vue3 + element-plus 后台管理项目 递归动态渲染导航栏
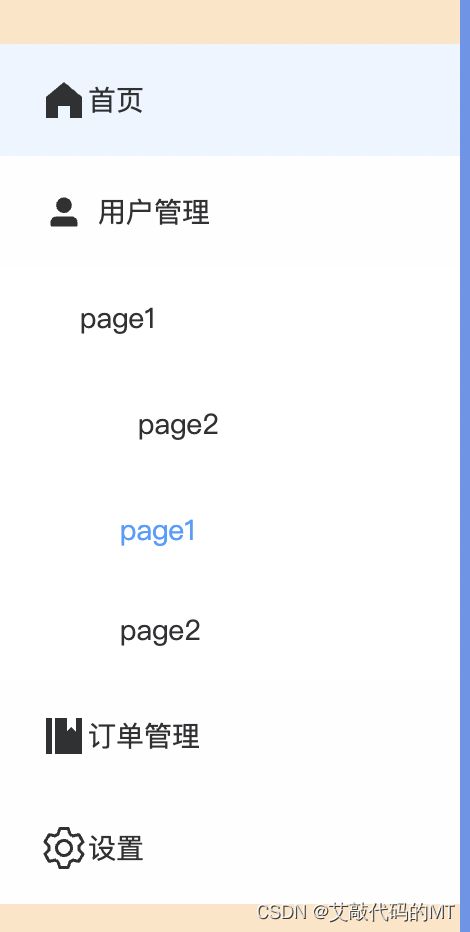
vue3 + element-plus 后台管理系统动态渲染导航栏
MenuBar组件
<!-- element-plus 组件 -->
<el-menu
default-active="1"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
unique-opened
>
<MenuItem :menuList="state?.menuData" />
</el-menu>
menuData数据
menuData: <any>[
{
id: '1',
path: '/CityShow',
name: 'HomeFilled',
label: '首页',
icon: 'HomeFilled',
url: '/CityShow',
router: '',
children: [],
},
{
id: '2',
path: '/UserFilled',
name: 'UserFilled',
label: '用户管理',
icon: 'UserFilled',
url: '/UserFilled',
children: [
{
id: '2-2',
path: '/page2',
name: 'page2',
label: 'page2',
url: '/page2',
children: [
{
id: '2-1-1',
path: '/page1',
name: 'page1',
label: 'page1',
url: '/page1',
},
],
},
],
},
{
id: '3',
path: '/Management',
name: 'Management',
label: '订单管理',
icon: 'Management',
url: '/Management',
children: [],
}
],
MenuItem组件
template代码
<template>
<template v-for="(item, index) in menuList" :key="index">
<!-- 如果当前菜单有下级,循环下级 -->
<el-sub-menu
v-if="item?.children && item?.children?.length > 0"
:index="item?.id"
>
<template #title>
<el-icon class="menu-icon">
<!-- 遍历icon -->
<component :is="item?.icon"></component>
</el-icon>
<span>{{ item?.label }}</span>
</template>
<!-- 递归调用自身 -->
<MenuItem :menuList="item?.children" :index="item?.id"> </MenuItem>
</el-sub-menu>
<!-- 没有下级 -->
<el-menu-item v-else :index="item?.id">
<component :is="item?.icon" class="menu-icon"></component>
<template #title>{{ item?.label }}
</el-menu-item>
</template>
</template>
js代码
<script lang="ts">
import { defineComponent, onMounted } from 'vue';
import {
Document,
UserFilled,
Location,
Setting,
HomeFilled,
Management,
Menu as IconMenu,
} from '@element-plus/icons-vue';
export default defineComponent({
name: 'MenuItem',
props: ['menuList'],
components: {
Location,
Setting,
IconMenu,
Document,
Management,
HomeFilled,
UserFilled,
},
});
</script>
css代码
<style scoped>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 200px;
min-height: 400px;
}
.menu-icon{
width: 24px;
height: 24px;
}
</style>