书小宅之Axure
ctrl+':网格的显示和隐藏
Axure常用快捷键:
1、打开工程:Ctrl+O
2、新建工程:Ctrl+N
3、保存工程:Ctrl+S
4、查找:Ctrl+F
5、替换:Ctrl+H
6、复制:Ctrl+C
7、剪切:Ctrl+X
8、粘贴:Ctrl+V
9、快速复制:Ctrl+D或者单击拖拽+Ctrl
10、

先设计门户的栏目结构,对有交互效果的表单进行命名。
动态面板的使用
动态面板的常用功能:
1、动态面板的显示与隐藏效果(用例触发、隐藏复选框)
2、动态面板的调整大小以适应内容(动态面板上右键设置)
3、动态面板的滚动栏设置(动态面板上右键设置)
4、动态面板的固定到浏览器(动态面板上右键设置);
5、100%宽度(动态面板上右键设置)
6、从动态面板脱离——变成普通的组件(动态面板上右键设置)
7、转化为母版(动态面板上右键设置)
设置文本->富文本(选中文本内容)->可以设置触发事件对应的文字属性的变化
热区可以选中任意范围,当对该范围的操作引起触发的时候,可对相应的组件进行控制。
Axure全局变量和局部变量的使用
项目->全局变量(变量用来存储数据,一个页面的变量数量最好少于25个)
局部变量只为一个用例进行服务
Axure内置变量
触发事件->设置文本->fx
内置变量包括:中继器/数据集、部件、页面、窗口、光标位置、Number、字符串、运算、日期、布尔.
页面的触发事件需要选中页面空白处,将数据设置成全局变量,可以实现变量在页面间的传递。
内联框架
内联框架有多大,界面显示区域就有多大。
Axure内部框架的作用:引用视频、引用本地文件、引用网页
- 超链接地址需要加上“http://”
- 内联框架大小要设置好
内联框架的交互行为:
1、在内部框架中打开链接;
2、在父框架中打开链接。
原则上能使用动态面板则不使用内联框架;
Axure的表单设计
表单的产生:
1、由内而外,从数据库映射成表单;
2、由外而内,从用户能做什么推出表单。
表单的重要性:
1、电子商务(写成订票、淘宝购物、产品信息发布)
2、社交活动(社区、论坛)
3、职业生涯(全程无忧、智联招聘)
表单问题的选取:
1、保留:和用户达成一致,用户渴望给出答案;
2、删减:问题对客户没有意义,对表单自身没有意义;
3、延迟:有些问题不需要马上获得答案;
4、解释:设计到用户隐私问题,给予解释。
表单内容的组织:
1、表单内容划分成有意义的组;
2、向导型表单。
表单的标签和输入框:
1、顶对齐标签:减少填写时间,标签长度灵活可变;
2、右对齐标签:减少填写时间,垂直屏幕空间有限;
3、左对齐标签:支持用户浏览标签,知道必填问题或定位到特定问题;
4、输入框内标签:标签内容比较短,输入空间极度有限;
5、混合对齐方式:较少使用。
输入框的长短可为填写内容提供线索;
幻灯片轮播介绍
1、交互触发事件的使用,包括鼠标移入时、鼠标移出时、鼠标单击时、组件载入时等等触发事件;
2、轮播效果的设置,利用动态面板组件的状态之间的切换;
3、动画效果的设置,包括淡入淡出时动画效果及动画效果时间等;
4、动画面板交互额使用。
母版
使用场景:
1、导航菜单设计;
2、页首、页尾设计;
3、网站详情也设计;
4、展示商品的列表信息。
母版三种拖放行为的使用:
1、任何位置拖放行为:模板在引用的页面可以被移动,放置在页面中的任何位置,对模板所作的修改会在所有引用模板的页面同时更新;
在母版上右键->锁定到母版中的位置
2、锁定到母版中的位置拖放行为:母版在引用的页面会处于最底层并被锁定,对母版所做的修改会在所有引用母版的页面同时更新,页面引用母版中的空间位置与母版中的位置相同,这种拖放行为用于布局和底板;
在母版上右键->从母版脱离
3、从母版脱离拖放行为:页面引用的母版与原母版失去联系,页面引用的母版组件可以像一般组件可以进行编辑,常用于创建具有自定义组件的组合。
母版导航设计原理:
1、导航菜单的分组;
2、淘宝店铺的当行菜单实例。
中继器
1、认识中继器:中继器用来显示重复文本、图片和链接。通常使用中继器来显示商品列表信息、联系人信息、用户信息等。
组成:
中继器数据级:
中继器的项:基础布局(可被重复使用的每行的布局)
2、中继器绑定数据:中继器->每项绑定时->设置文本->fx
3、新增数据弹出框设计:
4、中继器新增数据操作:
5、中继器删除数据操作:
6、中继器更新数据操作;
7、中继器数据搜索操作;
8、中继器数据排序操作;
9、设置数据页码及分页操作;
中继器的使用场景:
1、表格信息;
2、文章列表信息;
3、商品图片信息;
4、订单列表信息。
统计图表应用场合介绍
线性统计图表的应用:
- 用来反应总体的趋势情况;
- 用来表达连贯性数据统计;
- 展现折现或者曲线的形式使用;
- 多条折现或者曲线可以进行相互比较;
区域统计图表的应用:
- 通过区域所占的比重进行对比统计;
- 通过区域所占面积情况显示它所拥有的比重;
- 通过区域统计图表显示连续性变化情况;
柱状和条形统计图表应用:
- 柱状和条形统计图表常用在对比情况的使用;
- 他们可以显示总体数量,也可以分析段显示数量;
- 他们使用频率比较高;
饼状图统计表应用:
- 用来统计各个组成部分所占比重;
- 使用频率比较高;
组合统计图表应用:
- 柱状图和线型图组合应用;
- 柱状图和饼状图组合应用;
- 柱状图、饼图和线形图组合应用;
其他统计图表应用:
- 速度图表;
- 时钟图表;
- 表盘图表。
Highcharts 是一个用纯JavaScript编写的一个图表库。
Highcharts 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表。
先生成原型文件->引入HighChart文件->在内联框架中双击引入HighChart图表目录的相对路径->生成原型文件查看效果;
去掉网址的属性:
credits:{
enabled:false
},
要删除抽屉式菜单,,则删除下列语句:
<script src="../../js/modules/exporting.js"></script>
自定义颜色:
colors:['#80DA58','00BCEB'],
设置标题样式:
title:{
text:'应届生就业率',
style:{
fontSize:'13px',
color:'#00A19B'
}
},
创建共享文件夹
具有类似于SVN那样的版本控制功能,
创建团队项目需要定位到一个共享的文件夹->可以在本地打开一个副本;
打开网络和共享中心->更改高级共享设置->启用网络发现、启用共享一遍可以访问网络的客户可以读取和写入公用文件>夹中的文件、启用密码保护共享->需要共享的文件夹上右键->属性->共享->共享->添加用户->设置读写权限
所有的修改一定要先在菜单上右键签出,再签入之后才会被团队成员看到;
在菜单上右键获取更新可以获得团队其他成员修改后的版本。
Axure使用技巧
- 辅助线使用:可以冲上和左侧直接拖攥辅助线;
- 元素选择:锁定、组合、叠放组件上依次单击顺次选择下一层组件
- 元素对齐设置:全部选中选择对齐方式、
- 图片裁剪使用:分割图像、裁剪图像
- 图形的使用
- 手绘风格使用:草图效果
- 智能手机图片滑动效果:动态面板的移动
- 图片文件上传:设置成文件类型
- 按住shift键进行水平和垂直单方向移动。
修改日志
日期、内容、修改原因和修改人
版本说明
版本号、迭代内容
利用MindManager绘制产品结构图
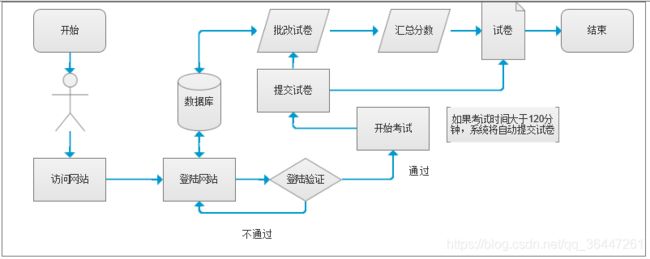
绘制产品流程图
18个流程图组件:

矩形组件:代表要执行处理的动作(执行框)
叠放矩形:代表多个要处理的动作
圆角矩形:代表流程的开始或结束(起始框/结束框)
菱形:代表决策和判断
文件:代表以文件的方式输入或输出(上传或下载文件)
括号:说明一个流程的操作或特殊行为(像备注或特殊说明)
平行四边形:代表数据的操作(输入或输出)
角色:代表流程的执行角色(角色可以是人也可以是系统)
数据库:代表系统的数据库

产品原型的交互说明
限制:包含范围值、极限值等;
状态:默认状态、常见状态和特殊状态;
操作:常见操纵、特殊操作、误操作和手势操作;