elementui table表头动态筛选条件
本文主要实现:根据el-table表格数据自动生成表头筛选条件的方法,可根据表格数据动态调整。
el-table表格的表头增加筛选功能,大家平时都是怎么实现的呢?先看看官方文档的例子:
清除日期过滤器
清除所有过滤器
{{scope.row.tag}}
其中的筛选条件:
:filters="[{text: '2016-05-01', value: '2016-05-01'}, {text: '2016-05-02', value: '2016-05-02'}, {text: '2016-05-03', value: '2016-05-03'}, {text: '2016-05-04', value: '2016-05-04'}]":filters="[{ text: '家', value: '家' }, { text: '公司', value: '公司' }]"文档中的数据较少,这些筛选条件写起来并没有很复杂,但如果在数据量大的表格数据中,一个个手写的话,工作量将会很大,且也没有意义。下面我们将封装一个可根据数据自动生成筛选条件的方法!
首先我们得拿到表格当前页的数据,通过对数据的处理,来返回表头筛选数据。
tableFilter(list){ // 传入表格数据
let filters = {}
if (list.length) {
Object.keys(list[0]).forEach(item => { // 拿到第一条数据,将key值组成数组,并将key给filters对象作为键名,值为空数组
filters[item] = []
})
list.forEach(item => { // 遍历表格的数据数组
for (let key in item) { // 遍历数据数组的每一项(对象)
if (filters.hasOwnProperty(key) && !filters[key].find(i => i.text == item[key])) { // 如果filters对象中有当前键名(它的值是数组),并且该数组中不含当前值的对象
filters[key].push({text: item[key], value: item[key]}) // filters当前键名对应的值(数组),再push该值组成的对象(el-table筛选条件的格式)
}
}
})
}
return filters;
}上面这段代码的主要干了这么一件事:拿到表格的所有数据,将数据中所有对象的键和值单独取出,做个归类,即filters对象中的键跟表格的每条数据的键是一致的,只不过filters的属性值是表格所有对象对应的属性值形成的数组!
js方法已经封装好,下面来看html代码怎么写:
{{ scope.row.goodClass }}
{{ scope.row.similarGroup }}
{{ scope.row.goodCode }}
{{ scope.row.goodName }}
{{ scope.row.goodEnName }}
删除
以上代码中的 headFilters就是上面封装的方法tableFilter的返回值,哪一列需要过滤条件就直接在这个headFilters对象中取值==> :filters="headFilters['currentProp']"。
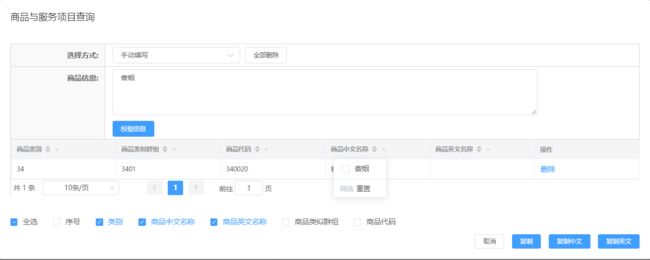
页面效果:
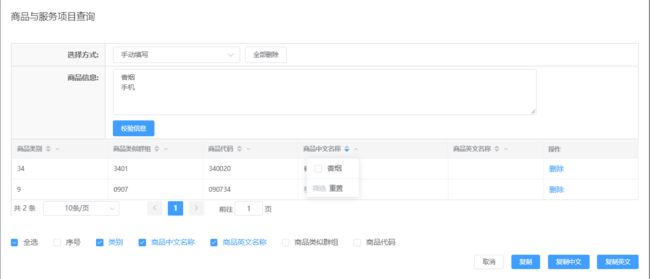
好像搞定了,实现了过滤的效果,可是当增加表格数据后,会出现一些问题:
发现问题了没,没错,表头筛选条件并没有增加,也就是说没有动态改变表头的条件!经过打印验证,表头的对象对应的属性值数组是有值的,那只有一种可能,表格的表头数据没有同步渲染出来!为了解决这个问题,我们可以给整个表格加一个key,这样表格数据变化的时候,可以及时的渲染出最新的表格。
getgoodsList (goods) {
this.goodslistPageData.total = goods.length;
var offset =
(this.goodslistPageData.pageNo - 1) * this.goodslistPageData.pageSize;
this.pageGoods =
offset + this.goodslistPageData.pageSize >= goods.length
? goods.slice(offset, goods.length)
: goods.slice(offset, offset + this.goodslistPageData.pageSize);
this.headFilters = this.tableFilter(this.pageGoods)
this.changeKey = !this.changeKey
console.log(this.pageGoods);
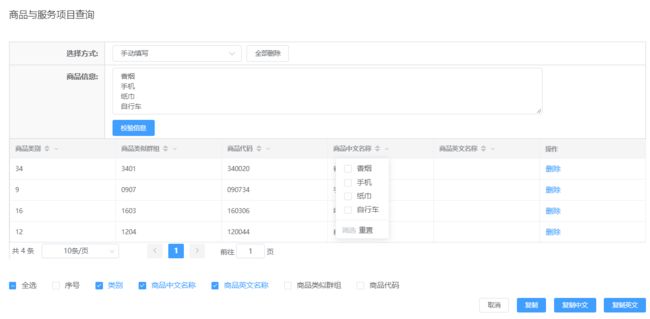
},当表格数据发生变化的时候,将表格的key值取反,这样就能保证每次数据变化,表格的key也会随之变化啦~ 再看效果:
以上数据都是一条条加进去的,筛选条件也会随之变化啦!
至此,table表头过滤条件的方法封装已经全部实现,更多业务相关的方法封装,传送门:https://github.com/wangruibin666/wang-utils
脚踏实地行,海阔天空飞~