Cesium 入门
文章目录
- 一、了解 Cesium
- 二、创建第一个 Cesium 地球
- 三、案例
-
- 1. Cesium 查看器、场景、实体、数据源介绍
- 2. Cesium 的坐标与转换
- 3. Cesium 相机系统
-
- 方法一:setView
- 方法二:flyTo
- 方法三:lookAt
- 方法四: viewBoundingSphere
- 四、案例
-
- 1. 地月共存
- 五、其他
token Token
一、了解 Cesium
首先要了解Cesium是什么。
- Cesium是一种基于Web的三维地图引擎,可用于构建交互式虚拟地球应用程序。您可以访问Cesium官方网站 http://cesium.com 了解更多信息。
以下是一些中文版学习Cesium的网站:
- Cesium中文网:http://cesium.xin/ (提供了一些中文的Cesium教程和示例,也有一些Cesium使用案例)
- Cesium官方文档中文版:https://cesium.com/docs/cesiumjs-ref-doc/ (官方中文文档,详细说明了Cesium的API和用法)
- 火星科技功能示例,可参考开放的源码:http://mars2d.cn/example.html?type=vue,开发教程:http://mars3d.cn/doc.html
- github 上的 Cesium:https://github.com/CesiumGS/cesium
Cesium 主要功能介绍
- 通过 CZML创建数据驱动的时间动态场景
- 使用 WMS,TMS,ESRI等标准绘制影像图层
- 具有高分辨率的地形三维,可以清晰地展示各种连绵起伏的山脉
- 具有采用 KML,GeoJson,TopoJson 格式的数据进行适量绘制的功能
- 使用 COLLADA和glTF绘制三维模型
- 可以调用 WebGL 的低级图元进行集合体的渲染
- 可以在地球上绘制广告牌、标签、文本、折线、多边形等
- 通过调整摄像机角度来创建随着时间变化的物体移动路径
- 具有点云高速渲染的功能
- 动态调整地球色调与亮度对比度
- 具有热力图功能
- 具有地形等高线与等高线自定义颜色功能
- 在球体上绘制柱状图的功能
二、创建第一个 Cesium 地球
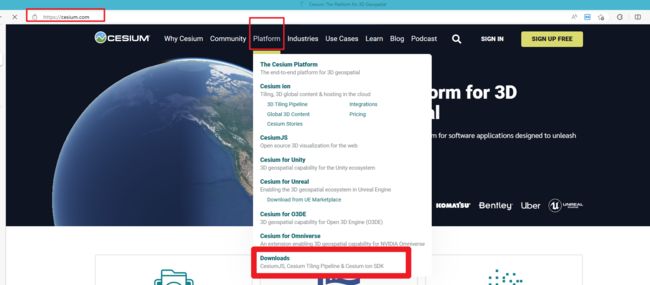
- 进入官网: http://cesium.com
- 点击 PlatForm ——> downloads

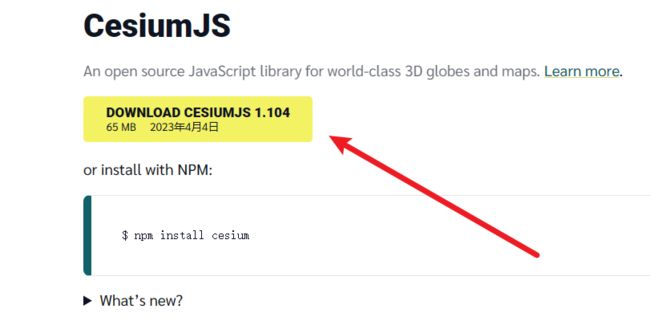
- 点击下载(PS:如果下载慢可以试试迅雷或Neat Download Manager下载)

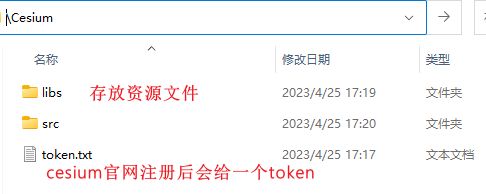
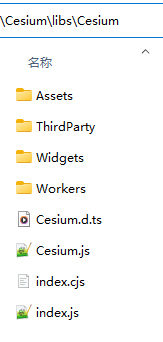
- 在本地新建文件夹,将下载好的文件放入自己建的目录下,如下图



- 新建一个 html 文件
<!--
* @Description: file content
* @Version: 2.0
* @Autor: Hu Kang
* @Date: 2023-04-25 17:21:07
* @LastEditors: Hu Kang
* @LastEditTime: 2023-04-25 17:38:06
* @FilePath: \src\learnCesium\learn01.html
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>cesiumm 第一课</title>
<script src="../../libs/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="../../libs/Cesium/Widgets/widgets.css">
<!-- 使得cesium将窗口铺满 -->
<style>
html,
body {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
Cesium.Ion.defaultAccessToken = '你申请的token'
const viewer = new Cesium.Viewer('cesiumContainer')
</script>
</body>
</html>
三、案例
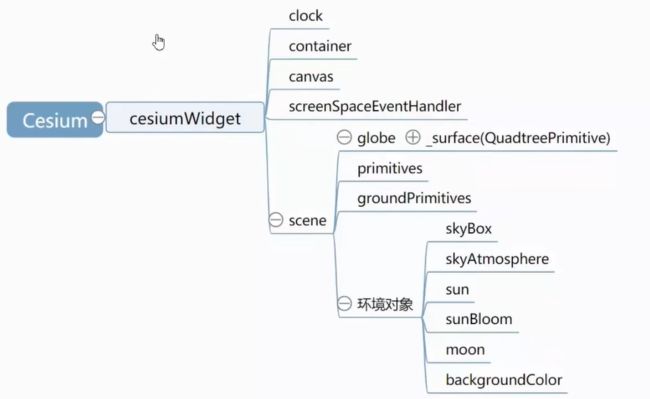
1. Cesium 查看器、场景、实体、数据源介绍
-
Viewer:主要窗口
- Cesium 展示三维要素内容的主要窗口,包含三维地球的视窗,还包含了一些基础控价
const viewer = new Cesium.Viewer('div的ID',{ options可选参数 },包括图层)- options可选参数
- animation: false, 隐藏动画效果
- timeline:false, 隐藏时间轴
- 等等
-
Scene:场景类
viewer.scene.globe.show = false,隐藏地球图层
-
Entity:实体类
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>cesiumm 第一课</title> <script src="../../libs/Cesium/Cesium.js"></script> <link rel="stylesheet" href="../../libs/Cesium/Widgets/widgets.css"> <!-- 使得cesium将窗口铺满 --> <style> html, body { margin: 0; padding: 0; } </style> </head> <body> <div id="cesiumContainer"></div> <script> Cesium.Ion.defaultAccessToken = '你申请的token' const viewer = new Cesium.Viewer('cesiumContainer', { animation: false, timeline: false }); // 地球图层的显示 viewer.scene.globe.show = true; /* // 相机的视口方向进行设置 viewer.scene.cemera.setView({ // 对相机位置的经度、维度、和高度进行设置 destination: Cesium.Cartesian3.fromDegrees(116.39, 39.9, 1500) }) */ const entity = viewer.entities.add({ position: Cesium.Cartesian3.fromDegrees(116.39,39.91,400), point:{ pixelSize:100, color:new Cesium.Color(0,1,0,1) } }) viewer.trackedEntity = entity; </script> </body> </html> -
DataSourceCollection:数据源集合类
是 Cesium 中加载矢量数据的主要方式之一,最大的特点是支持加载矢量数据集和外部文件的调用,主要有三种调用方式:分别为 CzmlDataSource,kmlDataSource,GeoJsonDataSource,分别代表加载Czml格式、kml格式和GeoJson格式数据,在 GIS 开发中加载矢量数据是必不可少的功能

viewer.GeoJsonDataSource.load("../../libs/sampleData/ne_10m_us_states.topojson")
2. Cesium 的坐标与转换
主要是将三维模型绘制在三维坐标上,Cesium 一共有以下五种坐标系
-
WGS84经纬度坐标系(没有实际的对象)
-
WGS84弧度坐标系(Cartographic)
构造 Cartographic 对象:new cesium.Cartographic(longitude,latitude,height),参数分别为经度、维度、高度
角度和弧度的换算:弧度 = Π/180 x 经纬度角度
经纬度角度 = 180/Π x 弧度 -
笛卡尔空间直角坐标系(Cartesian3)
以空间中O点为原点,建立三条两两垂直的数轴。笛卡尔空间直角坐标系的原点就是椭球的中心
构造 Cartesian3 对象:new Cesium.Cartesian3(x,y,z),分别代表X,Y,Z,三根数轴上的值 -
屏幕坐标系(Cartesian2)
也叫平面坐标系,是一个二维的笛卡尔坐标系,屏幕左上角为原点,屏幕水平方向为X轴,垂直方向为Y轴,向下为正。
构造 Cartesian2 对象:new Cesium.Cartesian3(x,y,),分别代表X,Y,两根数轴上的值 -
4D笛卡尔坐标系(Cartesian4)
3. Cesium 相机系统
方法一:setView
setView 通过定义相机飞行目的地的三维坐标和视线方向,将视角直接切换到所设定的视域范围内,设置一个常量,用于存储飞行的目的地的坐标,使用相机中的setView方法中的destination 属性用于设定相机的目的地
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>cesiumm 第一课</title>
<script src="../../libs/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="../../libs/Cesium/Widgets/widgets.css">
<!-- 使得cesium将窗口铺满 -->
<style>
html,
body {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
Cesium.Ion.defaultAccessToken = '你申请的token'
const viewer = new Cesium.Viewer('cesiumContainer', {
animation: false,
timeline: false
});
// 地球图层的显示
viewer.scene.globe.show = true;
// 控制相机
const position = Cesium.Cartesian3.fromDegrees(116.39, 39.91, 400);
viewer.camera.setView({
destination: position, // 设定相机的目的地
orientation: { // 设定相机视口的方向
// 控制视口方向的水平旋转,也就是沿着Y轴旋转,当数值为0时代表正北方向
heading: Cesium.Math.toRadians(0),
// pitch 控制视口的上下旋转,即沿X轴进行旋转,当数值为-90 ,表示俯视朝向地面
pitch: Cesium.Math.toRadians(-90),
// roll 控制视口的翻转角度,沿着Z轴进行旋转,数值为0,表示不翻转
roll: 0
}
})
</script>
</body>
</html>
方法二:flyTo
flyTo 具有空中飞行逐步切换视域的效果,还可以设置飞行时间
const position = Cesium.Cartesian3.fromDegrees(116.39, 39.91, 400);
viewer.camera.flyTo({
destination: position, // 设定相机的目的地
orientation: { // 设定相机视口的方向
// 控制视口方向的水平旋转,也就是沿着Y轴旋转,当数值为0时代表正北方向
heading: Cesium.Math.toRadians(0),
// pitch 控制视口的上下旋转,即沿X轴进行旋转,当数值为-90 ,表示俯视朝向地面
pitch: Cesium.Math.toRadians(-90),
// roll 控制视口的翻转角度,沿着Z轴进行旋转,数值为0,表示不翻转
roll: 0
},
// 相机的飞行时间
duration:5
})
方法三:lookAt
锁定场景视角,可以将视图直接切换到位置,没有飞行的过程,并可以使用鼠标任意旋转视角方向,不会改变其位置
const center = Cesium.Cartesian3.fromDegrees(116.39, 39.91, 400);
// 水平旋转视口方向的角度
const heading = Cesium.Math.toRadians(50);
// 垂直旋转视口的角度
const pitch = Cesium.Math.toRadians(-90);
// 设置相机距离目标点的高度
const range = 2500
// 使用 lookAt方法
viewer.camera.lookAt(center, new Cesium.HeadingPitchRange(heading, pitch, range))
方法四: viewBoundingSphere
viewBoundingSphere 和 setView一样,没有飞行过渡效果,而是直接切换到指定的目的地,但是它可以给一个指定的目标点,让我们可以从多个角度更好的观测
const position = Cesium.Cartesian3.fromDegrees(116.39, 39.91, 400);
var orientation = Cesium.Transforms.headingPitchRollQuaternion(position, new Cesium.HeadingPitchRoll(-90, 0, 0))
var entity = viewer.entities.add({
position: position,
orientation: orientation,
model: {
uri: "../../libs/models/Cesium_Air.glb",
// 设置模型缩放最大的比例
minimumPixlSize: 128,
maximumScale: 10000,
show: true
}
});
viewer.camera.viewBoundingSphere(new Cesium.BoundingSphere(position,20),new Cesium.HeadingPitchRange(0,0,0))
四、案例
1. 地月共存
DOCTYPE html>
<html lang="en">
<head>
<title>Load Moon in Cesiumtitle>
<script src="https://cesium.com/downloads/cesiumjs/releases/1.76/Build/Cesium/Cesium.js">script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.76/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
<style>
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
html,
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
style>
head>
<body>
<div id="cesiumContainer">div>
<script>
Cesium.Ion.defaultAccessToken = '你申请的token'
//创建一个基本的渲染器,包括一个世界高程提供商、一个视图容器和一个关闭地图图层选择器的选项。
var viewer = new Cesium.Viewer('cesiumContainer');
viewer._cesiumWidget._creditContainer.style.display = "none";//取消版权信息
// 地球图层的显示
viewer.scene.globe.enableLighting = true;
// 创建月球的实体
var moon = viewer.entities.add({
name: 'Moon',
// 使用Cesium.Cartesian3.fromDegrees方法将其位置设置为(0, 0),月球的高度为- 384400000,对应月球的平均距离。
position: Cesium.Cartesian3.fromDegrees(0, 0, -38440000),
ellipsoid: {
radii: new Cesium.Cartesian3(1737100.0, 1737100.0, 1737100.0),
material: new Cesium.ImageMaterialProperty({
image: '../../libs/Cesium/Source/Assets/Textures/moonSmall.jpg'
}),
outline: false
}
});
script>
body>
html>
五、其他

6. 参考系:在 Cesium 中,除了北极和南极的两个点,其余默认朝向东的方向为默认参考系
7. x 轴:本初子午线和赤道的交点向欧洲的方向为x轴
8. y 轴:本初子午线和赤道的交点向亚洲的方向为y轴
9. z 轴:本初子午线和赤道的交点向北极的方向为z轴
http://cesium.xin/wordpress/archives/16.html
