使用P5.js来制作一个快乐的小风车动画
p5.js简介
前一段时间偶然了解到一个觉得很好玩儿的东西p5.js,于是就去了解了一下,发现可以自己设计一些有趣的动画效果,设计出来的动画可以放置到页面当中,而且也是简单易学的。
下面是一段官方的介绍:
p5.js是一个以 Processing语言(java的图形化语言)为基础的
JavaScript 库,经常用于互联网数据可视化和互动艺术创作。它继承了Processing语言的初衷,通过简单的编程即可表达数字创意
home | p5.js (p5js.org),这个是p5.js的教程网站,配套的有远程的p5编辑器链接。但是,由于p5的编译器需要翻外网才能使用,因此,为了服务于大多数群众,本篇博客将使用vscode来实现p5.js的动画效果。
使用vscode来在本地跑p5.js的项目
前期准备
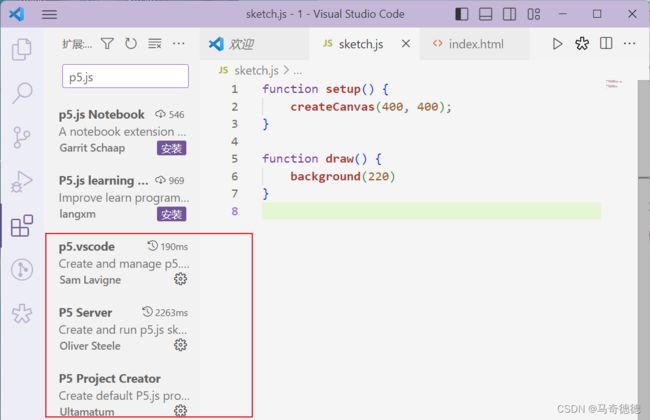
1.去vscode扩展里面搜索p5.js,下载下面这几个拓展应用并且下载
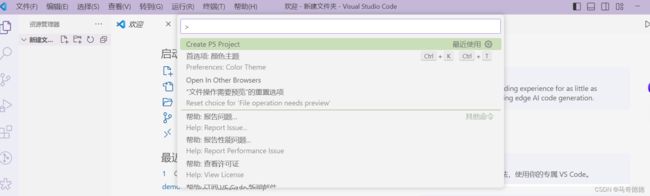
2.新建个文件夹,使用快捷键,shift+ctrl+p,快速创建一个 p5 project
3.给自己创建的p5 project 起个项目名字,(这里,我的名字是windMill,因为我们即将要做一个风车动画)
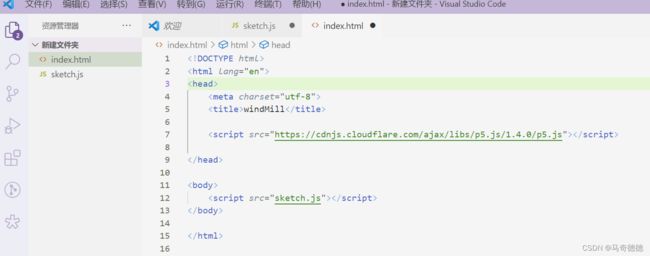
4.此时,我们可以看到默认创建的index.html和sketch.js两个文件
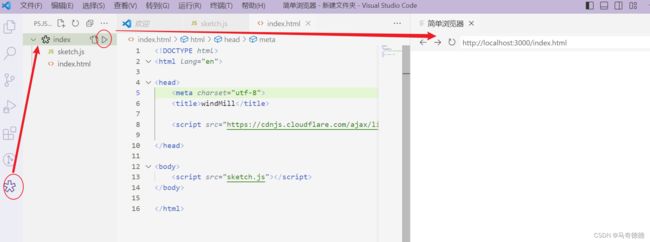
5.点击侧边栏的雪花按钮,可以看到自己在该文件夹下创建的p5 项目,点击运行按钮,可以在vscode自带的浏览器看到运行的情况
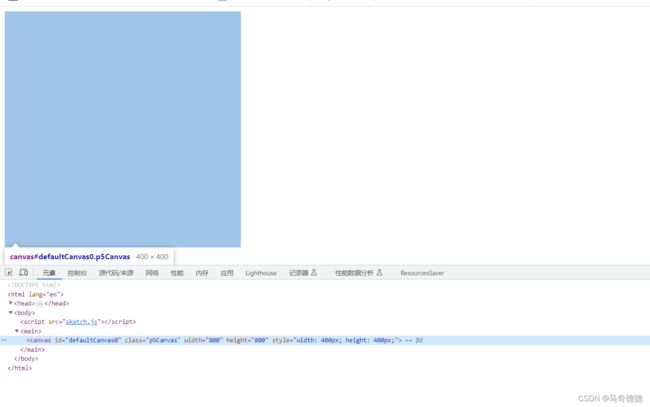
当然也可以直接将html使用浏览器打开查看效果,由于在sketch.js里面,有创建画布
function setup() {
createCanvas(400, 400);
}
//在js代码中,setup()函数主要用于设置程序初始状态的代码(比如画布大小,刷新频率,色彩模式等等)
//draw()函数主要用户图形绘制的功能代码(色彩填充,绘制图像)通过F12键进行检查,直接就可以看到有一个400*400的画布
核心代码
sketch.js
function triangleWave(x, t, a, p = 0) {
const temp = (x + p) / t * 2
const integer = Math.trunc(temp)
const fraction = temp - integer
if (integer % 2 === 0) {
return a * (fraction - 0.5)
} else {
return a * (0.5 - fraction)
}
}
const speed = 0.01
const period = 1.5
let t = 0
let windmillTower
let windmillFan
function preload() {
windmillTower = loadImage('asset1/windmill_tower.svg')
windmillFan = loadImage('asset1/windmill_fan.svg')
}
function setup() {
createCanvas(500, 500, WEBGL)
}
function draw() {
background(249, 145, 190)
scale(1, 1 - triangleWave(t += speed, period, 0.3))
shearX(PI / 12 * triangleWave(t += speed, 2 * period, 1))
// rect(-50, -100, 100, 100)
image(windmillTower, -50, -100, 100, 100)
push()
translate(0, -90)
rotate(10 * t)
image(windmillFan, -50, -50, 100, 100)
pop()
}风车风叶的svg格式代码
风车塔身svg格式图片代码
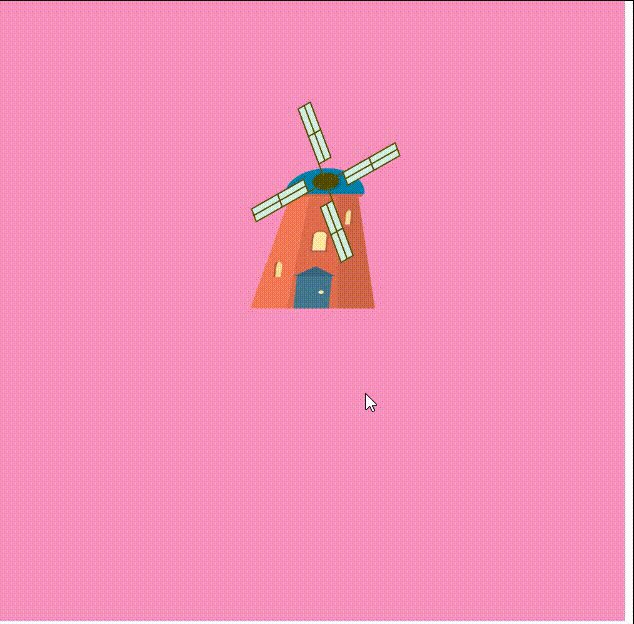
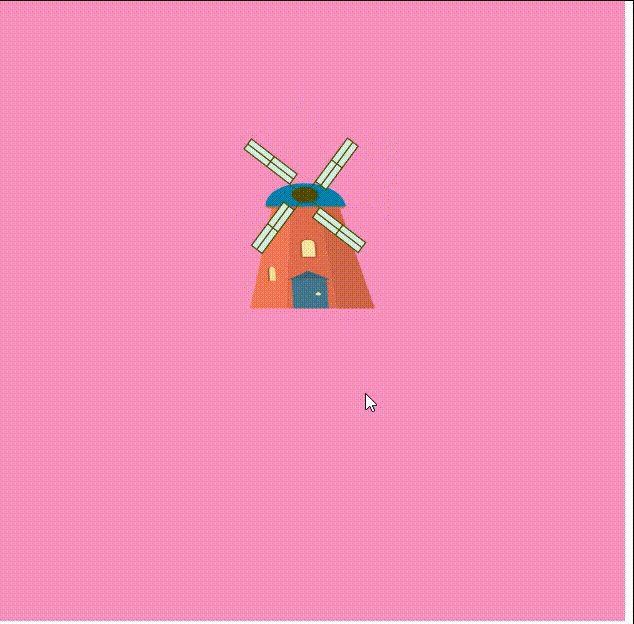
最后的效果
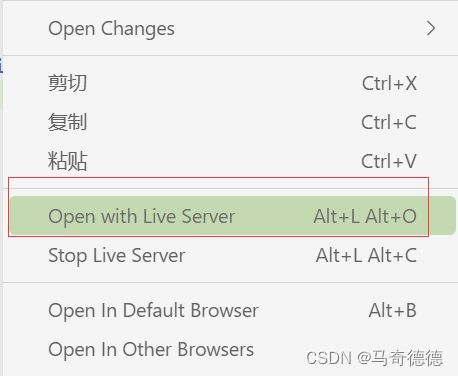
鼠标右键,使用Live Server进行打开
总之,p5.js可以帮助我们自己平时设计一些好玩儿的动画,增加一些趣味性,对于刚学编程的人来说,也是很友好的