从零开始-与大语言模型对话学技术-gradio篇(1)
前言
本文部分内容来自网上搜集与个人实践。如果任何信息存在错误,欢迎读者批评指正。本文仅用于学习交流,不用作任何商业用途。
目录
前言
1. 什么是 Gradio
2. 为什么选择 Gradio
3. 安装 Gradio使用 pip 安装:
4. Gradio 常用的API:
5. 简单本地部署实例
6. 简单云部署实例
7. 简单Web应用程序部署实例
总结
参考:
1. 什么是 Gradio
Gradio是一个基于Web的交互式机器学习框架,可以方便构建机器学习模型的交互式展示网页。通过Gradio,你可以:
- 收集用户的数据和标签来训练模型
- 通过网页界面与用户互动
2. 为什么选择 Gradio
选择 Gradio 的几个主要原因:
1. 快速构建机器学习交互界面
2. 支持Web和桌面多种部署方式
3. 与主流深度学习框架便捷交互
4. 丰富的基本组件
5. 自定义交互界面能力强
6. 快速迭代开发
7. 免费开源,没有限制
8. 支持Python、Javascript和R语言
9. 交互界面有助于与用户互动
3. 安装 Gradio使用 pip 安装:
pip install gradio
4. Gradio 常用的API:
Gradio提供了多种输入和输出类型,以帮助您创建更复杂的交互式应用程序。以下是一些常见的输入和输出类型:
Gradio支持多种部署方式,包括本地部署、云部署和Web应用程序部署。本地部署适用于测试和开发环境,而云部署和Web应用程序部署适用于生产环境。
Gradio的默认布局非常简单,但您也可以使用Gradio组件的高级选项来自定义应用程序的布局。以下是一些常见的布局选项:
- gr.Interface:用来构建可视化界面。
- gr.Image:用于图像输入和输出。
- gr.Textbox:用于文本框输入和输出。
- gr.DataFrame:用于数据框输入和输出。
- gr.Dropdown:用于下拉选项输入。
- gr.Number:用于数字输入和输出。
- gr.Markdown:用于Markdown输入和输出。
- gr.Files:用于文件输入和输出。
- cols :指定输入和输出组件的列数
- rows :指定输入和输出组件的行数
- inputs :指定输入组件的位置和大小
- outputs :指定输出组件的位置和大小。
5. 简单本地部署实例
本地部署适用于测试和开发环境
我通过与AI对话得到这个实例,这个实例是可以正常运行的,但是会出现一些警告和错误。警告信息表明正在使用已弃用的 gradio.inputs 模块,建议您改用 gradio.components 模块。错误信息表明您在 process 函数中尝试访问 file.name 属性时出现了问题,因为 file 变量的值为 None。我尝试问了不同的AI,他们都会犯这样的错误
import gradio as gr
# 定义一个处理函数,它接受文本、数字和文件输入,并返回一个包含输入信息的文本输出。
def process(text, number, file):
return f"Text: {text}, Number: {number}, File: {file.name}"
# 使用 gr.Interface 类创建一个新的Gradio界面,并将 process 函数作为输入和输出函数传递给它。
iface = gr.Interface(
fn=process,
# 定义输入组件,包括文本框、数字框和文件选择器。
inputs=[
gr.inputs.Textbox(label="Text"),
gr.inputs.Number(label="Number"),
gr.inputs.File(label="File")
],
# 定义输出类型为文本。
outputs="text"
)
# 调用 launch 方法来启动Gradio应用程序。
iface.launch()
经过调整后,调整使用新模块最终代码如下
import gradio as gr
# 定义一个处理函数,它接受文本、数字和文件输入,并返回一个包含输入信息的文本输出。
def process(text, number, file):
if file is not None:
return f"Text: {text}, Number: {number}, File: {file.name}"
else:
return f"Text: {text}, Number: {number}, File: None"
# 使用 gr.Interface 类创建一个新的Gradio界面,并将 process 函数作为输入和输出函数传递给它。
iface = gr.Interface(
fn=process,
# 定义输入组件,包括文本框、数字框和文件选择器。
inputs=[
gr.components.Textbox(label="Text"),
gr.components.Number(label="Number"),
gr.components.File(label="File")
],
# 定义输出类型为文本。
outputs="text"
)
# 调用 launch 方法来启动Gradio应用程序。
iface.launch()
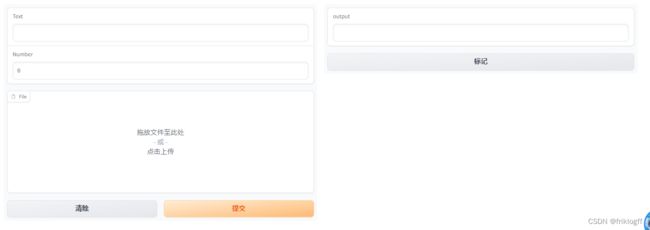
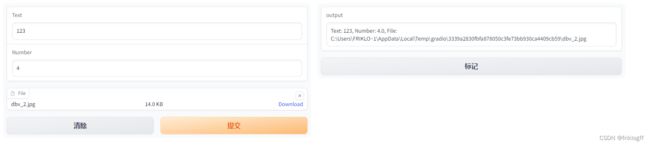
完整输入得到
6. 简单云部署实例
云部署和Web应用程序部署适用于生产环境。
import gradio as gr
def greet(name):
return "Hello, " + name + "!"
iface = gr.Interface(fn=greet, inputs="text", outputs="text")
# 使用 share=True 参数来在云端部署Gradio应用程序。
iface.launch(share=True)
在上面的代码中,展示了如何在云端部署Gradio应用程序。首先,我们导入了gradio库并定义了一个名为greet的函数,该函数接受一个名为name的文本输入,并返回一个包含问候语的文本输出。然后,我们使用gr.Interface类创建了一个新的Gradio界面,并将greet函数作为输入和输出函数传递给它。最后,我们调用了launch方法并传递了share=True参数来在云端部署Gradio应用程序。
7. 简单Web应用程序部署实例
这里我不熟悉如何使用多线程和FLASK,本文不注重研究并发运行与线程知识,所以将FLASK应用和GRADIO分为两个文件分开同时运行
gradio.py
import gradio as gr
def greet(name):
return "Hello, " + name + "!"
iface = gr.Interface(fn=greet, inputs="text", outputs="text")
iface.launch(share=True)flask.py
from flask import Flask, render_template_string
app = Flask(__name__)
@app.route("/")
def index():
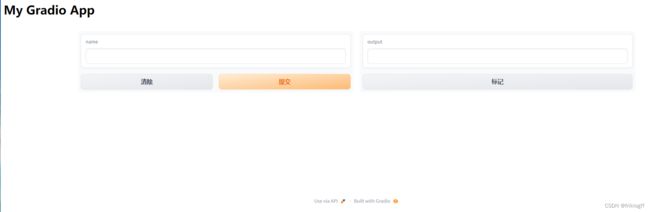
return render_template_string("""
My Gradio App
""", url="http://127.0.0.1:7860")
if __name__ == "__main__":
app.run()在上面的代码中,我们使用Flask框架创建了一个新的Web服务器,并定义了一个名为 index 的路由来处理根URL的请求。在 index 函数中,我们使用 render_template_string 函数来渲染一个简单的HTML模板,并将Gradio应用程序嵌入到其中。最后,我们调用了 app.run 方法来启动Flask服务器。
您可以运行上面的代码来启动Flask服务器,并在浏览器中访问 http://127.0.0.1:5000/来查看Web应用程序。希望这些信息能够帮助您了解如何在云端和Web应用程序中部署Gradio应用程序。
总结
以上内容大致总结介绍了gradio的基础知识和部署方式,下一篇文章来介绍每个gradio常用API具体用法与源码文档翻译
参考:
Gradio官网:https://www.gradio.app/
Gradio官方文档:https://gradio.app/docs