代码检视的新姿势!在IDEA中得到沉浸式Code Review新体验
大家好,好久不见,又见面了。
在消失的这段时间里,我做了件大事,见证了儿子的出生并陪伴其一天天的成长。停止更文的200多天里,还能得到小伙伴们持续的支持,让我备受鼓励。对一个技术人员而言,分享技术观点,并能得到同行小伙伴的认可与称赞,这本身就是一件值得开心的事。
三月三日天气新,长安水边多丽人。
在大多数古诗词中,水边就是一个邂逅爱情的神奇地方,尤以《诗经》为甚,比如大家耳熟能详的所谓伊人,在水一方。时光荏苒,沧海桑田,在那从古流到今的江河之上,总归是留下了他们的相思。
与诗词世界的水边多丽人相比,码农的世界似乎又是另一番景象、更多地是常在河边走、哪有不湿鞋。经常在所谓的“屎山”代码中修修补补,总会有踩不尽的坑。这个时候,代码review便成了开发团队中质量保证的关键一环,很多做的比较好的团队,也会有定期代码review的制度。
停更小时的这段时间里,我还干了一件小事,将几年前开发的一个IDEA的Code Review工具插件给重构了一版,还配套上对应的服务端,从一个单机版本地review工具,摇身一变成为了支持团队协同作业的检视平台。
自己使用了一段时间,也开源有一段时间了,收到了很多积极的反馈。所谓独乐乐不如众乐乐,这里给大家介绍并分享下,希望能够帮助到奋战在code review一线的朋友们。
最纯粹的代码检视能力
在自己的日常工作中有很大一部分时间都是用来检视团队的代码,各种检视工具也都体验了一下。市面上已有一些成熟的代码review系统,比如基于git提交记录进行的在线review操作(如MR单里面进行review,或者是gerrit的入库前review),或者是其余的一些开源的web界面端review系统,其功能虽然强大,但是使用上总是不够方便:
- 代码不同于小说审稿,纯文本类型的阅读式review模式,很难发现逻辑层面的问题,想跳转到某个具体方法中看下实现细节都不行
- 代码review完成之后,针对评审意见的逐个确认、跟踪闭环也比较麻烦
- 代码开发与代码review相互分离,平时写代码的时候发现个有问题的逻辑,不能方便的记录并传递、跟进其闭环
- …
对于大部分程序员来说,在IDE中查看代码才是最佳模式,IDE才能给人阅读代码的熟悉体验。通过在IDE中进行查看、跳转、搜索、分析调用,这样才更有利于检视出深层的代码逻辑问题。此外,平时开发过程中,如果写代码的时候发现一些问题点,如果可以直接在IDE中记录下来,然后交由对应责任人去修改,这样的代码review体验岂不是更方便、更高效?
基于此想法,利用业余时间开发了IDEA配套的代码review插件,上到应用市场之后,也收获了相对比较高的评分,也收到很多同学的私信赞扬,说明程序员“苦code review久矣”!
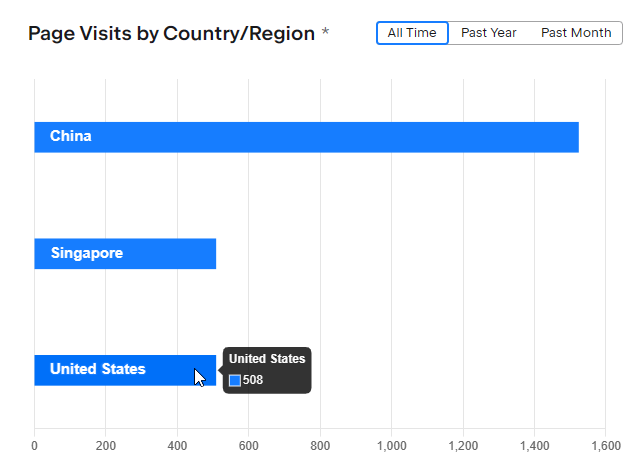
看了下应用市场的下载统计,海外的使用记录竟然也有不少,难怪之前收到一些建议要求做国际化适配的(我的代码比我先去了漂亮国o(╯□╰)o)~
简单才是硬道理
既然都已经集成在IDEA中了,那么使用起来,主打的就是一个简单。
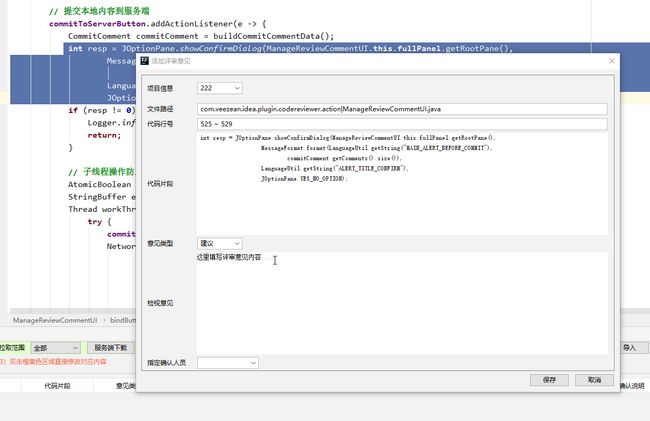
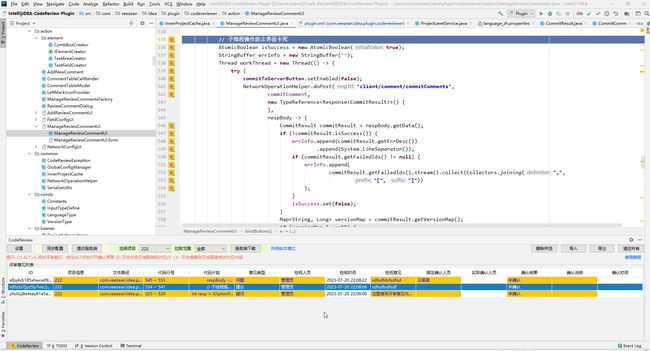
当我们阅读代码的时候,发现有问题或者有疑问的点时,只需要选中有问题的代码片段,然后按一下alt+a即可打开评审意见窗口,然后记录下评审意见,保存即可。
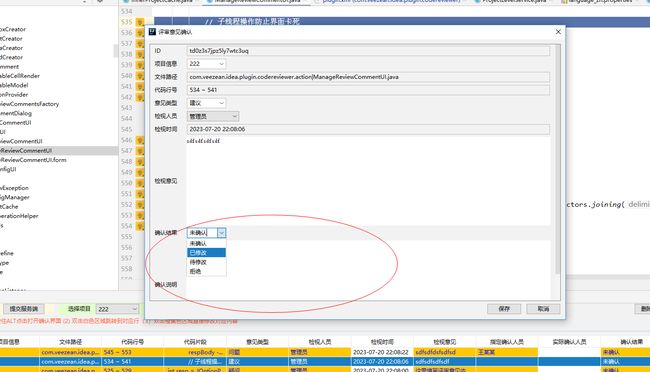
风水轮流转,当我们被别人提了评审意见的时候,只需要按住alt按钮,并点击对应记录,便可以弹出确认窗口,对评审意见进行确认与答复。
已添加的评审意见,会显示在IDEA窗口的下方表格中,双击评审意见表格中黄色的区域,可以直接在表格中修改对应字段的值;而双击评审意见表格中白色区域,可以直接跳转到评审意见对应的代码位置。 代码中被提过评审意见的地方,代码行号旁边会有对应标识提醒(刚添加评审意见之后不会出现,必须要关闭当前类再次打开的时候才会出现)
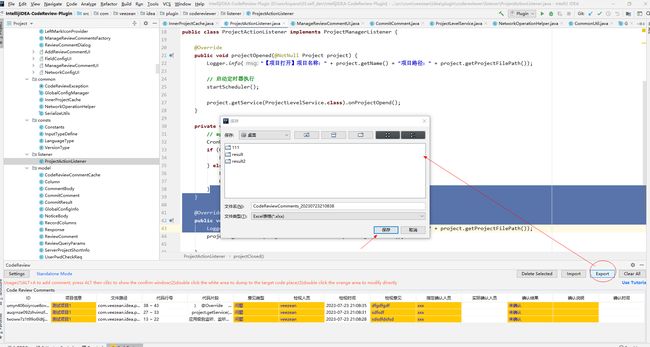
IDEA本地的评审数据,支持一键导出到Excel表格中,进而可以用于发送或者归档等操作。同时,支持将本地Excel表格中内容导入到IDEA中,方便在IDEA中进行跳转查看意见内容,这个比较适合使用单机版本的同学,两个人之间交换评审意见。
主打的就是个性化
不同公司对代码review的要求也各不相同,可能会涉及到代码review的时候需要记录各种特征字段,比如问题归属版本、代码分支、严重级别等等。在最初的插件版本中,因为就是自己业务写着方便自己使用的,所以很多代码检视属性字段都是固定的。本次重构版本中,全面支持了检视字段随意定制能力,您可以通过简单的配置来定制满足您的个性化诉求,让代码检视活动更加契合您团队的气质。
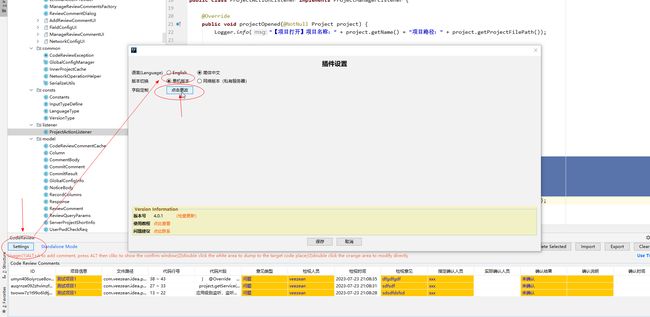
V4.0.1开始支持评审字段内容的自定义能力,在设置中可以进行调整。
在字段自定义的界面中,对配置文件进行修改,增加或者删除字段值,修改完成之后点击保存即可。
重要
配置操作前,请先了解下配置字段中每个字段的具体含义,以免配置错误影响插件功能。具体说明,可以点此了解
如果配置错误导致插件功能出现问题,您可以点击配置界面左下角的
恢复默认配置按钮,恢复到插件默认状态,然后重新去修改配置即可。
虽迟但到的团队协同
随着使用的同学数量增加,也收到越来越多的同学反馈希望加一个团队协作能力,这样可以方便团队内评审活动的开展。于是乎,在原有的本地review功能基础上,增加了插件配套的服务端交互能力,这样就实现了团队内成员间代码review意见的管理、统计以及彼此的协同。
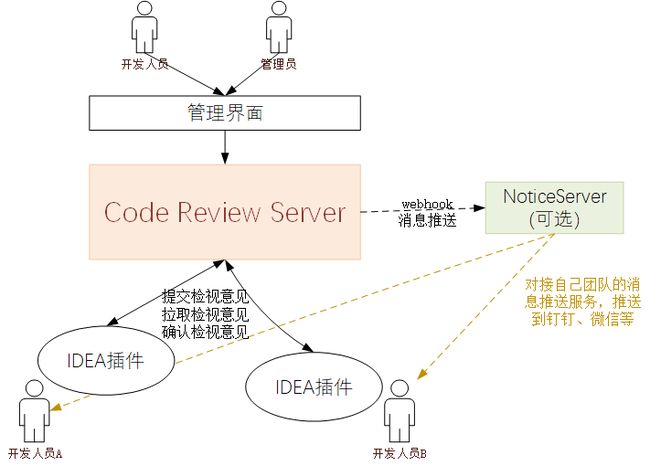
团队协同版本的整体交互示意图,如下示意:
与本地单机版本不同,如需在团队中进行协作,需要团队自行部署私有化的代码检视协同服务端(毕竟代码是公司的核心资产,本地化部署可以解决所有代码管理的后顾之忧,不用担心源码泄漏),然后就可以很愉快的在团队内互(xiang)相(hu)检(shang)视(hai)了。
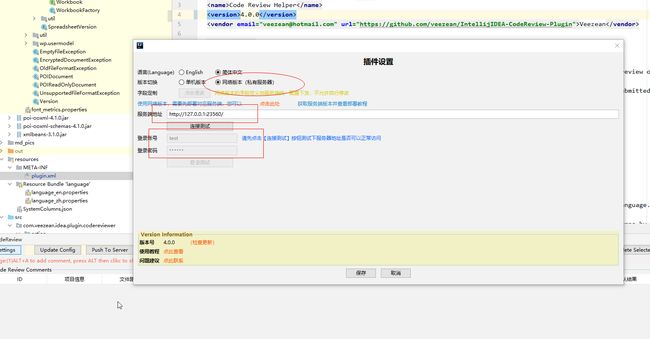
在开启团队协同前,需要打开IDEA插件界面进行网络版本配置。点击settings按钮,打开设置界面,可以切换界面中英文显示,然后切换到网络版本:
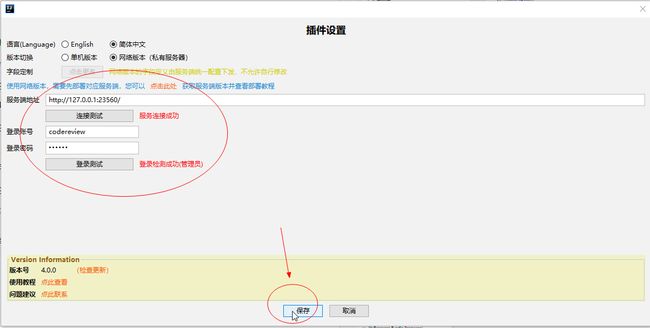
在网络版本中,输入搭建好的服务端地址,点击连接测试成功后,再输入账号和密码,点击登录测试,验证成功后即可点击下方的保存按钮。
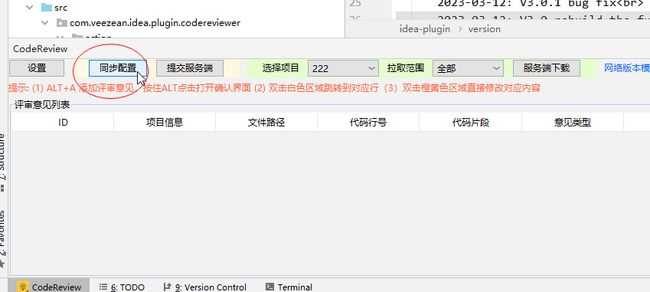
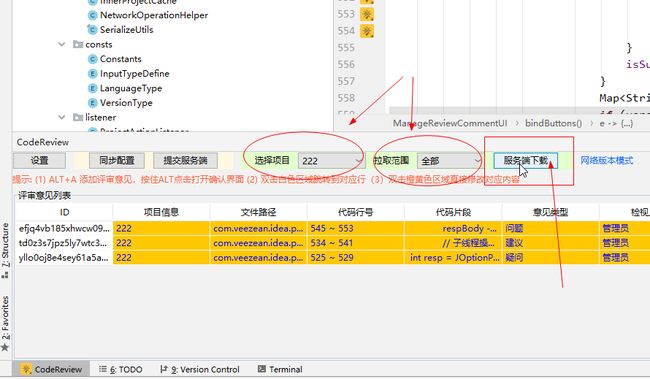
设置完成后,会自动从服务端拉取已经配置好的评审字段配置信息、以及服务端的项目信息列表等。使用过程中用户也可以手动点击同步配置按钮,从服务端拉取最新的配置信息。
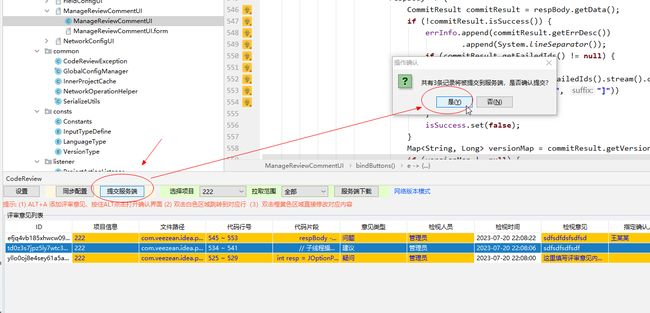
到这里,如果上述操作都是成功的,就已经大功告成了。 下面就可以开始使用了。 评审完成之后,点击提交服务端,可以将本地的评审意见内容提交到服务端(如果有配置webhook通知,还会收到相关消息推送,可以自行扩展推送到企业微信、钉钉或者公司内部的IM工具中)
选择具体项目以及拉取范围后,点击服务端下载可以从服务端拉取评审意见到本地IDEA中。比如别人给我提了评审意见,我可以拉取到自己的IDEA中,双击跳转到对应的代码位置,进行问题的确认处理,确认完成后,可以在本地IDEA中对评审意见进行答复,答复完成后提交本地数据到服务端,完成整个review过程的闭环。
怎么样,是不是很简单?
Last but not least, 如何获取
终于说到最核心的问题了。
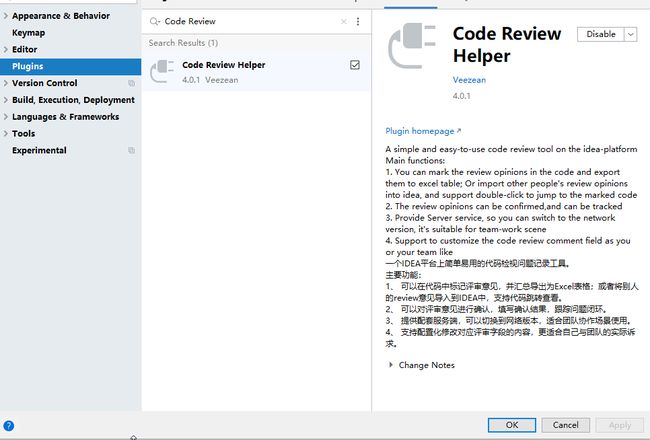
如果你已经被上面的介绍所吸(xi)引(nao),并且迫不及待的想要试用的话,一种最简单的方式,就是在IDEA的plugin marketplace中搜索Code Review关键字,找到Code Review Helper插件并安装。
如果您需要在团队中来使用本插件,您可以选择部署配套的服务端,来实现团队成员之间的协同配合。具体部署方式,可以点此查看。
如果您有兴趣进行二次开发定制,也可以从上面地址中,找到对应的插件以及服务端的开源代码路径。
当然咯,在使用过程中,如果发现有bug或者有功能建议,欢迎提issue单,或者联系本人、一起深入地聊聊,时间允许的情况下,响应还是蛮快的,哈哈。。
好啦,就聊到这里吧。从这篇文章开始,恢复日常的更文,如有兴趣,欢迎关注。
我是悟道,聊技术、又不仅仅聊技术~
如果觉得有用,请点赞 + 关注让我感受到您的支持。也可以关注下我的gong众号【架构悟道】,获取更及时的更新。
期待与你一起探讨,一起成长为更好的自己。