CSS读书笔记
——————————————精华部分——————————————
1、选择器
(1)基本选择器:
标签选择器 body{}
类选择器 class='' .class名称{}
ID选择器 id='' #id名称{}
优先级:ID选择器 > 类选择器 > 标签选择器
(2)层次选择器
后代选择器 body p{}
子选择器 body>p{}
相邻兄弟选择器 body + p{}
通用选择器 body~p{}
(3)结构伪类选择器
加冒号的条件
ul li:first-child{}
(4)属性选择器
a[id]{}
2、span标签
作用:重点突出的文字用span套起来
3、文本样式
排版:text-align
段落缩进:text-indent:
行高:line-height
4、a的结构伪类
鼠标悬浮的状态: a:hover
5、列表
列表类型 list-style
去掉原点: none
6、盒子模型
外边距:margin
内边距:padding
边框:border
7、display
块级元素作用及举例:独占一行,h1~h6,p,div,列表
行内元素作用及举例:不独占一行,span,a,img
块元素标签:block
行内标签:inline
写在一行的块级标签:inline-block
不显示:none
8、浮动
浮动标签:float
清除浮动:clear:both
解决父级边框塌陷的方法:增加空div并清除浮动
9、定位:
相对定位:relative,相对原文档流位置的偏移,原位置仍保留
绝对定位:absolute,相对于父级(非static定位)或浏览器的位置进行偏移,原位置不保留
固定位置:fixed
10、z-index
最高层级:999
11、透明度标签:opacity
——————————————详细说明——————————————
教程链接:2、什么是CSS和发展史_哔哩哔哩_bilibili
1、选择器
作用:选择页面上的某一个或者某一类元素
(1)基本选择器:
标签选择器: html标签{ … }
类选择器:class .class的名称{ … },可以复用
ID选择器:id #id名称{ … } , 唯一的不能复用
优先级:ID选择器 > 类选择器 > 标签选择器
(2)层次选择器
后代选择器:在某个元素的后面,
祖爷爷 爷爷 爸爸 你
body p{
background: red;
}
影响所有的p标签
子选择器:一代,儿子
body>p{
background: red;
}
只影响body下一级的p标签
相邻兄弟选择器:同辈
.active + p {
background: red;
}
只影响下一个的相邻的兄弟
通用选择器:当前选中元素的向下的所有兄弟元素
.active~p{
background: red;
}
影响向下的所有同级元素
(3)结构伪类选择器
伪类:条件
ul的第一个子元素:
ul li:first-child{
background: red;
}
ul的最后一个子元素
ul li:last-child{
background: red;
}
选中p1:定位到父元素,选择当前的第一个元素
选择当前p元素的父级元素,选中父级元素的第一个
p:nth-child(1){
background: red;
}
(4)属性选择器(常用)
可以是属性名,或者属性名=属性值(正则)
=为精确匹配, *=为包含
存在id属性的元素 a[]{},
a[id]{
background: yellow;
}
a[id=first]{
background: yellow;
}
class中有links的元素,
a[class*=”links”]{
background: yellow;
}
2、span标签
作用:重点要突出的字,使用span标签套起来
3、文本样式
text-align: 排版 center左右居中
text-indent: 2em; 段落首行缩进。 2Em是2个字,2px是2个像素
行高line-height和块的高度height一致,就可以上下居中。
水平对齐,参照物a,b
img, span{
vertical-align: middle;
}
4、a的结构伪类
a:hover 鼠标悬浮的状态
a:active 鼠标按住未释放的状态
5、列表
ul li
list-style:
none 去掉原点
circle 空心圆
decimal 数字
square 正方形
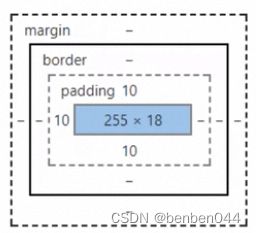
6、盒子模型
margin:外边距
padding:内边距
border:边框
外边距的妙用,居中元素。要求:外层为块元素,且有固定的宽度
margin: 0 auto;
margin: 0; 上下左右 都为0
margin: 0 1px; 上下为0,左右为1px
margin: 0 1px 2px 3px; 上0 下1px 左2px 右3px
7、display
块级元素: 独占一行
h1 ~ h6,p,div,列表…
行内元素:不独占一行
span a img strong …
行内元素可以被包含在块级元素中,反之则不可以。
block:块元素
inline:行内元素
inline-block:保持块元素的特性,但是可以写在一行
none:不显示
8、浮动float
当元素设置浮动后,会自动脱离文档流。
向左浮动或者向右浮动,向左或向右移动,直到自己的边界紧贴着包含块(一般是父元素)或者其他浮动元素的边界为止。
9、float父级边框塌陷问题
clear: right; 右侧不允许有浮动元素
clear: left; 左侧不允许有浮动元素
clear: both; 两侧不允许有浮动元素
解决方案:
(1)增加父级元素的高度
(2)增加一个空的div标签,清除浮动
.clear{
clear: both;
margin: 0;
padding: 0;
}
(3)在父级元素中增加一个 overflow: hidden;
原因:
隐藏溢出:当内容超过其父元素时,可以使用该属性和值将溢出的部分裁剪掉。
清除浮动:当子元素浮动时,按照上一个特性应该将子元素超出的部分截掉。但是子元素有浮动无法裁剪,所以只能由父元素增加高度去包裹住子元素,使得父元素拥有了高度,而这个高度是跟随子元素自适应的高度,这样就把浮动的子元素包含在父元素内了。
(4)父类添加一个伪类: after
#father:after{
content: ‘’;
display: block;
clear: both;
}
小结:
(1)浮动元素后面增加空div
简单,代码中尽量避免空div
(2)设置父元素的高度
简单,元素假设有了固定的高度,就会被限制
(3)overflow
简单,下拉的一些场景避免使用
(4)父类添加一个伪类:after(推荐)
写法稍微复杂一点,但是没有副作用
10、display和float对比
display的方向不可以控制
float浮动起来的话会脱离标准文档流,所以要解决父级边框塌陷的问题
11、定位
(1)相对定位 relative
相对于自己原来的位置进行偏移,需要加额外的定位
它仍然在标准文档流中,原来的位置会被保留
上下左右 比如:top: -20px;
(2)绝对定位 absolute
基于xx定位,上下左右
- 没有父级元素定位的前提下,相对于浏览器定位
- 假设父级元素存在定位,通常会相对于父级元素进行偏移
- 在父级元素范围内进行移动
相对于父级(非static定位)或浏览器的位置进行指定的偏移,绝对定位的话,它不在标准文档流中,原来的位置不会被保留。
(3)固定定位fixed
12、z-index
最低层级为0,最高层级为999
13、透明度
opacity: 0.5; 背景透明度