微信搜索 【大迁世界】, 我会第一时间和你分享前端行业趋势,学习途径等等。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
快来免费体验ChatGpt plus版本的,我们出的钱 体验地址:https://chat.waixingyun.cn 可以加入网站底部技术群,一起找bug,另外新版作图神器已上线 https://cube.waixingyun.cn/home
1.时光轴功能:源代码掌控新纬度
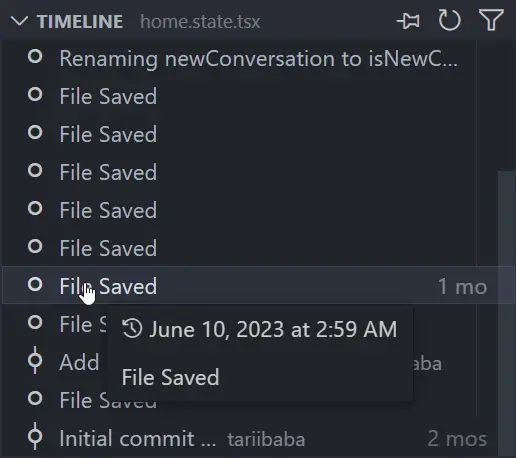
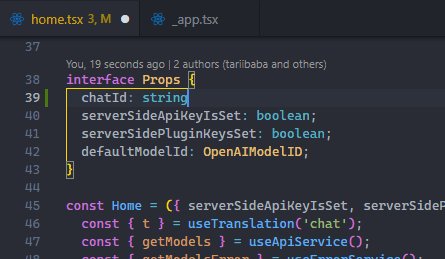
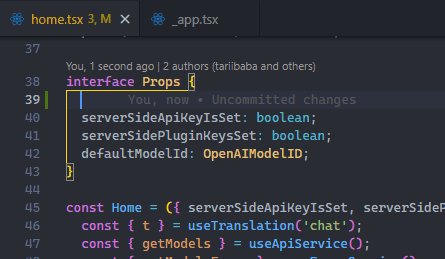
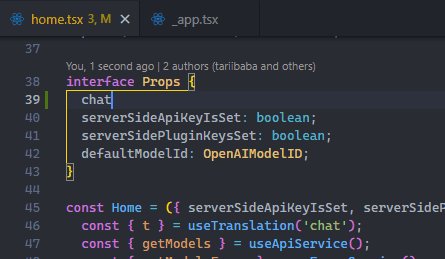
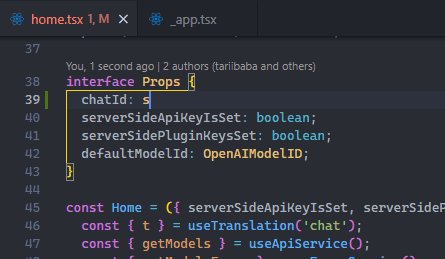
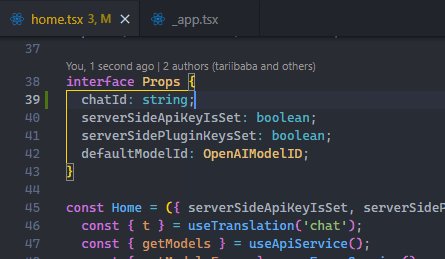
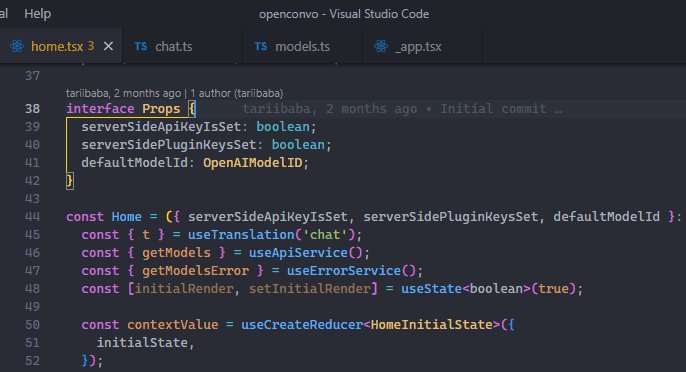
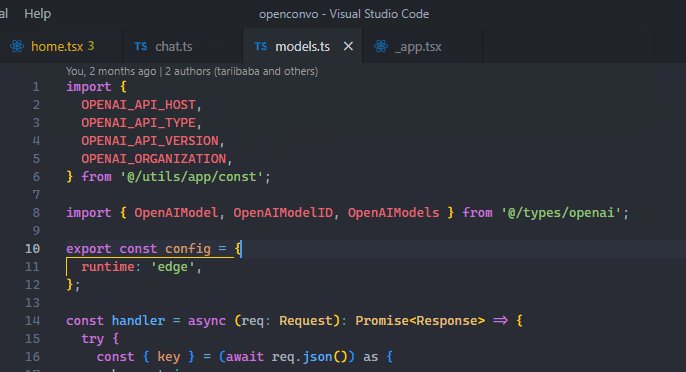
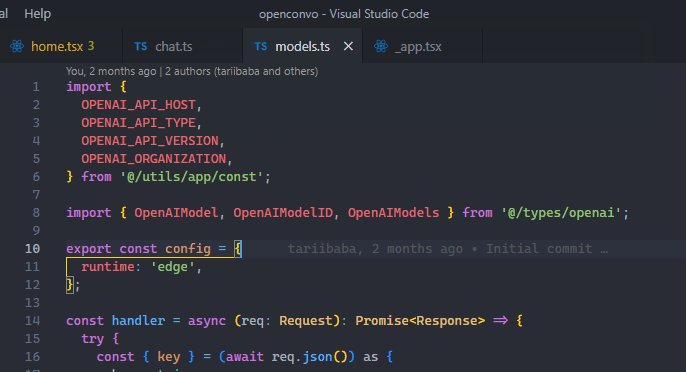
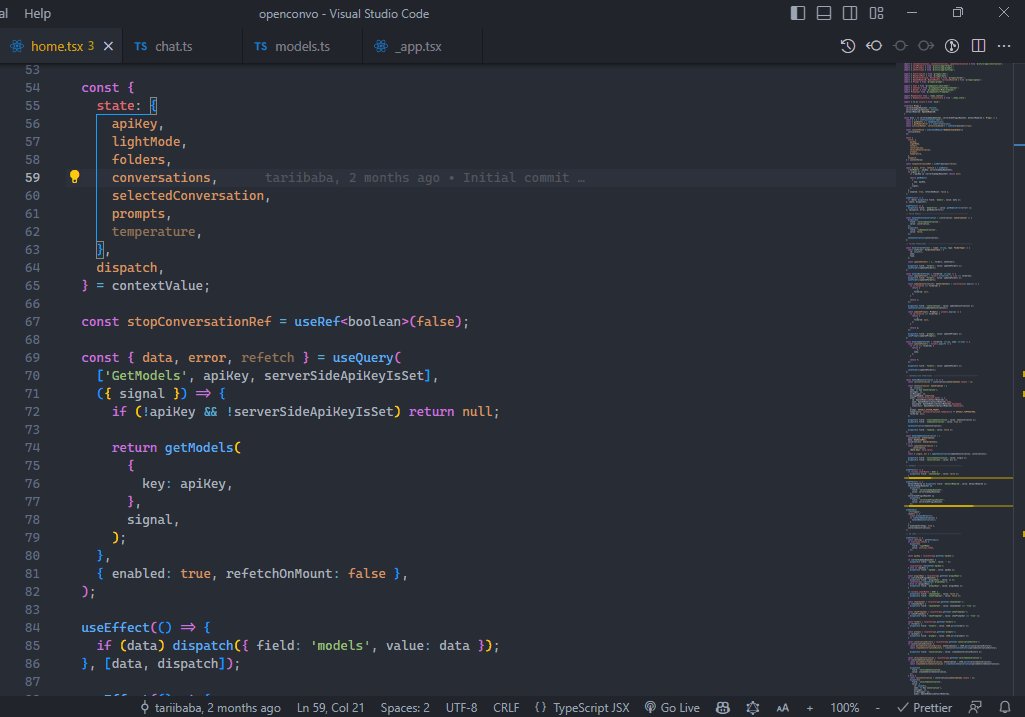
谁不知道Git和各种源代码控制工具的威力呢?这些工具让我们能够轻松地追踪文件变化、回退到过去的版本。VS Code的时间线视图自动刷新,展示与当前文件关联的重要活动,包括Git提交、文件保存和测试运行等。
展开此视图以查看与当前文件相关的事件快照列表。这里包括文件保存以及文件被暂存的Git提交。
将鼠标悬停在快照项目上,即可查看 VS Code 创建快照的日期和时间。
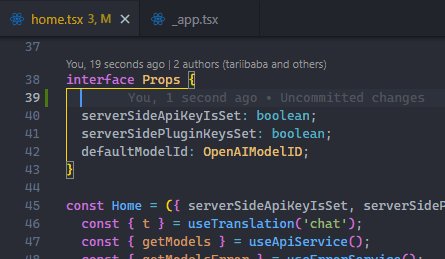
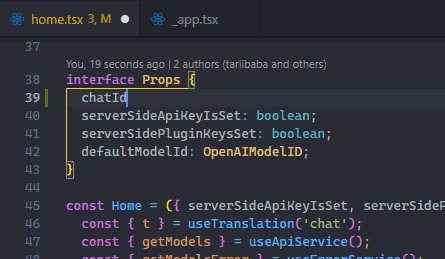
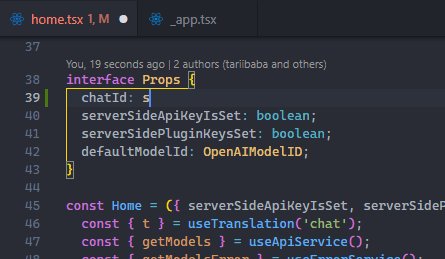
选择一个快照项目,查看差异视图,显示快照时间的文件与当前文件之间的更改。
2. 自动存储:告别Ctrl + S的日子
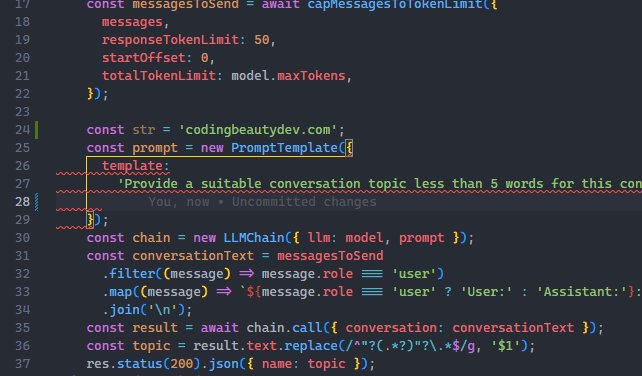
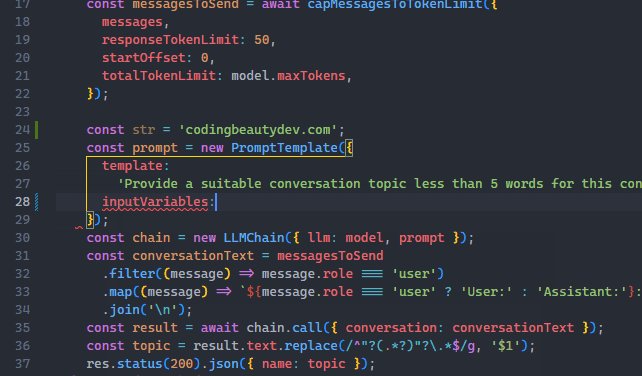
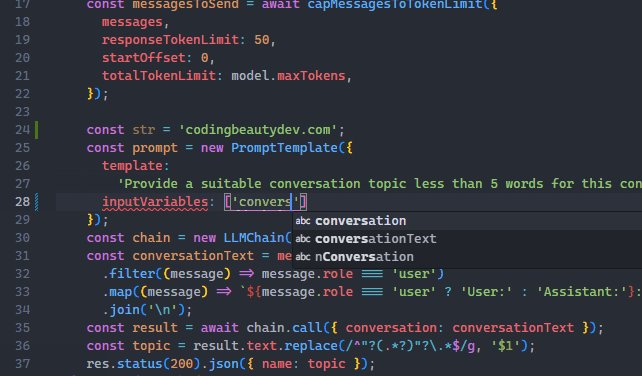
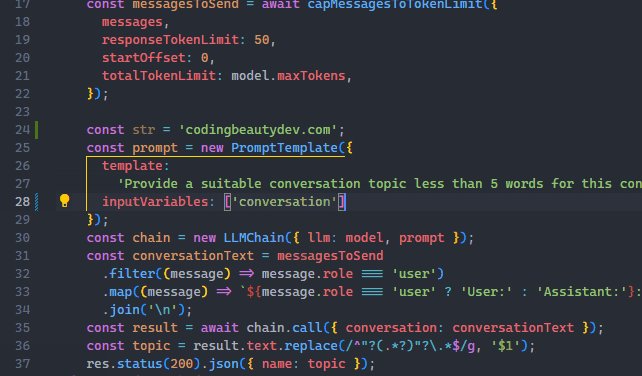
不必再依赖Ctrl + S快捷键,自动保存功能在你编辑时实时保存更改。这样不仅节省了时间,也确保你始终使用的是最新版本的文件。
虽然它并不完美,但你需要权衡其中的利弊——这些利弊在这里得到了全面的覆盖。
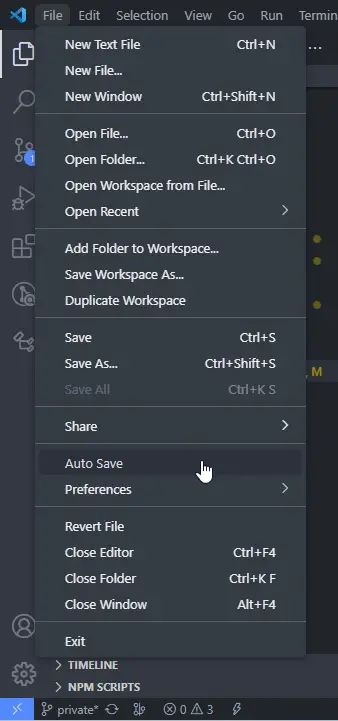
使用 File > Auto Save 轻松启用此功能:
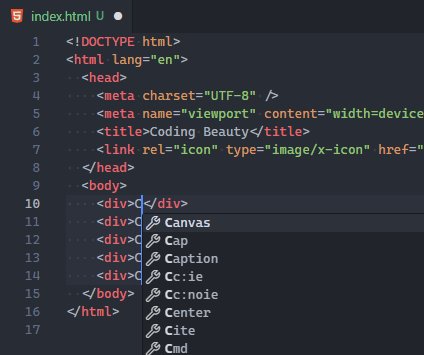
3. 命令面板:一站式操作中心
VS Code中几乎所有任务都可以通过“命令”来执行。这些命令涵盖文件操作、导航、编辑以及终端任务等,都是经过精心设计的。
命令让我们在编辑器中完成任务,它们包括与文件相关的命令、导航命令、编辑命令和终端命令,每个命令都经过最佳设计,以增强你的编辑体验的不同方面。
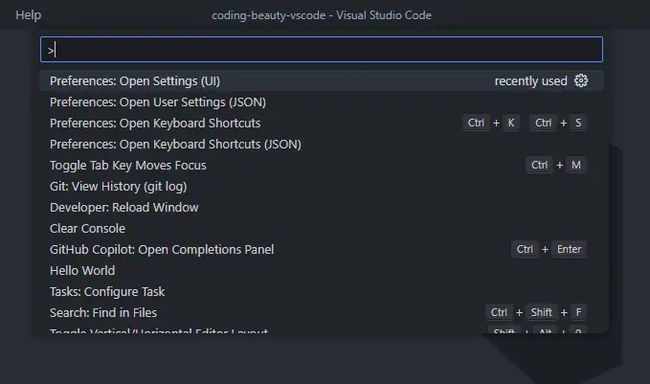
所以,通过命令面板,我们只需搜索命令并选择执行相关操作。要打开命令面板,请使用以下键盘快捷键:
Windows/Linux: Ctrl + Shift + P
Mac: Shift + Command+ P
Mac:Shift + Command + P
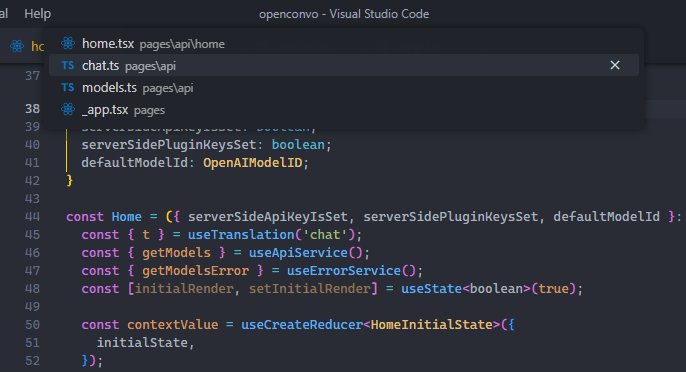
4.文件快速访问:不再依赖鼠标
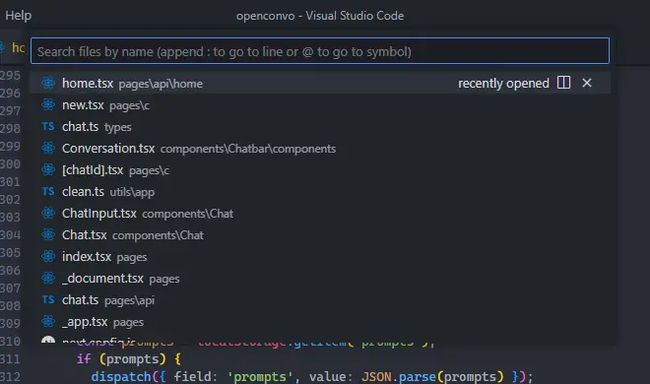
使用Ctrl + P快捷键可以快速搜索并打开项目中的指定文件,而Ctrl + Tab则让你轻松在已打开的文件之间切换。
按住 Ctrl 并按下 Tab 以在编辑器实例中循环浏览当前打开的文件列表
你甚至可以使用 Alt + Left 和 Alt + Right 来快速在这些打开的文件之间切换。所有这些都是比使用光标更快的方法来访问文件。
5. 快速跳转:调试的速度之王
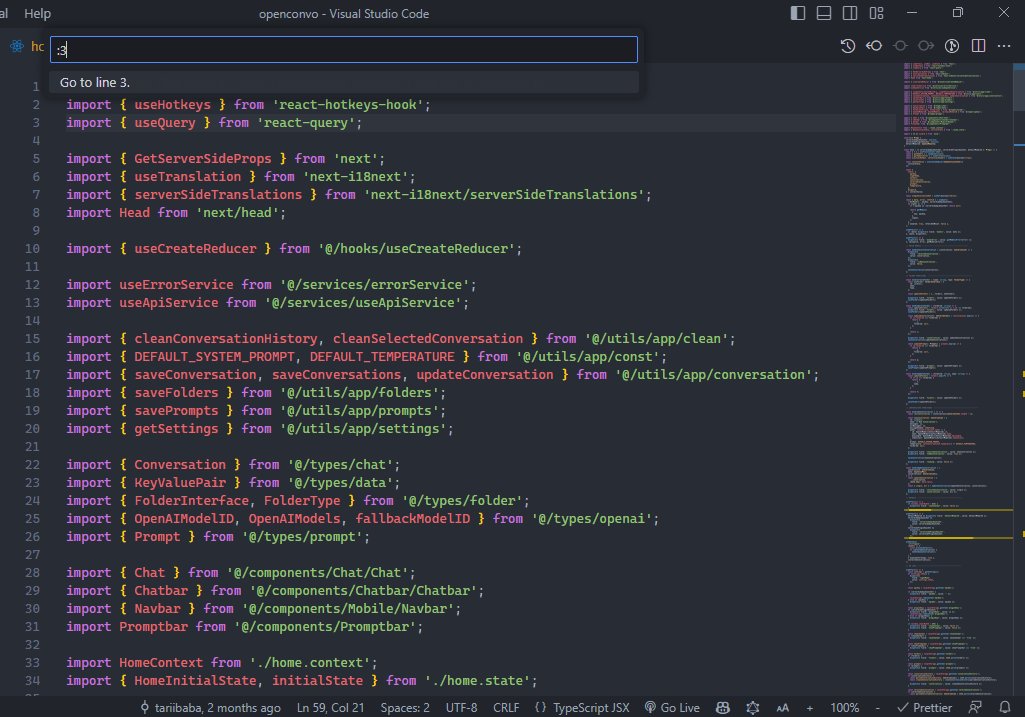
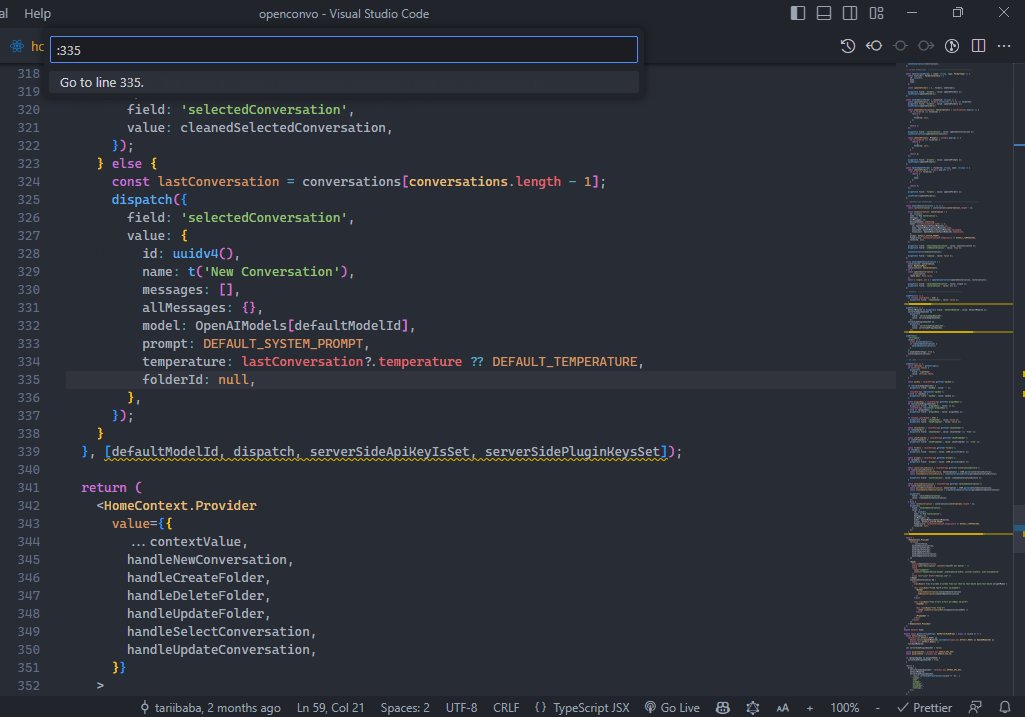
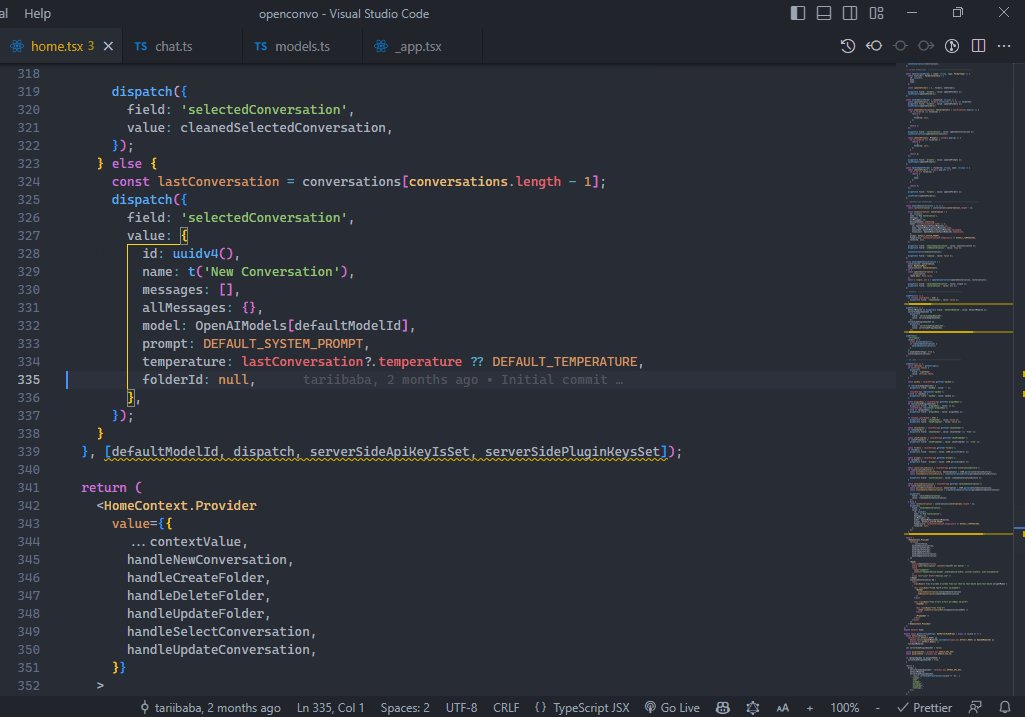
在调试时,跳转到指定行号比滚动查找更高效。用Ctrl + G键可以轻松做到这一点。
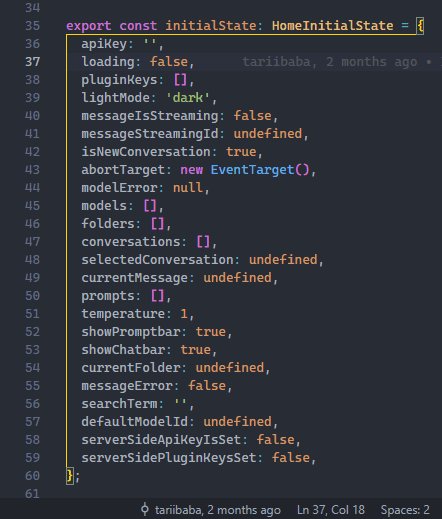
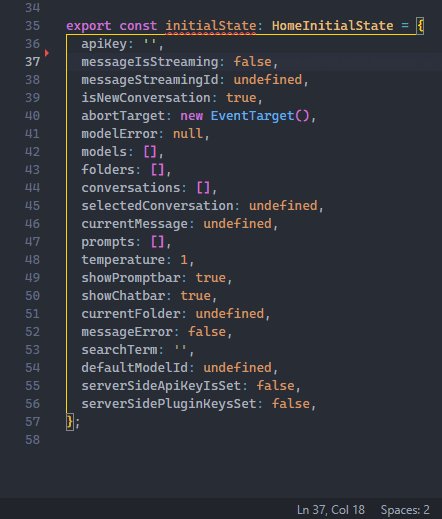
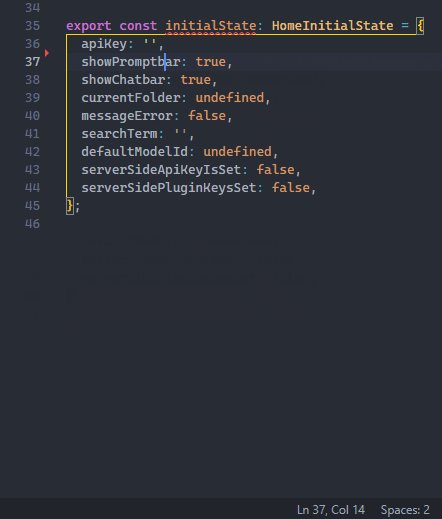
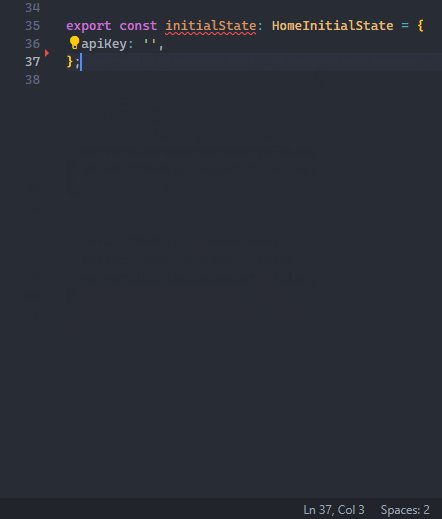
6. 一键删除:告别繁琐操作
你现在已经到了这一行,如果你想删除它怎么办?你会拖拽并选中文本然后按下删除键吗?你会不知疲倦地按下退格键直到每个字符都消失吗?
或者,你会使用 Ctrl + Shift + K 快捷方式在几秒钟内快速删除那些行和其他几十行吗?
7. 平滑光标:优雅的代码体验
VS Code有一个平滑光标功能,当光标移动时会有动画效果,就像在MS Word中一样。这使得打字感觉更流畅和精致,同时在浏览代码行并将光标放置在不同位置时,给我们带来更平滑和自然的感觉。
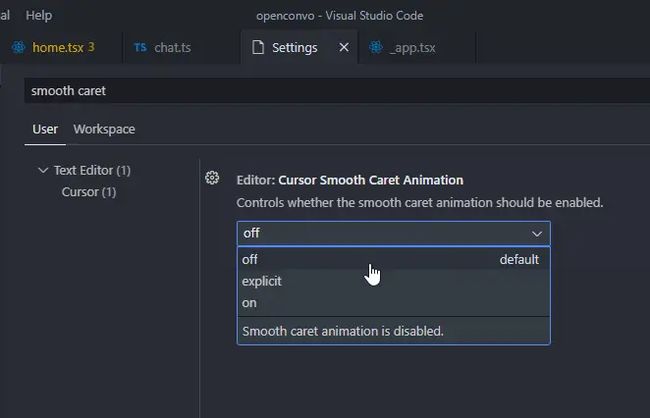
要打开它,请在命令面板中打开设置界面,并搜索“smoot caret”。
寻找 Editor: Cursor Smooth Caret Animation 设置,有3个可能的选项:
- off: 没有流畅的光标动画
- explicit :只有在我们明确将光标放置在代码的某个位置时才会使其动画化
- on :平滑的光标动画始终保持启用状态,包括在输入时
将其设置为 on 以获得完整的视觉体验。
8. 代码美化:一键格式化
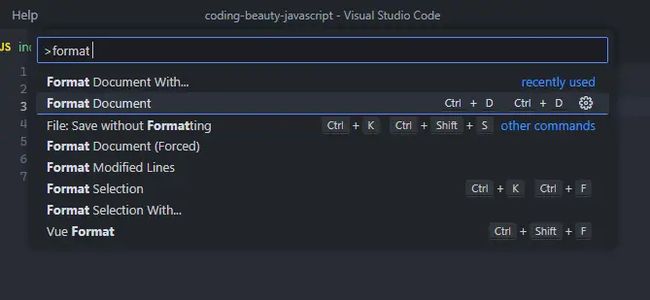
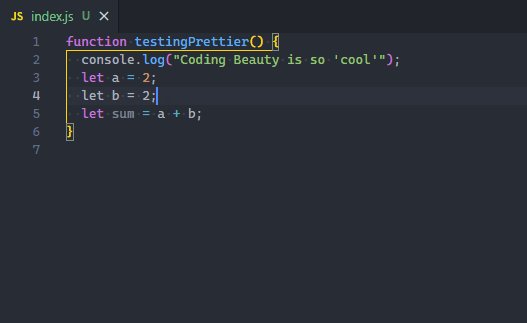
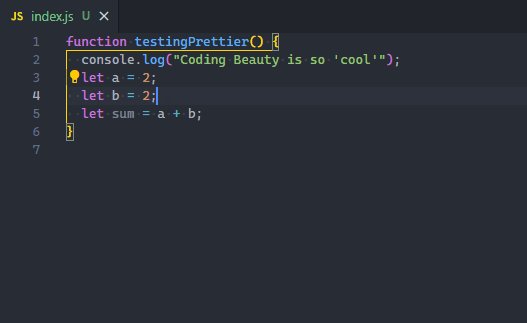
快捷键Shift + Alt + F可以快速格式化代码,与Prettier等扩展配合使用效果更佳。
是的,我们需要使用 Format Document 命令来自动格式化代码,该命令可以在命令面板中轻松访问。根据当前文件的语言,将使用特定的“默认”格式化程序来使用各种缩进、行长度、括号等规则来格式化代码。
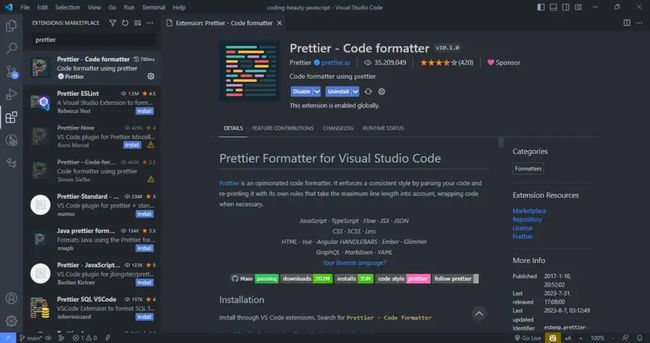
虽然有一个相当不错的内置JS/TS格式化工具,但为了更强大的解决方案,我强烈推荐使用Prettier扩展。
安装后,把它设置为默认格式化程序。当你使用手动保存而不是自动保存时,有一个功能您应该启用,以使格式设置变得更加容易:
Editor: Format On Save :“保存时格式化文件。必须有可用的格式化程序,文件不能在延迟后保存,并且编辑器必须正在关闭”。默认情况下禁用。
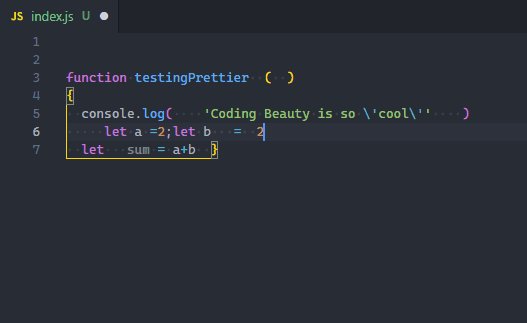
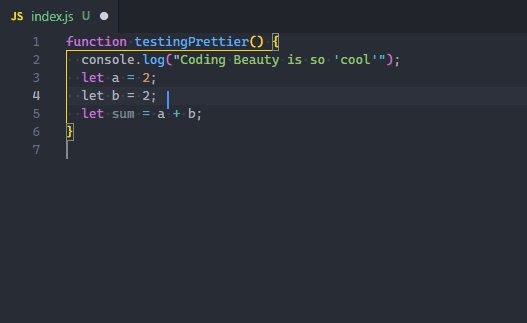
所以,当你在保存文件时,VS Code会自动使用当前默认的格式化程序对你的代码进行格式化,就像你在上面的演示中看到的那样。
当你进行自动保存时,每隔一段时间都要打开命令面板来进行格式化会变得很繁琐。这就是键盘快捷键的用途所在:
- Windows:Shift + Alt + F
- Mac:Shift + Option + F
- Linux:Ctrl + Shift + I
我使用的是Windows系统,个人不太喜欢这个默认的键盘快捷键;自动保存功能让我不得不时不时地进行格式化,而Shift + Alt + F这个组合键用久了也会让人感到痛苦。
所以我把它改成了 Ctrl + D, Ctrl + D - 一个更容易按下和记住的键盘快捷键组合,并且没有冲突的按键绑定。我建议你也这样做。
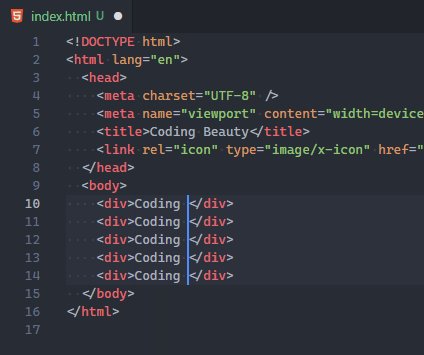
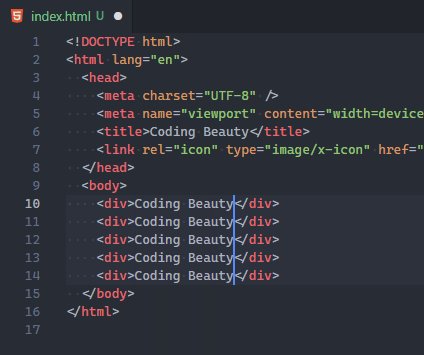
9. 多光标编辑:重复任务的终结者
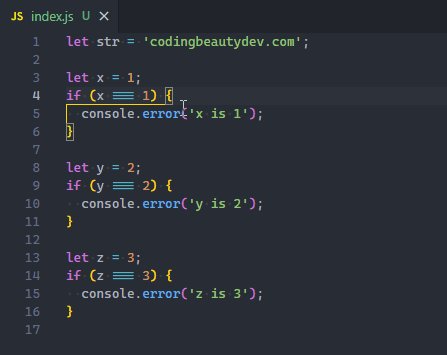
在我最早使用VS Code的日子里,多光标编辑是一个令人惊叹的时刻。它允许你在不同的位置放置多个光标,并多次删除或插入相同的文本。这大大加快了编辑速度,极大地提高了生产力,因为我们可以通过快速创建代码高效地完成重复的任务。
当然,在编辑时,总是至少有一个光标。使用 Alt + Click 来添加更多。
还可以使用 Ctrl + Alt + Down 或 Ctrl + Alt + Up 在当前行的上方或下方轻松添加光标。
还可以使用 Ctrl + Alt + Down 或 Ctrl + Alt + Up 在当前行的上方或下方轻松添加光标。
这些快捷方式分别调用 Add Cursor Below 和 Add Cursor Above 命令。
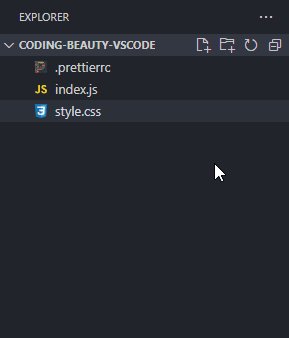
10.新建文件/文件夹:轻松组织项目结构
没有一个严肃的项目不需要创建新的文件夹和文件,如果有一种加速文件/文件夹创建的方法,节省下来的时间将累积起来,为我们提供显著的生产力提升。
如果你一直在使用VS Code的新建文件和新建文件夹按钮来创建新的文件和文件夹,那么是有办法的。
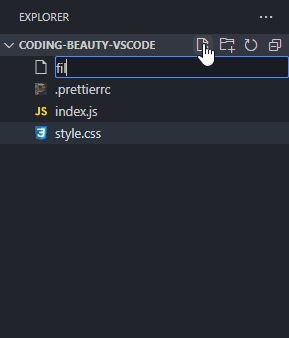
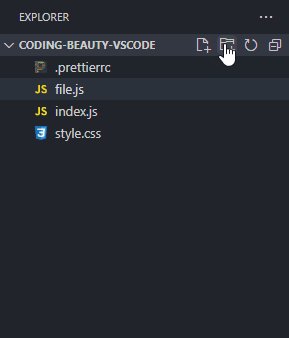
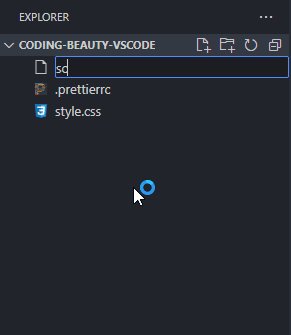
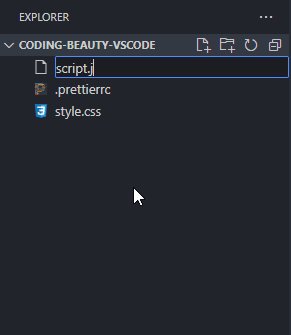
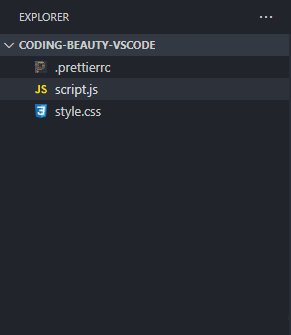
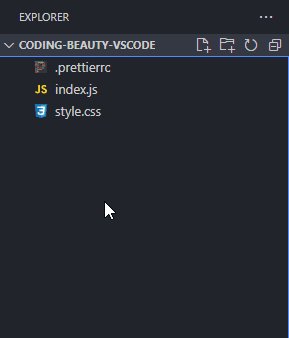
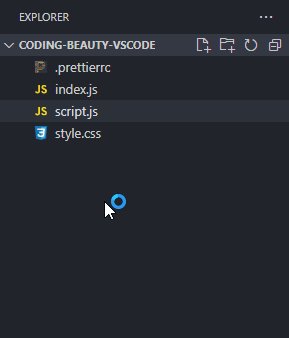
不必不停地移动鼠标来定位那些小按钮,你知道吗?你只需双击资源管理器面板就可以创建一个新文件
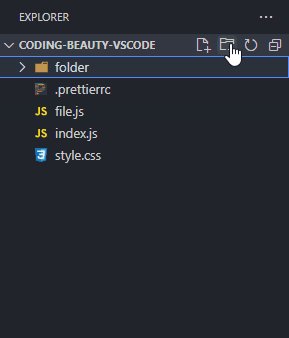
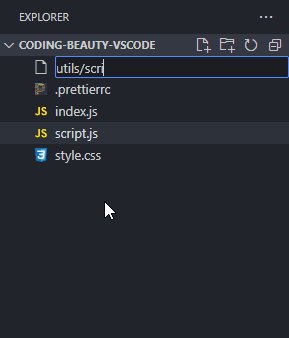
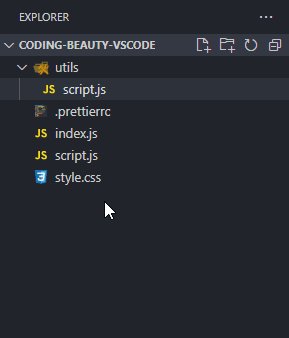
要不要新建一个文件夹?嗯,没有文件的文件夹就什么都不是。当你创建一个新文件时,你可以轻松使用 / 字符来表示层级关系,并创建新的文件夹和子文件夹来容纳该文件。
由于 A 和 Shift + A 显然是用于编码的键,我在这里包含了 when 值,以确保它们只在资源管理器窗格具有焦点且当前编辑器中没有活动光标时创建新文件/文件夹。
因此,要在打字时使用这些快捷键,您必须首先专注于资源管理器窗格;单击它或使用 Ctrl/Command + Shift + E 。
总结
Visual Studio Code不仅仅是一个文本编辑器,它是一个强大的工具,当掌握之后,可以显著提高您的生产力并简化编码工作流程。我们探索的十个技巧只是冰山一角。当您继续使用VS Code时,您将发现许多其他功能和快捷方式,进一步提升您的编码体验。所以,请继续探索,不断学习,并记住:高效编码的关键不仅在于代码本身,还在于您用来编写代码的工具。
交流
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
![]()