华为云云耀云服务器L实例评测|在云耀云服务器L实例上部署battle-city坦克大战小游戏
华为云云耀云服务器L实例评测|在云耀云服务器L实例上部署battle-city坦克大战小游戏
- 一、前言
-
- 1.1 云耀云服务器L实例简介
- 1.2 battle-city坦克大战小游戏简介
- 二、本次实践介绍
-
- 2.1 本次实践简介
- 2.2 本次环境规划
- 三、购买云耀云服务器L实例
-
- 3.1 登录华为云
- 3.2 购买云耀云服务器L实例
- 3.3 查看云耀云服务器L实例状态
- 3.4 重置服务器密码
- 四、检查服务器环境
-
- 4.1 查看弹性公网IP地址
- 4.2 Xshell连接服务器
- 4.3 检查操作系统版本
- 4.4 检查是否安装node.js
- 五、安装Node.js 环境
-
- 5.1 下载Node.js安装包
- 5.2 解压Node.js安装包
- 5.3 复制二进制文件
- 5.4 配置环境变量
- 5.5 查看node版本
- 5.6 安装yarn工具
- 六、下载battle-city源码包
-
- 6.1 下载battle-city源码包
- 6.2 查看源码目录
- 七、部署battle-city坦克大战小游戏
-
- 7.1 安装相关依赖
- 7.2 开启webpack-dev-serve
- 7.4 本地浏览器访问
- 八、外部访问battle-city坦克大战小游戏
-
- 8.1 放行安全组端口
- 8.2 安装apache
- 8.3 打包生产版本
- 8.4 拷贝网站文件
- 8.5 启动apache服务
- 8.6 浏览器访问battle-city坦克大战小游戏
一、前言
1.1 云耀云服务器L实例简介
云耀云服务器L实例是新一代的轻量应用云服务器,专门为中小企业和开发者打造,提供开箱即用的便利性。云耀云服务器L实例提供丰富且经过严格挑选的应用镜像,可以一键部署应用,极大地简化了客户在云端构建电商网站、Web应用、小程序、学习环境以及各类开发测试等任务的过程。
![]()
1.2 battle-city坦克大战小游戏简介
《坦克大战复刻版》(Battle City Remake)是一款基于经典游戏《坦克大战》制作的复刻版游戏。与原版游戏一样,玩家需要控制坦克消灭敌人并保护基地。游戏提供了多种关卡和各种不同的敌人,同时还加入了更多的元素和特点,如新的道具、不同类型的坦克和更多的游戏模式等。此外,游戏的视觉效果也进行了升级,使用了更现代的图形和音效,让玩家一起领略到坦克大战的经典瞬间。
二、本次实践介绍
2.1 本次实践简介
1.本次实践为个人测试学习环境,旨在快速部署应用,生产环境请谨慎;
2.本次实践环境为云耀云服务器L实例,使用的应用镜像为Portainer 2.18.4;
3.在云耀云服务器L实例上部署battle-city坦克大战小游戏。
2.2 本次环境规划
| 服务器类别 | 应用镜像 | 内网IP地址 | Docker版本 | Portainer版本 |
|---|---|---|---|---|
| 云耀云服务器L实例 | Docker可视化Portainer | 192.168.0.168 | 24.0.4 | 2.18.4 |
三、购买云耀云服务器L实例
3.1 登录华为云
登录个人华为云账号,在搜索栏输入云耀云服务器L实例,按回车键确认,进入云耀云服务器L实例详情页。
![]()
![]()
![]()
3.2 购买云耀云服务器L实例
在云耀云服务器L实例详情页,点击购买。
![]()
区域:华北—北京四;
应用镜像:Docker可视化-Portainer;
实例规格:2核2G/系统盘40G/峰值带宽 3Mbps/流量包400G;
实例名称:自定义即可,这里编辑为HECS-L-Portainer;
购买时长:1个月;
![]()
![]()
- 检查配置,确认购买。
![]()
3.3 查看云耀云服务器L实例状态
查看购买的云耀云服务器L实例状态,处在正常运行中。
![]()
3.4 重置服务器密码
点击远程登录云耀云服务器L实例
![]()
![]()
重置密码,点击右侧的重置密码选项,需要进行身份验证,选择手机验证后,即可重置密码成功。
![]()
![]()
四、检查服务器环境
4.1 查看弹性公网IP地址
- 复制弹性公网IP地址,远程连接服务器时使用。
![]()
4.2 Xshell连接服务器
在Xshell工具中,填写服务器弹性公网IP地址、账号密码信息,ssh连接远程服务器。
![]()
![]()
![]()
4.3 检查操作系统版本
- 检查操作系统版本
root@hcss-ecs-f91c:~# cat /etc/os-release
PRETTY_NAME="Ubuntu 22.04.1 LTS"
NAME="Ubuntu"
VERSION_ID="22.04"
VERSION="22.04.1 LTS (Jammy Jellyfish)"
VERSION_CODENAME=jammy
ID=ubuntu
ID_LIKE=debian
HOME_URL="https://www.ubuntu.com/"
SUPPORT_URL="https://help.ubuntu.com/"
BUG_REPORT_URL="https://bugs.launchpad.net/ubuntu/"
PRIVACY_POLICY_URL="https://www.ubuntu.com/legal/terms-and-policies/privacy-policy"
UBUNTU_CODENAME=jammy
- 检查内核版本
root@hcss-ecs-f91c:~# uname -r
5.15.0-60-generic
4.4 检查是否安装node.js
检查服务器是否安装node.js,云耀云服务器L实例的Portainer应用镜像默认没有安装node.js环境。
root@hcss-ecs-f91c:~# node -v
Command 'node' not found, but can be installed with:
apt install nodejs
五、安装Node.js 环境
5.1 下载Node.js安装包
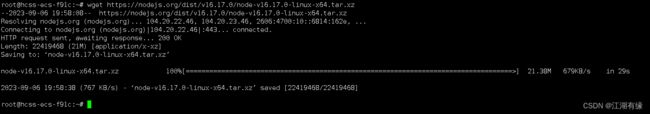
下载Node.js安装包
wget https://nodejs.org/dist/v16.17.0/node-v16.17.0-linux-x64.tar.xz
5.2 解压Node.js安装包
解压Node.js安装包
tar -xvJf node-v16.17.0-linux-x64.tar.xz
5.3 复制二进制文件
将 /root/node-v16.17.0-linux-x64/bin/下的二进制文件复制到/usr/local/bin下
cp -a /root/node-v16.17.0-linux-x64/bin/node /usr/local/bin/node
cp -a /root/node-v16.17.0-linux-x64/bin/npm /usr/local/bin/npm
5.4 配置环境变量
- 在/etc/profile文件中,新增以下两行:
vim /etc/profile
export NODE_HOME=/root/node-v16.17.0-linux-x64/bin/
export PATH=$PATH:$NODE_HOME:/usr/local/bin/
- 使变量生效
source /etc/profile
5.5 查看node版本
检查node和npm版本
root@hcss-ecs-f91c:~# npm -v
8.15.0
root@hcss-ecs-f91c:~# node -v
v16.17.0
5.6 安装yarn工具
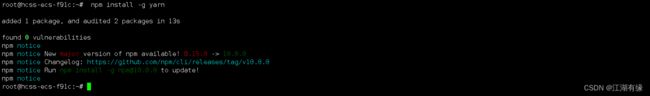
- 使用npm全局安装yarn
npm install -g yarn
- 检查yarn版本
root@hcss-ecs-f91c:~# yarn -v
1.22.19
六、下载battle-city源码包
6.1 下载battle-city源码包
battle-city项目源码地址为:https://github.com/shinima/battle-city
git clone https://github.com/shinima/battle-city.git
6.2 查看源码目录
查看源码目录
root@hcss-ecs-f91c:~# tree -L 2 ./battle-city/
./battle-city/
├── app
│ ├── ai
│ ├── App.tsx
│ ├── battle-city.css
│ ├── components
│ ├── hocs
│ ├── index.html
│ ├── main.tsx
│ ├── polyfills.ts
│ ├── reducers
│ ├── sagas
│ ├── stages
│ ├── types
│ └── utils
├── build
│ ├── 0.1.5
│ ├── 0.2.0
│ └── 0.3.0
├── custom-tyings.d.ts
├── devConfig.js
├── docs
│ ├── AI-design.md
│ ├── imgs
│ ├── journal.md
│ ├── other.md
│ └── values
├── LICENSE
├── package.json
├── readme.md
├── resources
│ ├── favicon.ico
│ ├── General-Sprites.png
│ └── Miscellaneous.png
├── sound
│ ├── bullet_hit_1.ogg
│ ├── bullet_hit_2.ogg
│ ├── bullet_shot.ogg
│ ├── explosion_1.ogg
│ ├── explosion_2.ogg
│ ├── game_over.ogg
│ ├── pause.ogg
│ ├── powerup_appear.ogg
│ ├── powerup_pick.ogg
│ ├── stage_start.ogg
│ └── statistics_1.ogg
├── tsconfig.json
├── webpack.config.js
└── yarn.lock
18 directories, 30 files
七、部署battle-city坦克大战小游戏
7.1 安装相关依赖
- 进入源码目录
root@hcss-ecs-f91c:~# cd battle-city/
root@hcss-ecs-f91c:~/battle-city# ls
app build custom-tyings.d.ts devConfig.js docs LICENSE package.json readme.md resources sound tsconfig.json webpack.config.js yarn.lock
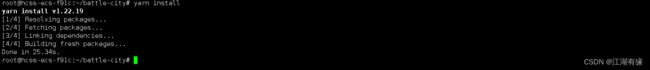
- 安装相关依赖
yarn install
7.2 开启webpack-dev-serve
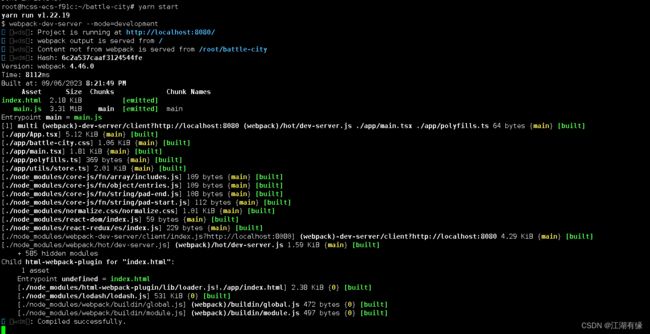
- 使用以下命令启动游戏服务
yarn start
7.4 本地浏览器访问
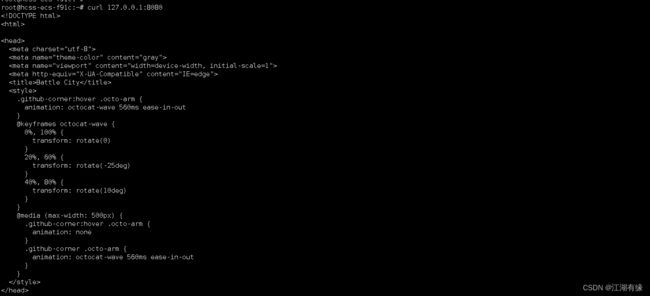
- 重开一个终端,本地浏览器访问battle-city坦克大战小游戏,访问地址:http://127.0.0.1:8080
curl 127.0.0.1:8080
八、外部访问battle-city坦克大战小游戏
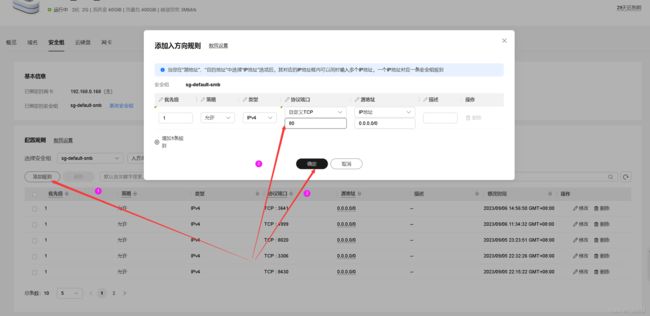
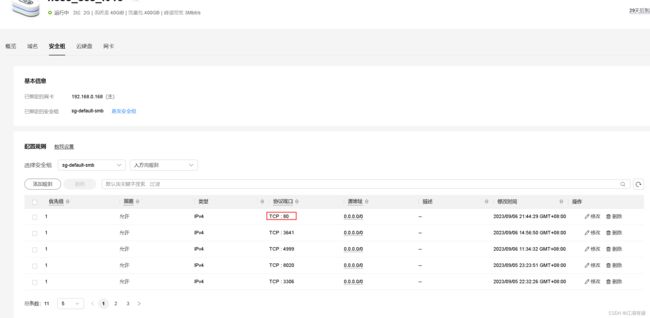
8.1 放行安全组端口
在云耀云服务器L实例的安全组管理页面,在入方向上放行web服务的80端口。
8.2 安装apache
- 更新软件源
apt update
安装apache软件
apt install apache2 -y
8.3 打包生产版本
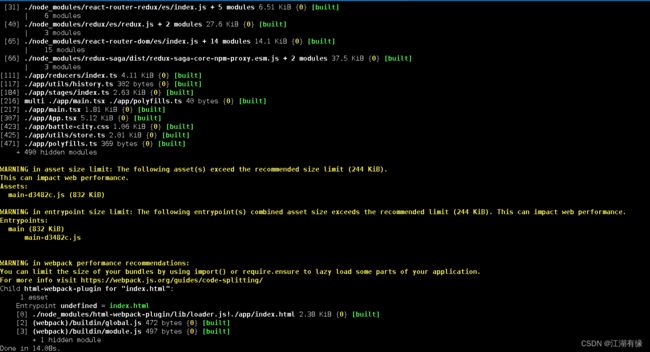
使用以下命令来打包生产版本,打包输出在 dist/ 文件夹下。
yarn build
8.4 拷贝网站文件
将源码目录中的 dist/目录下内容拷贝到/var/www/html下
cp -r ./dist/* /var/www/html/
8.5 启动apache服务
- 云耀云服务器L实例的Portainer应用镜像默认已安装nginx服务,会与apache的80冲突,需要停止nginx服务。
systemctl stop nginx && systemctl disable nginx
- 启动apache服务
systemctl start apache2 && systemctl enable apache2
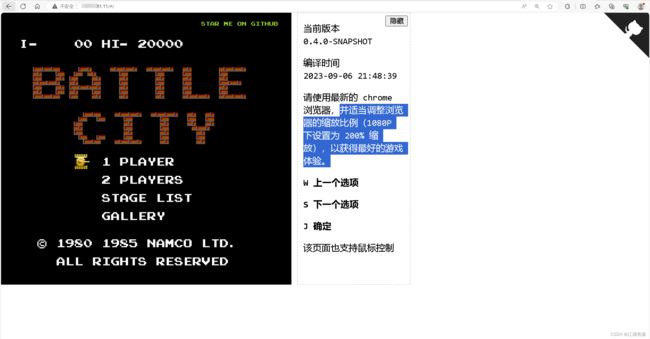
8.6 浏览器访问battle-city坦克大战小游戏
访问地址:http://弹性公网IP,
将IP地址替换为自己服务器的IP地址即可。
适当调整浏览器的缩放比例(1080P 下设置为 200% 缩放),以获得最好的游戏体验。