- Tomcat Request Cookie 丢失问题
m0_74825447
面试学习路线阿里巴巴tomcatfirefoxjava
优质博文:IT-BLOG-CN一、问题描述生产环境偶尔(涉及到多线程处理)出现"前端传递`Cookie为空"的告警,导致前端请求丢失,出现请求失败问题。告警内容如下前端传递Cookie为空告警内容:服务端获取requestCookie为空,请尽快处理!!!AppId:xxxxxxip:xx.xx.xxx.xx告警事件:2024-03-15背景:为什么要加Cookie告警:项目出海,需要保证多语言,
- 第1关:查找第一个匹配的字符串
-阿呆-
#正则表达式入门python
任务描述本关任务:学会导入python的正则表达式库,使用该库方法的search方法编写一个匹配小程序。该方法能查看某个学生名字是否在此学生信息中。相关知识为了完成本关任务,你需要掌握:如何在python中引入正则表达式库;re库中search方法的使用。1、在Python中使用正则表达式正可谓人生苦短,我用Python。Python有个特点就是库非常多,自然拥有正则匹配这种常见的库,并且此库已经
- 政企学习考试系统(源码+文档+部署+讲解)
开源项目介绍
引言在数字化时代背景下,政企学习考试系统为企业和政府机构提供了一个高效的学习和培训环境。通过整合多种教育资源和学习工具,该平台旨在提升员工的专业技能和知识水平,促进组织的持续发展和创新。系统概述政企学习考试系统采用前后端分离的架构设计,服务端基于MySQL5.7+、JDK1.8+和Redis,前端则采用VUE2.6.14和element-ui2.15.6,并在NODE14.21.3(>=8.9)环
- 2024年前端最全Java进阶(五十五)-Java Lambda表达式入门_eclipse lambda(2),程序员面试技巧和注意事项
2401_84435192
程序员前端面试学习
算法冒泡排序选择排序快速排序二叉树查找:最大值、最小值、固定值二叉树遍历二叉树的最大深度给予链表中的任一节点,把它删除掉链表倒叙如何判断一个单链表有环由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!如果你觉得对你有帮助,可以戳这里获取:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】"And
- 2024年Java进阶(五十五)-Java Lambda表达式入门_eclipse lambda,2024年最新阿里员工面试
2401_84446712
程序员前端面试学习
最后一个好的心态和一个坚持的心很重要,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】分享一些前端面试题以及学习路线给大家###基本的Lambda例子 现在,我们已经知道什么是l
- LVS 部署 NAT 模式集群实现nginx负载均衡实验
π大星星️
lvsnat模式集群
一、实验目的掌握使用LVS(LinuxVirtualServer)部署NAT(NetworkAddressTranslation)模式集群的方法,实现将前端负载均衡器接收到的请求分发到后端真实服务器,提高系统的可用性和负载处理能力。二、实验环境服务器:3台虚拟机,操作系统为CentOS7。负载均衡器(LVS):内网网卡IP地址为10.0.0.11,外网网卡IP(vip)为192.168.65.13
- CTFHub |文件上传 (无验证, 前端验证, .haccess绕过, MIME绕过, 00截断, 双写后缀, 文件头检查)
Coding Happily
CTF网络安全安全
CTFHub|文件上传无验证使用工具:中国剑蚁(D:\AntSword_Loader\AntSword-Loader-v4.0.3-win32-x64\AntSword.exe)在下载这个工具的时候,浏览器拦截说有病毒。使用gitclone下载。十分丝滑。先上传文件a.php页面回显文件被放在:/load/a.php中打开中国剑蚁,右键添加数据,输入url(http://xxx.com/load/
- 《Python无限弹窗小程序:给你一个流氓表白小妙招!》
后端工匠之道
Python爱心代码python小程序产品运营
一、无限弹窗的用途这个程序的用途非常广泛,比如:告白神器:对于害羞的小伙伴,可以用这个小工具来表白哦!趣味恶搞:在同事或朋友电脑上运行,绝对能带来一波欢乐。二、Python实现无限弹窗为了实现这个效果,我们将使用Python中的tkinter库。tkinter是Python内置的GUI库,不需要额外安装,简单易上手。代码示例:无限次弹窗(附粉色背景)importtkinterastkimportr
- AI时代,前端开发的挑战与机遇:拥抱AI代码生成器,提升职业稳定性
前端
AI技术的快速发展正深刻地改变着各行各业,前端开发领域也不例外。自动化技术的兴起,特别是AI写代码工具的出现,为前端开发带来了前所未有的冲击和挑战。那么,在AI时代,前端开发人员的职业稳定性究竟面临着哪些挑战和机遇呢?本文将深入探讨这个问题,并以ScriptEcho为例,分析如何利用AI工具应对挑战,把握机遇。AI对前端开发职业稳定性的影响AI技术对前端开发职业稳定性的影响是双刃剑,既带来了挑战,
- Prettier 如何处理代码格式化
阿珊和她的猫
状态模式
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录1.缩进和空格2.分号和引号3.换行和空行4.样式规则5.自定义规则6.总结Prettier是
- AI前端开发对项目管理能力提出的新挑战与应对策略
前端
在AI时代,前端开发技术日新月异,其复杂性也呈指数级增长。传统的项目管理方法已难以应对AI赋能的前端项目开发带来的新挑战。本文将深入探讨AI前端开发对项目管理能力提出的新要求,并以AI代码生成器ScriptEcho为例,分析如何有效应对这些挑战,最终提升项目效率和质量。AI前端开发带来的新挑战AI前端开发的兴起,为用户带来了更智能、更便捷的体验,但也为项目管理带来了前所未有的挑战:1.技术栈快速迭
- JavaScript:在前端代码中读、写本地文件
m0_74824894
前端javascript开发语言
一,在前端代码JavaScript中读写文件的限制与处理在前端JavaScript中,浏览器环境没有直接提供操作文件系统的能力。也就是说,你不能像在Node.js环境中那样,使用fs模块来删除或创建文件。这是因为浏览器出于安全性的考虑,不允许网页随意访问用户的文件系统,以防止潜在的恶意行为。然而,浏览器确实提供了一些有限的文件操作能力,主要是通过以下几种方式:1,文件上传和下载-文件上传:可以通过
- AI前端开发的国际化发展机遇:ScriptEcho助力全球化布局
2401_89747417
人工智能前端
在全球化的今天,互联网应用已不再局限于单一市场。高效便捷的前端开发方案成为企业拓展国际市场的关键。得益于人工智能技术的飞速发展,AI代码生成器正在深刻改变前端开发模式,为国际化应用开发带来前所未有的机遇。然而,国际化开发也面临着诸多挑战,例如不同地区用户习惯、技术标准、语言差异等等。本文将探讨AI前端开发在国际化市场中的机遇与挑战,并以ScriptEcho为例,分析AI工具如何助力企业实现高效的全
- 服务化应用架构演进
火炉lu
SOA服务化框架
index:[TOC]传统垂直应用架构MVC垂直架构分三层:1.前端视图展示层(view):不执行实际的业务逻辑,也不改变数据模式。2.中间为调度控制层(control):前端Web请求的分发,调度后台的业务逻辑执行。3.第三层为应用模型层(Model):应用程序的主体部分,代表业务数据和业务执行逻辑。垂直应用架构弊端复杂应用的开发维护成本变高,部署效率逐渐降低。团队协作效率差,部分公共功能重复开
- 4年前端开发面试题,Vue方向,10道题,包括答案和释疑(1)
繁若华尘
4年前端开发面试题Vue方向100道题vue.js前端javascript面试
以下是针对4年前端经验(Vue方向)的10道高频面试题,涵盖核心原理、高级特性及优化策略,答案与解析结合Vue2主流版本(兼顾Vue3对比):1.Vue2的响应式原理是什么?Vue3有何改进?答案:Vue2通过Object.defineProperty对对象属性递归劫持,结合发布-订阅模式实现响应式。数组通过重写7个方法(如push)实现监听。Vue3改用Proxy代理对象,支持动态属性添加和数组
- 这10个AI工具,让同事以为你是全栈大神
AI小美好
人工智能AI人工智能AI工具
“AI小美好——聚焦科技、商业、职场。前沿资讯,实用干货,邂逅更美好的自己!”2025年,AI工具的浪潮已经席卷了整个职场,它们的魅力不再局限于程序员的专属领域,而是摇身一变,成为了各个职场人的效率神器!不管你是沉浸于前端设计与创意实现的专业人士,还是在数据的海洋里辛勤探索的数据分析专家,亦或是掌控全局的项目管理者,这些神奇的AI工具都能让你在面对复杂任务时轻松应对,如虎添翼,进而在同事眼中摇身一
- 前端实现异步的方法
Senora
ES6javascript前端jquery
前端实现异步的方法1、JS异步编程进化史:callback->promise->generator->async+await2、async/await函数的实现,就是将Generator函数和自动执行器,包装在一个函数里3、async/await可以说是异步终极解决方案了JS是单线程,就是一个时间内只能执行一个任务,也就是程序运行是同步,下一步的程序必须等到上一步程序运行完再运行。同步机制会很大程
- AI前端开发与传统前端开发的差异化竞争:拥抱AI代码生成器,迎接未来
前端
AI浪潮席卷全球,深刻地改变着各个行业,前端开发领域也不例外。传统的前端开发工作常常面临效率低下、重复性工作繁多等挑战。而AI写代码工具的出现,为前端开发者带来了前所未有的机遇,也对整个行业格局带来了颠覆性的改变。本文将深入探讨AI前端开发与传统前端开发的差异化竞争,并展望AI与前端开发融合的未来发展前景。AI前端开发的优势与机遇AI赋能前端开发,其核心在于显著提升开发效率和创新能力。过去,前端开
- (二)使用Ajax简单实现前后端交互
孤寒者
爬虫必备前端技术教程ajax交互前后端交互
目录:每篇前言:实现效果:前端页面源码:后端页面源码:每篇前言:作者介绍:【孤寒者】—CSDN全栈领域优质创作者、HDZ核心组成员、华为云享专家Python全栈领域博主、CSDN原力计划作者本文已收录于爬虫必备前端技术栈专栏:《爬虫必备前端技术栈》热门专栏推荐:《Python全栈系列教程》|《爬虫从入门到精通系列教程》|
- 深入浅出Flask(5):使用ajax与后端交互
caimouse
深入浅出Flaskpythonflask
在开发flask程序的过程,经常会遇到使用ajax与后端进行交互的过程,比如发送一些数据给后端进行验证,并立即返回结果。可以通过下面的例子来演示flask进行ajax交互的过程,首先编写前端的代码,如下:测试ajax交互功能$(document).ready(function(){$("button").click(function(){$.ajax({url:'http://127.0.0.1:
- JavaScript设计模式—单例模式
Hanpeng Chen
前端前端JavaScript设计模式单例模式
作者:Hanpeng_Chen公众号:前端极客技术文章首发个人博客:JavaScript设计模式—单例模式|代码视界在上一篇文章《JavaScript设计模式——工厂模式》中我们一起学习了工厂模式,接下来我们一起来学习另一种设计模式——单例模式。定义单例模式:保证一个类只有一个实例,并提供一个访问它的全局访问点。无论创建多少次,都只返回第一次所创建的那唯一的一个实例。单例模式是创建型设计模式的一种
- Ajax:重塑Web交互体验的人性化探索
P7进阶路
面试学习路线阿里巴巴前端ajaxjavascript
在数字化时代,网页的交互性和响应速度已成为衡量用户体验的关键指标。Ajax(AsynchronousJavaScriptandXML),作为前端与后端沟通的桥梁,凭借其异步通信的能力,极大地提升了网页的动态性和用户友好度,为用户带来了更加流畅、即时的在线体验。本文旨在深入探讨Ajax在前后端交互中的作用,以及它是如何不断进化,以满足现代Web应用的需求。Ajax:定义与基础Ajax并非一项单一的技
- 2024 年度技术总结:从实践到成长
XMYX-0
2024年度总结
文章目录2024年度技术总结:从实践到成长开篇回顾重点技术领域总结1.后端开发与数据库优化2.云原生与容器技术3.自动化运维与脚本开发4.前端与框架探索技术心得与反思展望与规划2024年度技术总结:从实践到成长开篇回顾回顾2024年,我围绕多个技术领域进行了深入学习与实践,从Python开发、云原生技术到运维工具,全年产出了丰富的技术内容。这些不仅帮助我在实际工作中解决了许多复杂问题,也进一步巩固
- GitHub 上的开源项目推荐
临水逸
github开源
GitHub上的开源项目有成千上万,涵盖了从前端框架到数据科学、机器学习、系统工具等各个领域。不同的人根据兴趣和需求,可能会有不同的排名。不过,一些开源项目因为其广泛的应用、社区支持和技术创新,通常被认为是“最好”的开源项目之一。下面是一些广受欢迎、常被认为是GitHub上最好的开源项目(按领域分类):1.开发工具与库Bootstrap最流行的前端框架之一,用于快速开发响应式和现代化的网页。Vue
- 保姆级教学ruoyi-vue(若依前后端分离版本)环境搭建 用eclipse 安装redis 后端配置 配置node环境 前端配置
万里长江雪
前端htmlsassnpmnode.js
本地部署ruoyi-vue前后端分离版后端配置下载源码并数据库建表安装redis后端配置完成,运行RuoYi-Vue-masteruoyi-adminsrcmainjavacomuoyi下的RuoYiApplication.java文件启动前端配置配置node环境在E:eclipsespaceoneRuoYi-Vue-master文件路径下输入cmd,弹出命令行窗口并输入cdruoyi-ui添加依
- uniapp编辑的代码在开发者工具里面不能得到及时的更新
真的不想写实验
uni-app前端微信小程序
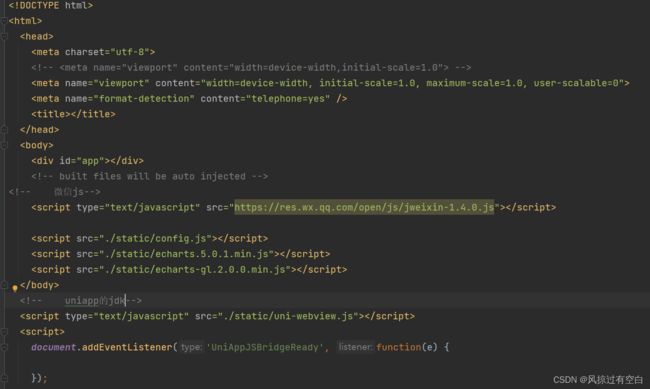
最近接手了一个超多坑的项目,uniapp编写的微信小程序没法直接在里面编译,因为这个文件是自动生成的,里面的内容非常之乱但是我如果在我外面的文件进行编译,发现根本编译不动,无论是改样式还是该数据,微信开发者工具里面的页面据没有任何变化经过本师傅一上午的忙碌,终于发现了好几个报错,这个报错我之前为什么没有发现呢,是因为之前的我是直接把项目放到开发者工具里面了,而这次,我是把项目放到了hbuilder
- 超硬核的java开源物联网智能家居系统
Github导航站
javagithub
今天小编推荐一套开源的软硬件系统,可用于二次开发和学习,快速搭建自己的物联网/智能家居系统。硬件工程师可以把自己的设备集成到系统;软件工程师可以使用项目中的设备熟悉软硬件交互。开源协议 使用MulanPSL-2.0开源许可协议链接地址 公众号【Github导航站】回复关键词【wum】获取git地址项目简介服务端 使用springboot、数据库mysql和redis、前端vue、移动端a
- 基于 Tauri + Tokio + Rodio 的 Rust 简易音乐播放器桌面程序
senlizishi
rust
导读:笔者最近跟着RustCourse过了一遍Rust的知识点后写了一个练手项目加深一下理解。项目主要依赖Tauri、Tokio、Rodio库。项目中涉及到了结构体、多线程与Arc/Mutex、异步编程与channel通道、生命周期与所有权等知识点。项目概述一个用Rust编写的简单的桌面音乐播放器应用程序。前端基于Tauri(Vue+Typescript),后端主要使用Tokio(异步库)、Rod
- <tauri><websocket>tauri集成web端使用websocket实现数据通讯
机构师
websocket前端taurijavascriptnode.js
前言本文是在websocket实现通讯的基础上,将前端项目集成到tauri中,以实现桌面窗口程序。效果展示:环境配置系统:windows平台:visualstudiocode语言:javascript、html、rust库:tauri、nodejs概述此前,我的想法是实现网页端与PLC进行socket通讯,利用websocket作为中间转接。这个是可行的,参考以下博文:1、<javascript>
- java和vue开发的图书馆借阅管理系统小程序
qq_1913284695
javavue.js小程序图书借阅
主要功能:学生借书还书,管理员管理图书管理学生借书还书。系统显示在馆数量和图书总数量,借书时借书数量不可超过在馆数量,还书时需要输入归还数量(可借2本书,归还的时候一本一本归还,可查看归还详情)。借书还书邮箱提醒学生。演示视频:https://www.bilibili.com/video/BV1GCr8YnEBD/?share_source=copy_web&vd_source=11344bb73
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出