Python 自动化(十一)HTML基础
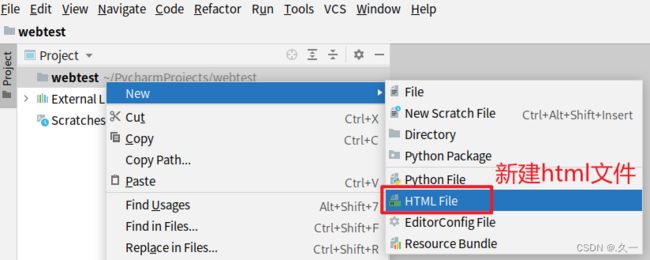
首先新建一个项目
标记语法
HTML 用于描述功能的符号称为“标记”, 比如 、
- 标记在使用时必须使用尖括号括起来
- 有封闭类型标记,也有非封闭类型的标记
封闭类型标记(也叫双标记): 必须成对出现
- <标记>内容
- 如果一个应该封闭的标记没有被封闭,则会产生意料不到的错误
非封闭类型标记,也叫空标记,或者单标记
- <标记/> 或者 <标记>
元素
- 即标记,每一对尖括号包围的部分
- 元素可以包含文本内容和其他元素,也可以是空的,比如前面所述的空标记
元素嵌套
- 元素直接可以相互嵌套,形成更为复杂的语法
- 在嵌套元素时,需要注意标记的嵌套顺序
属性和值
属性用来修饰元素
- 属性的声明必须位于开始标记里
- 一个元素的属性可能不止一个,多个属性之间用空格隔开
- 多个属性之间不区分先后顺序
每个属性都有值
- 属性和属性的值之间用等号连接
- 属性的值包含在引号中
属性:不建议写在html中,不方便维护,会有专门配置属性的文件格式
标准属性
-
每个元素都有自己所特有的属性
-
有些属性是绝大多数元素都支持的属性,称为标准属性(或通用属性)
- id
- title
- class
- style
注释
为代码添加适当的注释是一种良好的编码习惯,注释只在编辑文档情况下可见,在浏览器展示页面时并不会显示
实验:创建一个HTML文件
-
新建一个 html 文件:myhtml.html
- 修改html页面显示标题,然后点击浏览器图标,访问当前页面
HTML 文档的结构
文档类型声明
....
....
实验:HTML文档的结构
-
修改刚才创建的文件:myhtml.html
我的站点
Hello World!
Hello China!
Hello Tedu
- 点击浏览器图标,访问当前页面,查看效果
注释方法
- 使用鼠标划中要注释的代码,【Ctrl + ?】即可,批量注释,每行单独注释
- 使用鼠标划中要注释的代码,【Ctrl + Shift + ?】即可,批量注释,一个注释符号
head 元素
实验:函数和按钮的演示
-
给 p 标记【段落标记】,设置样式 style 样式
-
修改文件:myhtml.html
我的站点
- 点击浏览器图标,访问当前页面,查看效果
文本标记特殊字符
说明
文本是网页上的重要组成部分
- 直接书写的文本会用浏览器默认的样式显示
- 包含在标记中的文本则会被显示为标记所拥有的样式
空格折叠
- 多个空格或制表符压缩成单个空格,即只显示一个空格
特殊字符(如空格),需要进行转义(使用字符实体)
- 表示大于号和小于号的标记:
< > - 表示空格的标记:
- 表示版权符号的标记:
©
实验:文本与特殊字符
-
新建一个 html 文件:myhtml2.html
Title
达内云计算 cloud
达内云计算 cloud
达内云计算 cloud
达内云计算 cloud
达内云计算 cloud
达内云计算 cloud
达内云计算 cloud
达内云计算 <cloud>
达内云计算 cloud
©
达内云算 cloud
达内云计算 cloud
达内云计算 cloud
达内云计算 cloud
23 = 8 log2N
- 点击浏览器图标,访问当前页面,查看效果
实验:常用文本标签
-
p 标签,段落标签:创建 myhtml3.html
Title
达内云计算 cloud 达内云计算 cloud 达内云计算 cloud 达内云计算 cloud 达内云计算 cloud 达内云计算 cloud 达内云计算 cloud 达内云计算 cloud
达内云计算 cloud
- 换行元素< br >,在段落元素 p 标签中使用
Title
达内云计算 cloud 达内云计算 cloud 达内云计算 cloud 达内云计算 cloud 达内云计算 cloud 达内云计算 cloud 达内云计算 cloud 达内云计算 cloud
达内云计算 cloud
达内云计算 cloud
达内云计算 cloud
达内云计算 cloud
- 块分区元素 div 演示,div 分区元素,没有上下边距;p 段落元素,存在上下边距,可以使用 f12 测试
Title
达内云计算 cloud 达内云计算 cloud 达内云计算 cloud 达内云计算 cloud 达内云计算 cloud 达内云计算 cloud 达内云计算 cloud 达内云计算 cloud
达内云计算 cloud
达内云计算 cloud
达内云计算 cloud
达内云计算 cloud
达内云计算 cloud
达内云计算 cloud
达内云计算 cloud
达内云计算 cloud
达内云计算 cloud
达内云计算 cloud
- 行内分区元素 span 【标记元素】演示,加上样式 style 显示
Title
达内云计算 cloud
达内云计算 cloud
达内云计算 cloud
达内云计算 cloud 达内云计算 cloud 达内云计算 cloud 达内云计算 cloud 达内云计算 cloud 达内云计算 cloud 达内云计算 cloud 达内云计算 cloud
达内云计算 cloud
达内云计算 cloud
达内云计算 cloud
达内云计算 cloud
达内云计算 cloud
达内云计算 cloud
达内云计算 cloud
达内云计算 cloud
达内云计算 cloud
达内云计算 cloud
- 点击浏览器图标,访问当前页面,查看效果
行内元素与块级元素
块级元素会默认独占一行:
,
, ...
行内元素不会自动换行,换行需要使用
,,,
图像和链接
URL
URL(Uniform Resource Locator):统一资源定位器,用来标识网络中的任务资源
- 文件、图片、音视频文件、段落,或其他超文本
即路径,指从当前位置到目标位置所经过的路线,Web 页面常用 URL 形式
- 绝对路径
- 相对路径
图像元素 img
实验:img 图像元素的使用
-
创建 myhtml4.html 文件,用于测试 img 标签,可以直接填写图片 url 地址
Title

将该图片保存当项目中 static-->imgs-->panda.jpg
修改 myhtml4.html 文件,用于测试 img 标签,可以使用本地路径的方式进行图片显示
Title






链接元素
实验:链接元素< a >标签,锚点的使用
-
创建 myhtml5.html 文件,用于测试 a 标签
Title
点击浏览器图标,访问当前页面,查看效果
表格和列表
表格
表格的常用属性
-
< table > 元素
width,设置表格宽度
height,设置表格高度
align,设置表格对齐方式(left | center | right)
border, 设置表格边框宽度
cellpadding,设置内边距(单元格边框与内容之间的距离)
cellspacing,设置外边距(单元格之间的距离)
bgcolor,设置表格背景颜色
< tr > 元素
align,设置水平对齐方式 (left | center | right)
valign,设置垂直对齐方式 (top | middle | bottom)
< td >元素
align, 设置水平对齐方式 (left | center | right)
valign, 设置垂直对齐方式 (top | middle | bottom)
width, 设置宽度
height, 设置高度
colspan, 设置单元格跨列
rowspan, 设置单元格跨行
实验:创建表格
-
新建 myhtml6.html 文件,在该文件中创建一个 5行 * 2列的表格
my html3
table>tr*5>td*2
在该文件中创建一个 5行 * 2列的表格,编写表中内容
Title
课程
内容
shell
shell编程
Linux
Centos7系统管理
python
自动化运维
db
mysql数据库
不规则表格
设置单元格 < td > 的跨行或者跨列属性
-
跨列:colspan
- 水平方向延伸单元格,值为一正整数,代表此单元格水平延伸的单元格数
-
跨行:rowspan
- 垂直方向延伸单元格,值为一正整数,代表此单元格垂直延伸的单元格
实验:不规则单元格的创建
-
新建 myhtml7.html 文件,在该文件中创建一个 3行 * 3列 的表格
Title
1
1
1
1
1
1
1
创建表格,分为头部,主体,和脚步,创建一个 4行 *2列 的表格
Title
1
1
1
1
1
1
1
日期
支出
1/1
100
1/2
160
总计
260
列表
- 列表的作用:列表是指将具有相似特征或者具有先后顺序的几行文字进行对齐排列
- 所有的列表都由列表类型和列表项组成
- 列表类型:有序列表 < ol > 和无序列表 < ul >
- 列表项:< li >,用于指示具体的列表内容
实验:创建列表
-
新建 myhtml8.html 文件,创建一个4个列表项的有序列表
Title
ol>li*4
- Linux
- Shell
- Database
- Python
-
修改有序列表
Title
ol>li*4
- Linux
- Shell
- Database
- Python
- Linux
- Shell
- Database
- Python
- Linux
- Shell
- Database
- Python
- Linux
- Shell
- Database
- Python
-
无序列表 < ul >:创建一个无序列表
Title
ol>li*4
- Linux
- Shell
- Database
- Python
- Linux
- Shell
- Database
- Python
- Linux
- Shell
- Database
- Python
- Linux
- Shell
- Database
- Python
- Linux
- Shell
- Database
- Python
- Linux
- Shell
- Database
- Python
-
点击浏览器图标,访问当前页面,查看效果
form 表单及其控件
表单的作用
-
表单用于显示、收集信息,并提交信息到服务器
-
表单有两个基本部分
- 实现数据交互的可见的界面元素,比如文本框或按钮
- 提交后的表单处理
-
界面元素
- 使用 < form > 元素创建表单
- 在 < form > 元素中添加其他表单可以包含的控件元素
表单的定义
-
表单元素< form >:使用成对的 < form > < /form >标记
-
主要属性
- action: 定义表单被提交时发生的动作,通常包含服务方脚本的URL
- method:指出表单数据提交的方式,取值为 get 或者 post
- enctype:表单数据进行编码的方式
- name:表单名称
表单控件
-
表单可以包含很多不同类型的表单控件
-
表单控件元素是包含在表单元素中具有可视化外观的 HTML 元素,用于访问者输入信息
-
表单控件元素有
- input 元素:文本输入控件、按钮、单选和复选按钮、选项框、文件选择框和隐藏控件等
- textarea 元素
- select 和 option 元素
- 其他元素
input元素
-
< input > 元素用于收集用户信息
-
该元素是一个单标记,语法为:< input />
-
主要属性
- type:根据不同 type 属性值,可以创建各种类型的输入字段,如文本框、复选框等
- value:控件的数据
- name:控件的名称
- disabled:禁用控件
文本框与密码框
-
文本框:< input type="text" />
-
密码框:< input type="password" />
-
主要属性
- name:名称
- value: 由访问者自由输入的任何文本
- maxlength:限制输入的字符数
- readonlly:设置文本控件只读
单选框和复选框
-
单选框:< input type="radio"/>
-
复选框:< input type="checkbox"/>
-
主要属性
- name:设置名称,并用于分组,一组单选框或者复选框的名称必须相同
- value:文本,当提交 form 时,如果选中此单选按钮,那么 value 就被发送到服务器
- checked:设置默认被选中
按钮
-
提交按钮:< input type="submit"/>
- 传送表单数据给服务器端或其它程序处理
-
重置按钮:< input type="reset" />
- 清空表单的内容并把所有表单控件设置为最初的默认值
-
普通按钮:< input type="button" />
- 用于执行客户端脚本
-
主要属性
- name:名称
- value:按钮的标题文本
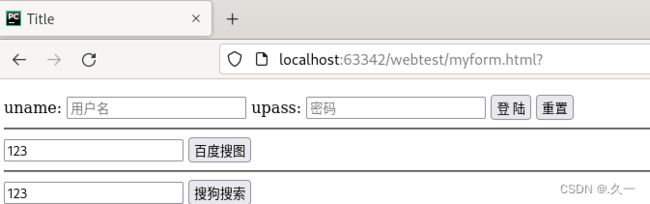
实验:制作一个搜狗搜索
-
创建一个新的 HTML 文件 myform1.html,编写搜狗搜索的代码
Title
- 点击浏览器图标,访问当前页面,查看效果
实验:创建单选按钮提交功能
-
创建一个新的 HTML 文件 myform2.html
Title
-
点击浏览器图标,访问当前页面,查看效果
-
创建多选按钮提交功能,修改 type="radio" 为 type="checkbox" 将单选变为多选
Title
-
点击浏览器图标,访问当前页面,查看效果
选项框
-
两种:下拉选项框和滚动列表
-
< select >:创建选项框
- name:选项框命名
- size:大于1,则为滚动列表
- multiple:设置多选
-
< option >:选项
- value:选项的值
- selected:预选中
实验:创建下拉菜单选项提交功能
-
新建文件 myform3.html,创建下拉菜单选项提交功能,select>option*3 创建3个选项框下的元素
Title
-
点击浏览器图标,访问当前页面,查看效果
实验:创建多行文本框
-
新建文件 myform4.html,创建多行文本框
Title
-
点击浏览器图标,访问当前页面,查看效果