vue项目打包优化,解决首次加载时间太长的问题
vue项目打包优化,解决首次加载时间太长的问题
优化1:路由使用懒加载
优化2:如果使用index.html引入第三方插件,使用CDN的方式,并且使用国内域名,又或者用本地文件。(我用了双层保险,为了防止cdn失效的时候,转换使用本地文件,不至于导致网站打不开的情况)
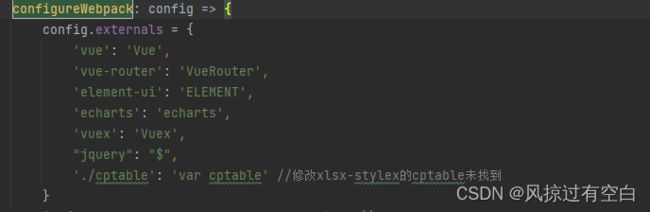
优化3.使用cdn不需要打包依赖,做个跳过依赖的操作(在vue.config.js中)
引入这两个依赖
const CompressionPlugin = require("compression-webpack-plugin")
// 代码压缩
const UglifyJsPlugin = require('uglifyjs-webpack-plugin'
)
以下优化全在module.exports里
module.exports = {
publicPath: './', //部署应用时的根路径(默认'/'),也可用相对路径(存在使用限制)
outputDir: 'dist', //运行时生成的生产环境构建文件的目录(默认'dist',构建之前会被清除)
assetsDir: '', //静态资源目录(js、css、img、fonts),相对outputDir的目录(默认'')
indexPath: 'index.html', //指定生成index.html的输出路径(相对outputDir)也可以是绝对路径
lintOnSave: true, //是否开启ESlint(保存时检查)
productionSourceMap: false, //生产环境是否生成 sourceMap 文件
}
优化4.打包时候gzip压缩文件,去掉打印,去掉警告,同上在configureWebpack中(在vue.config.js中module.exports)
return {
plugins: [
new CompressionPlugin({
test: /\.js$|\.html$|.\css/, //匹配文件名
threshold: 10240, //对超过10k的数据压缩
deleteOriginalAssets: false, //不删除源文件
minRatio: 0.8,
algorithm:'gzip'
}),
new UglifyJsPlugin({
uglifyOptions: {
output:{
comments:false, //去掉注释
},
warnings: false, //去除警告
//生产环境自动删除console
compress: {
drop_debugger: true,
drop_console: true,
pure_funcs: ['console.log']
},
},
cache: false,
sourceMap: false,
parallel: true
})
],
performance:{
maxEntrypointSize: 50000000,// 入口起点的最大体积
maxAssetSize: 30000000,// 生成文件的最大体积
assetFilter: function(assetFilename) {
return assetFilename.endsWith('.js');
}
}
}
优化5.优化最小代码,分割代码,压缩图片,去掉prefetch插件(防止首次加载太多请求),去掉preload 插件(在vue.config.js中module.exports)
chainWebpack: config => {
//最小化代码
config.optimization.minimize(true);
//分割代码
config.optimization.splitChunks({
chunks: 'all'
});
config.plugins.delete("prefetch") //移除首次加载多余请求
config.plugins.delete('preload'); // 移除 preload 插件
//压缩图片
config.module
.rule('images')
.use('image-webpack-loader')
.loader('image-webpack-loader')
.options({
bypassOnDebug: true
})
.end()
},
优化6.分割css文件(在vue.config.js中module.exports)
css: {
extract: true, //是否使用css分离插件 ExtractTextPlugin
sourceMap: false, //开启 CSS source maps
loaderOptions: {}, //css预设器配置项
requireModuleExtension: true //启用CSS modules for all css / pre-processor files.
},
优化7.配置本地环境(在vue.config.js中module.exports)
devServer: { //环境配置
host: 'xx.xx.xx.xx', // 自己的ip
port: 22222,
https: false, //是否开启https
hotOnly: false, //是否配置热更新
open: true, //配置自动启动浏览器
proxy: { //配置多个代理跨域(配置一个 proxy: 'http://localhost:4000' )
'/': {
target: 'http://xx.xx.xx.xx:9000', //测试服务
// target: 'https://szlsy.softetone.com',
ws: true,//是否websocket
changeOrigin: true, //是否跨域
pathRewrite: {
'^/': ''
}
},
}
},
pluginOptions: { // 第三方插件配置
// ...
}
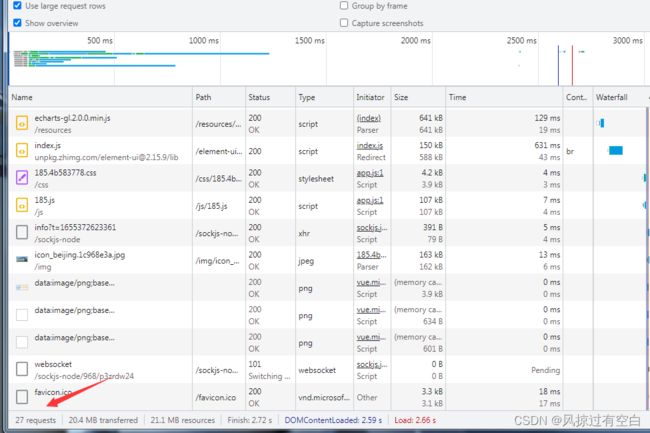
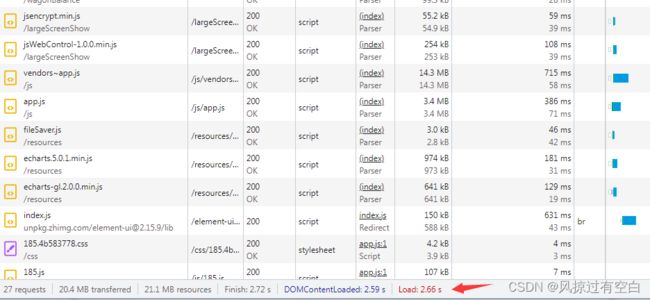
大概就这么多吧,上证据。
首次加载,或者刷新,请求从500多个,降到20多个
首次打开加载时间从近20秒,降到了2秒左右,网速好就是秒开了
行不行试试就知道了,留个赞呗!