糊和精确条件都满足,所以选中的menu里面类就是两个:

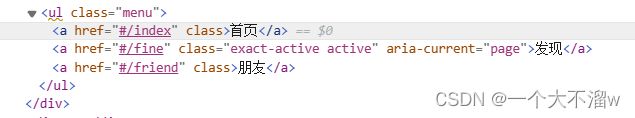
如现在就是不满足精确条件了,所以选中的menu里面类就是一个router-link-active :

自定义高亮类名
import MyFine from '@/views/MyFine.vue'
import MyFriend from '@/views/MyFriend.vue'
import MyIndex from '@/views/MyIndex.vue'
import VueRouter from 'vue-router'
import Vue from 'vue'
Vue.use(VueRouter)
const router = new VueRouter({
routes:[
{path:"/fine",component:MyFine},
{path:"/friend",component:MyFriend},
{path:"/index",component:MyIndex},
],
//模糊匹配的类名
linkActiveClass:"active",
//精确匹配的类名
linkExactActiveClass:"exact-active"
});
export default router;