ssm 框架实现增删改查CRUD操作(Spring + SpringMVC + Mybatis 实现增删改查)
ssm 框架实现增删改查
- SpringBoot 项目整合
-
- 一、项目准备
-
- 1.1 ssm 框架环境搭建
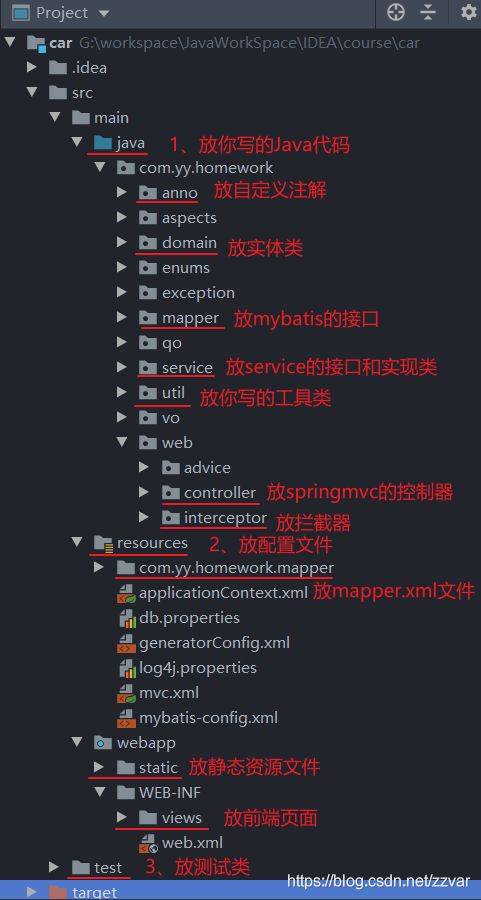
- 1.2 项目结构图如下
- 1.3 数据表结构图如下
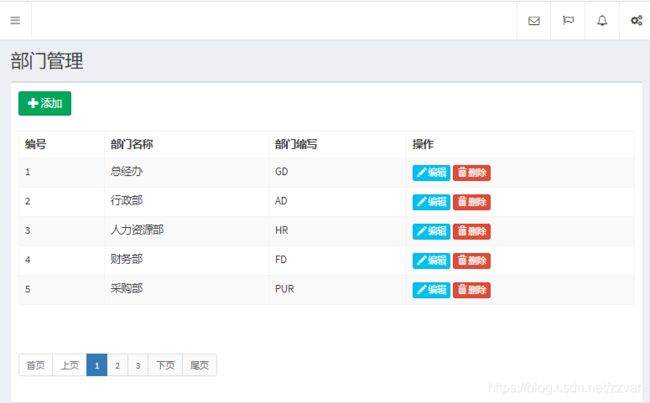
- 1.4 运行结果
- 二、项目实现
-
- 1. EmployeeController 控制器
- 2. IDepartmentService 接口
- 3. DepartmentServiceImpl 接口实现类
- 4. DepartmentMapper 接口
- 5. DepartmentMapper.xml
- 6. list.ftl 页面(可以不使用 FreeMarker 模板,自己定义)
- 总结
SpringBoot 项目整合
一、项目准备
1.1 ssm 框架环境搭建
博客地址:ssm项目框架搭建
1.2 项目结构图如下
1.3 数据表结构图如下
CREATE TABLE `department` (
`id` bigint(20) NOT NULL AUTO_INCREMENT,
`name` varchar(255) DEFAULT NULL,
`sn` varchar(255) DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE=InnoDB AUTO_INCREMENT=13 DEFAULT CHARSET=utf8 ROW_FORMAT=DYNAMIC;
1.4 运行结果
二、项目实现
1. EmployeeController 控制器
package com.yy.homework.web.controller;
import com.github.pagehelper.PageInfo;
import com.yy.homework.anno.RequiredPermission;
import com.yy.homework.domain.Department;
import com.yy.homework.qo.DepartmentPageObject;
import com.yy.homework.service.IDepartmentService;
import com.yy.homework.service.IDepartmentService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/department")
public class DepartmentController {
@Autowired
private IDepartmentService departmentService;
@RequestMapping("/list")
@RequiredPermission(name = "部门查询", expression = "department:list")
public String selectAll(Model model, @ModelAttribute("qo")DepartmentPageObject qo) {
// Mybatis分页插件 PageHelper
//qo:页面模糊查询传入的值和分页查询传入的当前页和每页条数分装成 DepartmentPageObject 对象
PageInfo<Department> pageInfo = departmentService.selectForList(qo);
model.addAttribute("pageInfo", pageInfo);
return "department/list";
}
@RequestMapping("/input")
@RequiredPermission(name = "部门新增或修改", expression = "department:saveOrUpdate")
public String input(Department department, Model model) {
if (department.getId() != null) {
Department e = departmentService.selectById(department.getId());
model.addAttribute("department", e);
}
return "department/input";
}
@RequestMapping("/saveOrUpdate")
@RequiredPermission(name = "部门新增或修改", expression = "department:saveOrUpdate")
public String saveOrUpdate(Department department) {
if (department.getId() != null) {
departmentService.update(department);
} else {
departmentService.insert(department);
}
return "redirect:/department/list";
}
@RequestMapping("/delete")
@RequiredPermission(name = "部门删除", expression = "department:delete")
public String delete(Long id) {
departmentService.delete(id);
return "redirect:/department/list";
}
}
2. IDepartmentService 接口
package com.yy.homework.service;
import com.github.pagehelper.PageInfo;
import com.yy.homework.domain.Department;
import com.yy.homework.domain.Department;
import com.yy.homework.qo.DepartmentPageObject;
import java.util.List;
public interface IDepartmentService {
void insert(Department department);
void delete(Long id);
void update(Department department);
Department selectById(Long id);
PageInfo<Department> selectForList(DepartmentPageObject qo);
List<Department> selectAll();
}
3. DepartmentServiceImpl 接口实现类
package com.yy.homework.service.impl;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import com.yy.homework.domain.Department;
import com.yy.homework.domain.Department;
import com.yy.homework.mapper.DepartmentMapper;
import com.yy.homework.qo.DepartmentPageObject;
import com.yy.homework.service.IDepartmentService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class DepartmentServiceImpl implements IDepartmentService {
@Autowired
private DepartmentMapper departmentMapper;
@Override
public void insert(Department department) {
departmentMapper.insert(department);
}
@Override
public void delete(Long id) {
departmentMapper.deleteByPrimaryKey(id);
}
@Override
public void update(Department department) {
departmentMapper.updateByPrimaryKey(department);
}
@Override
public Department selectById(Long id) {
return departmentMapper.selectByPrimaryKey(id);
}
@Override
public PageInfo<Department> selectForList(DepartmentPageObject qo) {
// 使用分页插件,传入当前页,每页显示数量
PageHelper.startPage(qo.getCurrentPage(), qo.getPageSize());
List<Department> department = departmentMapper.selectForList(qo);
return new PageInfo<>(department);
}
@Override
public List<Department> selectAll() {
return departmentMapper.selectAll();
}
}
4. DepartmentMapper 接口
package com.yy.homework.mapper;
import com.yy.homework.domain.Department;
import com.yy.homework.qo.DepartmentPageObject;
import java.util.List;
public interface DepartmentMapper {
int deleteByPrimaryKey(Long id);
int insert(Department record);
Department selectByPrimaryKey(Long id);
List<Department> selectForList(DepartmentPageObject qo);
int updateByPrimaryKey(Department record);
List<Department> selectAll();
}
5. DepartmentMapper.xml
<mapper namespace="com.yy.homework.mapper.DepartmentMapper" >
<resultMap id="BaseResultMap" type="com.yy.homework.domain.Department" >
<id column="id" property="id" />
<result column="name" property="name" />
<result column="sn" property="sn" />
resultMap>
<delete id="deleteByPrimaryKey" >
delete from department
where id = #{id}
delete>
<insert id="insert" useGeneratedKeys="true" keyProperty="id" >
insert into department (name, sn)
values (#{name}, #{sn})
insert>
<update id="updateByPrimaryKey" >
update department
set name = #{name},
sn = #{sn}
where id = #{id}
update>
<select id="selectByPrimaryKey" resultMap="BaseResultMap" >
select id, name, sn
from department
where id = #{id}
select>
<select id="selectForList" resultMap="BaseResultMap" >
select id, name, sn
from department
select>
<select id="selectAll" resultMap="BaseResultMap">
select id, name, sn
from department
select>
mapper>
6. list.ftl 页面(可以不使用 FreeMarker 模板,自己定义)
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>部门管理title>
<#include "/common/link.ftl">
<script>
$(function () {
/* 添加 */
$('.btn-input').click(function () {
let tr = this.parentNode.parentNode;
console.log(tr);
if (tr.childNodes[1].innerText) {
$('input[name=id]').val(tr.childNodes[1].innerText);
$('input[name=name]').val(tr.childNodes[5].innerText);
// console.log($('#exampleInputEmail1').val());
$('input[name=sn]').val(tr.childNodes[7].innerText);
}
$('.modal').modal('show'); //官方文档中表示通过该方法即可弹出模态框
});
/*$('.btn-input').click(function () {
$('.modal').modal('show'); //官方文档中表示通过该方法即可弹出模态框
});*/
});
script>
head>
<body class="hold-transition skin-black sidebar-mini">
<div class="wrapper">
<#include "/common/navbar.ftl">
<#assign currentMenu="department"/>
<#include "/common/menu.ftl">
<div class="content-wrapper">
<section class="content-header">
<h1>部门管理h1>
section>
<section class="content">
<div class="box">
<form class="form-inline" id="searchForm" action="/department/list" method="post">
<input type="hidden" name="currentPage" id="currentPage" value="1">
<a href="#" class="btn btn-success btn-input" style="margin: 10px">
<span class="glyphicon glyphicon-plus">span> 添加
a>
form>
<div class="box-body table-responsive ">
<table class="table table-hover table-bordered table-striped">
<thead>
<tr>
<th>编号th>
<th>部门名称th>
<th>部门缩写th>
<th>操作th>
tr>
thead>
<tbody>
<#list pageInfo.list as department>
<tr>
<td style="display: none">${department.id}td>
<td>${department_index + pageInfo.startRow}td>
<td>${department.name}td>
<td>${department.sn}td>
<td>
<a href="#" class="btn btn-info btn-xs btn-input">
<span class="glyphicon glyphicon-pencil">span> 编辑
a>
<a class="btn btn-danger btn-xs btn-delete" data-url="/department/delete?id=${department.id}">
<span class="glyphicon glyphicon-trash">span> 删除
a>
td>
tr>
#list>
tbody>
table>
<#include "/common/page.ftl" >
div>
div>
section>
div>
<#include "/common/footer.ftl" >
<div class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span
aria-hidden="true">×span>
button>
<h4 class="modal-title">添加/修改部门h4>
div>
<form action="/department/saveOrUpdate" method="post">
<input type="hidden" name="id">
<div class="modal-body">
<div class="form-group">
<label for="exampleInputEmail1">部门名称label>
<input type="text" name="name" class="form-control" id="exampleInputEmail1"
placeholder="部门名称">
div>
<div class="form-group">
<label for="exampleInputPassword1">部门缩写label>
<input type="text" name="sn" class="form-control" id="exampleInputPassword1"
placeholder="部门编号">
div>
div>
<div class="modal-footer">
<button type="submit" class="btn btn-primary">保存button>
<button type="button" class="btn btn-default" data-dismiss="modal">关闭button>
div>
form>
div>
div>
div>
div>
body>
html>
总结
以上就是 ssm 框架实现增删改查的操作了,代码仅供参考,欢迎讨论交流。
SpringBoot 项目搭建详细介绍请看我下一篇博客
博客地址:SpringBoot 项目整合源码