微信小程序开发--1.8授权用户头像和昵称
wxml文件代码如下:
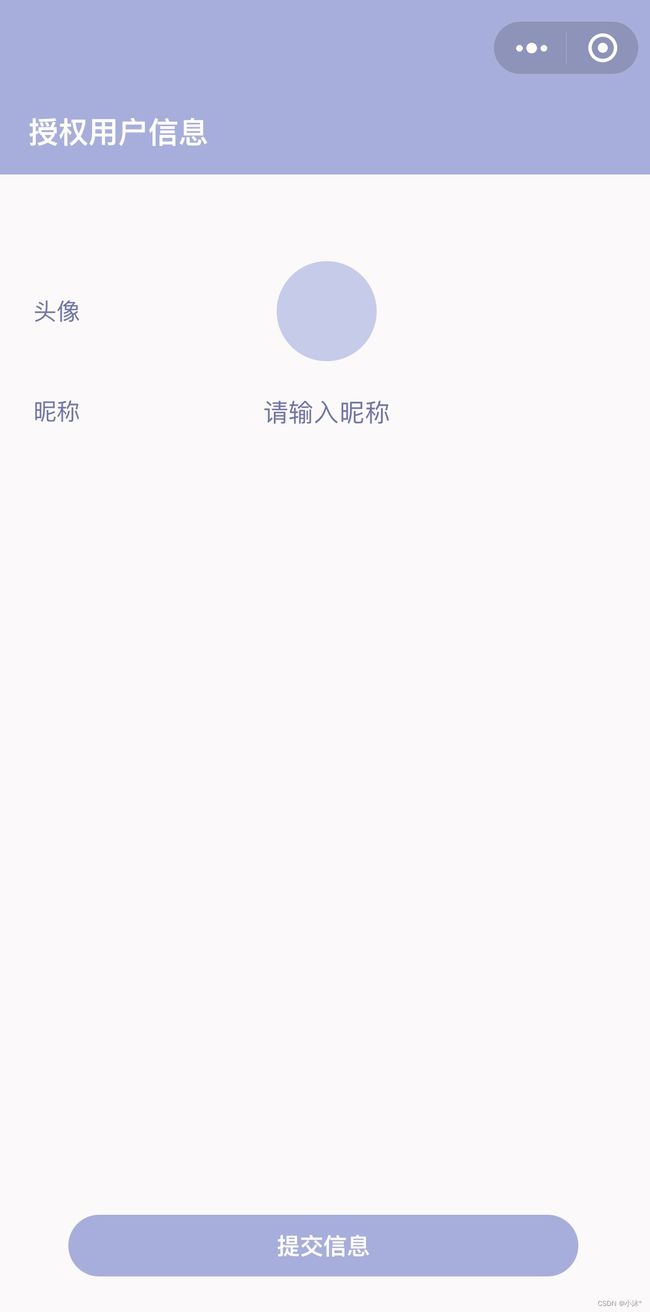
授权用户信息
js文件代码如下:
var app = getApp()
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Page({
avatarUrl: defaultAvatarUrl,
/**
* 页面的初始数据
*/
data: {
avatarUrl:"",
canSaveUser:false,
nickName:'',
userInfo:"",
cardLevel : 1,
hasUserInfo :false,
isAdmin:false,
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo'),
canIUseGetUserProfile: false,
canIUseOpenData: wx.canIUse('open-data.type.userAvatarUrl') && wx.canIUse('open-data.type.userNickName'), // 如需尝试获取用户信息可改为false
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
if (wx.getUserProfile) {
this.setData({
canIUseGetUserProfile: true
})
}
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
this.getUserProfileV2()
this.getDeviceInfo()
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
getUserProfileV2(e) {
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log(res)
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
toChongzhi(e){
console.log(e)
},
CardTabSelect(e){
this.setData({
CardTabIndex: e.currentTarget.dataset.id,
scrollLeft: (e.currentTarget.dataset.id - 1) * 60
})
} ,
getUserProfile() {
var that = this
wx.getUserProfile({
desc: '用于用户登录个人页面',
success(res) {
that.setData({
userInfo : res.userInfo
})
wx.setStorageSync('userInfo', res.userInfo)
}
})
},
getUserInfoCheck: function(e){
console.log(wx.getStorageSync('hasUserInfo'))
var hasUserInfo=wx.getStorageSync('hasUserInfo')
if(!hasUserInfo){
wx.showModal({
content: '获取您的微信头像与昵称。',
showCancel: 'true',
cancelText : '暂不获取',
confirmText : '确认' ,
complete: (res) => {
if (res.cancel) {
}
if (res.confirm) {
console.log(res.confirm)
wx.getUserProfile({
desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log(res)
// console.log(res)
wx.setStorageSync('userInfo', res.userInfo)
wx.setStorageSync('hasUserInfo', true)
this.setData({
userInfo: res.userInfo,
hasUserInfo: false
})
},
fail:(res) =>{
// console.log(res)
wx.navigateBack({
delta: 1,
})
}
})
}
}
})
}
},
handlegetUserInfo(){
wx.getUserProfile({
desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
// console.log(res)
wx.setStorageSync('userInfo', res.userInfo)
wx.setStorageSync('hasUserInfo', true)
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
},
fail:(res) =>{
// console.log(res)
wx.navigateBack({
delta: 1,
})
}
})
},
onChooseAvatar(e) {
const { avatarUrl } = e.detail
this.setData({
avatarUrl,
})
},
getDeviceInfo(){
console.log(wx.getWindowInfo())
var windowInfo = wx.getWindowInfo()
console.log(windowInfo)
console.log(windowInfo['windowHeight'])
var windowHeight = windowInfo['windowHeight']
var windowWidth = windowInfo['windowWidth']
var rpxRate = windowWidth / 750
var upperZoneHeightRpx = 0
var mainPageHeight = windowHeight - (upperZoneHeightRpx * rpxRate)
this.setData({
windowHeight : windowHeight,
mainPageHeight : mainPageHeight
})
} ,
setUserName(e) {
this.setData({
name: e.detail.value
})
},
newUserInfo(){
var avatarUrl = this.data.avatarUrl;
var nickName = this.data.nickName;
if (avatarUrl == '') {
wx.showModal({
title: '提示',
content: '请选择头像',
showCancel: false
})
} else if (nickName == '') {
wx.showModal({
title: '提示',
content: '请输入昵称',
showCancel: false
})
}else {
var userInfo={
'avatarUrl':avatarUrl,
'nickName':nickName
}
wx.setStorageSync('userInfo', userInfo)
wx.setStorageSync('hasUserInfo', true)
wx.showModal({
title: '提示',
content: '上传成功',
showCancel: false
})
wx.navigateBack({
delta: 1
});
}
},
changeNickeNameInput(e){
this.observerCanSaveUser();
},
observerCanSaveUser(){
if(this.data.nickName && String(this.data.nickName).trim() && this.data.avatarUrl){
this.setData({
canSaveUser:true
})
}else{
this.setData({
canSaveUser:false
})
}
}
})