- Python脚本批量修复文件时间戳,根据文件名或拍摄日期
3D_DLW
储存服务器python图片整理修改时间批处理脚本拍摄时间
实现以下功能更正文件的修改时间批量修改指定文件夹中的特定后缀的文件根据文件名中的日期修改(优先)根据jpg文件属性中的拍摄日期修改根据mp4文件属性中的创建媒体日期修改模拟运行(DryRun)模式依赖若需要基于jpg文件属性中的拍摄日期修改,需要python的piexif包pipinstallpiexif若需要基于mp4文件属性中的创建媒体日期修改,需要ffmpegsudoaptinstallff
- 深入Python闭包内存泄漏:从原理到实战修复指南
清水白石008
Python题库pythonpython开发语言
深入Python闭包内存泄漏:从原理到实战修复指南引言:闭包与内存管理的双重挑战在Python编程中,闭包(Closure)作为函数式编程的重要特性,被广泛应用于装饰器、回调函数等场景。然而,当闭包与类实例结合使用时,若处理不当极易引发内存泄漏问题。本文将通过一个典型案例,深入剖析闭包导致内存泄漏的机理,并演示从检测到修复的完整流程,最终提炼出防御性编程的最佳实践。一、内存泄漏闭包案例实录1.1典
- Python装饰器与闭包:实战应用与深入理解
背景简介本章深入探讨了Python装饰器与闭包的核心概念,展示了它们在实际编程中的灵活应用和强大功能。装饰器的魔力:保持元数据与链式应用在Python中,装饰器是一种修改或增强函数行为的强大工具,它能够让我们在不改变原始函数代码的情况下,为其添加新功能。保持函数的元数据是装饰器的一个重要特性,它确保了装饰后的函数保持其身份和文档字符串信息。这对于代码的可读性和维护性至关重要。当需要将多个装饰器应用
- python闭包的应用场景_简单谈谈Python中的闭包
weixin_39587113
python闭包的应用场景
Python中的闭包前几天又有人留言,关于其中一个闭包和re.sub的使用不太清楚。我在脚本之家搜索了下,发现没有写过闭包相关的东西,所以决定总结一下,完善Python的内容。1.闭包的概念首先还得从基本概念说起,什么是闭包呢?来看下维基上的解释:在计算机科学中,闭包(Closure)是词法闭包(LexicalClosure)的简称,是引用了自由变量的函数。这个被引用的自由变量将和这个函数一同存在
- 网络爬虫——python爬取豆瓣评论
SSeaflower
爬虫python开发语言
网络爬虫——python爬取豆瓣评论一、网络爬虫概述1.1网络爬虫定义网络爬虫,又被称为网络蜘蛛(WebSpider)、网络机器人等。它根据网页地址(URL)爬取网页内容,网页地址(URL)就是我们在浏览器中输入的网站链接。例如:https://www.baidu.com;https://movie.douban.com/。网络爬虫不仅能够复制网页信息和下载音视频,还可以做到网站的模拟登录和行为链
- Python 中的深拷贝、浅拷贝与等号赋值:理解对象复制的本质
小羊苏八
python开发语言
目录1.等号赋值(=)2.浅拷贝(copy.copy())3.深拷贝(copy.deepcopy())4.不可变对象与可变对象5.性能对比6.实际应用场景7.总结前言在Python中,对象的复制是一个常见的操作,但很多人对深拷贝、浅拷贝和等号赋值之间的区别感到困惑。本文将通过详细的示例和解释,帮助你深入理解这三种操作的本质和应用场景。1.等号赋值(=)在Python中,等号赋值是最基本的对象操作之
- Python中的分支结构
小羊苏八
#pythonpython开发语言
文章目录前言一、Python分支结构概述二、if语句详解三、if-else语句详解四、if-elif-else语句详解五、嵌套分支结构六、分支结构的注意事项七、实际应用场景八、总结前言在Python编程的世界里,分支结构如同现实中的道路岔口,根据不同的条件引导程序流向不同的执行路径。它是构建复杂逻辑、实现智能决策的关键所在。本文将带你全面了解Python的分支结构,从基础语法到实际应用,让你轻松掌
- 标题 “Python 网络爬虫 —— selenium库驱动浏览器
WeiJingYu.
python爬虫selenium
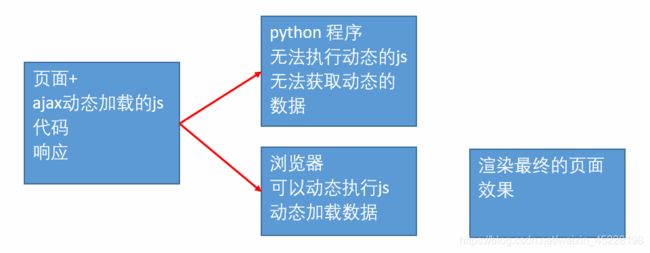
一、Selenium库核心认知Selenium库是Web应用程序测试与自动化操作的利器,能驱动浏览器(如Edge、Firefox等)执行点击、输入、打开、验证等操作。与Requests库差异显著:Requests库仅能获取网页原始代码,而Selenium基于浏览器驱动程序工作,浏览器可渲染网页源代码,借此能轻松拿到渲染后的数据信息(如JS动态加载内容),完美解决Requests库无法处理的动态页面
- Python网络爬虫实现selenium对百度识图二次开发以及批量保存Excel
WeiJingYu.
python爬虫selenium
一.百度识图自动上传图片fromseleniumimportwebdriverfromselenium.webdriver.edge.optionsimportOptionsfromselenium.webdriver.common.byimportByedge_options=Options()edge_options.binary_location=r"C:\ProgramFiles(x86)
- Python关于操作文件夹的讲解——Python 操作文件和文件夹
WeiJingYu.
python开发语言
借助os库,可完成文件大小查询、文件/文件夹删除、重命名等操作,满足多样化文件管理需求。(一)查询文件大小os库path模块的getsize(path)方法,能获取指定路径文件占用内存大小,单位为字节。字节是计算机存储基本单位,常见存储单位换算关系如下:单位换算关系说明字节(Byte)1字节=8位(bit)存储基本单元千字节(KB)1KB=1024Byte日常文件大小常用表述兆字节(MB)1MB=
- Python 网络爬虫 —— 代理服务器
WeiJingYu.
爬虫服务器前端
一、会话(Session)(一)核心逻辑HTTP本身无记忆,每次请求独立。会话(Session)就是为解决这问题,让客户端(浏览器)和服务器“记住”交互状态(比如登录态),常用Cookie实现:服务器发Cookie给客户端存着,下次请求带着,服务器就知道“是同一用户”。(二)创建会话(requests实现)用requests库的Session类,自动维持会话、管理Cookie,代码形式:impor
- Python 中的闭包:原理、应用与实践
小羊苏八
python开发语言
目录前言1.什么是闭包?2.闭包的基本结构3.闭包的应用场景4.闭包的高级特性5.闭包的性能与内存管理6.闭包的实践案例7.总结前言在Python编程中,闭包是一个非常强大且灵活的特性。闭包允许嵌套函数访问外部函数的变量,即使外部函数已经返回。这种特性使得闭包在函数式编程、装饰器、回调函数等场景中非常有用。本文将通过详细的示例和解释,深入探讨Python中的闭包。1.什么是闭包?闭包(Closur
- python-第五课-绘线段、正方形
布口袋_天晴了
1.绘制第一个海龟图形A.课程内容:通过绘制线段和正方形来学习导入海归模块、创建画笔、移动和旋转画笔。通过绘制图形来学习python编程的基本方法。B.知识点(1)导入海龟绘图模块(2)创建画笔(3)向前移动(4)画笔旋转C.用到的基本指令(1)import(2)turtle.Pen()(3)forward()(4)right()海龟绘图(turle)是python内置的一个比较有趣味的模块。使用
- python爬虫技术——基础知识、实战
南瓜AI
python爬虫scrapy
参考文献:Python爬虫入门(一)(适合初学者)-CSDN博客一、常用爬虫工具包Scrapy语言:Python特点:高效、灵活的爬虫框架,适合大型爬虫项目。BeautifulSoup语言:Python特点:用于解析HTML和XML,简单易用。Selenium语言:Python/Java/C#特点:支持浏览器自动化,适合处理JavaScript渲染的网页。Requests语言:Python特点:简
- 分享两个爬虫练习网站
高质量海王哦
爬虫爬虫python
Python爬虫案例|ScrapeCenterSpiderbuf|Python爬虫练习靶场
- Python之print打印
追捕的风
Python之数据处理python开发语言爬虫
python是一门脚本语言,少不了使用各种print打印调试,本文总结一下pythonprint打印的几种方法。1单独打印变量1.1只打印变量:方法:print(variable)示例:name="Mike"age=21print(name)print(age)输出:Mike211.2带其他信息:示例:name="Mike"age=21print('mynameis',name)print('my
- python3——print使用
weixin_30404405
print的初步认识:对于科班出身的或有相关经验的人来说,学习python是相当有趣的事,因为可以做日常任务,比如自动备份你的MP3;可以做网站,如YouTube就是Python写的;可以做网络游戏的后台,很多在线游戏的后台都是Python开发的;可以爬数据,得到你想要的内容。总之就是能干很多很多事啦。而对于非科班的我来说,学习python是非常辛苦的,从一行行print打印,到一个个关键字,从思
- DAY2——Python 基础变量类型之字符串和数字类型
.venn
PYTHON学习python开发语言算法
字符串类型(str)字符串是Python中最常用的数据类型之一,用于表示文本信息。字符串可以用单引号('')、双引号("")或三引号(''''''或"""""")定义。三引号通常用于多行字符串。字符串是不可变序列,支持索引和切片操作。以下是一些常见操作:#定义字符串s1='hello's2="world"s3='''Thisisamulti-linestring'''#字符串拼接combined=
- DAY4——Python 推导式及 常见语句和内置函数个人总结
Python推导式Python推导式是一种简洁的语法结构,用于快速生成列表、字典、集合或生成器。推导式通常比传统的循环更高效且更易读。常见的推导式包括列表推导式、字典推导式、集合推导式和生成器推导式。列表推导式语法:[expressionforiteminiterableifcondition]示例:#生成平方数列表squares=[x**2forxinrange(10)]print(square
- 对象的本质:OOP编程核心揭秘
止观止
计算机科学OOP面对对象编程
引言面向对象编程(OOP)革命性地重塑了软件开发,其核心在于“对象”——一种模拟现实实体的计算模型。对象不仅是数据容器,更是封装了状态和行为的自治单元,使程序从指令序列转变为交互网络。通过本解析,我们将层层递进,揭示对象在OOP中的根本角色:从定义延伸到设计实践,帮助读者跨越语言差异(如Java、Python或C++),掌握这一范式的精髓。章节构建遵循技术演进:先解剖对象本质,再关联OOP支柱,最
- python怎么打印
_python大神_
pythonpython
python怎么打印?python怎么打印?python怎么打印?python怎么打印?python怎么打印?python怎么打印?python怎么打印?python怎么打印?python怎么打印?python怎么打印?python怎么打印?python怎么打印?python怎么打印?python怎么打印?python怎么打印?python怎么打印?python怎么打印?python怎么打印?py
- 报错解决:/usr/bin/python^M: bad interpreter: No such file or directory
KimmyDs
linux运维服务器
报错问题分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh.py文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。一般是因为windows行结尾和linux行结尾标识不同造成的。问题解决:1)在windows下转换:利用一些编辑器如UltraEdit或EditPlus等工具先将脚本编码转换,再放到Linux中执行。转换方式如下(UltraEdit):File-->
- Python 高手编程系列三千三百五十四:你自己的包索引或索引镜像
杨琴1
pythonjava网络
你可能会想要运行你自己的Python包索引,主要有以下3个原因。●官方的Python包索引没有任何可用性保证。它由Python软件基金会运行,这要感谢大量的捐款。因此,它往往意味着网站可能会倒闭。你不希望由于PyPI的故障而中途停止部署或打包过程。●即使是不会公开发布的闭源代码,将Python编写的可复用组件正确打包也很有用。它简化了代码库,因为公司内用于不同项目的包不需要供应(vendored)
- DAY3——PYTHON——复合类型之序列类型、映射类型和集合类型总结
.venn
PYTHON学习python复合类型可变序列
序列类型序列类型是元素有序排列的数据结构,可通过索引访问元素。有三种基本序列类型:list,tuple和range对象;列表是可变的,支持增删改操作;元组是不可变的,创建后不能修改;列表(List)概念List(列表)是Python中一种有序、可变的数据结构,可以存储不同类型的元素。列表用方括号[]表示,元素之间用逗号分隔。my_list=[1,"apple",3.14,True]创建List列表
- Python 高手编程系列三千三百五十三:十二要素应用
无痛部署的主要要求是确保构建应用的过程尽可能简单和流畅。这主要是清除障碍并鼓励成熟的做法。在有些组织中,只有特定的人负责开发(开发团队,Dev),而不同的人负责部署和维护执行环境(运营团队,Ops),那么遵守这些常见做法就特别重要。与服务器维护、监控、部署、配置等相关的所有任务都统称为运营(operations)。即使在某些组织中没有单独的运营团队,通常也只有一部分开发人员被授权执行部署任务并维护
- Python 生物信息学秘籍第三版(四)
绝不原创的飞龙
默认分类默认分类
原文:annas-archive.org/md5/9694cf42f7d741c69225ff1cf52b0efe译者:飞龙协议:CCBY-NC-SA4.0第十一章:生物信息学中的机器学习机器学习在许多不同的领域中都有应用,计算生物学也不例外。机器学习在该领域有着无数的应用,最古老且最为人熟知的应用之一就是使用主成分分析(PCA)通过基因组学研究种群结构。随着该领域的蓬勃发展,还有许多其他潜在的应
- AI人工智能中Actor - Critic算法的深入解析与应用场景
AI智能探索者
AIAgent智能体开发实战人工智能算法ai
AI人工智能中Actor-Critic算法的深入解析与应用场景关键词:Actor-Critic、强化学习、策略梯度、价值函数、深度强化学习、马尔可夫决策过程、A2C/A3C摘要:本文将深入解析Actor-Critic算法的核心原理,从基础概念到数学推导,再到实际应用场景。我们将通过生动的比喻解释这一强化学习中的重要算法,展示其Python实现代码,并探讨它在游戏AI、机器人控制等领域的应用。最后,
- AI人工智能领域Actor - Critic算法的可视化分析
AI智能探索者
AIAgent智能体开发实战人工智能算法ai
AI人工智能领域Actor-Critic算法的可视化分析关键词:Actor-Critic算法、强化学习、策略梯度、价值函数、可视化分析、神经网络、马尔可夫决策过程摘要:本文深入浅出地讲解Actor-Critic算法的核心原理,通过生活化的比喻和可视化分析,帮助读者理解这一强化学习中的重要算法。我们将从基础概念入手,逐步剖析算法架构,并通过Python代码实现和可视化演示,展示算法在实际问题中的应用
- python安装火山引擎volcengine-python-sdk环境遇到的问题
安装环境的时候遇到安装volcengine-python-sdk(setup.py)报错Buildingwheelforvolcengine-python-sdk(setup.py)...errorerror:subprocess-exited-with-error×pythonsetup.pybdist_wheeldidnotrunsuccessfully.│exitcode:1╰─>[3791
- ROS2 视频采集节点实现
ZPC8210
ROS音视频
一个完整的ROS2视频采集节点的实现,使用OpenCV进行视频捕获并通过ROS2发布图像消息。1.创建功能包首先创建一个新的ROS2功能包(如果还没有):bashros2pkgcreatevideo_capture--build-typeament_python--dependenciesrclpysensor_msgscv_bridgeopencv-python2.实现视频采集节点在video_
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,